本文主要是介绍播放視頻出現0xc00d36c4錯誤,如何修復mp4播放錯誤?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
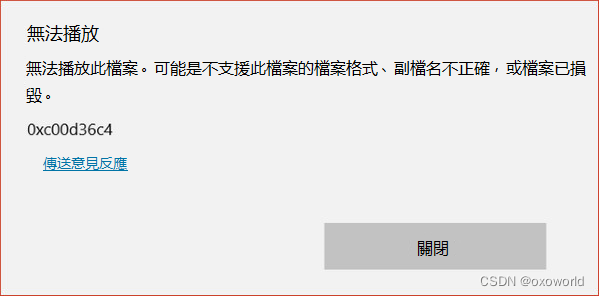
在 Windows電腦上播放AVI、MP4檔時,您收到電腦彈出了視頻錯誤代碼0xc00d36c4,當播放視頻出現0xc00d36c4錯誤,如何修復這個mp4錯誤?本文中我們將討論播放MP4檔時出現錯誤“0xc00d36c4”發生的原因以及如何解決錯誤並能夠輕鬆再次播放視頻。

為什麼會發生0xc00d36c4錯誤
視頻播放錯誤0xc00d36c4是很多用戶都可能遇到的。通常發生在從媒體裝置如DVD或手機通過USB連接播放視頻或音樂時。在大多數情況下,如果播放MP4檔案時出現0xc00d36c4錯誤,那麼也難以播放其他檔案格式。一般而言,0xc00d36c4 mp4錯誤主要是在使用不受支持的媒體播放器播放視頻或直接在外部存儲裝置上播放視頻時發生的。存儲視頻的的系統或外部存儲裝置上的病毒攻擊可能會導致損壞並導致錯誤。
如何在Windows電腦修復0xc00d36c4錯誤
方法1:嘗試不同的媒體播放器
當您嘗試播放不支援的視頻檔案格式時,會顯示錯誤代碼0xc00d36c4。為解決此問題,您可以使用其他的播放器播放有問題的視頻檔案。
VLC是一款受歡迎的多媒體播放工具,能夠播放幾乎所有視頻檔案格式。您可以下載並安裝VLC,然後使用此工具播放有問題的檔案。
第1步:下載VLC媒體播放器。
第2步:安裝VLC媒體播放器後,找到有問題的媒體檔案,並右鍵點擊它。選擇“使用VLC媒體播放器打開”選項,即可使用VLC播放此檔案。

方法 2. 使用MP4修復工具——Bitwar Video Repair
報告顯示,使用 Windows Media Player、Xbox Music 或 Groove 的用戶經常發生此錯誤。這些用戶通常喜歡製作或編輯視頻檔案,因此容易導致視頻檔案損壞。
不用擔心,現在您可以使用可靠的視頻修復軟體來修復損壞的視頻檔案,例如:Bitwar視頻恢復。
Bitwar Video Repair專門用於修復各種類型的視頻檔案中出現的錯誤或損壞,並支援各種格式,如 MP4、MOV、M4V、3GP、AVI、FLV 等。此軟體已在修復不同裝置(包括 Windows 和 Mac 電腦硬碟、USB 隨身碟、記憶卡、相機等)上的各種視頻錯誤代碼方面聞名。Bitwar視頻修復軟體僅需三個步就幫助您修復損壞的視頻檔案。

