本文主要是介绍videojs 播放视频,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景:在项目中使用第三方插件videojs进行播放视频,点击事件更改播放的数据源。
一、视频相关理论
(一)、背景
网络流媒体的呈现形式分为两种:直播+点播
(二)、流媒体的3种协议
| 分类: | HTTP | HLS | RTMP |
| 定义: | 基于HTTP的流媒体传输协议 | 基于TCP是一个协议组,是实时消息传输协议。 | |
| 推荐用法: | 没有特定的流 | 有:m3u8直播流 | RTMP一般传输的是flv、f4v格式流;RTSP一般传输的是ts、mp4格式流。 |
二、videojs视频插件
videojs视频播放的一个第三方插件
(一)、定义
参考链接:
参考博客
videojs(el, options, cb): 接受三个参数:参数一:
video标签id,参数二:要实例化的
videojs配置,参数三:回调函数;
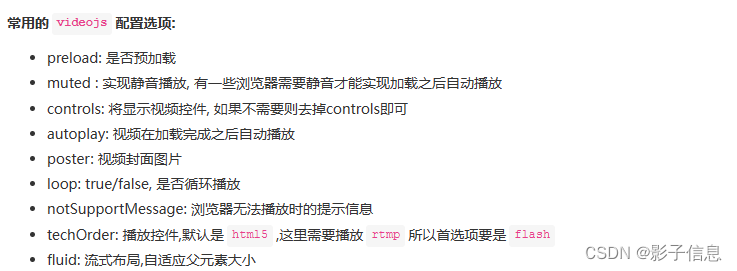
videojs常用选项:
autoplay : true/false 播放器准备好之后,是否自动播放 【默认false】
controls : true/false 是否拥有控制条 【默认true】,如果设为false ,那么只能通过api进行控制了。也就是说界面上不会出现任何控制按钮
height: 视频容器的高度,字符串或数字 单位像素 比如: height:300 or height:‘300px‘
width: 视频容器的宽度, 字符串或数字 单位像素
loop : true/false 视频播放结束后,是否循环播放
muted : true/false 是否静音
poster: 播放前显示的视频画面,播放开始之后自动移除。通常传入一个URL
preload:预加载
‘auto‘ 自动
’metadata‘ 元数据信息 ,比如视频长度,尺寸等
‘none‘ 不预加载任何数据,直到用户开始播放才开始下载
children: Array | Object 可选子组件 从基础的Component组件继承而来的子组件,数组中的顺序将影响组件的创建顺序哦。

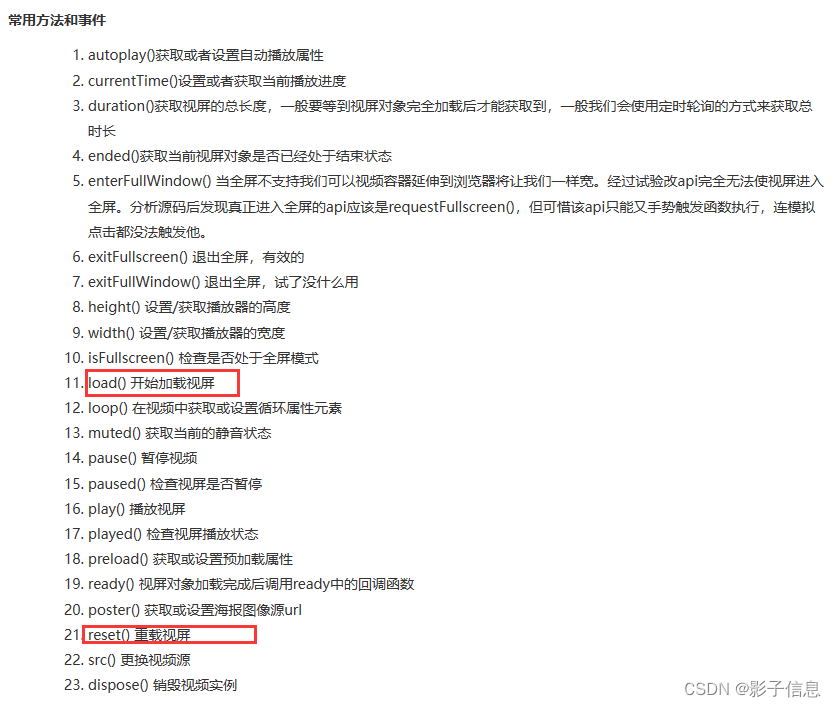
videojs的一些事件:
- 播放 this.play()
- 停止 – video没有stop方法,可以用pause 暂停获得同样的效果
- 暂停 this.pause()
- 销毁 this.dispose()
- 监听 this.on(‘click‘,fn)
- 触发事件this.trigger(‘dispose‘)

视频数据格式对应的src:
(1)、绑定播放的数据源,src+type
src中的type可以不指定,若指定则不能错
(2)、案例
// hls
this.videoPlayer = Videojs(document.querySelector('#mmiid'),{autoplay: 'muted',//自动播放controls: true,//用户可以与之交互的控件loop:true,//视频一结束就重新开始muted:false,//默认情况下将使所有音频静音aspectRatio:"16:9",//显示比率fullscreen:{options: {navigationUI: 'hide'}},techOrder: ["html5", "flvjs"],// 兼容顺序html5:{hls: {withCredentials: true}},sources: [{ src: 'http://ivi.bupt.edu.cn/hls/cctv1hd.m3u8', type: "application/x-mpegURL" }]
})
//flv
this.videoPlayer = Videojs(document.querySelector('#mmiid'),{autoplay: 'muted',//自动播放controls: true,//用户可以与之交互的控件loop:true,//视频一结束就重新开始muted:false,//默认情况下将使所有音频静音aspectRatio:"16:9",//显示比率fullscreen:{options: {navigationUI: 'hide'}},techOrder: ["html5", "flvjs"],// 兼容顺序flvjs: {mediaDataSource: {isLive: false,cors: true,withCredentials: false}},sources: [{ src: urlList[0].url, type: "video/x-flv" }]
})
// 其他
//rtmp
techOrder: ["html5", "flash"],// 兼容顺序
sources: [{ src: this.videoUrl, type: "rtmp/flv" }]
// mp4
sources: [{ src: this.videoUrl, type: "video/mp4" }]
(二)、操作步骤
(1)、下载插件
npm install video.js --save
npm install videojs-flash --save //rtmp格式
//flv格式
npm install flv.js --save
npm install videojs-flvjs-es6 --save
//hls格式 video.js7.0以后版本默认支持hls(m3u8)格式 可以不安装,装了也可以使用
npm install videojs-contrib-hls --save
(2)、页面引入
import Videojs from 'video.js'
import 'video.js/dist/video-js.css'
import "videojs-flvjs-es6";
import "videojs-flash";
(3)、核心代码
<script>
var player = videojs('myVideo', { ...});
player.pause();
player.src(data);
player.load(data);
// 动态切换poster
player.posterImage.setSrc('xxx.jpg');
player.play();
// 销毁videojs
player.dispose();
