本文主要是介绍CT原理与技术 第6章 图像伪影,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
CT 6 图像伪影
\qquad 重点掌握表现形式 成因 解决方法
1. 伪影的表现形式
- 条纹伪影
- 阴影伪影
- 环形/条带伪影
1.1 条纹伪影
- 条纹伪影通常是因采样过程中信号的突然跳跃而使信号不一致产生的
- 条纹伪影不一定平行,经常表现为横穿图像的明显直线,可能是亮的,也可能是暗的,还有亮、暗同时出现的情况
- 通常情况下,条状伪影不易造成误诊
- 条状伪影将影响图像可分辨性,降低图像质量


1.2 阴影伪影
- 产生原因也是投影数据的不一致性。与条纹伪影不同,此时的信号没有尖锐的非连续性。
- 经常出现在高对比度组织附近,阴影可以是亮的或暗的,可以限于局部,也可能覆盖整个器官,使图像的CT值出现广泛偏差。
- 阴影伪影不容易识别,完全可能导致误诊


1.3 环形伪影
- 如果信号误差出现在滤波投影函数的某个固定位置,这样,由直线的多次旋转映射可以形成一个环形的伪影
- 如果出现的角度较小,就映射为不完全的环形伪影
- 一般是较为完整的环形,弧形伪影可视为不完整的环形
- 完整的环形伪影对诊断的危害较小,但不同长度、宽度和弧度的弧形伪影则很容易产生误诊


\quad
2. 与系统物理特性相关伪影
2.1 混淆伪影 (Aliasing Artifact)
2.1.1 混淆伪影的表现形式
- Lines appear in the image (aliasing);图像中出现细线
- 一些精细组织结构显示不清
- Ray aliasing:高密度物质周围放射状条纹
- View aliasing :帧混淆伪影图像边缘出现放射性条纹
2.1.2 混淆伪影的成因
- Under sampling - 采样不足 没满足采样定理
原始数据采集频率至少是信号最高频率的两倍
\quad - 太粗糙的采样间隔会导致计算机上锐利边界和小物体的信息不准
采样收集的数据间隔不能超过探测器宽度的一半第三代CT不容易达到采样定理要求,从而产生混叠伪影
2.1.3 混淆伪影的解决方法
- 1/4探测器偏移 quarter detector offset
提高采样密度患者在采样过程中运动就会影响该方法
这是基于位置的矫正方法,内插数据的误差距中心通道的距离越大,误差越明显
\quad
-
飞焦点 flying spot
摆动或偏转焦点的方法得到双采样,与投影位置无关
两个采样在非常短时间内获得,对运动不敏感
\quad -
自适应帧合成技术 Adaptive view synthesis
利用测量的投影值合成出其他帧数据
为了减少对空间分辨力的影响(帧合成常常使用内插方法, 这会压制高频成分), 帧合成只在有可能发生混淆的地方使用。
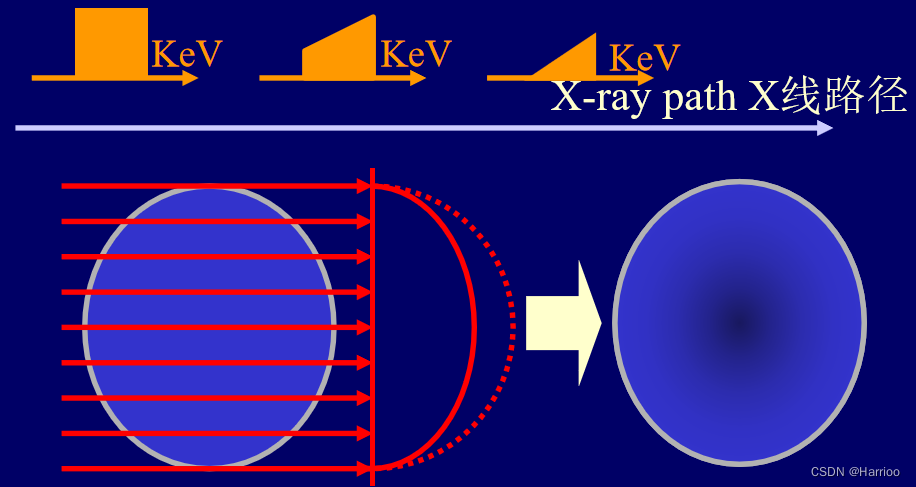
2.2 射束硬化伪影 (Beam-Hardening Artifact, BHA)
2.2.1 射束硬化伪影的表现形式
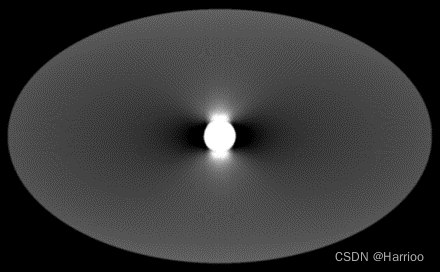
- 杯状伪影 Cupping Artifact
- 阴影 Shading
- 条纹 Streaks
- 几种形式的混合
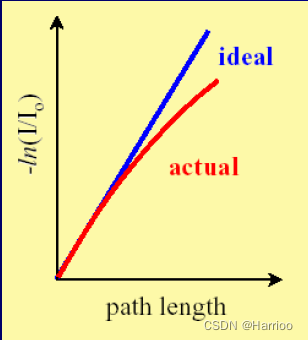
2.2.2 射束硬化伪影的成因
能量较低的X射线(软射线)优先被吸收,穿透的X射线具有较丰富的高能量成分(硬射线),在整个吸收过程中,射线变得越来越硬
如果在单色假定下处理图像重建问题,则会在CT图像中形成误差