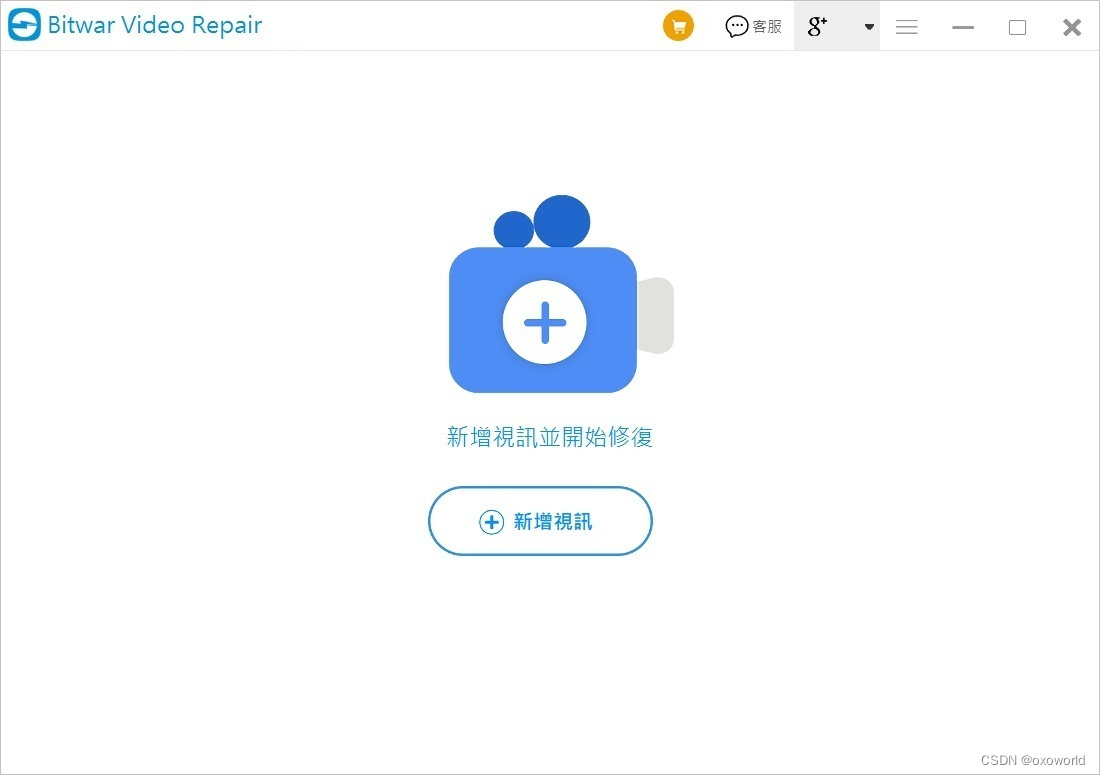
第一步:加入損壞的視頻檔
啟動 Bitwar Video Repair,瀏覽您的電腦資料夾將損壞的視頻檔案加入,您可以一次加入多個視頻檔案同時進行修復。

第二步:修復無法播放的視頻
選擇要修復的檔案,然後單擊「開始修復」按鈕,即可開始修復您加入的損壞視頻檔案。如果一次加入多個檔案,可點擊下方的「全部修復」按鈕。
第三步:預覽並保存修復後的檔案
等待修復完成後,軟體會彈出修復成功的提示。您還可以點擊預覽按鈕,檢查修復後的視頻是否正常,錯誤代碼 0xc00d36c4 不再出現。

方法三:變更視頻檔案副檔名
若您的媒體播放器不支援MP4視頻檔案格式,您可透過轉換至支援的格式解決0xc00d36c4錯誤。若欲更改視頻副檔名,可能需轉換視頻格式。在此,我們將介紹在Windows 10中,如何透過Bitwar檔案轉換軟體將MP4檔案轉換為其他格式。

Bitwar Video Converter可批量轉換常見的視頻格式,包括受保護的格式:QSV、QLV、KUX 到 MP4、AVI、MKV、FLV、WMV、MOV、GIF。
第一步:啟動已安裝的Bitwar Video Converter,將欲轉換的視頻拖入軟體。您可一次轉換一個視頻,或一次拖入多個視頻進行轉換。
第二步:設定轉換格式和要轉換的解析度/畫質。
第三步:點擊轉換,讓軟體開始執行視頻格式轉換。轉換完成後,在視頻後方,您可點擊資料夾圖示,查看轉換後的視頻。

轉換完成後,您可再次開啟該視頻檔案,檢查是否仍會出現0xc00d36c4錯誤。
方法四:安裝電腦缺少的編解碼器
若您的Windows Media Player不支援MP4檔案格式,也可能導致0xc00d36c4錯誤。在這種情況下,請下載並安裝支援MP4格式的編解碼器。編解碼器是一種程式,可協助電腦編碼和解碼視頻檔案中的數字數據。您可搜尋並下載名為K-Lite的視頻編解碼器包。在Windows 10媒體播放器中,請按照以下步驟操作:
第一步:前往播放器的工具選項卡,找到選項,然後尋找播放器。
第二步:您將看到“自動下載編解碼器”複選框,只需單擊“確定”即可。
第三步:如果您正確地按照上述步驟操作,您應該能夠播放特定的視頻檔案。當提示安裝編解碼器時,單擊“安裝”以同意。 或者,您可以選擇不同的編解碼器包。安裝後不要忘記重新啟動電腦。
如果您想閱讀更多關於視頻錯誤代碼0xc00d36c4的相關資訊,請點擊貓噗知識+。
这篇关于播放視頻出現0xc00d36c4錯誤,如何修復mp4播放錯誤?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!