</script><template><div><video id="myVideo" class="video-js vjs-default-skin" controls preload="none" poster="./image/banner.jpg"><source src="../src/video/banner-video.mp4" type="video/mp4"></video></div>
</template>(4)、完整代码
<script>
import videojs from "video.js";
import "video.js/dist/video-js.min.css";
var myPlayer = videojs("#myVideo", {controls: true, //是否显示控制条poster: 'xxx', // 视频封面图地址muted: true, // 是否静音preload: 'auto', //预加载autoplay: true, //是否自动播放fluid: true, // 自适应宽高loop: true, //是否循环播放inactivityTimeout: false,language: 'zh-CN', // 设置语言controlBar: { // 设置控制条组件// 设置控制条里面组件的相关属性及显示与否'currentTimeDisplay': true,'timeDivider': true,'durationDisplay': true,'remainingTimeDisplay': false,volumePanel: {inline: false,},// 使用children的形式可以控制每一个控件的位置,以及显示与否children: [{name: 'playToggle'}, // 播放按钮{name: 'currentTimeDisplay'}, // 当前已播放时间{name: 'progressControl'}, // 播放进度条{name: 'durationDisplay'}, // 总时间{ // 倍数播放name: 'playbackRateMenuButton','playbackRates': [0.5, 1, 1.5, 2, 2.5]}, {name: 'volumePanel', // 音量控制inline: false, // 不使用水平方式}, {name: 'FullscreenToggle'} // 全屏]},sources: [ // 视频源{src: '../src/video/banner-video.mp4',type: 'video/mp4',poster: '../image/banner.jpg'}]
}, function onPlayReady() {console.log('视频可以播放啦~~~');/*** 监听内部事件*/this.on("loadstart", function () {console.log("开始请求数据 ");})this.on("progress", function () {console.log("正在请求数据 ");})this.on("loadedmetadata", function () {console.log("获取资源长度完成 ")})this.on("canplaythrough", function () {console.log("视频源数据加载完成")})this.on("waiting", function () {console.log("等待数据")});this.on("play", function () {console.log("视频开始播放")});this.on("playing", function () {console.log("视频播放中")});this.on("pause", function () {console.log("视频暂停播放")});this.on("ended", function () {console.log("视频播放结束");});this.on("error", function () {console.log("加载错误")});this.on("seeking", function () {console.log("视频跳转中");})this.on("seeked", function () {console.log("视频跳转结束");})this.on("ratechange", function () {console.log("播放速率改变")});this.on("timeupdate", function () {console.log("播放时长改变");})this.on("volumechange", function () {console.log("音量改变");})this.on("stalled", function () {console.log("网速异常");})})
/*** 绑定事件*/
myPlayer.on('timeupdate', function () {//函数内部
})
/*** 动态更改数据源*/
var data = {src: 'xxx.mp4',type: 'video/mp4'
};
var player = videojs('myVideo', { ...});
player.pause();
player.src(data);
player.load(data);
// 动态切换poster
player.posterImage.setSrc('xxx.jpg');
player.play();
// 销毁videojs
player.dispose();
</script><template><div><video id="myVideo" class="video-js vjs-default-skin" controls preload="none" poster="./image/banner.jpg"><source src="../src/video/banner-video.mp4" type="video/mp4"></video></div>
</template><style></style>(5)、video控件的css样式
通过css进行控制是否展示
//全屏按钮
video::-webkit-media-controls-fullscreen-button {display: none;
}
//播放按钮
video::-webkit-media-controls-play-button {display: none;
}
//进度条
video::-webkit-media-controls-timeline {display: none;
}
//观看的当前时间
video::-webkit-media-controls-current-time-display{display: none;
