本文主要是介绍geoserver sld样式 发布 图标+文字,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

sld样式
<?xml version="1.0" encoding="UTF-8"?>
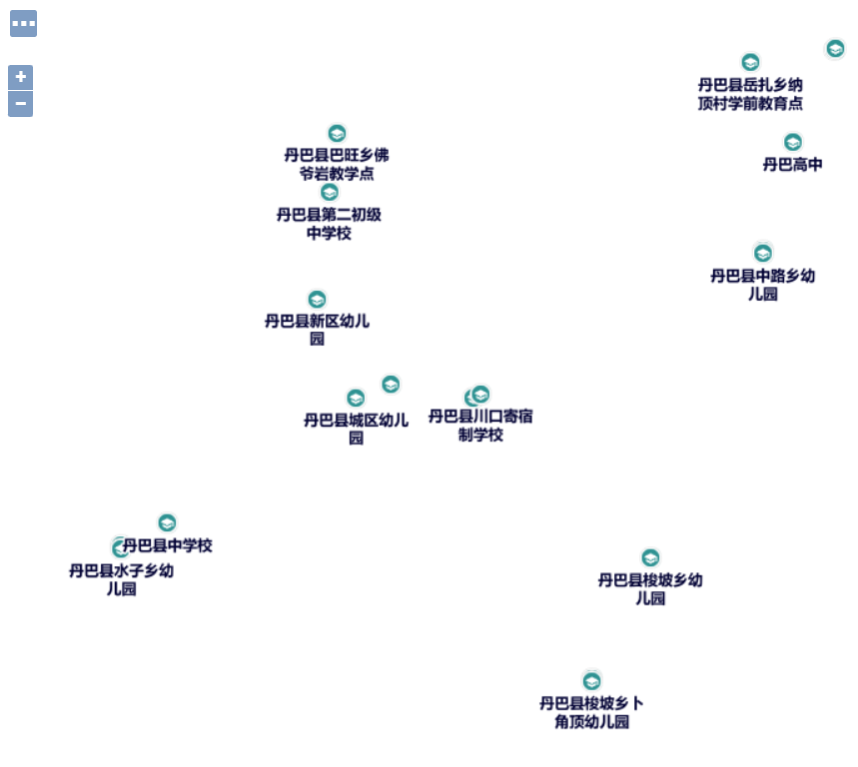
<sld:StyledLayerDescriptor xmlns="http://www.opengis.net/sld"xmlns:sld="http://www.opengis.net/sld"xmlns:gml="http://www.opengis.net/gml"xmlns:ogc="http://www.opengis.net/ogc"version="1.0.0"><sld:UserLayer><sld:LayerFeatureConstraints><sld:FeatureTypeConstraint/></sld:LayerFeatureConstraints><sld:UserStyle><sld:Name>xfs</sld:Name><sld:Title>xfs</sld:Title><sld:Abstract/><sld:FeatureTypeStyle><sld:Name>default</sld:Name><sld:Title/><sld:Abstract/><sld:FeatureTypeName>Feature</sld:FeatureTypeName><sld:SemanticTypeIdentifier>generic:geometry</sld:SemanticTypeIdentifier><sld:SemanticTypeIdentifier>simple</sld:SemanticTypeIdentifier><sld:Rule><sld:Name>default</sld:Name><sld:Title/><sld:Abstract/><sld:PointSymbolizer><sld:Graphic><ExternalGraphic><OnlineResource xmlns:xlink="http://www.w3.org/1999/xlink" xlink:type="simple" xlink:href="images/gx.png"/><Format>image/png</Format></ExternalGraphic><sld:Mark><sld:WellKnownName>circle</sld:WellKnownName><sld:Stroke/></sld:Mark><sld:Size>18.000000px</sld:Size><sld:Rotation>0.0</sld:Rotation></sld:Graphic></sld:PointSymbolizer><sld:TextSymbolizer><sld:Label><ogc:PropertyName>name</ogc:PropertyName></sld:Label><sld:Font><sld:CssParameter name="font-family">Microsoft YaHei</sld:CssParameter><sld:CssParameter name="font-style">Normal</sld:CssParameter><sld:CssParameter name="font-weight">bold</sld:CssParameter><sld:CssParameter name="color">red</sld:CssParameter><CssParameter name="font-size"><ogc:Function name="Categorize"><!-- Value to transform --><ogc:Function name="env"><ogc:Literal>wms_scale_denominator</ogc:Literal></ogc:Function><ogc:Literal>14</ogc:Literal><ogc:Literal>20000</ogc:Literal><ogc:Literal>12</ogc:Literal><ogc:Literal>80000</ogc:Literal><ogc:Literal>0</ogc:Literal></ogc:Function></CssParameter></sld:Font><sld:LabelPlacement><sld:PointPlacement><sld:AnchorPoint><sld:AnchorPointX><ogc:Literal>0.5</ogc:Literal></sld:AnchorPointX><sld:AnchorPointY><ogc:Literal>1.0</ogc:Literal></sld:AnchorPointY></sld:AnchorPoint><sld:Displacement><sld:DisplacementX><ogc:Literal>0.0</ogc:Literal></sld:DisplacementX><sld:DisplacementY><ogc:Literal>-10.0</ogc:Literal></sld:DisplacementY></sld:Displacement><sld:Rotation><ogc:Literal>0.0</ogc:Literal></sld:Rotation></sld:PointPlacement></sld:LabelPlacement><sld:Halo><sld:Radius><ogc:Literal>1.5</ogc:Literal></sld:Radius><sld:Fill><sld:CssParameter name="fill">#FFFFFF</sld:CssParameter></sld:Fill></sld:Halo><sld:Fill><sld:CssParameter name="fill">#000033</sld:CssParameter></sld:Fill><sld:Priority>200000</sld:Priority><sld:VendorOption name="autoWrap">90</sld:VendorOption></sld:TextSymbolizer></sld:Rule></sld:FeatureTypeStyle></sld:UserStyle></sld:UserLayer>
</sld:StyledLayerDescriptor>天地图坐标系选择 EPSG:4490
这篇关于geoserver sld样式 发布 图标+文字的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






