本文主要是介绍Google 下拉刷新控件SwipeRefreshLayout,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
SwipeRefreshLayout(官方文档点击打开链接)


2.item.xml
Demo: 点击打开链接 ( http://download.csdn.net/detail/fang_guiliang/7129613)
SwipeRefreshLayout字面意思就是下拉刷新的布局,继承自ViewGroup,在support v4兼容包下,但必须把你的support library的版本升级到19.1。 提到下拉刷新大家一定对ActionBarPullToRefresh比较熟悉,而如今google推出了更官方的下拉刷新组件,这无疑是对开发者来说比较好的消息。利用这个组件可以很方便的实现Google Now的刷新效果,见下图:


主要方法
- setOnRefreshListener(OnRefreshListener): 为布局添加一个Listener
- setRefreshing(boolean): 显示或隐藏刷新进度条
- isRefreshing(): 检查是否处于刷新状态
- setColorScheme(): 设置进度条的颜色主题,最多能设置四种
其中核心代码如下:可下载Demo点击打开链接(http://download.csdn.net/detail/fang_guiliang/7129613)
SwipeRefreshLayoutTestActivity.java
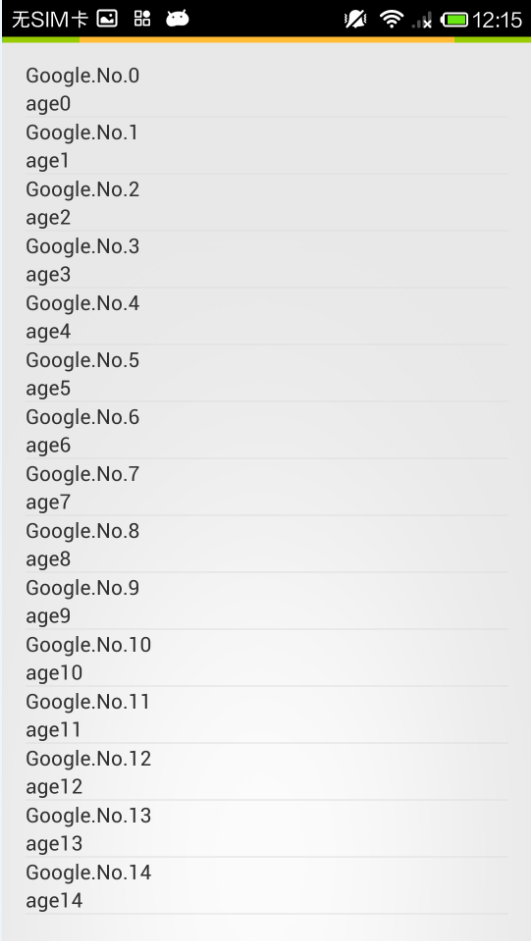
public class SwipeRefreshLayoutTestActivity extends Activity implementsOnRefreshListener {private SwipeRefreshLayout swipeRefreshLayout;private List<Map<String, String>> list;private Activity activity;private MyListAdapter mAdapter;private ListView mListView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_swipe_refresh_layout_test);swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipe_container);mListView = (ListView) findViewById(R.id.listview);activity = this;mAdapter = new MyListAdapter();list = new ArrayList<Map<String, String>>();mListView.setAdapter(mAdapter);swipeRefreshLayout.setColorScheme(android.R.color.holo_blue_bright,android.R.color.holo_green_light,android.R.color.holo_orange_light,android.R.color.holo_red_light);swipeRefreshLayout.setOnRefreshListener(this);}@Overridepublic void onRefresh() {new Handler().postDelayed(new Runnable() {@Overridepublic void run() {if (list.isEmpty()) {addData();} else {initData();}swipeRefreshLayout.setRefreshing(false);mAdapter.notifyDataSetChanged();}}, 1000);}/*** 清除数据*/private void initData() {list.clear();}/*** 模拟数据*/private List<Map<String, String>> addData() {Map<String, String> map;for (int i = 0; i < 30; i++) {map = new HashMap<String, String>();map.put("name", "Google.No." + i);map.put("age", "age" + i);list.add(map);}return list;}/*** 自定义适配器*/class MyListAdapter extends BaseAdapter {@Overridepublic int getCount() {return list.size() <= 0 ? 0 : list.size();}@Overridepublic Object getItem(int position) {return list.get(position);}@Overridepublic long getItemId(int position) {return position;}// 重用视图,防止OOM问题@Overridepublic View getView(int position, View convertView, ViewGroup parent) {Map<String, String> map = list.get(position);ViewHolder holder;if (convertView == null) {holder = new ViewHolder();convertView = LayoutInflater.from(activity).inflate(R.layout.item, null);holder.tvName = (TextView) convertView.findViewById(R.id.name);holder.tvAge = (TextView) convertView.findViewById(R.id.age);convertView.setTag(holder);} else {holder = (ViewHolder) convertView.getTag();}holder.tvName.setText(map.get("name"));holder.tvAge.setText(map.get("age"));return convertView;}}class ViewHolder {TextView tvName;TextView tvAge;}
}
1.activity_swipe_refresh_layout_test.xml
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/swipe_container"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"tools:context=".SwipeRefreshLayoutTestActivity" ><ListViewandroid:id="@+id/listview"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/hello_world" /></android.support.v4.widget.SwipeRefreshLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><TextViewandroid:id="@+id/name"android:layout_width="wrap_content"android:layout_height="wrap_content" /><TextViewandroid:id="@+id/age"android:layout_width="wrap_content"android:layout_height="wrap_content" /></LinearLayout>这篇关于Google 下拉刷新控件SwipeRefreshLayout的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








