本文主要是介绍保安日记:JavaScript学习第七篇之DOM基础,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
API和WebAPI
API是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能。
Web API是浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM)。
DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
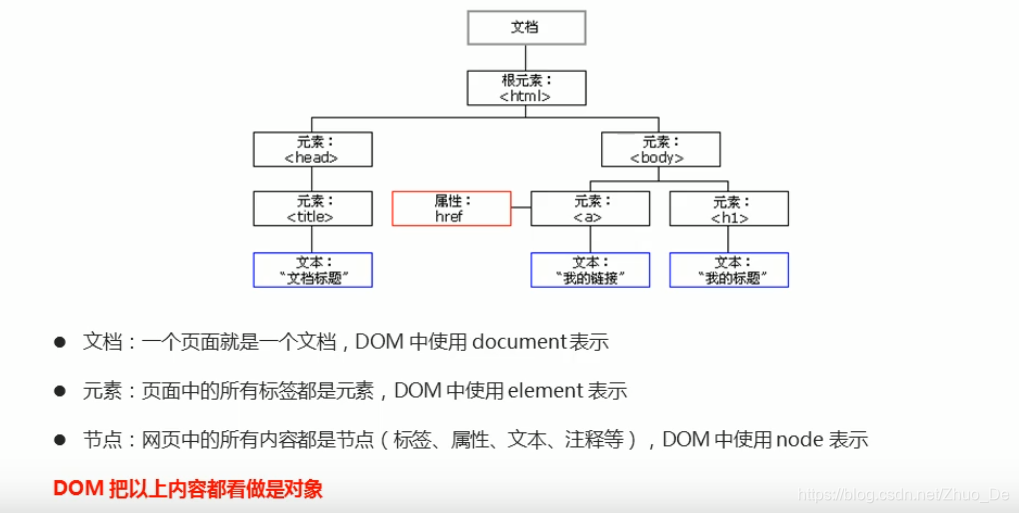
DOM树

DOM在开发中主要用来操作元素
获取元素方法
- 根据ID获取
var element = document.getElementById('id');
注意:
1. id是大小写敏感的字符串,要写引号
2.返回一个匹配到 ID 的 DOM Element 对象
- 根据标签名获取
<ul><li></li><li></li><li></li></ul>elements = element.getElementsByTagName('tagName');
var lis = document.getElementsByTagName('li'); //document指的整个文档
//可以获取父元素内部所有指定标签名的子元素
var a = document.getElementsByTagName('ul') //会报错 不能以伪数组的形式作为父元素
console.log(a[0].getElementsByTagName('li'))//也可以先给父元素指定一个ID
<ul id=b><li></li><li></li><li></li></ul>
var b = document.getElementsById('ul');
console.log(b.getElementsByTagName('li'));
注意:
1.返回的是 获取过来元素对象的集合 以伪数组的形式存储
2.可以通过遍历的方式访问里面的元素
3.得到的元素对象是动态的 元素变化伪数组里的内容也随之变化
4.父元素必须是单个对象(必须指明是哪个对象),获取元素时不包括父元素自己
- H5新增的方法获取
//根据类名返回元素对象集合
document.getElementsByClassName( '类名');
//根据指定选择器返回第一个元素对象
document.querySelector ('选择器');
//根据指定选择器返回所有元素对象集合
document.querySelectorAll ('选择器'这篇关于保安日记:JavaScript学习第七篇之DOM基础的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





