本文主要是介绍199、在RabbitMQ管理控制台中管理 Exchange(充当消息交换机的组件) 和 Queue(消息队列),以及对默认Exchange的讲解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

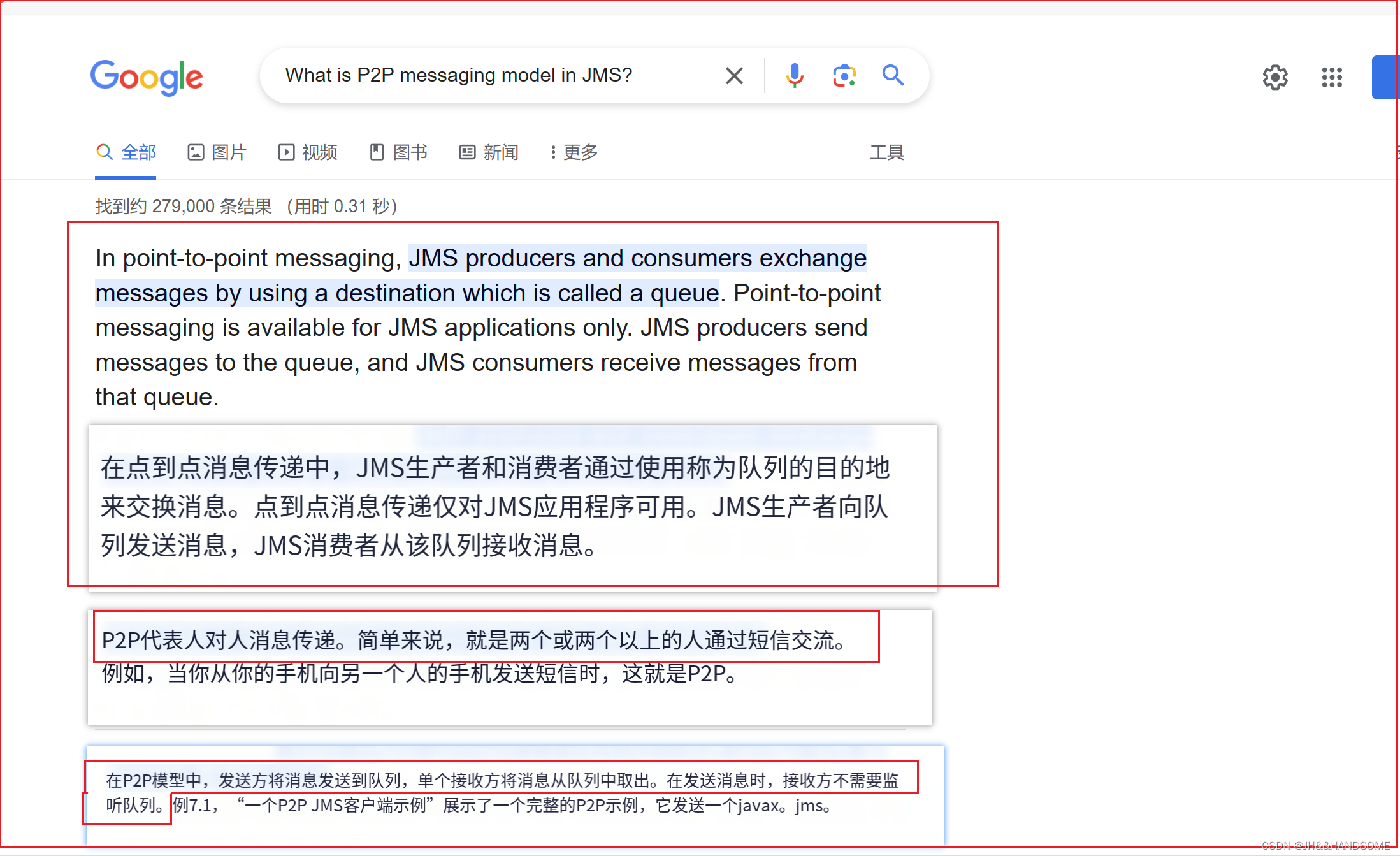
使用默认的 Exchange 支持 P2P:
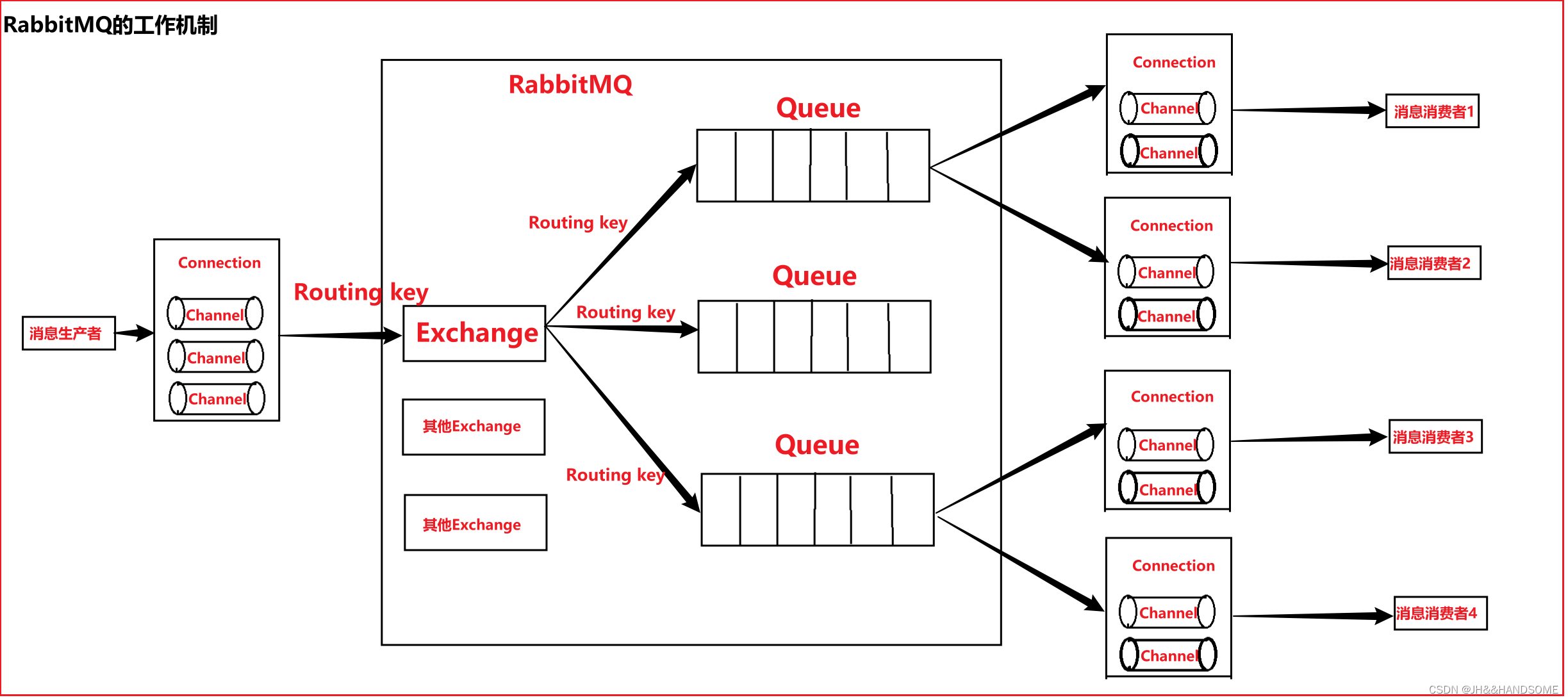
Exchange:把客户端发来的消息路由到消息队列去
每个虚拟机下面都默认有 Exchange ,通过这个默认的exchange就可以很好的支持 P2P 的消息。


★ JMS vs AMQP
▲ 高级消息队列协议(Advanced Message Queuing Protocol、简称AMQP)是一种平台无关的、线路级(wire-level)的消息中间件协议。▲ AMQP并不适于JMS范畴,AMQP与JMS的区别与联系:- JMS定义消息中间件的规范,从而实现对消息操作的统一;AMQP则通过制订协议来统一数据交互的格式。- JMS限定了必须使用Java语言;AMQP只制订协议,不规定实现语言和实现方式,因此是跨语言的。- JMS只制订了两种消息模型;而AMQP的消息模型更加灵活。RabbitMQ就是典型的AMQP产品,它是用Erlang语言来开发。从灵活性的角度来看,RabbitMQ比ActiveMQ更优秀;从性能上来看,RabbitMQ更是完胜ActiveMQ,因此目前很多公司都会优先选择RabbitMQ作为消息队列。
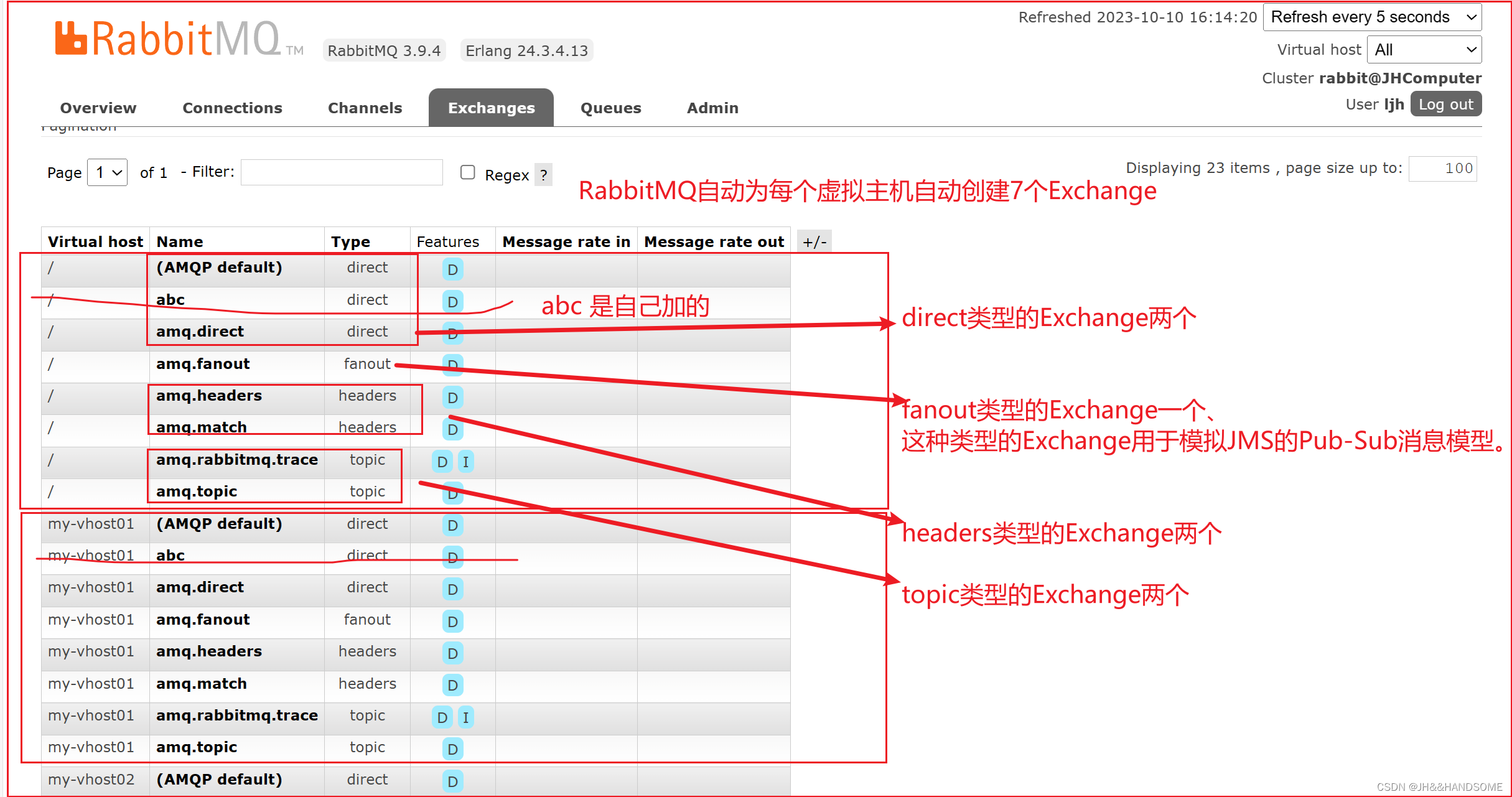
★ 自动创建的Exchange
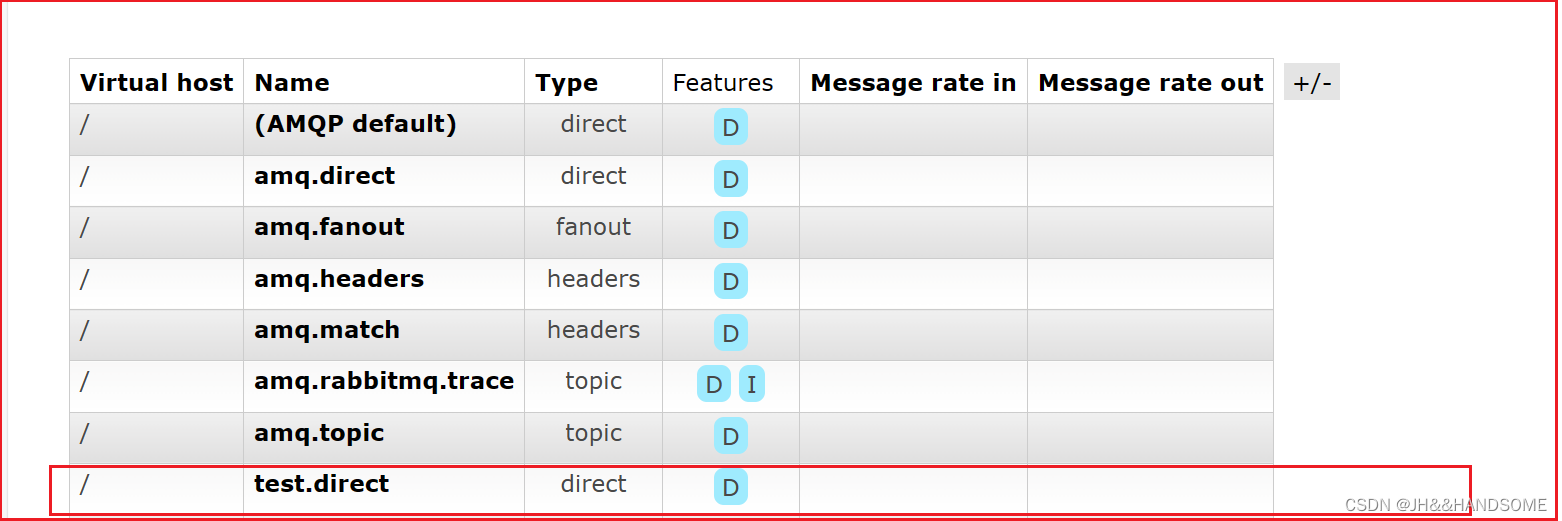
RabbitMQ自动为每个虚拟主机自动创建7个Exchange,
direct 类型的Exchange两个
fanout 类型的Exchange一个、这种类型的Exchange用于模拟JMS的Pub-Sub消息模型。
headers 类型的Exchange两个
topic 类型的Exchange两个。

