本文主要是介绍QT之APNG插件应用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
QT之APNG插件应用
-
- QT之APNG插件应用
- 简述
- 效果
- 代码
- apnglib库编译步骤
- 结尾
- QT之APNG插件应用
简述
之前,关于apng的图片我只能在浏览器上展示,但是无意之间看到Github一篇关于apng插件在QT上的应用。https://github.com/Skycoder42/qapng。是关于Linux上的操作,今我在Windows上也跑起来了。花了我一点时间,去编译libpng的源代码,以及apng的插件补丁。关于什么是apng,为什么要用apng,这里我就不做太多叙述。具体的可以看下我之前写的 ,APNG在QT中的使用(一)https://blog.csdn.net/ly305750665/article/details/77972415。
效果

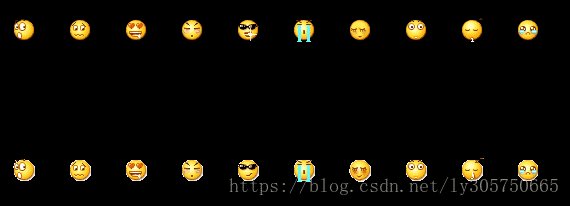
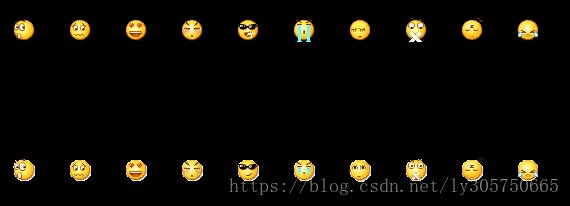
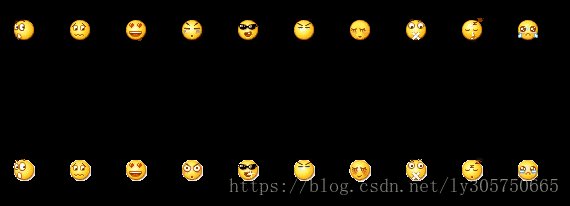
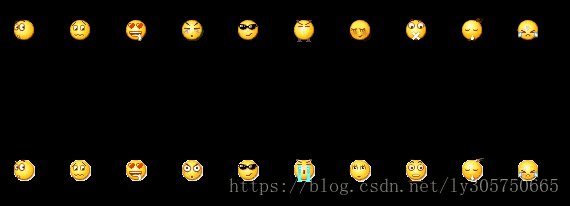
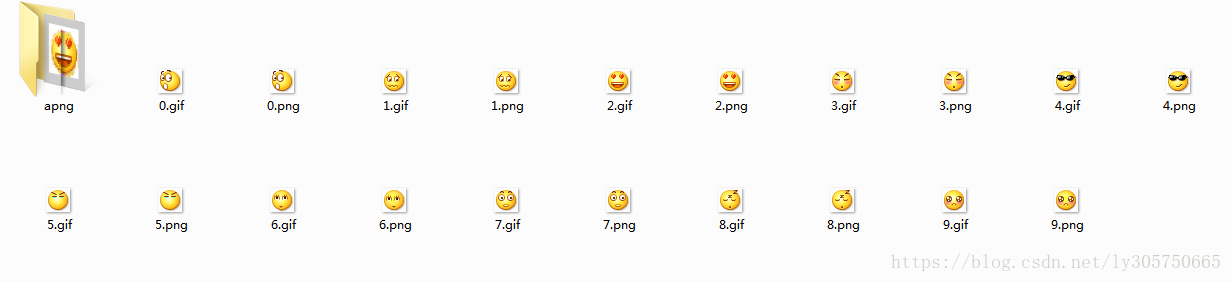
这里,我们很明显的看到,apng的优势。上排png图,下排GIF图
我们在看看QQ上一些关于apng的应用。
这是QQ的:

这是我模仿QQ的:
代码
void apngDemo::initControl()
{for (int column = 0; column < 10; column++){QString imageName = QString(":/apngDemo/Resources/Face/apng/%1.png").arg(column);QLabel* label = new QLabel(this);QMovie* apngMovie = new QMovie(imageName, "apng", this);apngMovie->start();label->setMovie(apngMovie);ui.gridLayout->addWidget(label, 0, column);}for (int column = 0; column < 10; column++){QString imageName = QString(":/apngDemo/Resources/Face/%1.gif").arg(column);QLabel* label = new QLabel(this);QMovie* apngMovie = new QMovie(imageName, "apng", this);apngMovie->start();label->setMovie(apngMovie);ui.gridLayout->addWidget(label, 1, column);}
}apnglib库编译步骤
1.https://downloads.sourceforge.net/sourceforge/libpng 下载libpng库
2.https://downloads.sourceforge.net/sourceforge/libpng-apng 下载libpng-apng的补丁文件
3.编译生成带支持apng格式的libpng库
4.重新编译https://github.com/Skycoder42/qapng 源码,生成相应qapng库文件
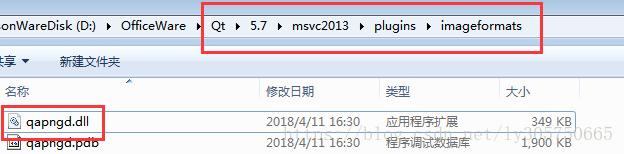
5.将生成的qapng库文件,拷贝到qt安装目录插件目录下,如下图
6.在我们对应的工程目录下,看我代码实现DEMO样例。
7.如果你编译嫌麻烦,或者不知道怎么编译的,可以加我QQ,直接要编译好的库文件。或者不懂的地方。
结尾
只为记录,只为分享! 愿所写能对你有所帮助。不忘记点个赞,谢谢~
~如果你编译嫌麻烦,或者不知道怎么编译的,可以加我QQ,直接要编译好的库文件。或者不懂的地方
这篇关于QT之APNG插件应用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!