本文主要是介绍解释器与编译器 (本文转自:http://blog.chinaunix.net/uid-22363424-id-113275.html),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 在具体计算机上实现一种语言,首先要确定的是表示该语言语义解释的虚拟计算机,一个关键的问题是程序执行时的基本表示是实际计算机上的机器语言还是虚拟机的机器语言。这个问题决定了语言的实现。根据这个问题的回答,可以将程序设计语言划分为两大类:编译型语言和解释型语言。
2. 由编译型语言编写的源程序需要经过编译、汇编和链接才能输出目标代码,然后机器执行目标代码,得出运行结果,目标代码由机器指令组成,一般不能独立运行,因为源程序中可能使用了某些汇编程序不能解释引用的库函数,而库函数代码又不在源程序中,此时还需要链接程序完成外部引用和目标模块调用的链接任务,最后输出可执行代码。C、C++、Fortran、Pascal、Ada都是编译实现的。
3. 解释型语言的实现中,翻译器并不产生目标机器代码,而是产生易于执行的中间代码,这种中间代码与机器代码是不同的,中间代码的解释是由软件支持的,不能直接使用硬件,软件解释器通常会导致执行效率较低。用解释型语言编写的程序是由另一个可以理解中间代码的解释程序执行的。与编译程序不同的是,解释程序的任务是逐一将源程序的语句解释成可执行的机器指令,不需要将源程序翻译成目标代码后再执行。对于解释型Basic语言,需要一个专门的解释器解释执行 Basic程序,每条语言只有在执行才被翻译。这种解释型语言每执行一次就翻译一次,因而效率低下。
4. Java很特殊,Java程序也需要编译,但是没有直接编译称为机器语言,而是编译称为字节码,然后在Java虚拟机上用解释方式执行字节码。Python 的也采用了类似Java的编译模式,先将Python程序编译成Python字节码,然后由一个专门的Python字节码解释器负责解释执行字节码。
(Java虚拟机对字节码的执行相当于模拟一个cpu,而ruby1.8--在虚拟机还未出现前--是通过解释成语法树执行。)
5. 一般地,动态语言都是解释型的,如Tcl、Perl、Ruby、VBScript、 JavaScript等。
为了让更多的人能够从本质上理解编译器和解释器的区别,我杜撰了一个小故事
来福与旺财的养牛场
来福和旺财有一个养牛场。本来养牛不是一件太难的事情,但是偏偏他俩养的牛都有特别的怪癖。奶牛阿圆只吃切成圆形的牧草,而奶牛阿方和阿三(印度来的?)分别只吃切成正方形和三角形的牧草。如果来福和旺财拿不和奶牛性格的草去喂食,阿X们不但不产奶而且还会鄙视来福和旺财。
于是来福和旺财分别有了自己的主意
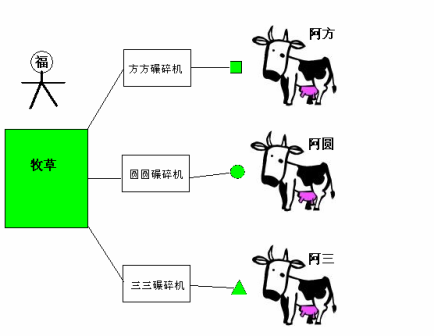
来福的方案:
来福发明了三套大型碾碎机:圆圆碾碎机,方方碾碎机和三三碾碎机。每天收割了牧草,就分别放到这三套机器里碾碎给三头奶牛吃。但是一旦被碾碎了,这堆草就只能给某一头牛吃了。很明显阿方是不会吃给阿圆准备的草的。而且来福每天都要操作这三台机器,觉得比较麻烦。

旺财的方案:
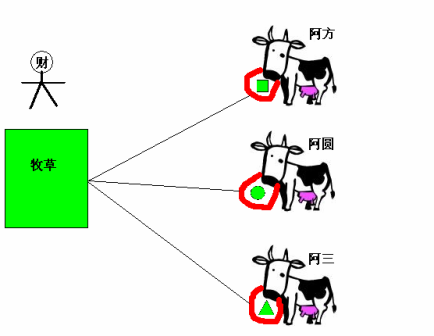
旺财在考察了来福的方案后,发现每天操作三台机器真的很麻烦,而且有时有的牛吃不完,有的牛不够吃时,还不能在奶牛之间调配碾碎了的牧草。所以旺财有了不同的想法:口罩型碾碎机。