2.2.3 射束硬化伪影的解决方法
危害:
限制定量分析 Limit the ability to perform quantitative analysis
最优窗位难以选取 Optimal display window level becomes difficult to select
伪影掩盖内部结构 Structures often covered by artifact
与某些病征相似造成误诊 Lead to misdiagnosis (mimic certain pathologies)
- 硬件校正
在多能x线光子到达病人之前先将射线硬化
用水袋 滤过器 - 软件/线性校正
假设物质的衰减系数要么近似于水,要么近似于骨- 水硬化校正:通过已知水的衰减特性,重新映射投影采样,来补偿射线硬化的误差
- 骨硬化校正:
- 双能校正法
原理:将宽频谱的X射线分解为窄频谱的X射线 μ ( E ) = α p f p ( E ) + α c f c ( E ) \quad \mu(E) = \alpha_p f_p(E) + \alpha_c f_c(E) μ(E)=αpfp(E)+αcfc(E)
由高能和低能获得不同的信号频谱
根据所测量的数据,计算基本函数系数 α p \alpha_p αp和 α c \alpha_c αc的线积分 A p A_p Ap和 A c A_c Ac
α p \alpha_p αp和 α c \alpha_c αc分别代表光电效应和康普顿散射系数
由此来重建图像 - 操作方法
患者摆位、机架倾角边界
确保在kV变化后测量硬化校正
射束硬化校正要求在20cm水膜扫描野中心测量
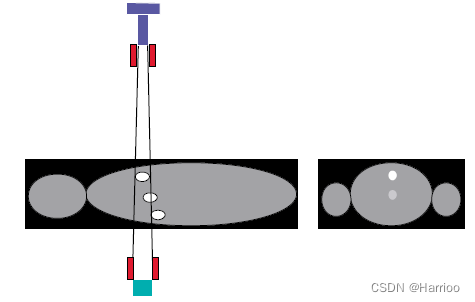
2.3 部分容积效应 (Partial Volume Artifact, PVA)
部分容积效应:如果一个物体只有一部分进入单位层厚,CT图像上各个像素的数值代表相应单位组织全体的平均CT值,它不能如实反映该单位内各种组织本身的CT值。
当较厚或者z轴斜度较大时,这种效应更加明显
2.3.1 部分容积效应的表现形式
在高密度组织中较小的低密度病灶,其CT值偏高;反之,在低密度组织中的较小的高密度病灶,其CT值偏低
2.3.2 部分容积效应的成因
-
线性部分容积效应 LPVE