}
//剩余时间
video::-webkit-media-controls-time-remaining-display {display: none;
}
//音量按钮
video::-webkit-media-controls-mute-button {display: none;
}
video::-webkit-media-controls-toggle-closed-captions-button {display: none;
}
//音量的控制条
video::-webkit-media-controls-volume-slider {display: none;
}
//所有控件
video::-webkit-media-controls-enclosure{display: none;
}(6)、new video({})实例的第二个参数
var myPlayer = videojs('player', { controlBar: { children: [] } }, function() {})
videojs方法接收 3 个参数,
- 第一个是 dom 节点的 ID 名称
- 第二个是一些配置项的内容
- 第三个则是自定义插件的配置,通常会在 videojs 挂载后执行,也可以理解为 videojs 的 mounted 阶段
通过js控制video播放器的空间是否显示:
controlBar 的配置基本是:
controlBar : {playToggle: true, // 播放暂停按钮volumePanel: true,currentTimeDisplay: true,timeDivider: true,durationDisplay: true,progressControl: true,liveDisplay: true,seekToLive: true,remainingTimeDisplay: true,customControlSpacer: true,playbackRateMenuButton: [0.5, 1, 1.5, 2],chaptersButton: true,descriptionsButton: true,subsCapsButton: true,audioTrackButton: true,fullscreenToggle: true
}
写了 children 配置后,完全就按 children 的配置走。前面的 true 和 false 都没用了
var controlBar = {children: [{ name: 'progressControl' },{ name: 'playToggle' },{ name: 'playbackRateMenuButton', playbackRates: [0.5, 1, 1.5, 2] }]
}
代码:
var myPlayer = videojs("#myVideo", {controls: true, //是否显示控制条poster: 'xxx', // 视频封面图地址muted: true, // 是否静音preload: 'auto', //预加载autoplay: true, //是否自动播放fluid: true, // 自适应宽高loop: true, //是否循环播放inactivityTimeout: false,language: 'zh-CN', // 设置语言controlBar: { // 设置控制条组件// 设置控制条里面组件的相关属性及显示与否'currentTimeDisplay': true,'timeDivider': true,'durationDisplay': true,'remainingTimeDisplay': false,volumePanel: {inline: false,},// 使用children的形式可以控制每一个控件的位置,以及显示与否children: [{name: 'playToggle'}, // 播放按钮{name: 'currentTimeDisplay'}, // 当前已播放时间{name: 'progressControl'}, // 播放进度条{name: 'durationDisplay'}, // 总时间{ // 倍数播放name: 'playbackRateMenuButton','playbackRates': [0.5, 1, 1.5, 2, 2.5]}, {name: 'volumePanel', // 音量控制inline: false, // 不使用水平方式}, {name: 'FullscreenToggle'} // 全屏]},sources: [ // 视频源{src: '../src/video/banner-video.mp4',type: 'video/mp4',poster: '../image/banner.jpg'}]
}, function onPlayReady() {console.log('视频可以播放啦~~~');/*** 监听内部事件*/this.on("loadstart", function () {console.log("开始请求数据 ");})this.on("progress", function () {console.log("正在请求数据 ");})this.on("loadedmetadata", function () {console.log("获取资源长度完成 ")})this.on("canplaythrough", function () {console.log("视频源数据加载完成")})this.on("waiting", function () {console.log("等待数据")});this.on("play", function () {console.log("视频开始播放")});this.on("playing", function () {console.log("视频播放中")});this.on("pause", function () {console.log("视频暂停播放")});this.on("ended", function () {console.log("视频播放结束");});this.on("error", function () {console.log("加载错误")});this.on("seeking", function () {console.log("视频跳转中");})this.on("seeked", function () {console.log("视频跳转结束");})this.on("ratechange", function () {console.log("播放速率改变")});this.on("timeupdate", function () {console.log("播放时长改变");})this.on("volumechange", function () {console.log("音量改变");})this.on("stalled", function () {console.log("网速异常");})})三、vue3-video-play视频播放插件