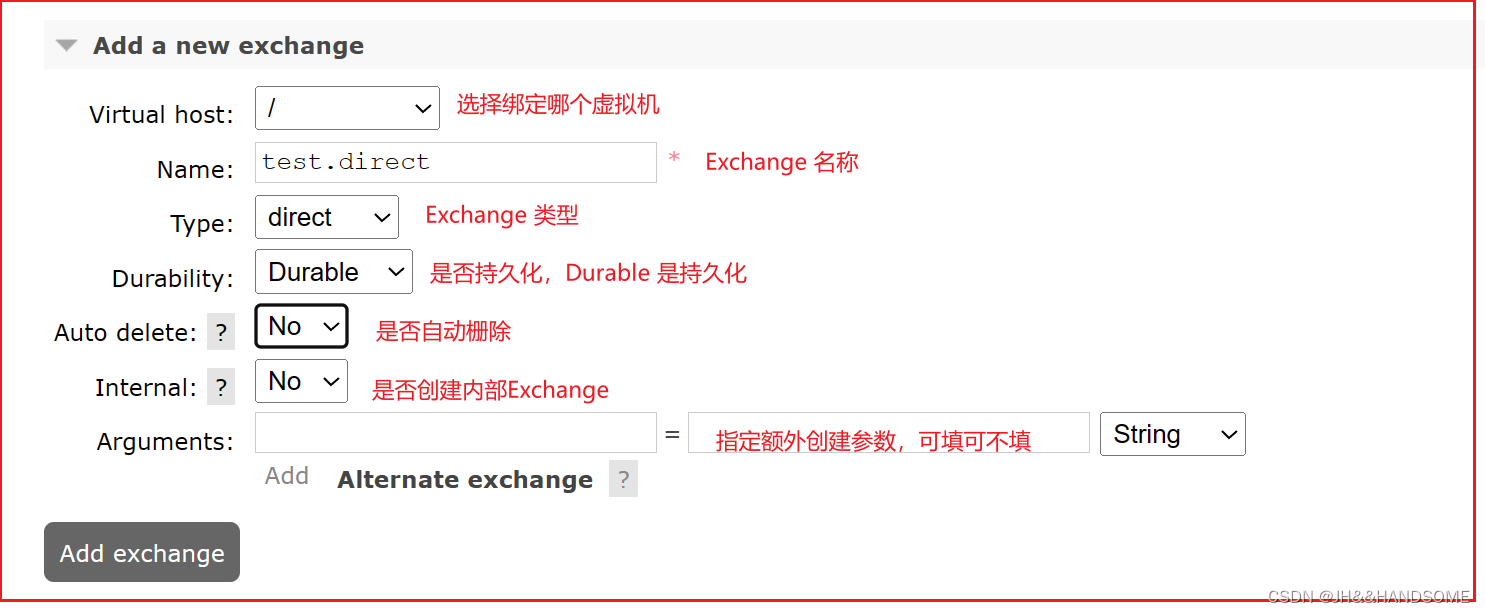
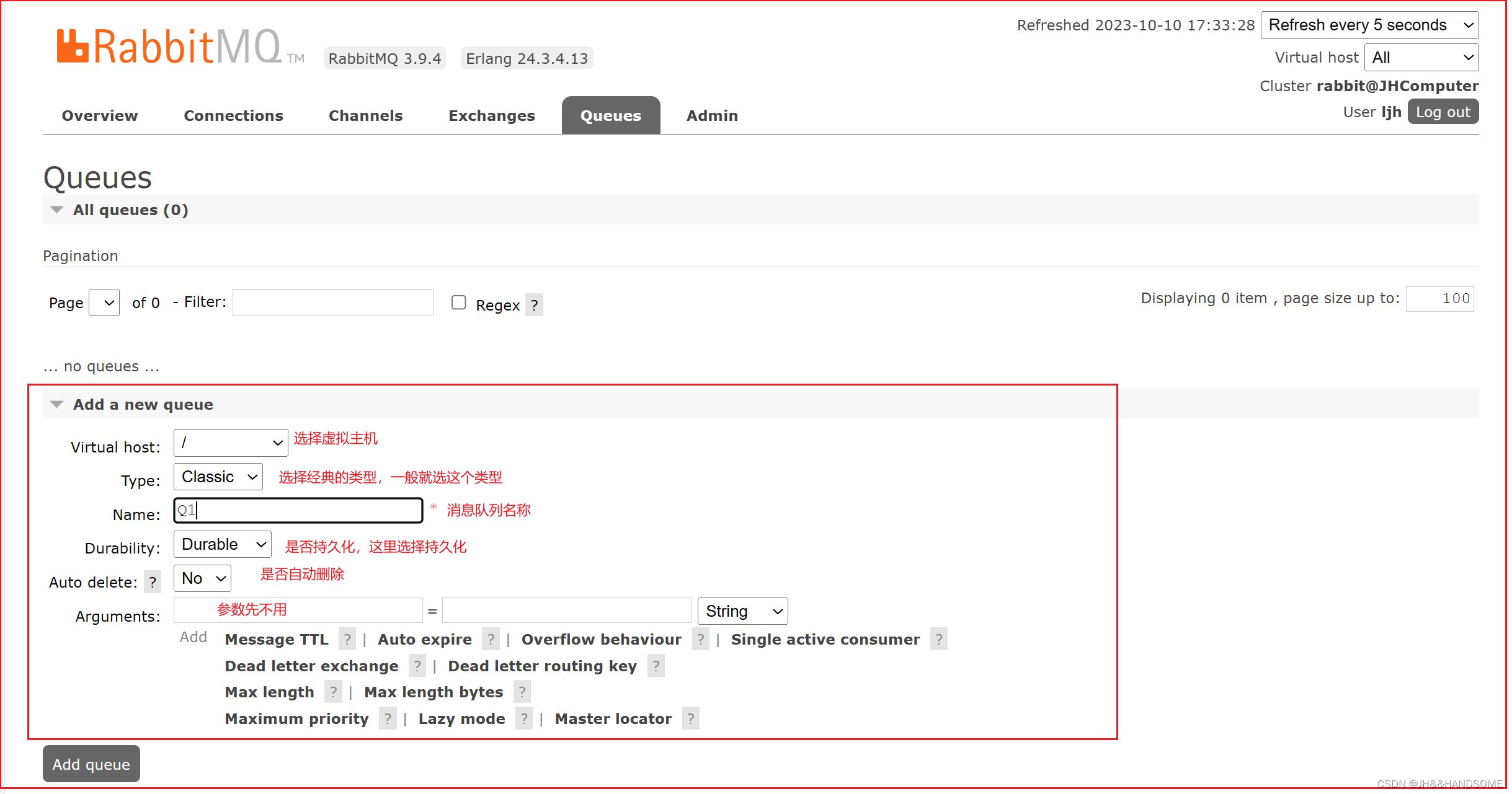
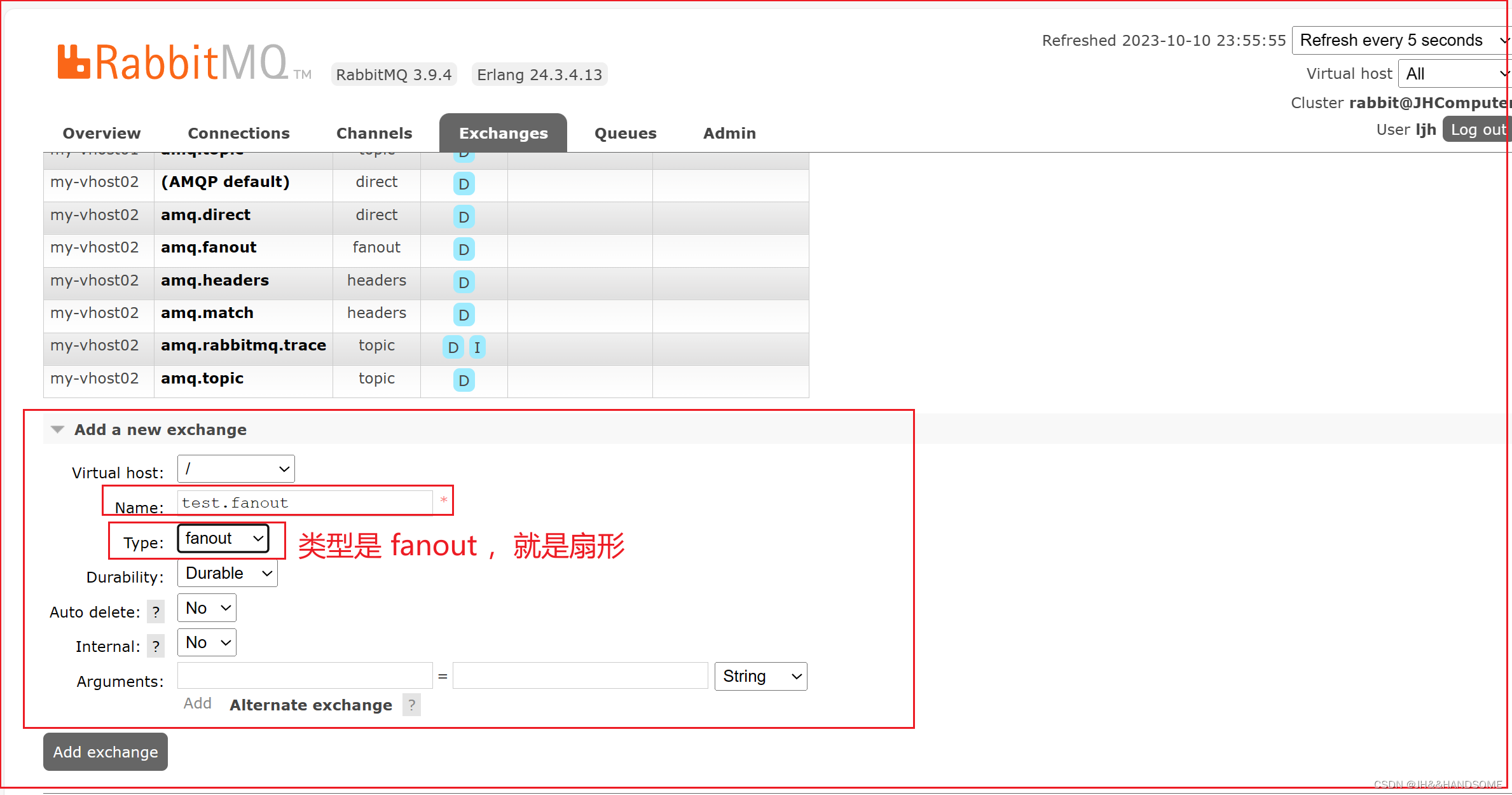
★ 创建Exchange所支持的属性
Virtual Host: 选择在哪个虚拟主机(相当于命名空间)下创建Exchange。
Name: 指定Exchange的名称。
Type: 指定Exchange的类型,支持fanout、direct、headers、topic这些类型。
Durability: 指定该Exchange是否需要持久化保存 。
Auto delete: 指定该Exchange是否会自动删除;如果启用“自动删除”,那意味着只要该Exchange不再使用(没有消费者向它发送消息、没有Queue与它绑定),它就会自动删除。
Internal: 指定是否创建内部Exchange。如果指定为true,则客户端将不能直接向该Exchange发布消息,它只能用于与其他Exchange绑定、接受其他Exchange分发过来的消息。(Exchange可以将消息再次分发给Exchange)。
Arguments: 指定额外的创建参数。
Exchange 不仅可以把消息分发给 Queue 消息队列,
Exchange还可以将消息再次分发给Exchange,只不过ExchangeA分发给ExchangeB后,最后ExchangeB还是得把消息分发给 queue 消息队列。
控制台创建 Exchange