-
非线性部分容积效应 NPVE

2.3.3 部分容积效应的解决方法
- 薄层扫描
- 选用窄的X射线束角度
- 采用小的DFOV和大的扫描矩阵
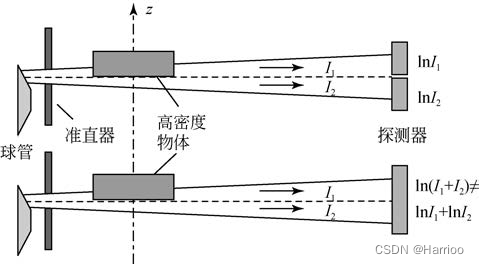
2.4 散射引起的伪影 Scatter Related Artifact
2.4.1 散射引起的伪影的表现形式
\quad 在高密度物质之间形成条带伪影,同时可以观察到暗条纹的边缘存在着亮条纹
2.4.2 散射引起的伪影的成因
\quad 由于康普顿散射的存在,不是所有到达探测器的X光子都是初级光子。
\quad 这些散射光子使探测的信号偏离X线强度的真实值,这样会产生CT值漂移或者在图像上产生阴影(或条纹)伪影
2.4.3 散射引起的伪影的解决方法
影响
散射导致实际信号产生一个低频偏移,低频偏移会使图像产生暗影
使用后准直器可有效减少散射辐射
\quad
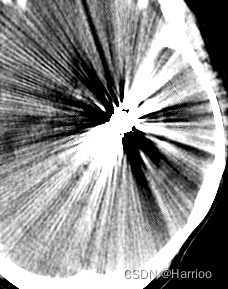
2.5 金属伪影 (Metal Artifact)
2.5.1 金属伪影的表现与形成原因
- 表现:在高密度物质周围呈现放射状的条纹分布
- 形成原因:
产生金属伪影的原因比较复杂,根据金属的密度和形状不同,伪影表现的变化也很大由于金属边缘左右两端点处的不光滑(投影值差异较大),通过高通滤波器滤波后的投影在缺口两端处产生尖峰,反投影后就容易在图像上拖出长长的轨迹


2.5.2 基于BHA和PVE的金属伪影的去除(MAR)
- 当由于BHA导致金属伪影时,可用射线硬化伪影部分讨论的方法进行算法校正
- 当金属是高衰减物体时,在数据采集时会发生超出数据采集电路下限的问题
可进行综合硬化校正和自适应噪声滤波方法使图像质量提高
2.5.3 基于后处理的MAR
-
基于插值方法的金属伪影校正方法
- 通过FBP从已遭到金属伪影损毁的投影数据中得到原始CT图像
- 通过选取工具粗略划分金属物体
- 在投影数据中搜索金属物体的准确边界
- 应用线性插值算法对丢失的投影数据进行插值填补
- 对插值后的投影数据添加高斯噪声(可选)
- 对新的投影数据运用FBP算法得到消除了金属伪影后的CT图像
-
基于分割的金属伪影校正方法
- 平滑骨骼组织像素
- 对平滑图像进行正向投影
- 搜索金属物体的投影数据
- 通过多项式插值法消除金属物体投影
- 重建得到消除伪影后的CT图像
-
基于自适应前置滤波器的伪影消除算法
- 自适应前置滤波
用于降低原始CT图像中的噪声,并且平滑原始CT图像中的射线状伪影 - 图像聚类
将金属类的图像像素用该类周围的像素进行填补产生“类组织”模型图像,最后将“类组织”模型图像进行前向投影运算,得到该模型的投影数据 - 投影数据融合
将原始CT图像中的金属物体的投影数据用“类组织”模型的投影数据来替换,构成一个新的投影数据 - 滤波反投影得校正图像
- 自适应前置滤波
2.5.4 基于迭代重建的金属伪影消除算法
这篇关于CT原理与技术 第6章 图像伪影的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





