本文主要是介绍开源酒店预订订房小程序源码系统+多元商户 前端+后端完整搭建教程 可二次开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大家好啊,罗峰今天来给大家分享一款酒店预订订房小程序源码系统,这款系统进行了全新的升级,从原来的单门店升级成了多门店,可以自由切换账号,统一管理。功能强大。以下是部分代码截图:

酒店预订订房小程序源码系统与多元商户的功能介绍:
- 酒店信息展示:小程序提供酒店地理位置、实际照片、酒店介绍、服务设施等信息的展示,方便消费者了解酒店详情并作出预订决策。
- 在线预订:消费者可以直接在小程序上查看酒店的可用房间和时间段,选择合适的房间类型和入住时间,并完成预订。预订信息会实时同步到酒店管理后台。
- 在线咨询:消费者可以通过小程序向酒店商户发起咨询,商户可以及时回复消费者的问题,提供更优质的服务。
- 用户评价:消费者预订酒店后,可以在小程序上对酒店进行评价和评论,这些评价和评论会在后台进行管理,并可以自行决定是否在前台显示。
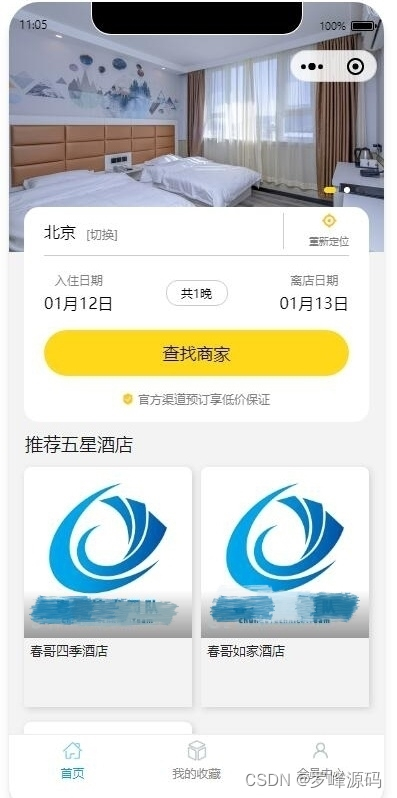
部分页面展示:

源码下载地址:春哥技术博客---酒店预订订房小程序源码系统
这篇关于开源酒店预订订房小程序源码系统+多元商户 前端+后端完整搭建教程 可二次开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