演示:
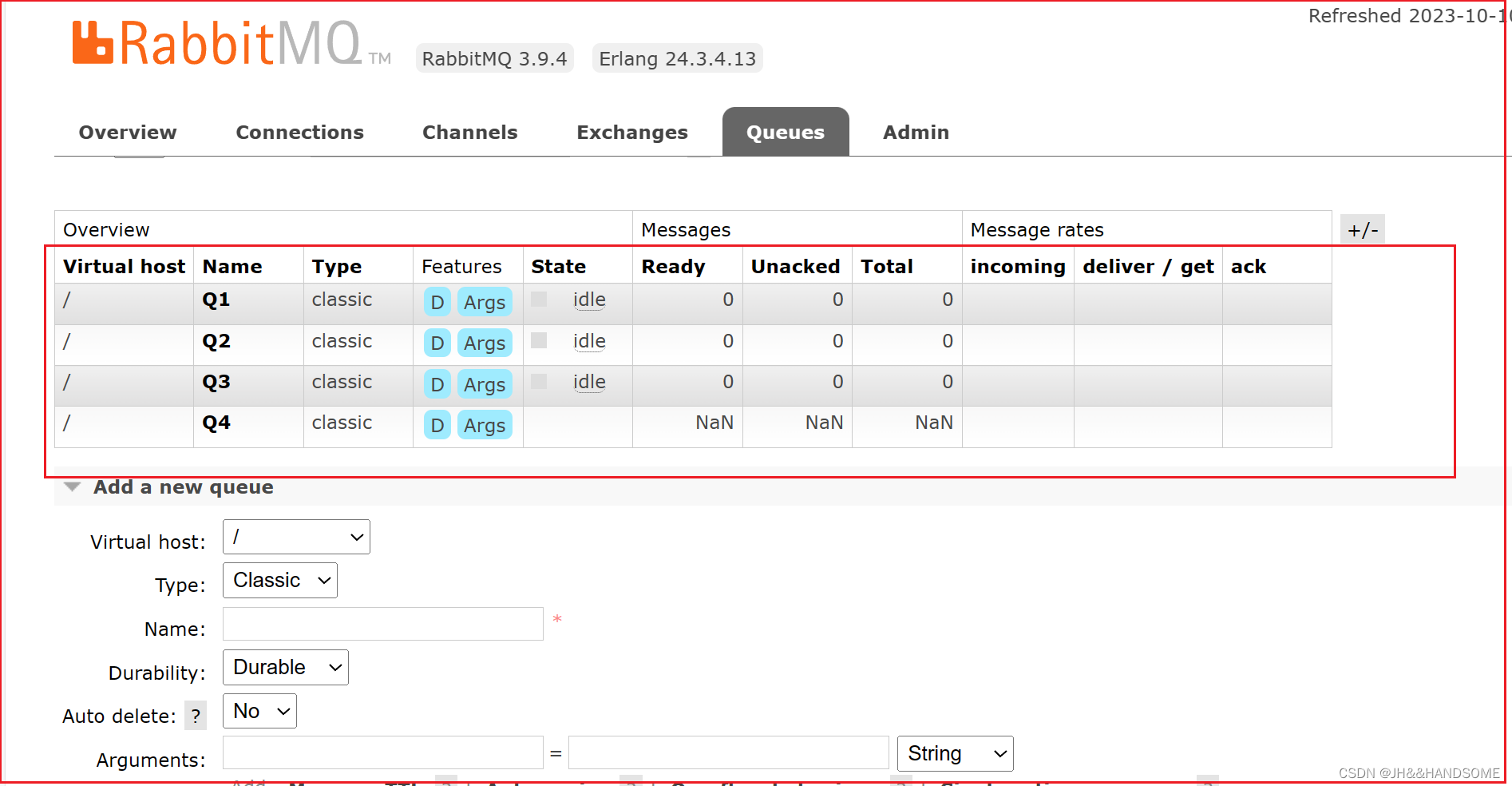
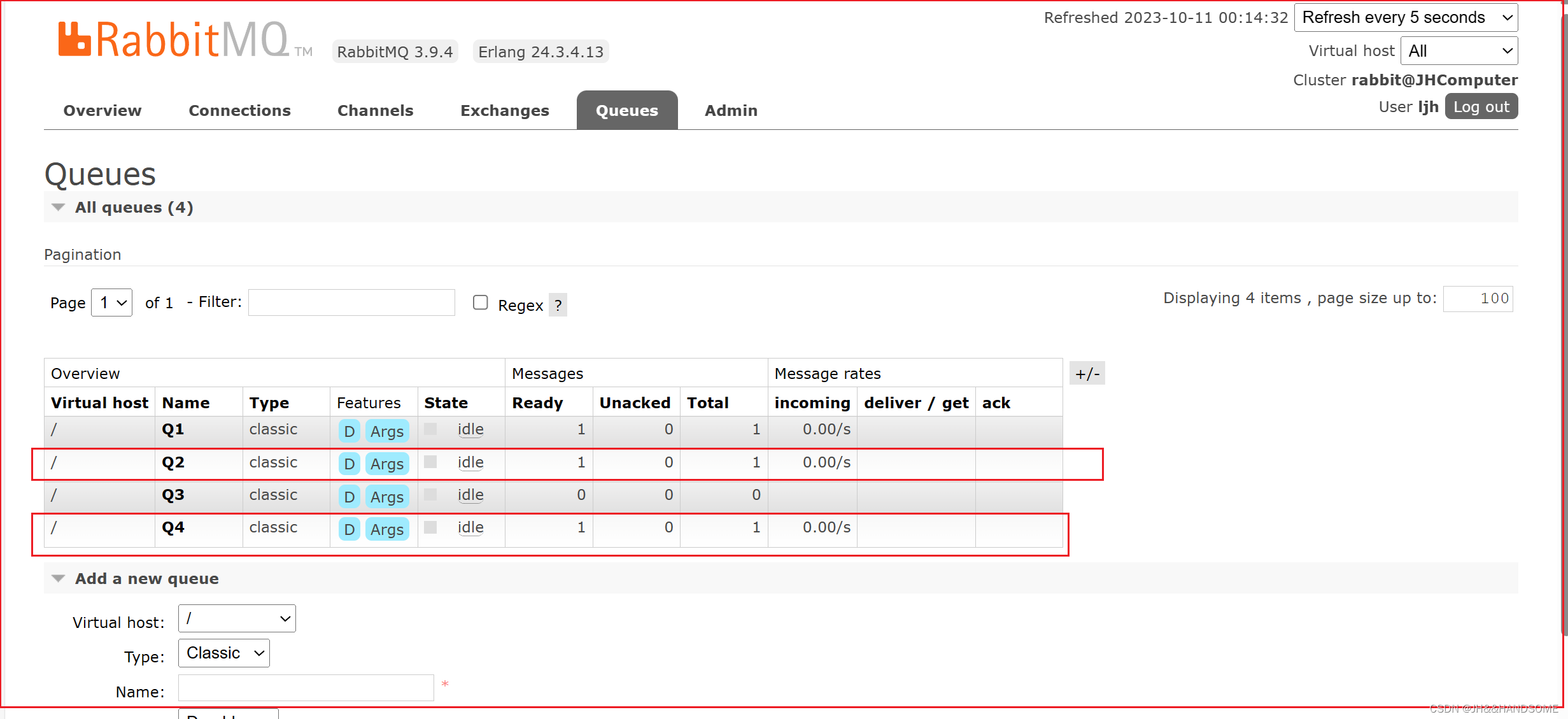
创建消息队列
创建4个消息队列


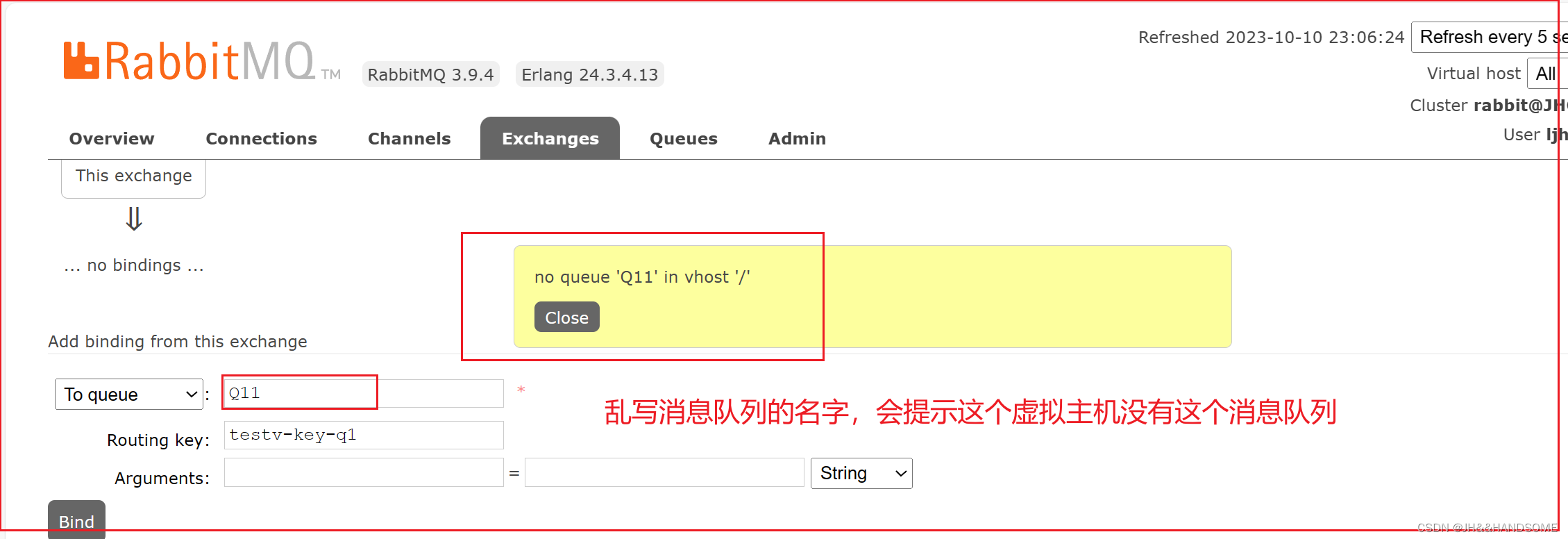
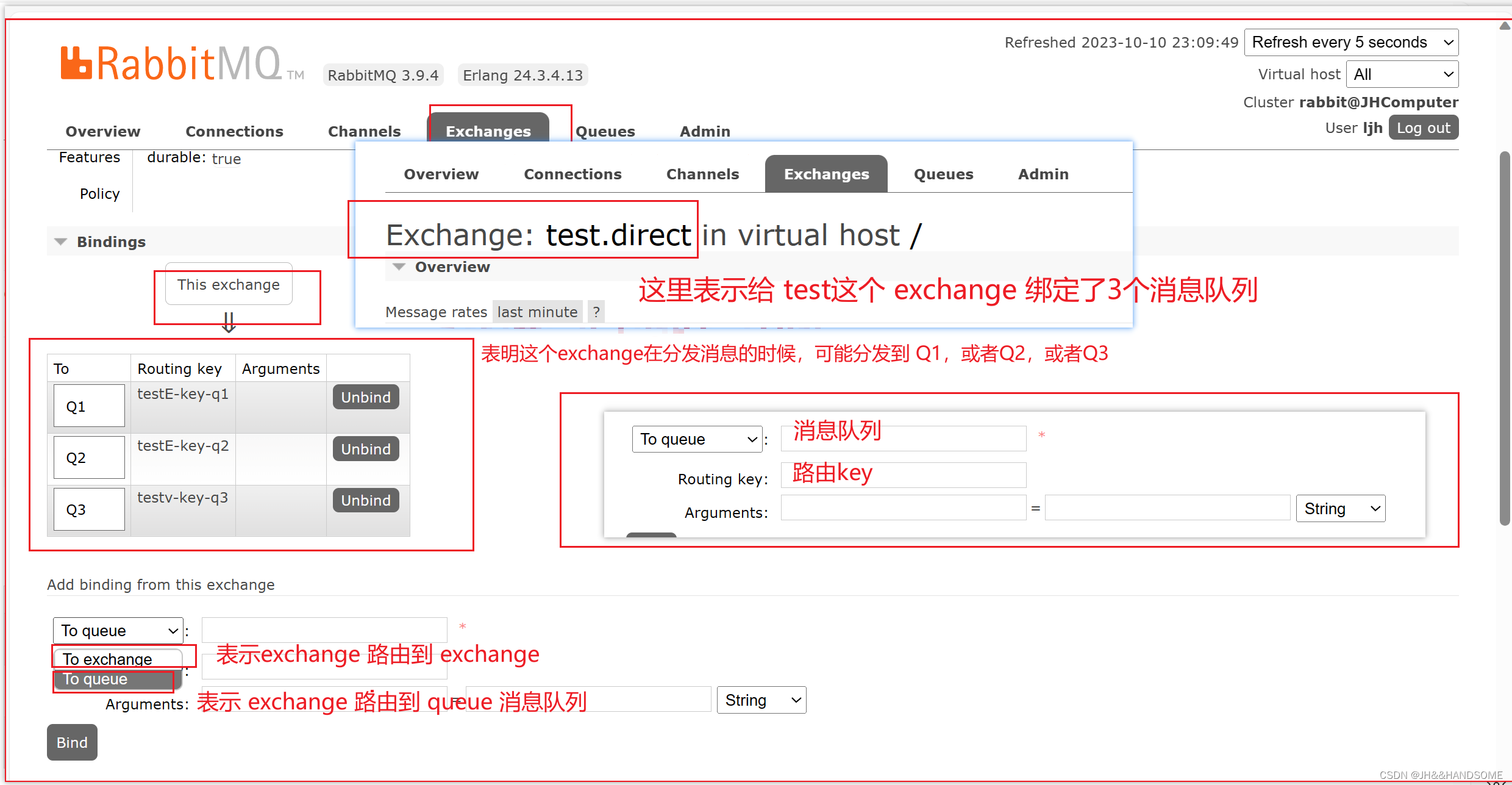
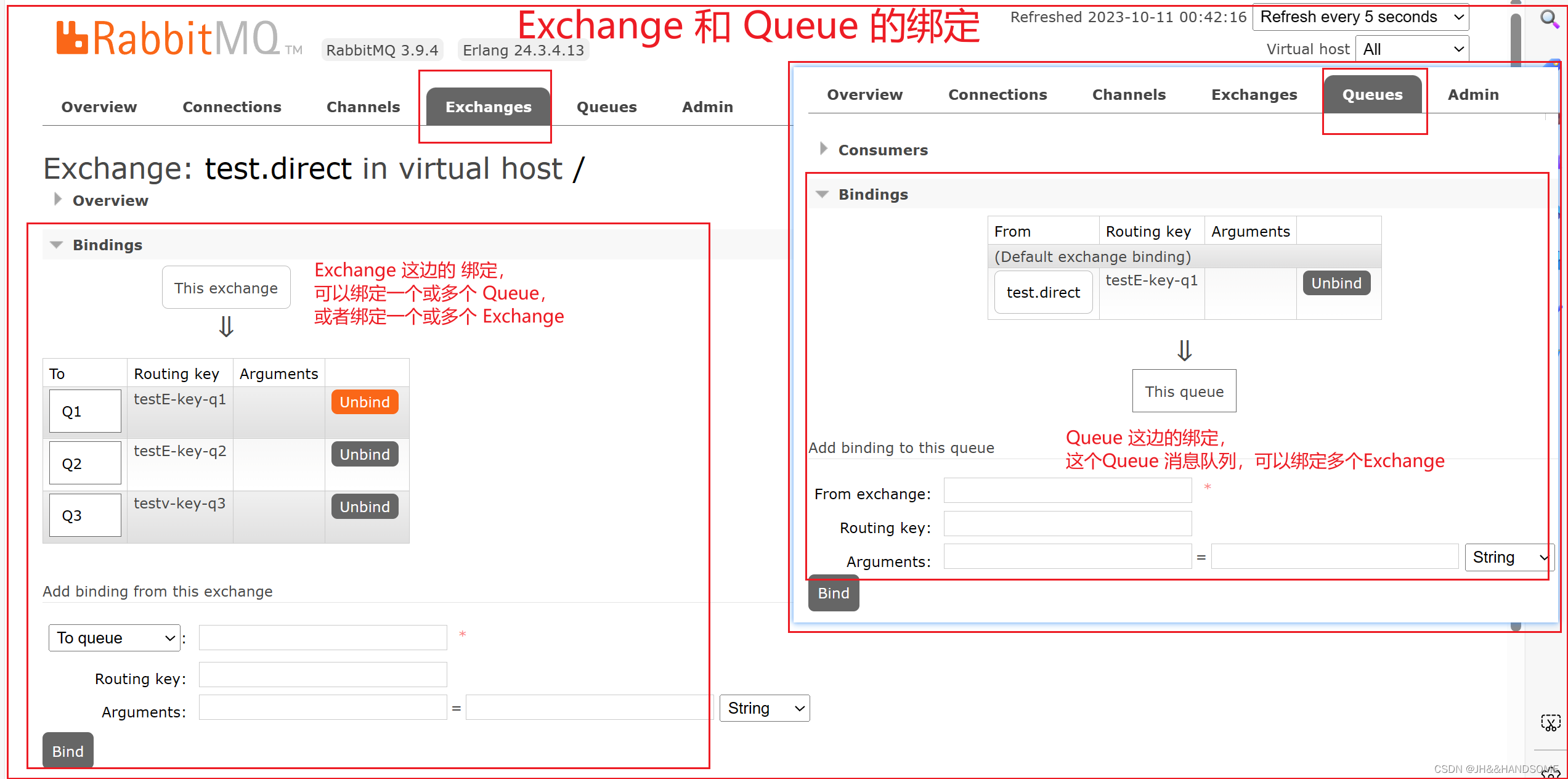
然后给test.direct 这个 Exchange 绑定 3个消息队列


