作品介绍常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求>>>???? 点击进入???? >>>300例HTML期末大作业源码
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。包含:主页、关于我们、登录、注册,总共4个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
- HTML5期末大作业:甜品蛋糕网站设计——仿21cake蛋糕面包美食电商网站(5页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
- 作品介绍
- 一、作品展示
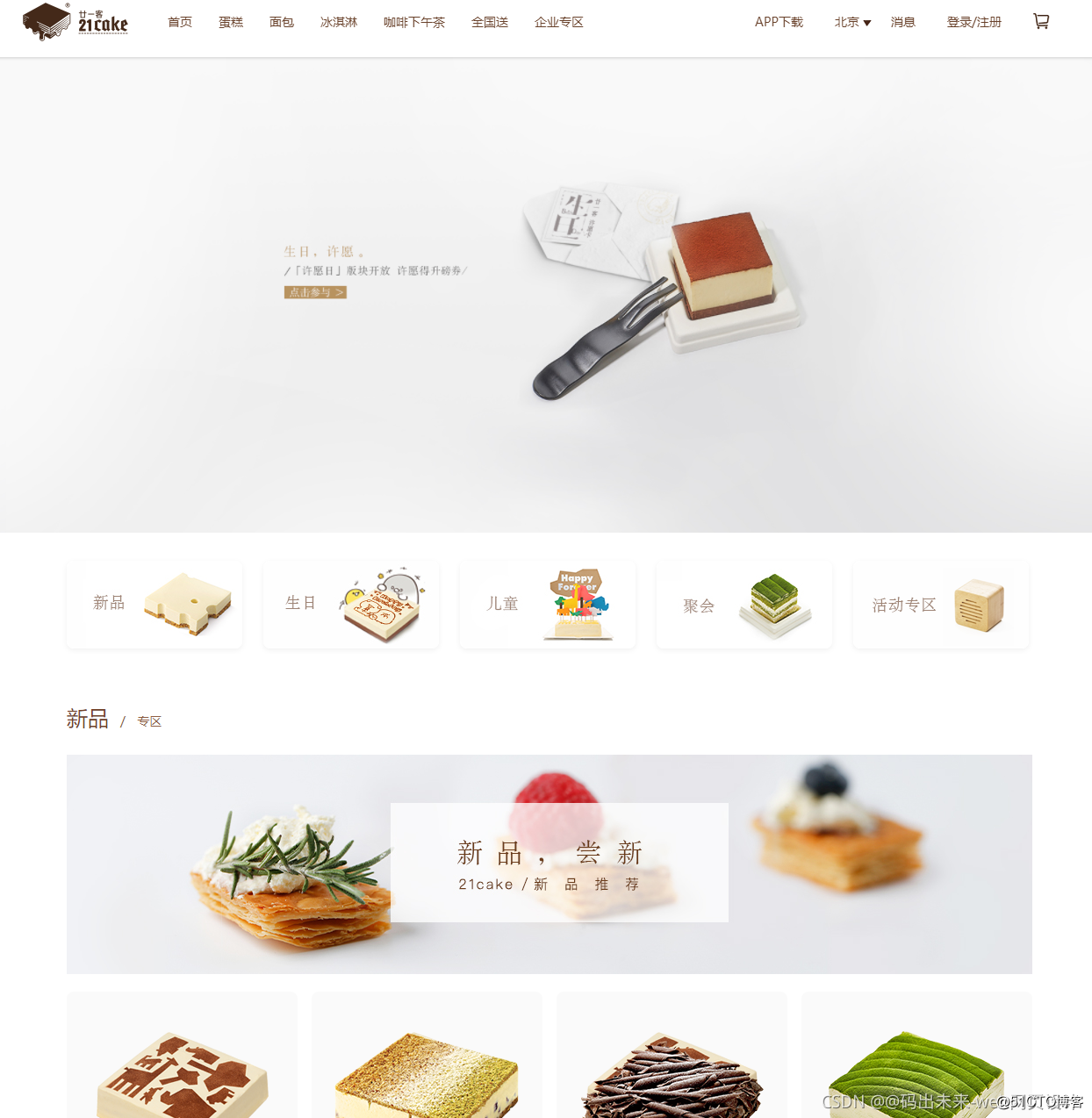
- 1.首页
