本文主要是介绍相控阵多端口射频前端的噪声分析-3,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
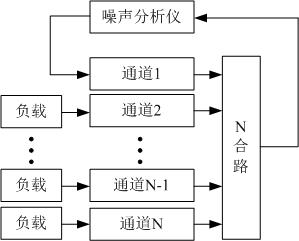
应用前面的分析可以进行两种多通道射频前端的噪声测试,仪器为噪声分析仪1,第一种测试为文献2中的测试,如图1所示,N通道射频前端其中一个端口接噪声分析仪的噪声源,其余端口接匹配负载,合路输出接噪声分析仪的输入,这种测试方法对应公式(3),重写如下
N F j = k T 0 B ⋅ ∑ i G i + k T e B ⋅ ∑ i G i k T 0 B ⋅ G j = ∑ i G i G i ( 1 + T e T 0 ) ( 3 ) N F_{j}=\frac{k T_{0} B \cdot \sum_{i} G_{i}+k T_{e} B \cdot \sum_{i} G_{i}}{k T_{0} B \cdot G_{j}}=\frac{\sum_{i} G_{i}}{G_{i}}\left(1+\frac{T_{e}}{T_{0}}\right)(3) NFj=kT0B⋅GjkT0B⋅∑iGi+kTeB⋅∑iGi=Gi∑iGi(1+T0Te)(3)
噪声分析仪的读数便是 N F 1 N F_{1} NF1,通过公式(4),测试方法1就能够通过只测试通道1的噪声系数得到系统的噪声系数 N F t e s t 1 N F_{test1} NFtest1。简化的考虑,假定各通道一致性较好,那么可以通过式(9)来粗略的估计系统噪声系数
N F testl ( d B ) = N F 1 ( d B ) − 10 log 10 N ( 9 ) N F_{\text {testl}(d B)}=N F_{1(d B)}-10 \log _{10} N(9) NFtestl(dB)=NF1(dB)−10log10N(9)

图1 N端口射频前端噪声系数的第一种测试
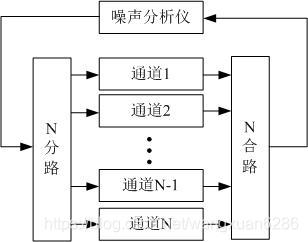
接下来考虑另一种如图2的测试,在外部添加一个N分路器,将噪声分析仪产生的噪声等幅同相的馈入N个通道,这种测试方法类似于公式(8)考虑的情况,只不过虽然输入信号是相干的,但总功率只有 P 0 P_{0} P0而不是 n P 0 nP_{0} nP0,因此在理想情况下(8)式将变成(10),即测试2得到的噪声系数
N F t e s t 2 = ( 1 + T e T 0 ) ( 10 ) N F_{t e s t 2}=\left(1+\frac{T_{e}}{T_{0}}\right)(10) NFtest2=(1+T0Te)(10)

图2 N端口射频前端噪声系数的第二种测试
同时,理论上理想情况图1和图2的测试方法是等效的,也就能得到(11)
N F t e s t 1 = N F t e s t 2 ( 11 ) N F_{t e s t 1}=N F_{t e s t 2}(11) NFtest1=NFtest2(11)
但在实际测试中,这两个测试值将差一个N分路的插入损耗,也就是说实际测试至少要修正成(12)
N F t e s t 1 ( d B ) = N F t e s t 2 ( d B ) − I L ( d B ) N F_{t e s t 1(d B)}=N F_{t e s t 2(d B)}-I L_{(d B)} NFtest1(dB)=NFtest2(dB)−IL(dB)
这里写的虽然粗略,但所有的这几个式子(9)-(12)都可以通过噪声系数的定义推导出来(如果前面2节都明白的话),而且还可以推广到现实复杂的情况,比如3、5、7这种通道数量,或者某一通道或某几个通道打衰减这种情况…
我想这个问题写到这可以打住了,小结一下收货:
- 除了获得实际测试的方法以及可以直接使用的公式(9)、(10)、(12)外;
- 对噪声系数的定义,噪声的特性,相干和非相干信号的合成都需要有相当程度的理解才有可能从基本概念推导得到现实的结果;
- 从理论推导出现实可检验的推论然后用实际测试结果来验证,才能确保理解是严谨和准确的;
- 最后,这个问题完全可以作为一个射频工程师的toy problem用来练习基本概念的理解,时不时拿出来把玩一下,以免生疏了手艺…
粗略的了解下噪声分析仪的工作原理是有帮助的,噪声分析仪发出的热态高功率噪声能够等效为信号,而冷态常温噪声能够等效为,于是噪声分析仪的测试过程就能够同噪声系数定义中的输入信噪比建立联系。 ↩︎
蒙国站, 王世辉, 陈立翔. 多端口网络噪声系数测试方法[J]. 微波学报, 2012, 28(4):43-47. ↩︎
这篇关于相控阵多端口射频前端的噪声分析-3的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