然后给这个 exchange发送消息。
这里,还不清楚这里的消息是发送给exchange,还是exchange把消息路由发送给queue。
偏向后者。
没错,后面研究,发现虽然是在控制台的 Exchange 界面发送消息,但其实这个 Publish Message 发送消息的功能,就是把消息发送给 test.direct 这个Exchange。

注意:
我在纠结 Exchange 的 Publish message 发送消息这里,是把消息发在 exchange,还是 exchange把消息发送到queue。
后面研究:这里的控制台的Publish message 是把消息发送给 exchange
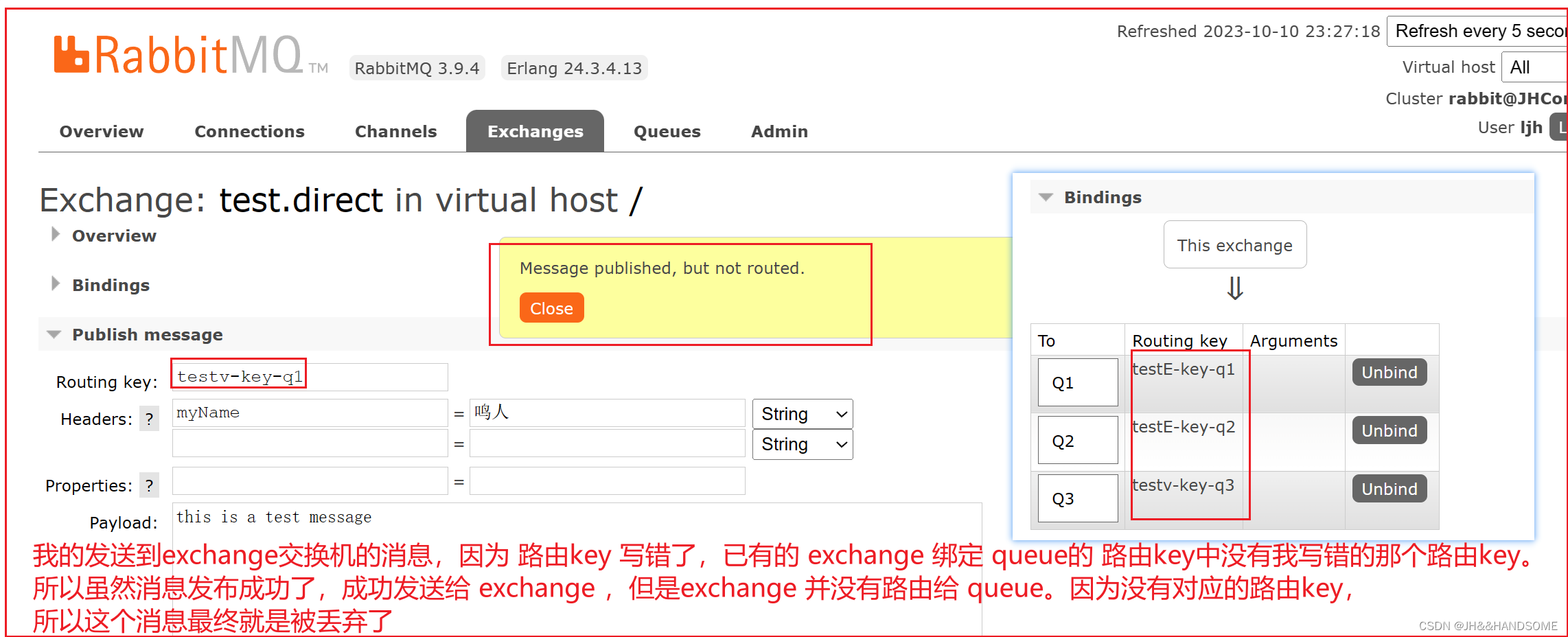
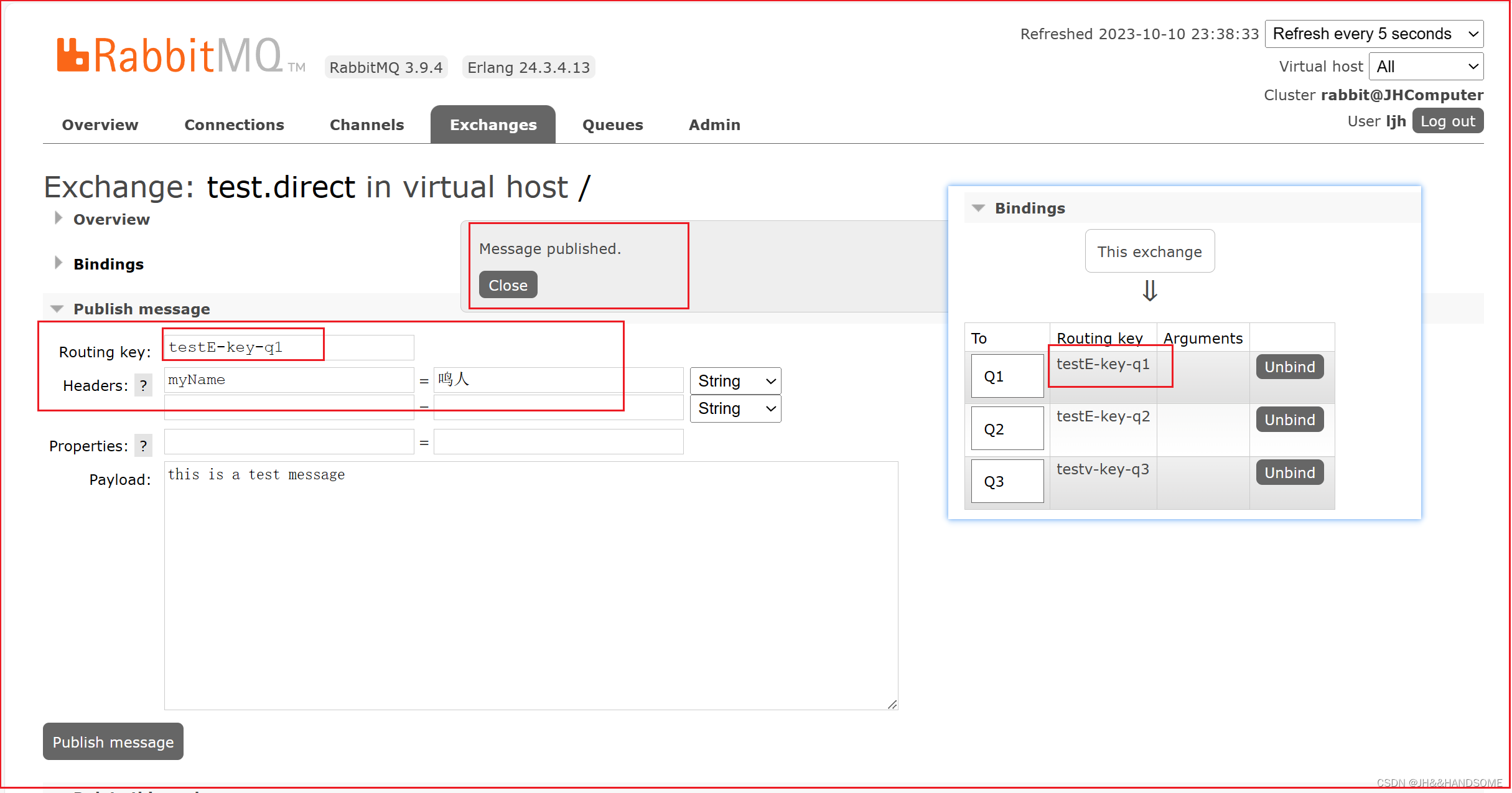
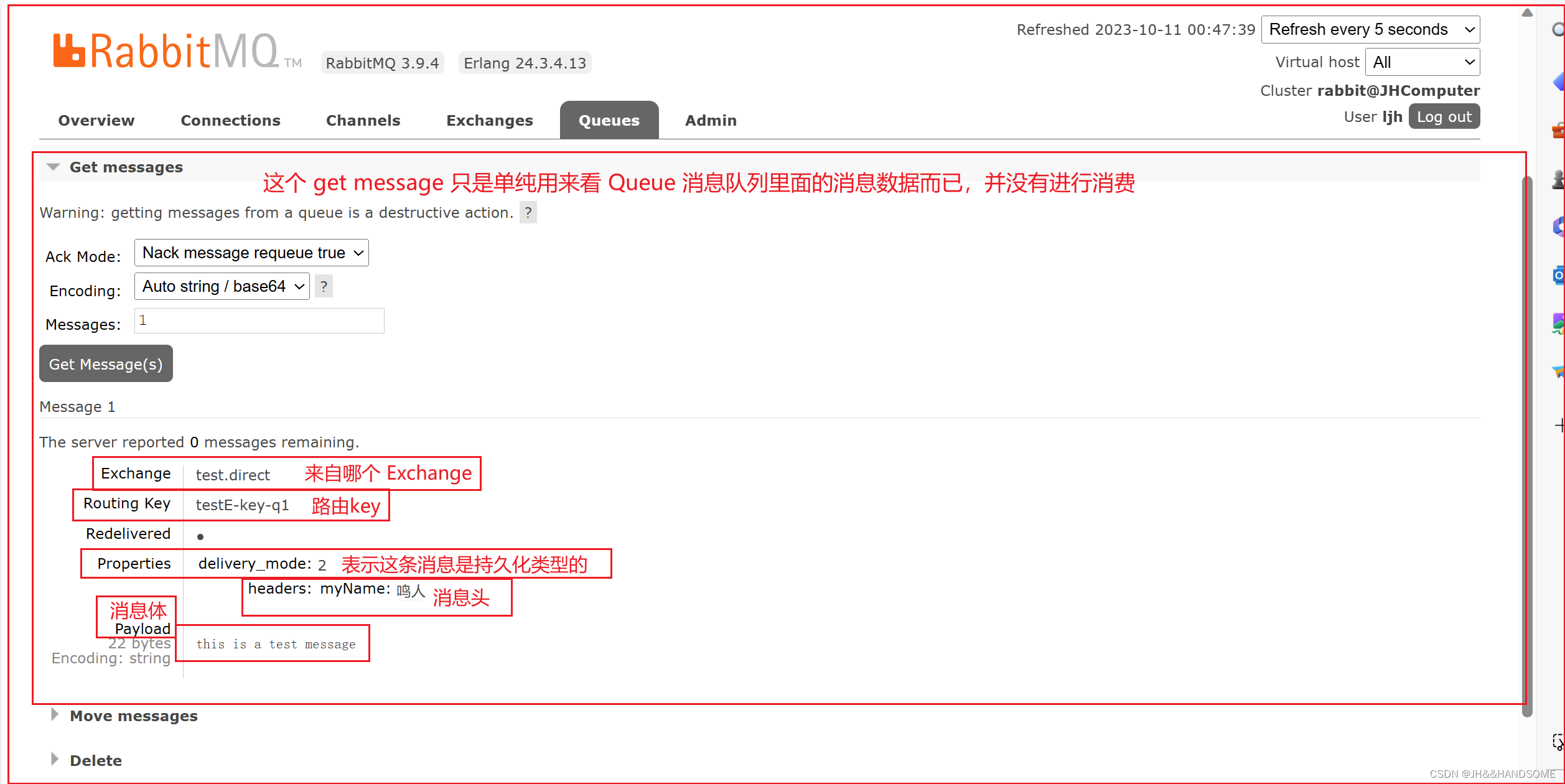
如图:成功发送消息路由key 是 testE-key-q1 。
提示消息已经发布成功了

