本文主要是介绍igb_uio解绑,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
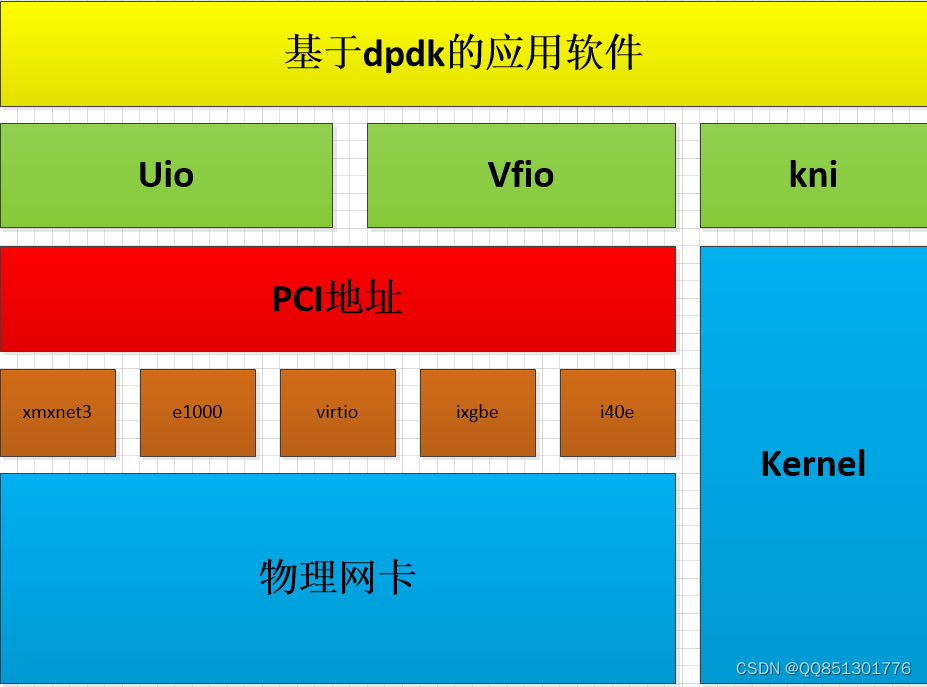
最近在玩dpdk,dpdk是intel开发的数据平面工具开发集。它的好处不言而喻,以往数据包传输都要经过内核,产生上下文切换,锁,数据包拷贝等问题。dpdk运行在用户空间,利用自身平面收发包,具有性能高等特点。dpdk安装时需要将原来网卡驱动解绑,将igb_uio或vfio绑定这张网卡。下面是解绑和重新绑定驱动的步骤:1. lspci | grep Ethernet查看pci地址2. python dpdk-devbind.py -u 0000:03:00.1,此时python dpdk-devbind.py
--status看到的情况如下:
3. 运行如下命令绑定网卡驱动:python dpdk-devbind.py --bind=ixgbe 0000:03:00.1报错:Error: bind failed for 0000:03:00.1 - Cannot bind to driver ixgbeunused driver里面没有ixgbe这里的dpdk-devbind.py是dpdk安装包里面的一个程序4. 重启网络,报错
5. 查看ixgbe模块,lsmod | grep ixgbe,内核中是加载了ixgbe模块的
6. 谷歌了很多方式,比如echo '0000:03:00.1' > /sys/bus/pci/drivers/ixgbe/unbind,但都不行
7. 使用driverctl命令,driverctl is a generic tool for persistently configuring alternative device drivers;dpdk-devbind.py重启失效。使用yum install -y driverctl安装。driverctl -v list-devices | grep -i netdriverctl set-override 0000:03:00.1 ixgbe
结果如下:
此时ifconfig -a 能看到这张网卡了8. 使用ifconfig XXXX(网卡) up,此时发现网卡虽然起来了,但是没有ip,查看网卡配置文件,使用的是static的方式。ifconfig XXXX down,然后ifup XXXX,结果网卡正常了,ip也有了。谷歌了一下,ifconfig : 设定网络参数使用的指令;ifup,ifdown:激活与关闭某个网络适配卡
这篇关于igb_uio解绑的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!