本文主要是介绍html页面管理器,HTML5存储管理器多合一插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTML5存储管理器多合一的开发背景
网页的开发者在开发网站的时候,时长需要管理和查看当前网页中的种种数据,如Session、cookies、Local Storage、indexDB等在当前网页中的数据情况,对于Session和cookies来说虽然使用Chrome浏览器自带的开发者工具(按F12)也能查看到,但是当用户需要查询整体的网页数据时,包括Local Storage、indexDB的数据,就显得不太方便了。
json是一款轻量级的数据格式,用户通过json可以传递相应的数据到当前的网页或其他的网页,网页开发者收到相应的json信息后就可以对其进行解析,并取出相应的数据,然而json数据虽然用代码可以很容易地获取到,但是在发送之前用户需要通过查看json的字符来判断其正确性,如果这项功能能够通过chrome插件来轻松地获取就非常方便了。
HTML5存储管理器多合一的简介
HTML5存储管理器多合一是一款可以管理chrome中的HTML5数据,其中包括Session、cookies、Local Storage、IndexDB等chrome当前网页中的数据,在chrome中安装了HTML5存储管理器多合一插件以后,用户就不再需要开发者工具中比较分散的观察模式,可以直接HTML5存储管理器多合一插件来统一查看和管理这些数据,并可以通过HTML5存储管理器多合一插件来解析json字符串,很容易地验证字符串的准确性。
HTML5存储管理器多合一的使用方法
1.在谷歌浏览器中安装HTML5存储管理器多合一插件,并在Chrome的扩展器中启动查看json、管理cookies、Session Storage、Local Storage和indexDB的功能,Tab-Snap插件的下载地址可以在本文的下方找到,离线Tab-Snap插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
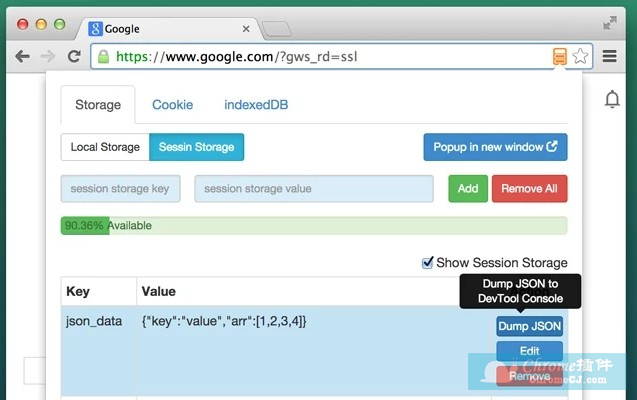
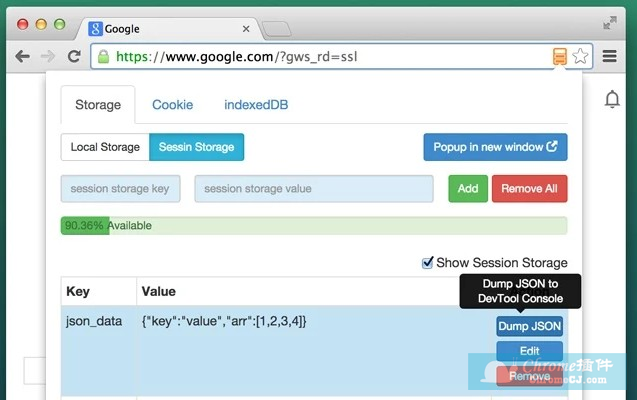
2.使用chrome打开需要管理HTML5数据的网站,在浏览器的右上角点击HTML5存储管理器多合一插件,打开HTML5数据管理界面,在Storage标签里,用户可以管理Local Storage和Session Storage,通过插件提供的查看、新增、删除的按钮,用户可以很方便地管理Session和Local Storage数据,如图所示:

3.通过HTML5存储管理器多合一插件提供的cookies标签功能页面,用户可以很方便地管理谷歌浏览器中的cookies数据,如图所示:

4.通过indexDB选型卡,用户可以管理chrome中的IndexDB数据(测试中)。
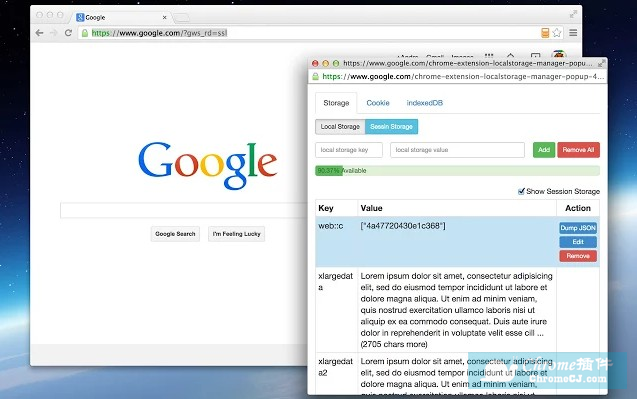
5.用户还可以把HTML5存储管理器多合一插件的管理界面从chrome标签中独立出来,这样可以更加容易地同时观看HTML5数据和当前的网页信息,如图所示:

HTML5存储管理器多合一的注意事项
1.HTML5存储管理器多合一插件管理indexDB的功能,目前还只是测试阶段,用户可能无法正常使用这项功能。
2.用户只能管理当前chrome浏览器中已经打开的网页的数据信息。
HTML5存储管理器多合一的联系方式
1.来自:misc.im。
查看更多
这篇关于html页面管理器,HTML5存储管理器多合一插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