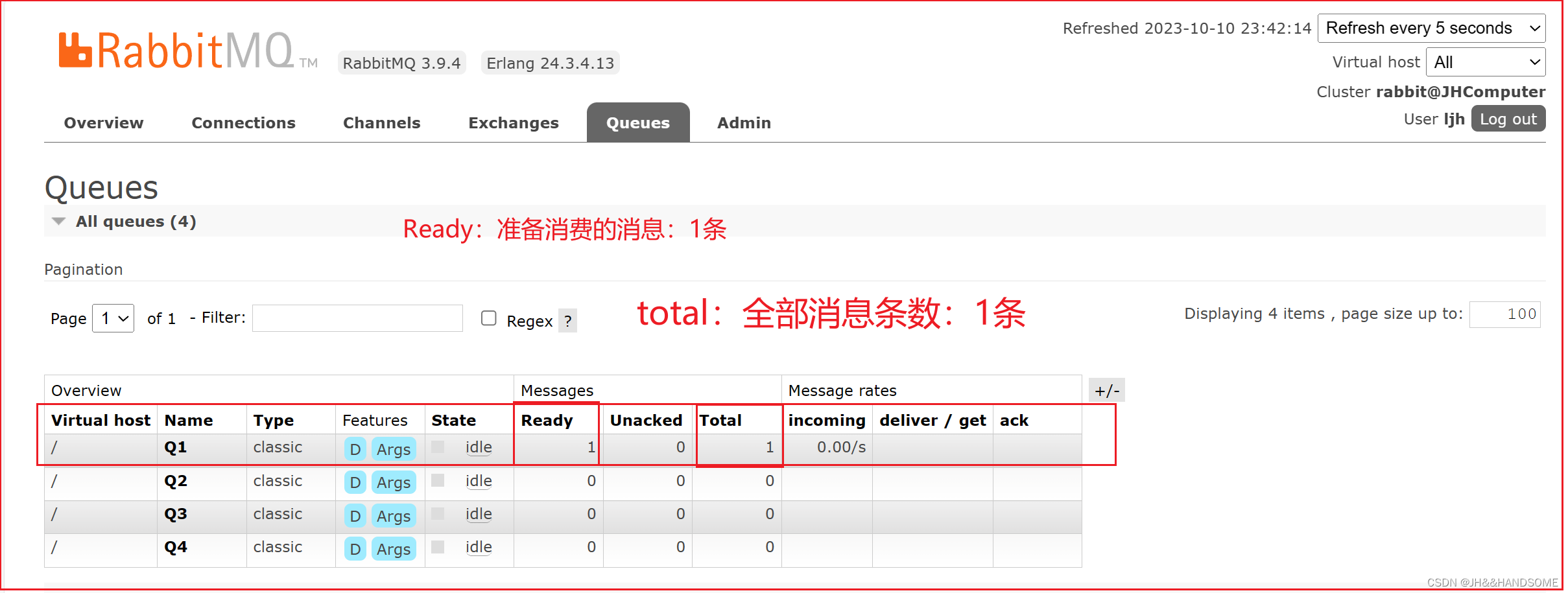
然后这时候来看看消息队列是否有该消息。
因为如果路由key,对得上,那么这个 Q1 应该就得有消息。

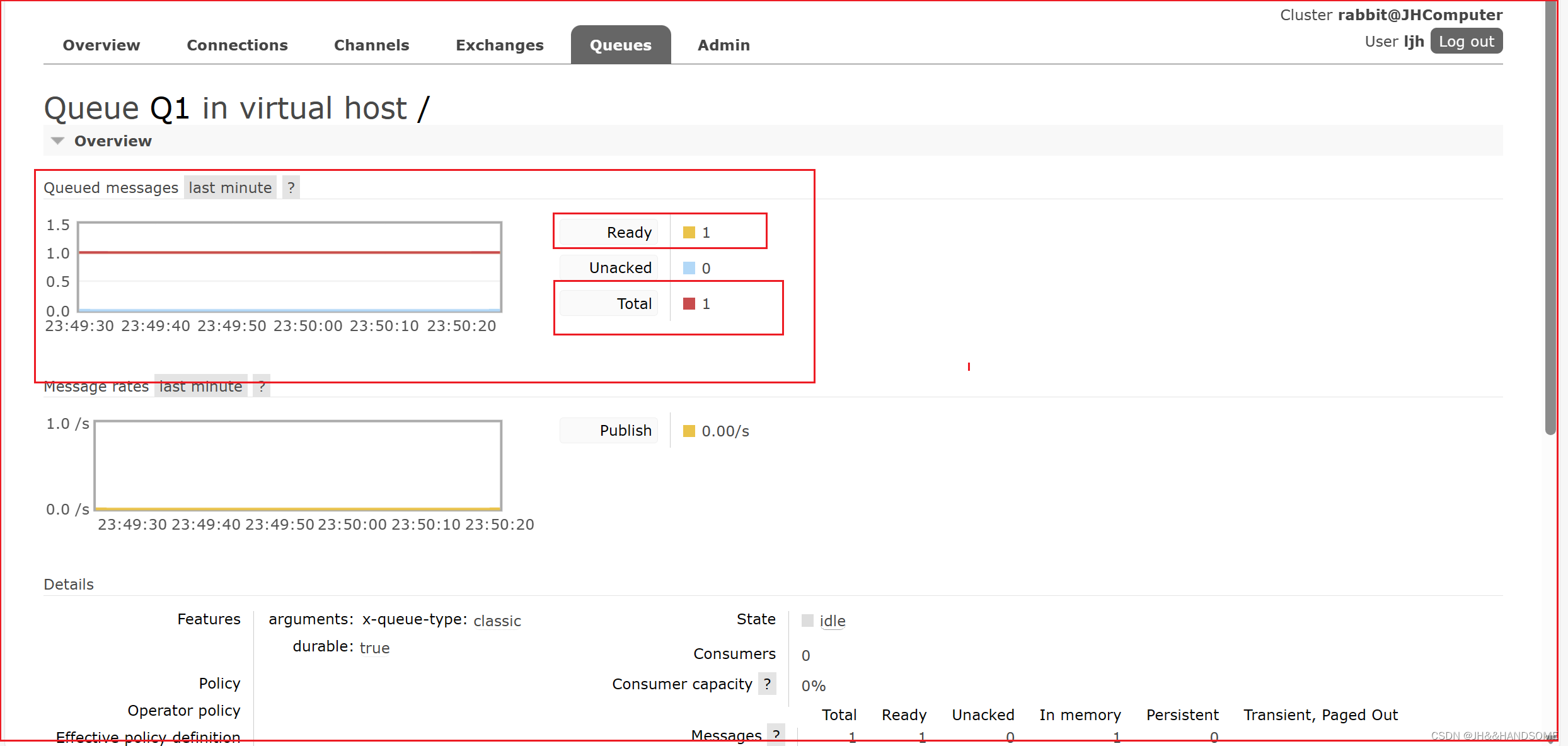
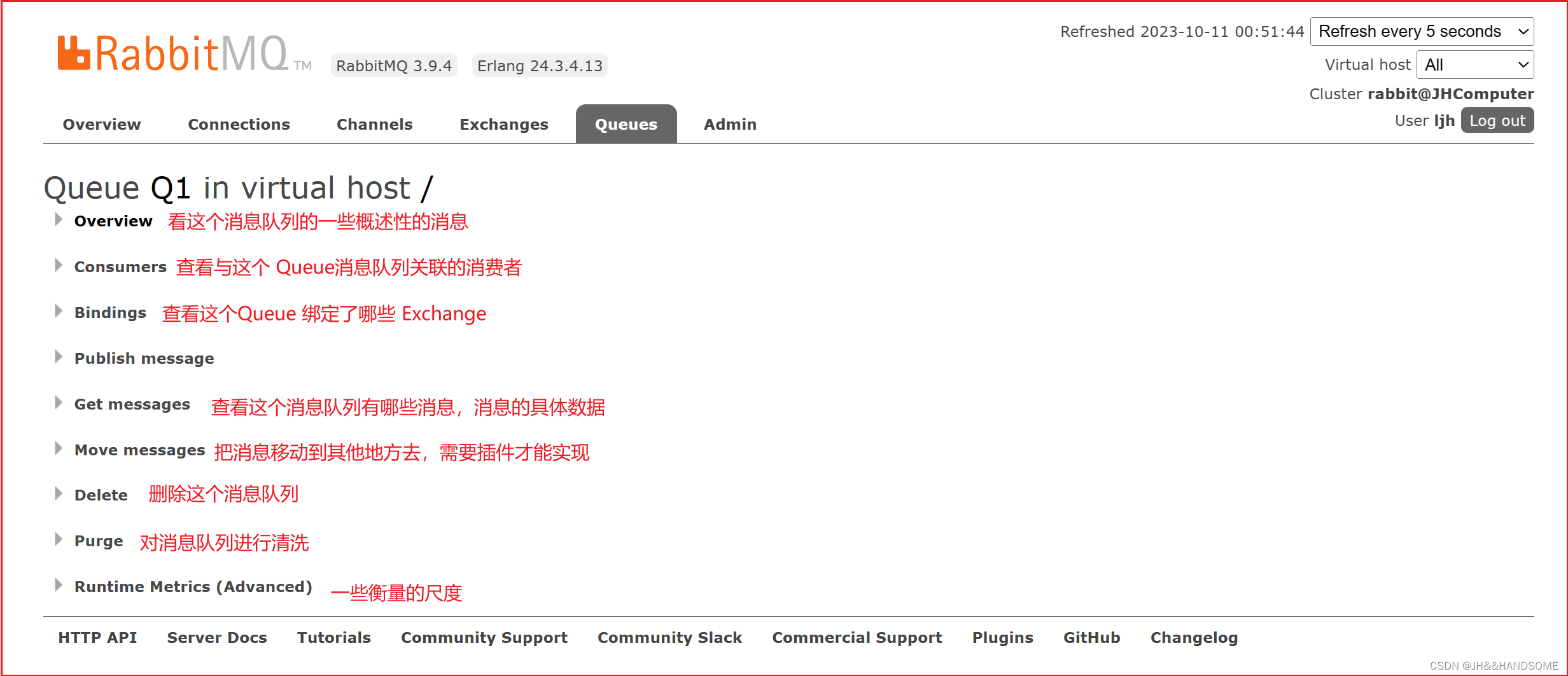
点进Q1查看:

