本文主要是介绍德国海曼HTPA 32x32d热成像传感器代替MLX90640之Qt串口上位机开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Qt串口上位机开发
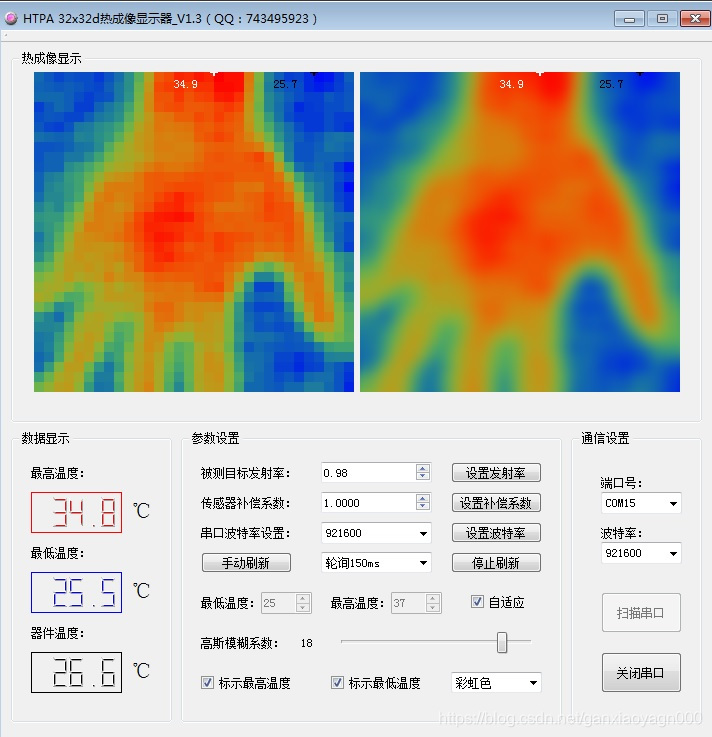
本文介绍如果使用Qt串口通信,并且使用QImage类对得到的图像进行显示,对比原始图像和插值滤波后的图像,另外新加入了一些发射率设置、高斯滤波系数设置等功能。

Qt串口类
Qt在Qt5版本以后添加了QSerialPort类对串口的支持,配合槽函数,定时器非常好用,可以非常顺利的完成串口数据的收发。这里使用了QSerialPort模块提供的两个类:QSerialPort类和QSerialPortInfo类,QSerialPort类提供了对串口的操作,QSerialPortInfo类提供了对串口信息的获取。下面是主要代码,包含了对串口类的简单使用。
// scan serial port
const QSerialPortInfo info;QList<QSerialPortInfo> la =info.availablePorts();QList<QString> port_name;for (int i=0;i<la.size();i++) //{QSerialPort serial;serial.setPort( la[i]);if(serial.open(QIODevice::ReadWrite)) //只显示空闲的串口号{port_name.append(serial.portName());serial.close();}}ui->comboBox_com->clear();for (int i=0;i<port_name.size();i++){ui->comboBox_com->addItem(port_name[i]);}
这个操作主要是对PC上存在的串口进行扫描,可以在启动程序时进行,也可以在开关串口时候扫描刷新,这样可以做到USB转串口热插拔动态的刷新串口号,而不用重新启动程序。
// open serial
QSerialPort *serial; //声明一个串口类
serial = new QSerialPort; //实例化串口对象
serial->setPortName(ui->comboBox_com->currentText());
serial->setBaudRate(ui->comboBox_baud->currentText().toInt());
serial->setDataBits(QSerialPort::Data8);
serial->setParity(QSerialPort::NoParity);
serial->setStopBits(QSerialPort::OneStop);
serial->setFlowControl(QSerialPort::NoFlowControl);bool bl = serial->open(QIODevice::ReadWrite);
if(bl) //打开成功
{//打开串口后的操作
}
以上操作是打开串口的操作,打开串口之前serial对象里可以配置波特率,停止位,奇偶校验等参数。
成功打开串口以后剩下的就简单了,就是在需要的地方进行读和写操作read()、write()函数。
需要注意的是Qt串口的接收有点坑的地方是,如果接收的是一帧很长的数据,有可能单纯使用readyread信号可能会出现一帧数据多次readyread信号,也就是我们常说的断帧。不过这个也很好办,我们在readyread的槽函数里启动一个定时器,并且把收到的数据追加到缓冲区后面,定时器30ms超时,超时回调函数里关闭定时器认为一帧完整的帧接收完成。
通信协议
主机发送: 0XEE +0xE1+0x01+0x55+0xFF+0xFC+0xFD+0xFF
产品回复: 0xE1+温度数据(2048 字节) +本底温度(2 字节)+探测器编号(4字节)
比如: 像素 0 温度高字节为: 0x0B,低字节为: 0x15,则像素 0 的温度 T 用 16 进制表示为 0x0B15,即十进制: 2837;
实际温度 temperature = (T - 2731) / 10.0;
Temperature = (2837 - 2731) / 10.0;
Temperature = 10.6℃;
由此可以算出一个像素点的温度值。
高斯滤波
高斯滤波这个网上有不少介绍,噪声在图像当中常表现为一引起较强视觉效果的孤立像素点或像素块。简单来说,噪声的出现会给图像带来干扰,让图像变得不清楚,传感器因为底噪等原因,即使纯净的环境下测试也会有偶尔一个或几个像素点出现明显的与周围像素点偏差很大的值。
高斯噪声就是它的概率密度函数服从高斯分布(即正态分布)的一类噪声。如果一个噪声,它的幅度分布服从高斯分布,而它的功率谱密度又是均匀分布的,则称它为高斯白噪声。高斯白噪声的二阶矩不相关,一阶矩为常数,是指先后信号在时间上的相关性。
简单来说,所谓高斯"模糊",可以理解成每一个像素都取周边像素的平均值,这样可以把某些太“离谱”的像素点拉回来一些,当然针对特别离谱的像素点我们应该配合中值滤波法,去除这种“尖锐”的噪声,高斯滤波只是图像预处理的一种方法,至于用什么方法好这就仁者见仁智者见智了。大家可以自己来琢磨。
熟悉OpenCV的朋友为了图方便可以直接调用库函数来处理。
链接: 高斯模糊算法的实现和优化.
图像插值
32x32的分辨率对于显示来说有点为难我们,这样的图像太小了,不利于我们观察图像,因此这里会用到一种扩大分辨率的常用方法,插值法。
假如我们要得到320x320分辨率的图像,那么我们需要对32x32图像中每个像素点做横向和纵向上的10倍扩大插值。
最邻近元法是最简单的一种插值方法,不需要计算,在待求象素的四邻象素中,将距离待求象素最近的邻象素灰度赋给待求象素。设i+u, j+v(i, j为正整数, u, v为大于零小于1的小数,下同)为待求象素坐标,则待求象素灰度的值 f(i+u, j+v) 如下图所示:

如果(i+u, j+v)落在A区,即u<0.5, v<0.5,则将左上角象素的灰度值赋给待求象素,同理,落在B区则赋予右上角的象素灰度值,落在C区则赋予左下角象素的灰度值,落在D区则赋予右下角象素的灰度值。
同样熟悉OpenCV的朋友为了图方便可以直接调用库函数来处理。
色阶量化
从串口发来的图像数据其实可以看做是由温度表示的32x32分辨率的灰度图,实际上这和我们平时见到的地图上的热力图原理是一样的, 比如哪个地方堵车程度,人流量大小等,我们可以用黑色和白色两种颜色来量化,温度越高,像素点越白,这样可以得到黑白的图像。
那么问题来了,我们要显示更丰富的彩色怎么办呢,也好办,我们可以定义一系列按顺序排列的颜色作为色阶来量化,比如彩虹色我们可以选用红-橙-黄-绿-青-蓝。这样显示的效果颜色就很丰富了。
下面基本方法:
uint red = (uint)(fromColor.red*(1.0f-ratio)+toColor.red*ratio);
uint green = (uint)(fromColor.green*(1.0f-ratio)+toColor.green*ratio);
uint blue = (uint)(fromColor.blue*(1.0f-ratio)+toColor.blue*ratio);
Color color;
color.red=red;
color.green=green;
color.blue=blue;
return color;
其中系数ratio是表示当前的温度值在整个量化区间占的位置。
ratio = (temperature-mintemperature) / (maxtemperature - mintemperature);
因为这个计算方法比较简单,所以用这种方式比较容易理解,后来发现原来Qt本身就带一个专门的类叫做QCPColorMap,可以方便的实现热图的显示。
CSDN上有位仁兄写了一个关于这个类使用的方法,推荐给大家:
链接: 利用QCUSTOMEPLOT绘制热力图,瀑布图,频谱色图等.
图像和数据的显示
根据我们关注的温度值不同,我们单独显示三个温度值,分别是最大值,最小值,器件温度(本底温度),使用QLcdnumer控件即可。
ui->lcdNumber_max->display(QString::number(pinmax, 'f', 1)); //显示最大值和最小值ui->lcdNumber_min->display(QString::number(pinmin, 'f', 1)); //显示最大值和最小值ui->lcdNumber_ta->display(QString::number(pinta, 'f', 1)); //显示环境温度
图像数据经过开氏温标数据转换、插值扩大分辨率,高斯滤波等操作以后可以得到最终我们想要的图片了,最终图片的分辨率是320x320分辨率的,在这里我们直接调用QPainter里的DrawImage方法就行了。
painter.drawImage(0,0,*image);

上位机在后面进行了升级,增加了补偿系数的设置功能和波特率修改功能,这两个功能和发射率设置都是掉电保存,可以在模块下次启动时候使用最新配置的参数工作。
结束
热成像传感器上位机的介绍就到这里,这里有热成像相关的系列博客连接:
第一篇: HTPA 32x32d热成像传感器初识.
第二篇: HTPA 32x32d热成像传感器EEPROM数据读取和解析.
第三篇: HTPA 32x32d热成像传感器数据读取和计算.
第四篇: HTPA 32x32d热成像传感器Qt串口上位机开发.

这篇关于德国海曼HTPA 32x32d热成像传感器代替MLX90640之Qt串口上位机开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






