本文主要是介绍浏览器 Experimental third-party storage partitioning(实验性第三方存储分区),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
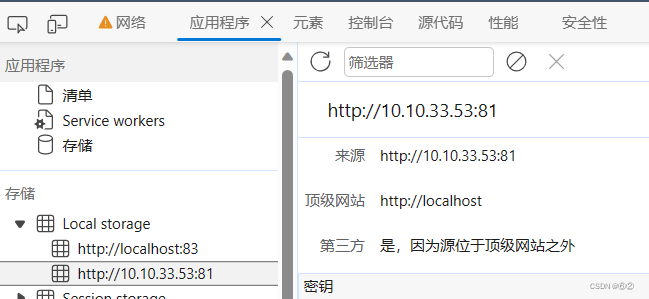
使用postMessage解析跨域通信问题时,使用iframe嵌套非同源页面时,在开发人员工具的存储标签页会提示,当前源位于顶级网站之外。
第三方
是,因为源位于顶级网站之外
Is third-party
Yes, because the origin is outside of the top-level site
在浏览器开发者工具的Application(应用程序)标签页的
edge和chrome开发人员工具如下图所示。

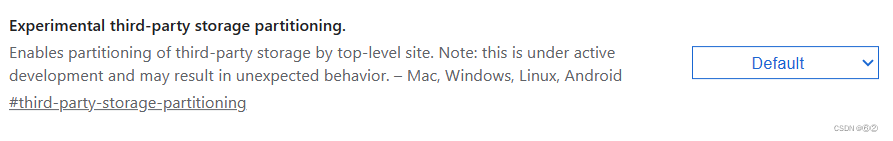
引起这个问题是chrome浏览器的新特性,Experimental third-party storage partitioning,引起的,只要是非同级且非同源的页面进行嵌套,那么非顶级的源存储与顶级的源存储之间的共享数据会进行隔离。
在地址栏输入chrome://flags 可以找到当前特性。

如果你在使用iframe嵌套页面A后,嵌套页面A的存储数据和使用顶级打开的页面A的存储数据不通时,就是因为这个特性参数引起的,也就是说后续想使用postMessage跨域获取存储数据,就要考虑同源的问题了。
这篇关于浏览器 Experimental third-party storage partitioning(实验性第三方存储分区)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