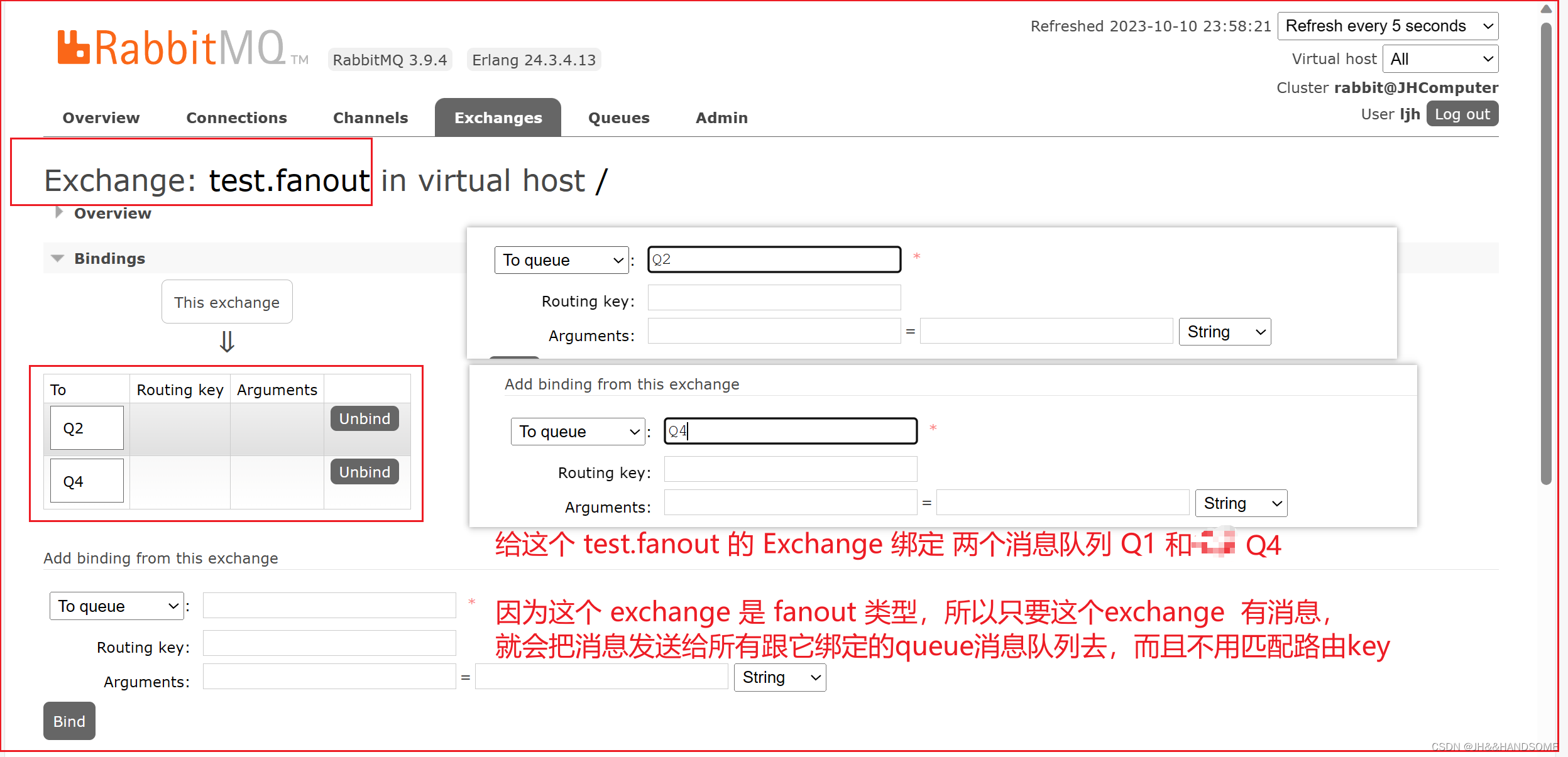
再创建一个Exchange,类型是 fanout,fanout:扇形,就是广播类型

给这个 exchange 绑定 Q1 和 Q4 这两个消息队列 queue

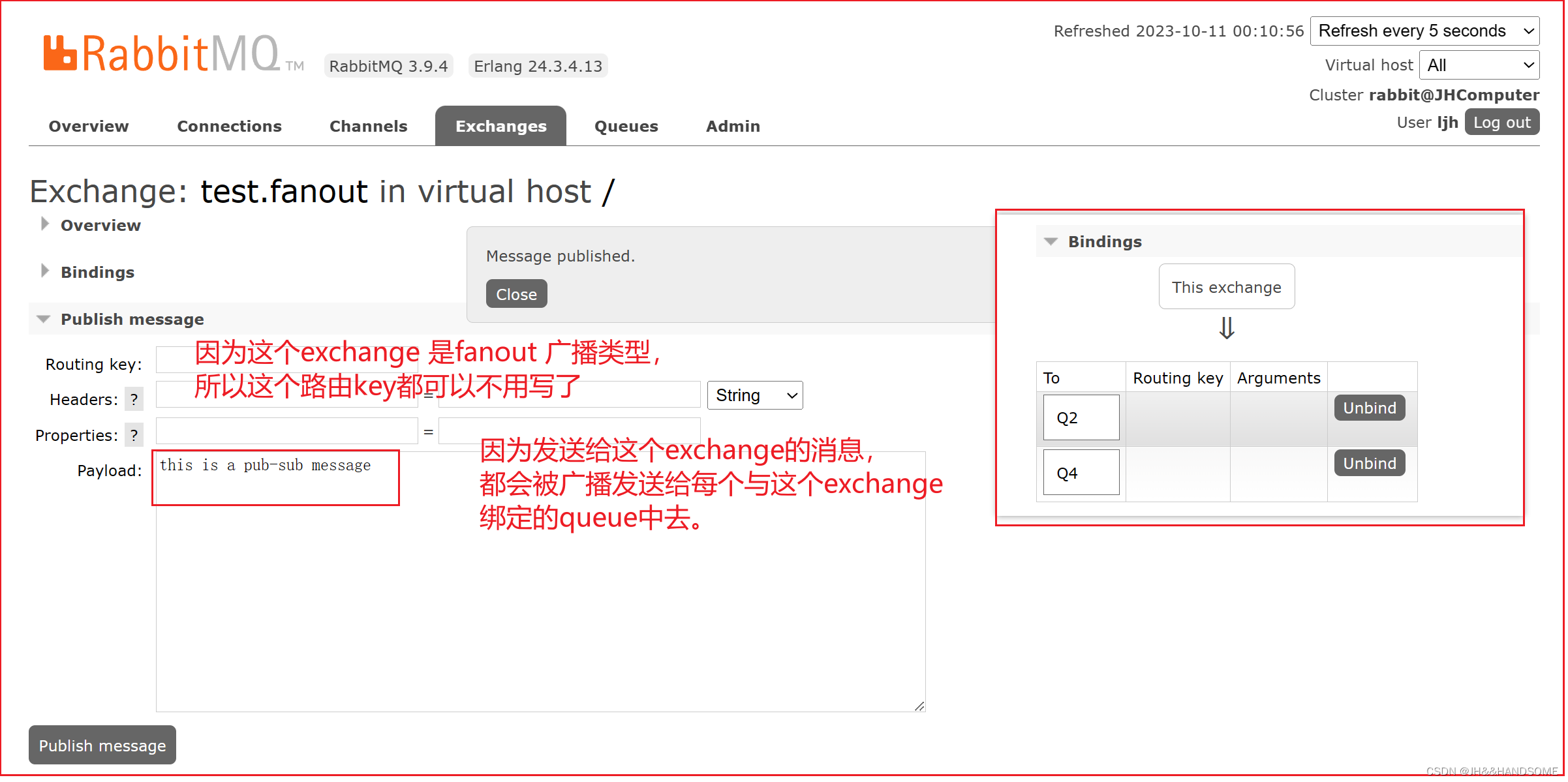
然后发送消息到 test.fanout 这个 exchange 进行测试:

查看消息队列queue
可以看出发送广播消息成功。

Exchange的绑定 和 Queue 的绑定

★ 持久化消息
▲ 持久化的Exchange能与持久化的队列结合使用,用于确保消息的持久化。
如果不使用持久化的消息,当RabbitMQ遇到服务器宕机等故障时,那些未处理的消息有可能会丢失;
使用持久化的消息则可确保消息不会丢失(无论遇到什么情况)。▲ 使用持久化消息需要3个条件:- 使用持久化的Exchange
- 使用持久化的队列
- 发送消息时设置使用持久化分发模式(将delivery Mode设为2),
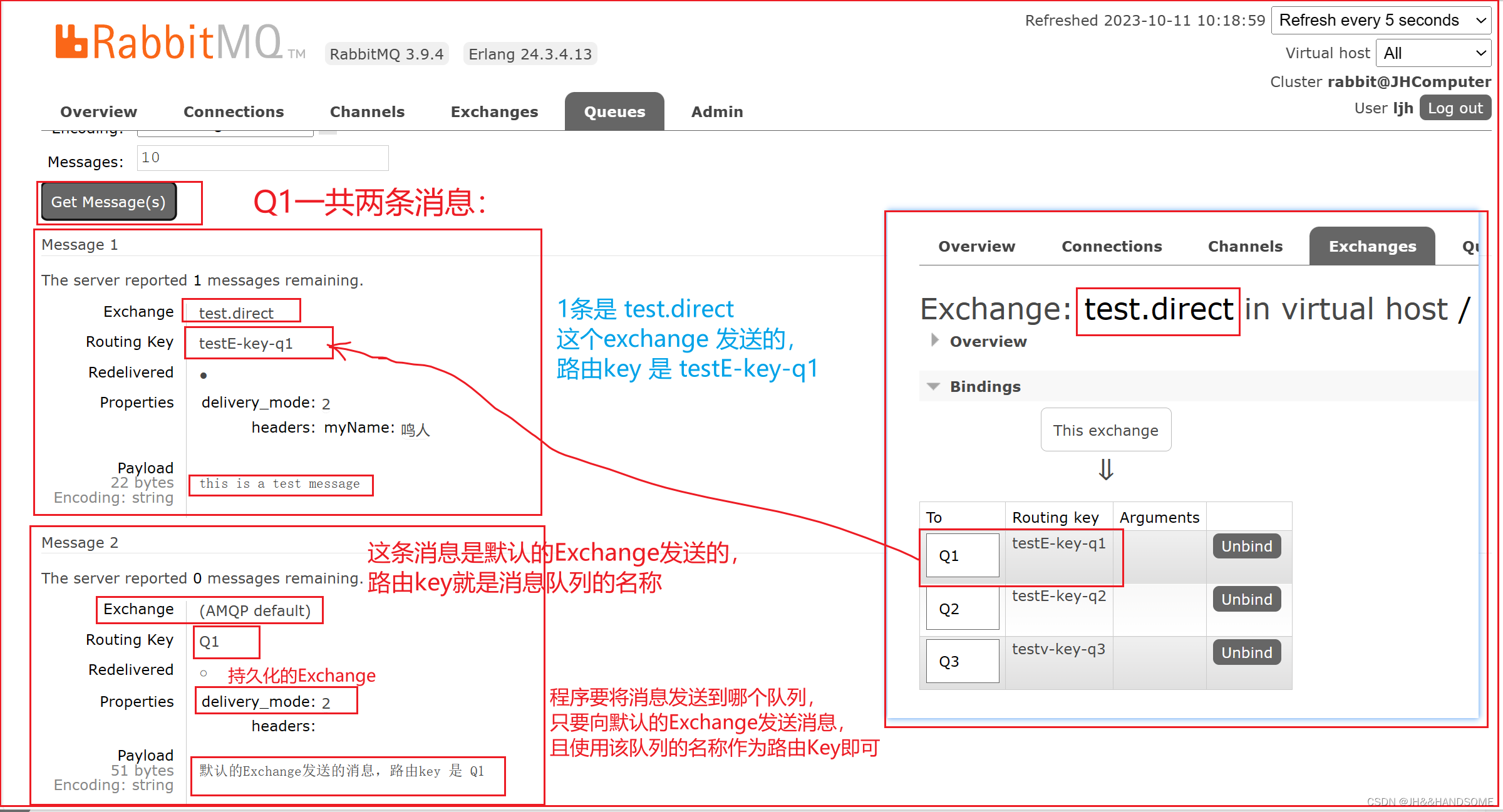
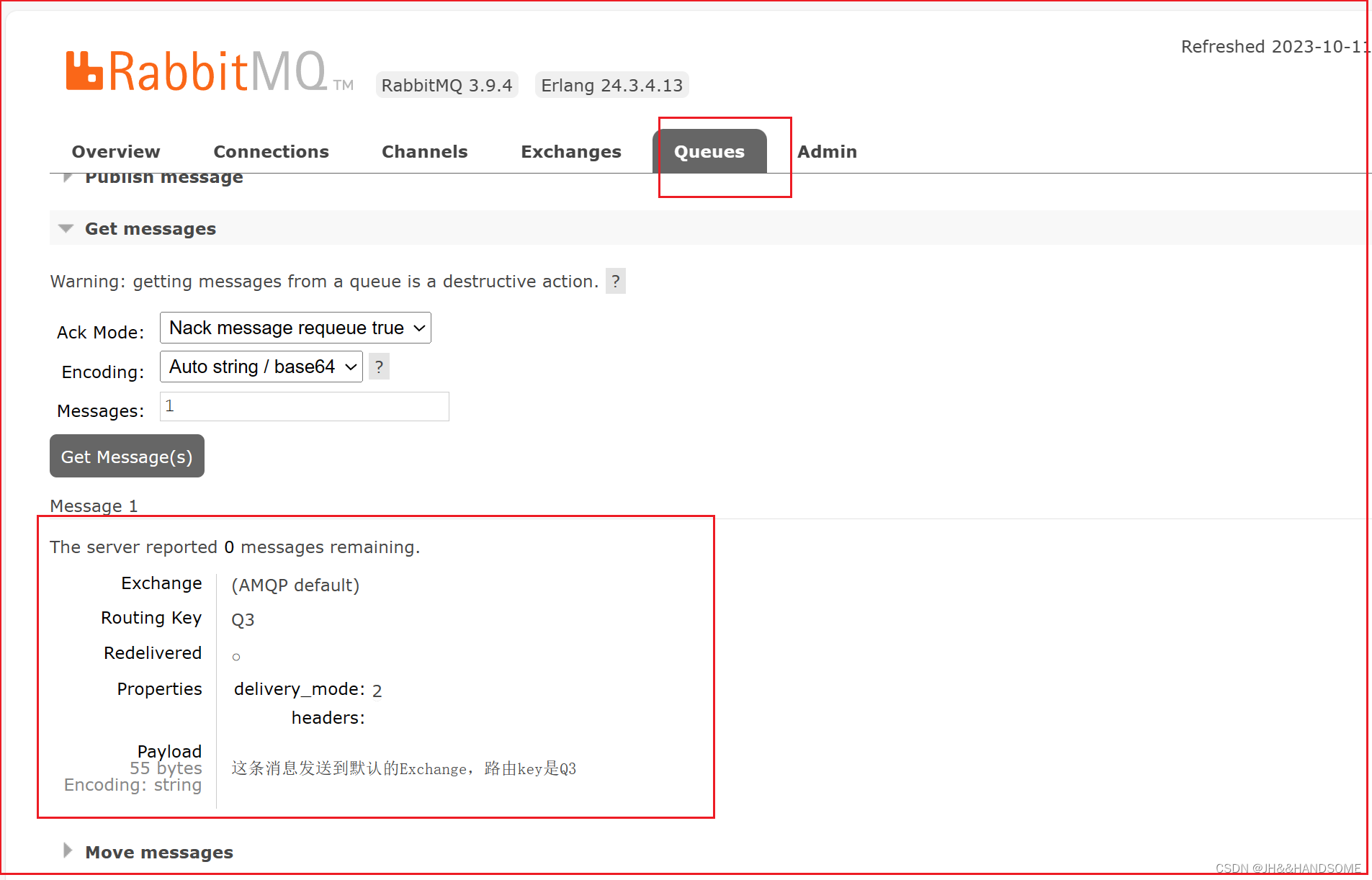
Queues 的 Get Message 讲解:
如图:这个 properties 的 delivery_model: 2 就表示这个消息是持久化消息。