就像在图上看到的,旺财给每头奶牛装配了一台口罩碾碎机,所以三头牛完全可以在一个槽里吃草了,在吃之前口罩会自动把牧草碾碎成适合该牛食用的类型。旺财就轻松了,他每天只需要割割草就行了。
但是旺财被鄙视了???
是的,被来福鄙视了。来福观察后发现,旺财的口罩碾碎机的效率很低(因为比较小嘛)。阿圆食量大,吃来福的圆圆碾碎机的食物一个小时就饱了,但是戴着口罩吃的时候要吃十个小时!所以来福认为旺财的口罩碾碎机虽然省事,但只能喂喂小牛,完全不适合食量大的牛。
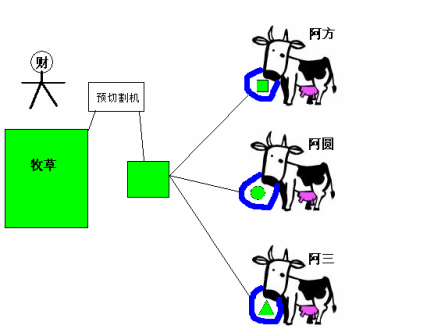
旺财也觉得这样做有问题,但他不想回到来福方案上,他改进了口罩方案:牧草预切割机。

呵呵,看到预切割做了什么吗?它把牧草割得小了一些,所以需要口罩碾碎机做的事情就少多了。(当然口罩碾碎机也要作适当改进适合预切割后的牧草,所以图上用蓝色表示)阿圆以前用口罩不是要吃十个小时吗,现在两三个小时就可以了。
编译器与解释器
好的,谢谢你有耐心看到这里,经过上面那个不太恰当的例子,相信你已经相当的糊涂了。那么我们试着回到技术方面来。
在上面的例子中
牧草 = 我们的各种编程语言,C/C++/C#, Java, Pascal, PHP, Python, Perl, Java Script等等
切割机 = 各种编译器
奶牛 = 各种CPU(不要告诉我Intel和AMD哦),比如x86,ARM,MIPS等等
那你应该知道了为什么奶牛会有吃不同形状牧草的嗜好了,这个奇怪的比喻是为了表示不同的CPU接受的不同的机器语言。
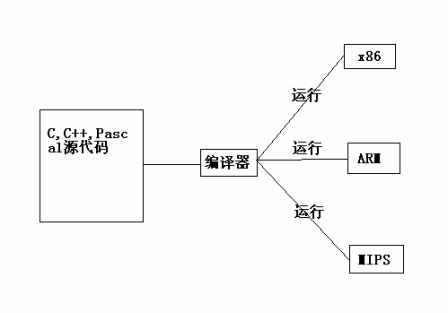
对应上面的奶牛图,编译器的图是这样的

源代码被编译成机器码,在CPU上运行。
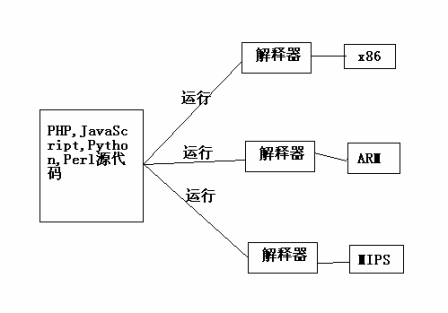
而解释器是这样的

用解释器很方便,只需要直接“运行”就好了,不用像C那样有编译链接的工序。
为什么说这些语言是跨平台的?因为你写了程序以后,如果这个平台上有这种语言的解释器,只需要拿到这个平台上直接运行就可以了。你可以理解为:解释器是在“一边编译,一边运行”,它只是把以前程序员手工做的编译过程放在了运行程序的时候进行。
为什么我们一般说解释器的效率比较低?你也可以想象的是,一段程序在解释器中运行时可能会被编译多次,因为每次运行到这段程序时,都会重新编译一次,这样的开销是很大的。
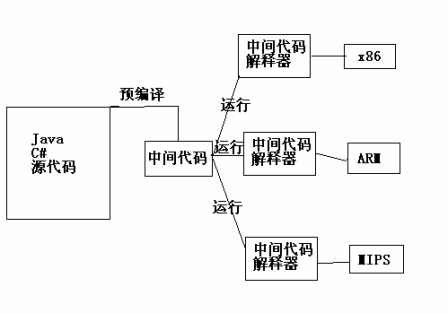
所以诞生了Java,C#这样的预编译语言:

在运行之前,需要手动把源代码编译成中间代码(Java里叫字节码),然后在解释器中执行。
这种架构避免了上面纯解释器中编译源代码的开销,所以相对会有效率一些。
但是我不能骗你们,其实我画在纯解释器中的Python,Perl,PHP可能都不会是真的纯解释执行的,这样实在是太没有效率。Python在运行时会生成pyc的二进制临时文件,看起来很像是预编译的结果。只有JavaScript这种真的不会写得太长的语言(Ajax请原谅我)才会采用纯解释的运行方式。
这篇关于解释器与编译器 (本文转自:http://blog.chinaunix.net/uid-22363424-id-113275.html)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