(一)、定义
概览:vue3-video-play视频播放插件基于原生的HTML5的 <video> 标签 开发,所以支持的视频格式和 <video> 一致,并且支持<video>标签的所有原生属性和方法。
参考链接:
vue3-video-play的下载与使用
(二)、操作步骤
(1)、下载插件:
npm i vue3-video-play --save
yarn add vue3-video-play --save
(2)、页面引入
全局引入:
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
import videoPlay from 'vue3-video-play' // 引入组件
import 'vue3-video-play/dist/style.css' // 引入css
app.use(videoPlay) app.mount('#app')
页面引入:
import 'vue3-video-play/dist/style.css'
import { videoPlay } from 'vue-video-player'
export default {
components: {
videoPlay
}
}
(4)、完整代码
<template><div><videoPlay v-bind="options" @play="onPlay"@pause="onPause" @timeupdate="onTimeupdate" @canplay="onCanplay" /></div>
</template><script setup lang="ts">
import { reactive } from 'vue';
import { videoPlay } from '../lib/index.js';const options = reactive({width: '800px', //播放器高度height: '450px', //播放器高度color: "#409eff", //主题色muted: false, //静音webFullScreen: false,speedRate: ["0.75", "1.0", "1.25", "1.5", "2.0"], //播放倍速autoPlay: false, //自动播放loop: false, //循环播放mirror: false, //镜像画面ligthOff: false, //关灯模式volume: 0.3, //默认音量大小control: true, //是否显示控制器title: '', //视频名称src: "http://vjs.zencdn.net/v/oceans.mp4", //视频源poster: '', //封面
})
const onPlay = (ev) => {console.log('播放')
}
const onPause = (ev) => {console.log(ev, '暂停')
}const onTimeupdate = (ev) => {console.log(ev, '时间更新')
}
const onCanplay = (ev) => {console.log(ev, '可以播放')
}
</script><style scoped>
</style>四、动态更改数据源
背景:
动态更换播放的视频源时,需要先用dispose()销毁,再重新创建,dispose方法会连同dom一同删除,故需要创建dom (如果直接创建video元素,注意生成的object不能在video标签下面,否则页面不报错但不能播放,最好创建一个div ,将其innerHTML设为’<video id=’+id+’ classe="" …>’)
实现思路:
思路一:获取dom节点,更改src
思路二:通过调取接口,动态更改src
思路三:v-html 指令 可以输出HTML 动态插入source标签,触发浏览器进行重排
实现效果:
思路一效果:source标签src属性赋值成功,原生dom节点的时候使用这种。
思路二效果:动态更改src成功,一般推荐这种写法。
1.销毁播放器:
this.player.dispose()2.隐藏关闭播放器:
this.player.hide()3.动态更改赋新值 :
this.player.src({src:url,type:vtpye}); 4.重新加载
load() 方法重新加载音频/视频元素。
load() 方法用于在更改来源或其他设置后对音频/视频元素进行更新。
this.player.load()5.vue的监听函数的写法:
监听src的变化,然后重新播放新的数据源(动态更改数据源)
watch(() => props.src, (now) => {if (now) {this.videoPlayer.reset()setTimeout(() => {videoPlayer.src([{src: props.src,type: "application/x-mpegURL"}])this.videoPlayer.load()this.videoPlayer.play()}, 10)}
})思路三效果:v-html插入一个页面组件,一般不推荐。
核心代码,如下:
<div v-html="idVideoShowUrl"></div>watch:{idVideoShowUrl(n){//监听变化idVideoShowUrl动态插入标签return n}
}//返回要插入的标签 方法
appendVideo(video_url){let sHtmlif(video_url){sHtml = '<video controls autoplay="autoplay"><source src='+video_url+' type="video/mp4"></video></div>'}return sHTml
}
// 调用此方法改变idVideoShowUrl
changeVideo(video_url){this.idVideoShowUrl = this.appendVideo(video_url)
}
这篇关于videojs 播放视频的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