★ 默认Exchange讲解
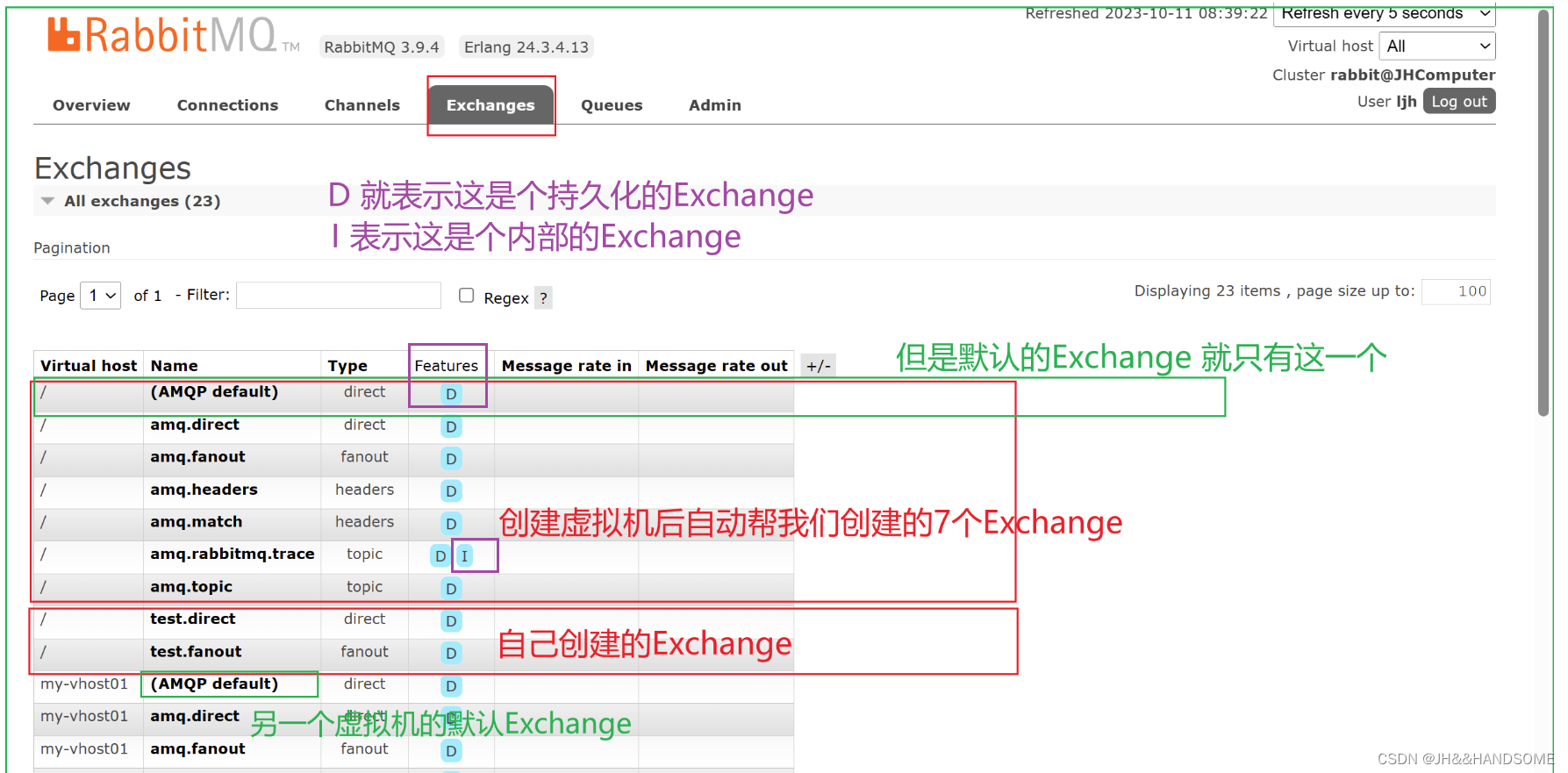
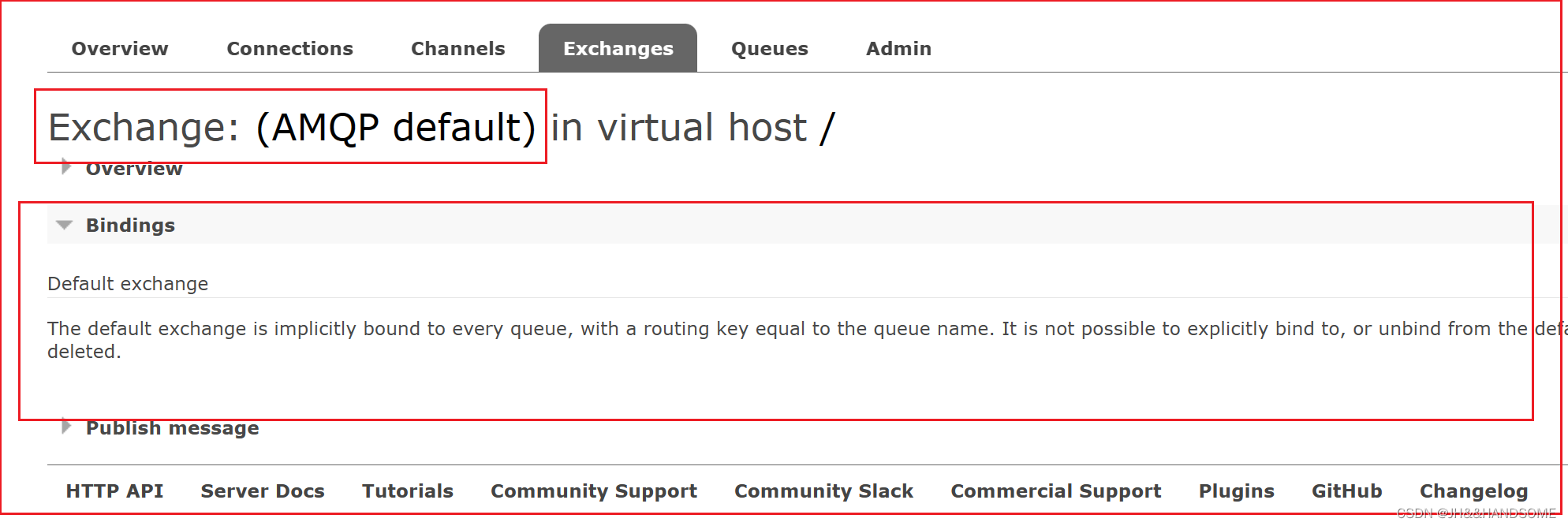
只要创建虚拟机,那么控制台就会为我们自动创建7个 Exchange,但是自动创建的 Exchange,并不代表就是默认的 Exchange。默认的Exchange只有一个。如图:
默认的Exchange是没有名字的,只是用括号表明这是个默认的Exchange。

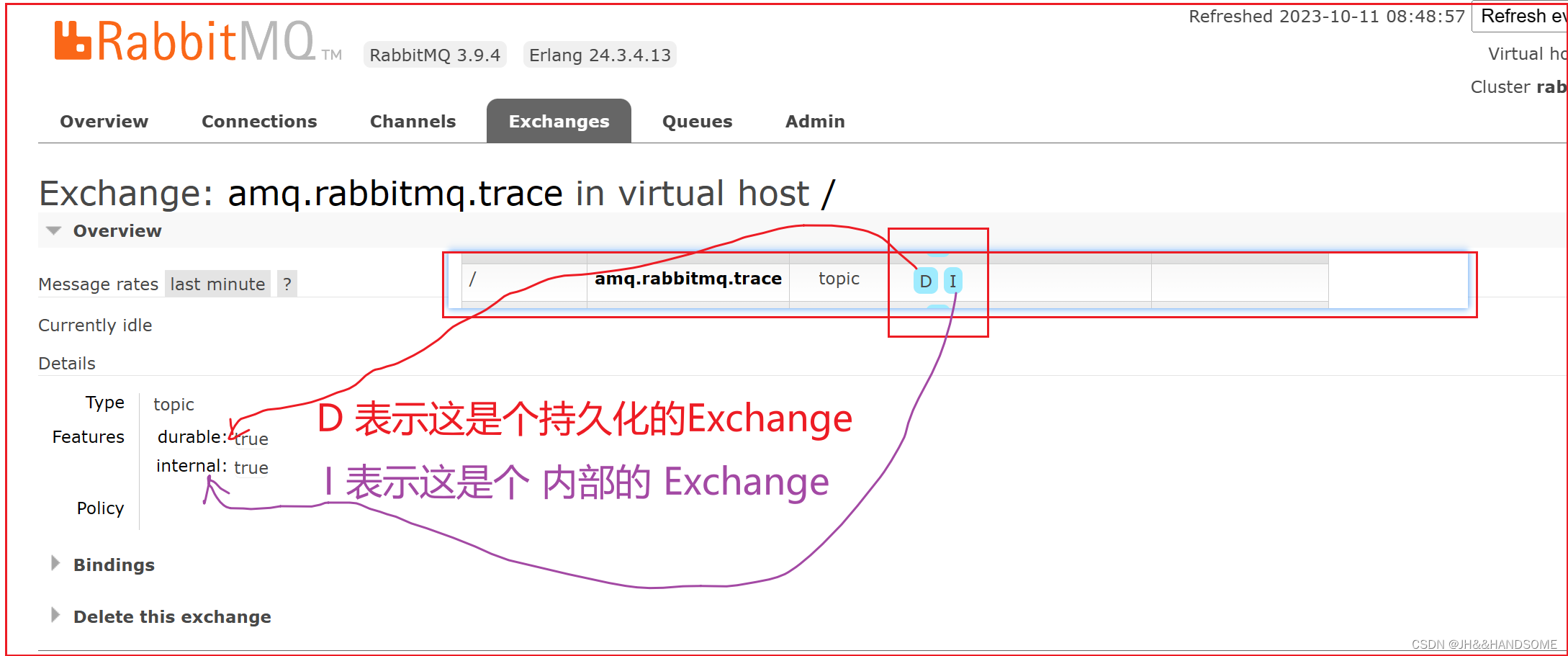
点进去看有 D 和 I 的 Exchange

▲ 默认Exchange没有名字、类型是direct(type为direct),并且是持久化保存的Exchange(durable为true)。
▲ 默认Exchange会隐式(自动)绑定到每个Queue消息队列(以消息队列名作为绑定的路由key),而且不能执行显式绑定或解绑。
就是我们添加多少个消息队列,这个默认的 Exchange都是对这些消息队列进行绑定。
比如这里我们添加了Q1、Q2、Q3、Q4 这四个消息队列,那么这个默认的Exchange就会隐式的绑定这四个消息队列,绑定的各个路由key就是各消息队列的名字。
→(路由key为Q1) Q1队列→(路由key为Q2) Q2队列默认Exchange →(路由key为Q3) Q3队列→(路由key为Q4) Q4队列
由此可见:当你向默认Exchange发送任何消息时,该消息始终会被路由到与该消息的路由key同名的队列。
这意味着:
如果程序向默认Exchange发送路由key为abc的消息,该消息将被分发到名为abc的队列……
如果程序向默认Exchange发送路由key为xyz的消息,该消息将被分发到名为xyz的队列……
▲ 默认Exchange也不能被删除。
▲ RabbitMQ只要一个内置的默认Exchange即可支持JMS的P2P消息模型。
——因为程序要将消息发送到哪个队列,只要向默认的Exchange发送消息,且使用该队列的名称作为路由Key即可。
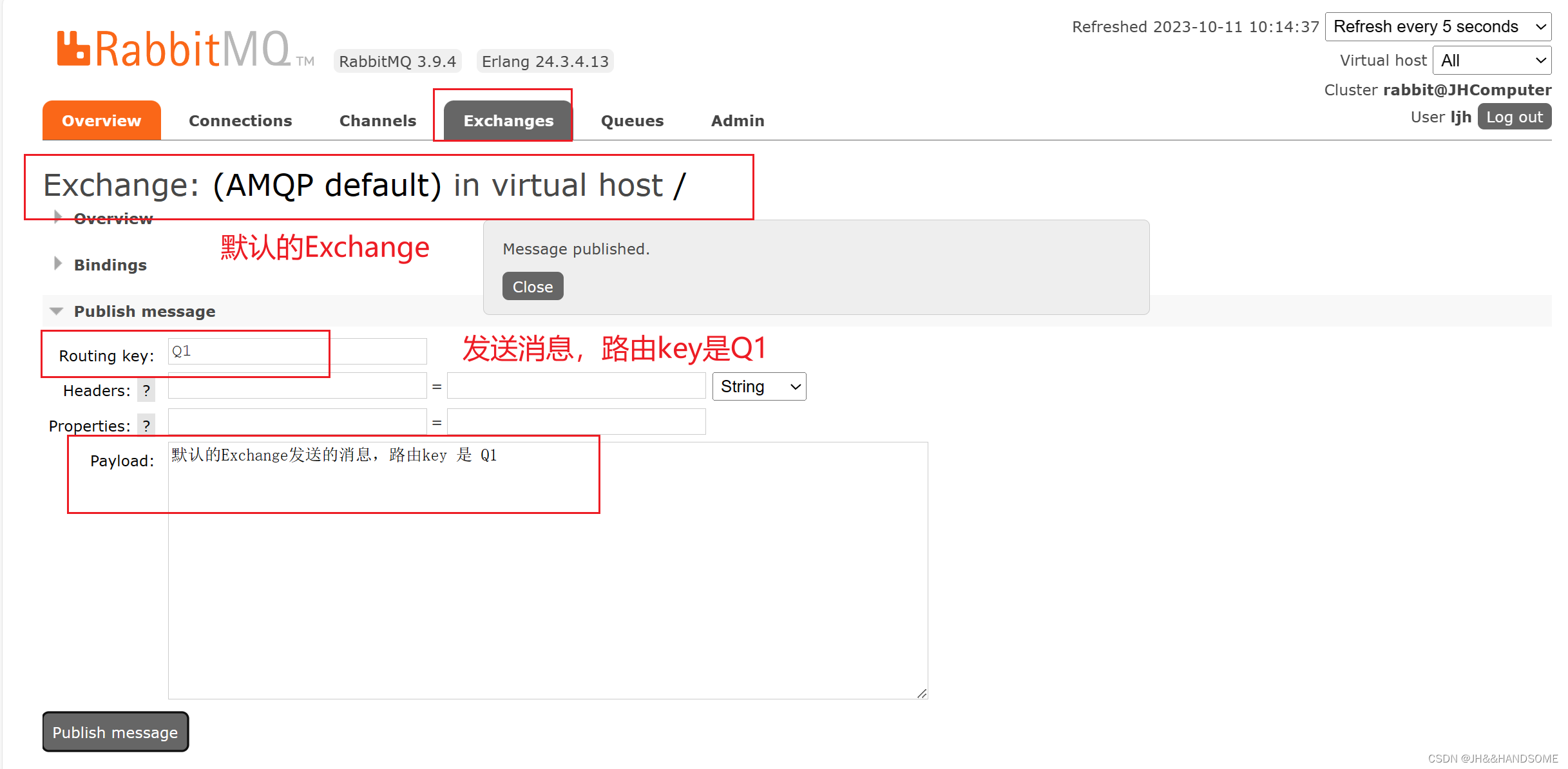
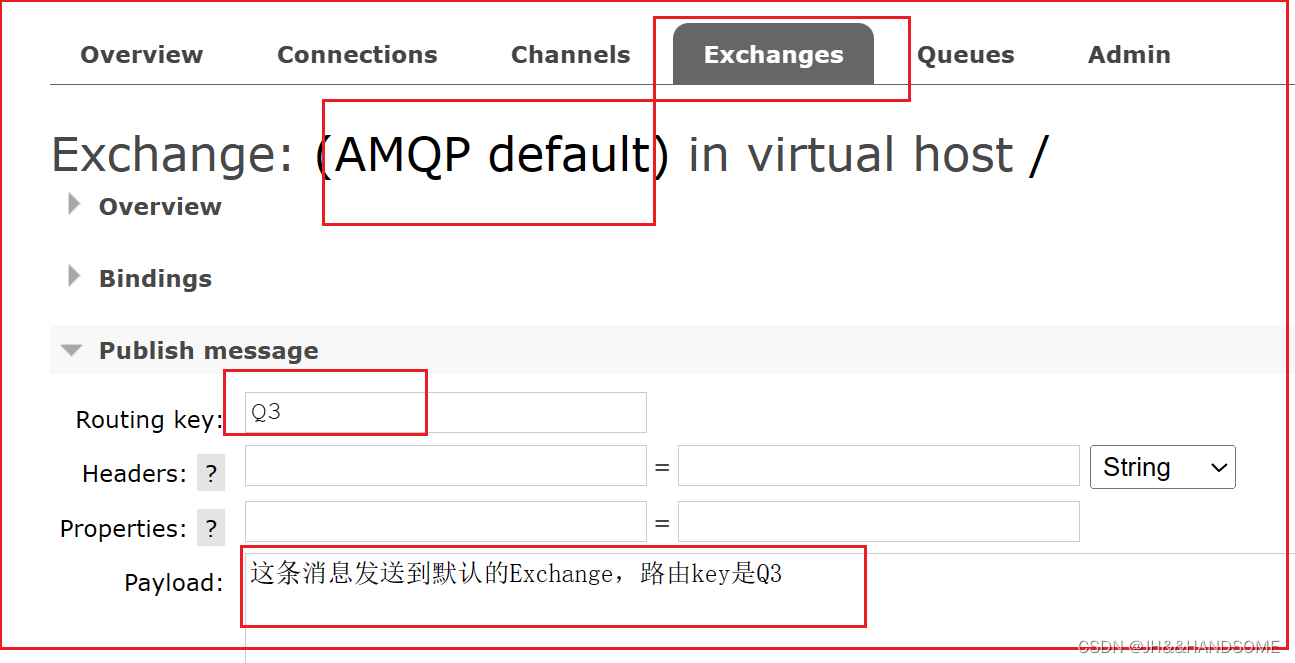
演示这句:RabbitMQ只要一个内置的默认Exchange即可支持JMS的P2P消息模型
这个控制台的exchange的 publish message,这里是将消息发送到默认的Exchange。
路由key 是 Q1。提示消息发送成功

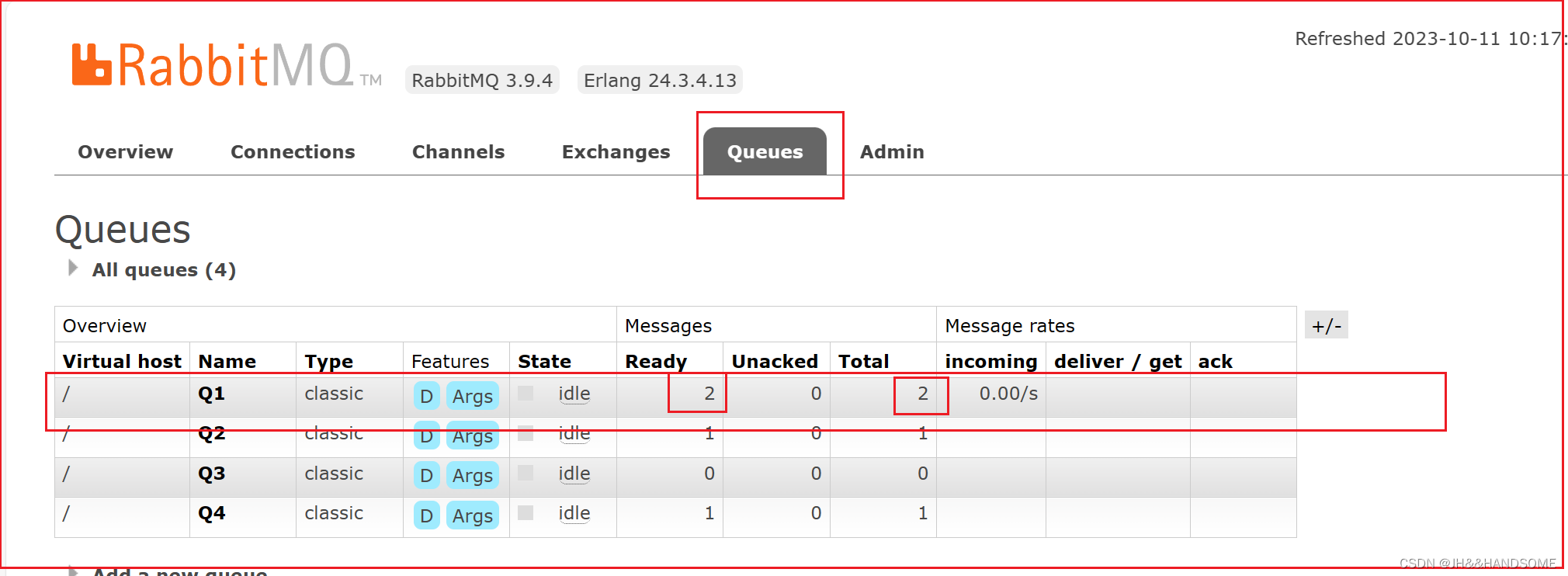
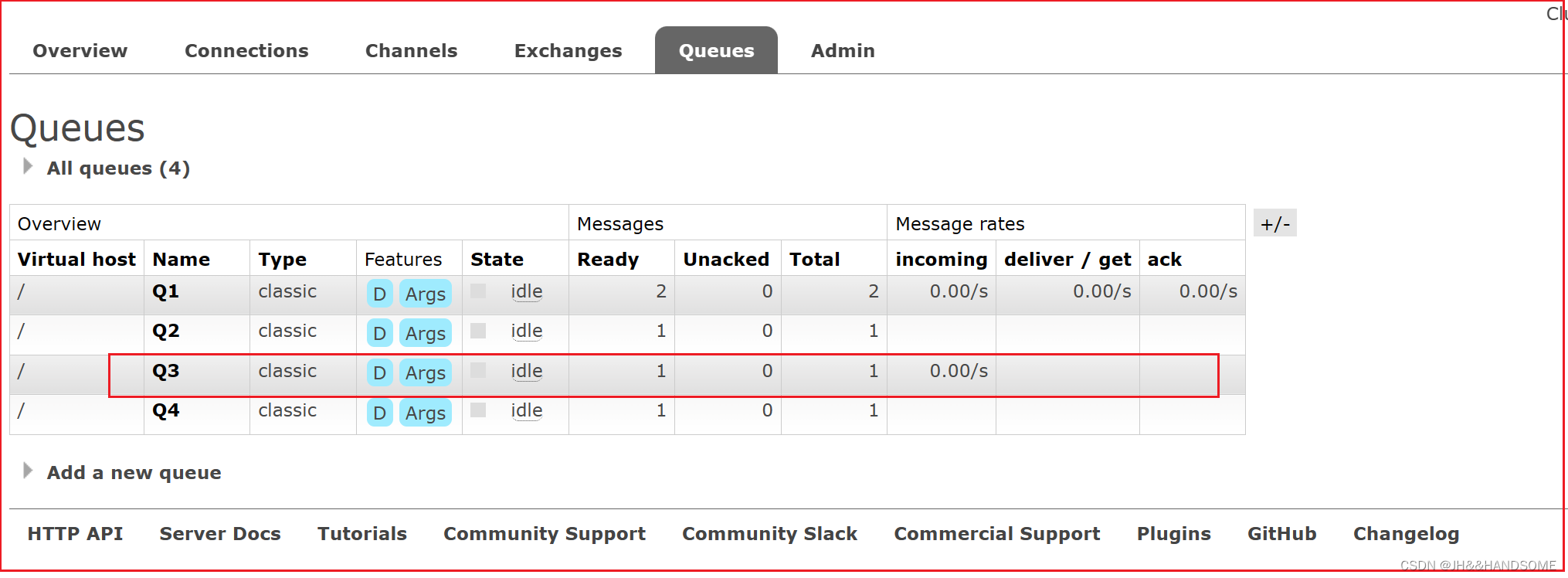
查看消息队列:
Q1原本只有之前测试的一条消息,现在变成2条,说明默认的Exchange能成功的分发消息。

如图:
test.direct 这个 exchange 通过 路由key (testE-key-q1) 发送了一条消息给 Q1 这个消息队列。
默认的Exchange发送消息给 Q1 队列,路由 key 就是 Q1 消息队列的名字。
这里的发送消息,是先发送给这个默认的Exchange的,然后再由这个默认的Exchange自己根据路由去分发消息

点进这个默认的Exchange 看,发现这个默认的Exchange并没有显示的绑定任何消息队列。
那为什么可以发送消息给Q1消息队列呢?
因为这个默认的Exchange 已经自动隐式的绑定了所有消息队列,路由key 就是消息队列的名字。

再发送一条消息到默认的Exchange,路由key是Q3.

成功发送消息到默认的Exchange。


这篇关于199、在RabbitMQ管理控制台中管理 Exchange(充当消息交换机的组件) 和 Queue(消息队列),以及对默认Exchange的讲解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