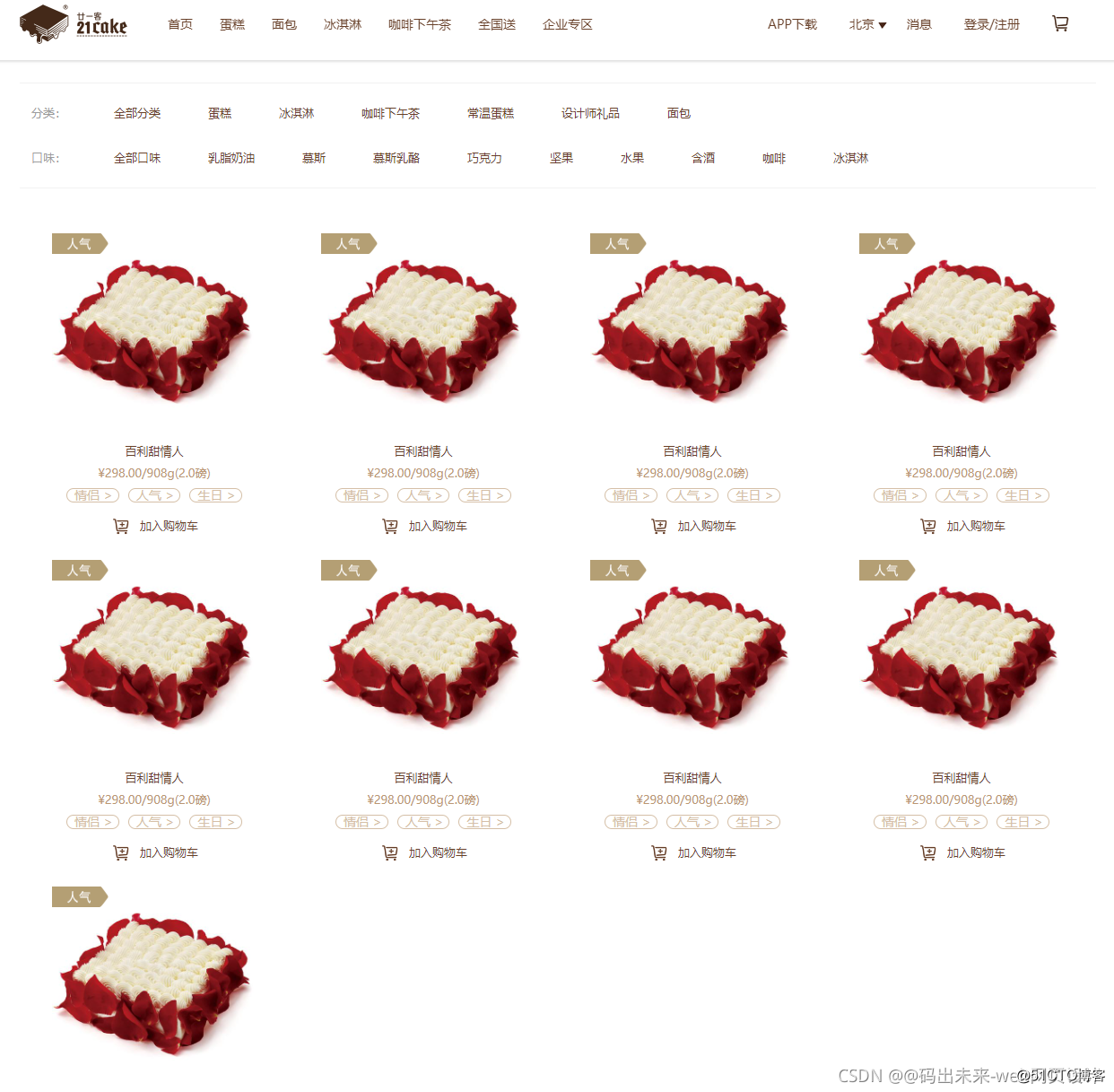
- 2.蛋糕分类
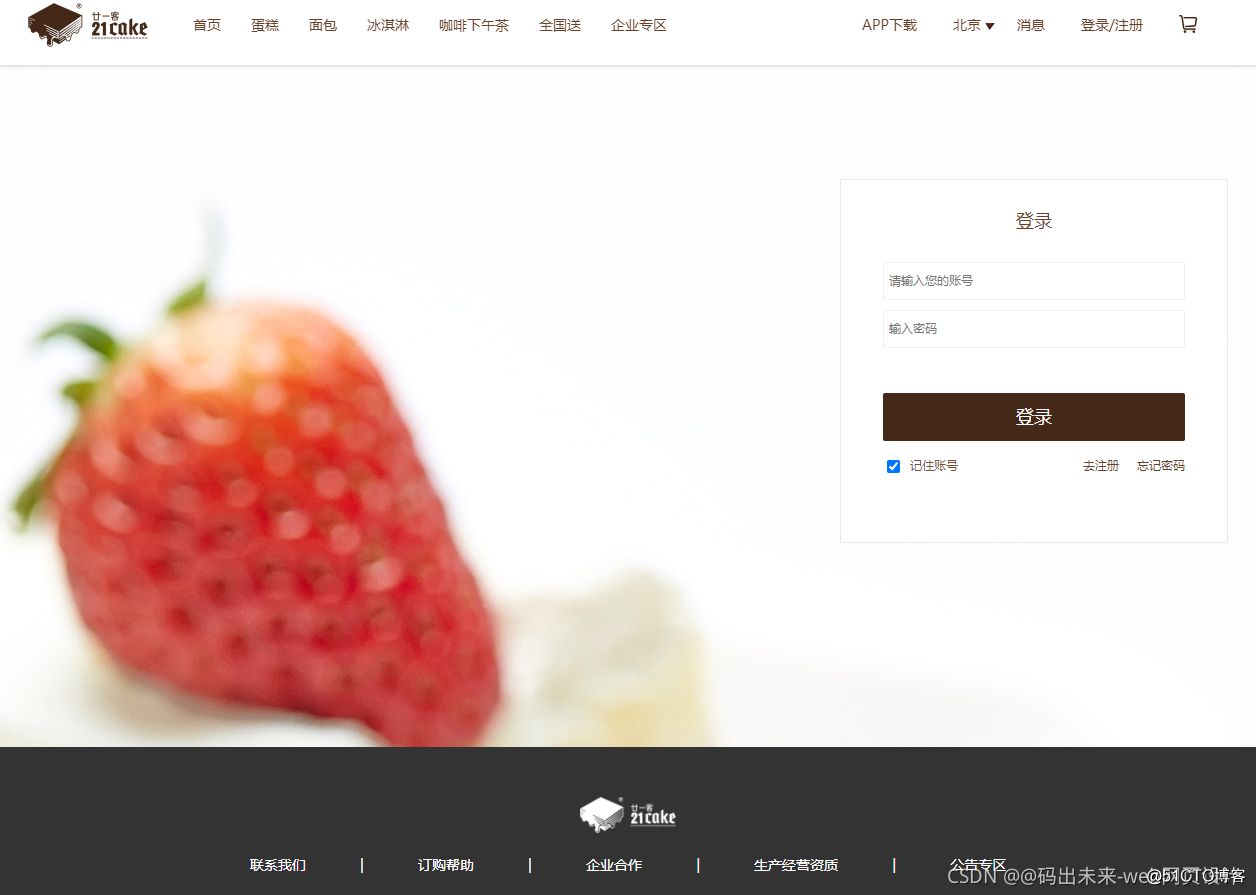
- 3.登录
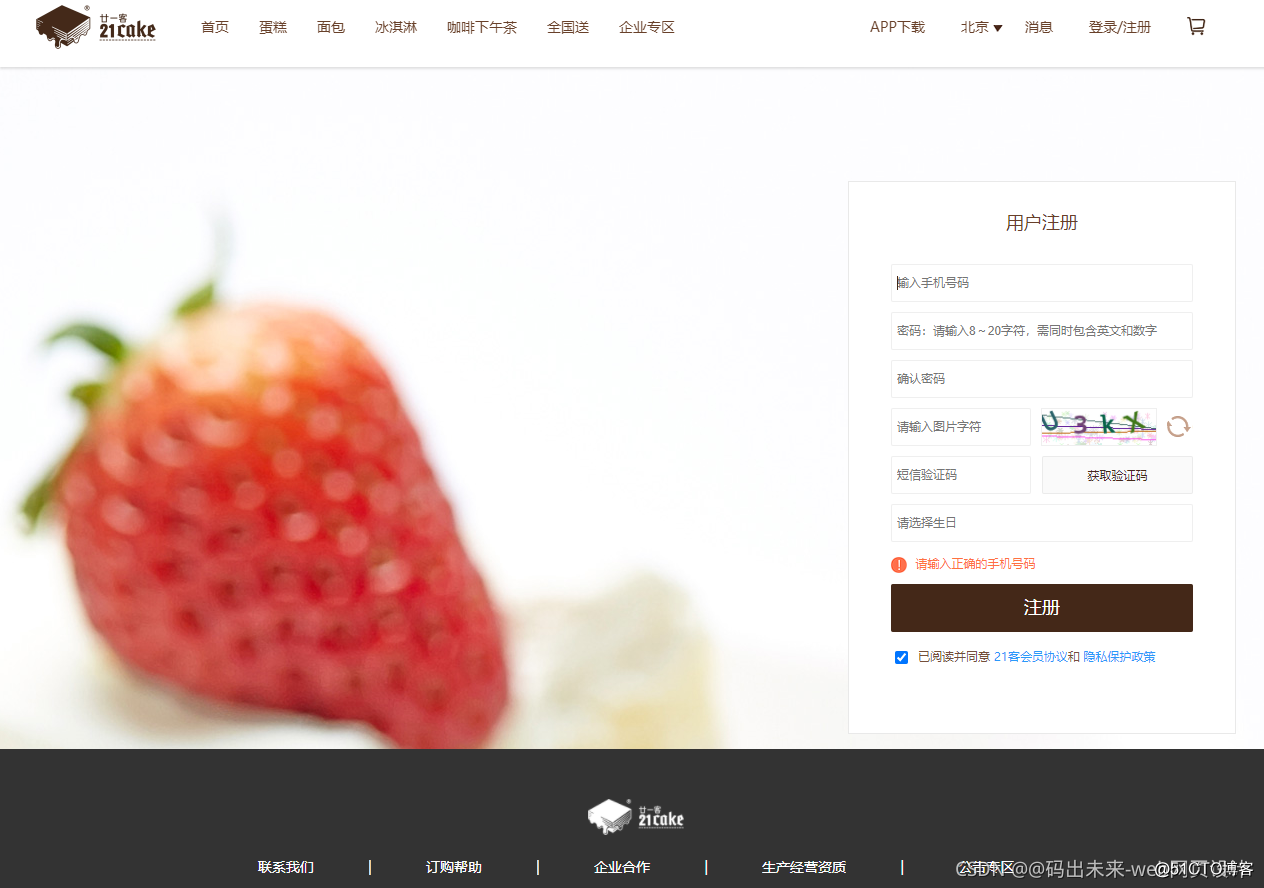
- 4.注册
- 5. 找回密码
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、源码获取
- 六、更多源码
1.首页

2.蛋糕分类

3.登录

4.注册

5. 找回密码


<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<title>21cake</title>
</head>
<body>
<!-- 头部导航栏部分 start -->
<header>
<div class="inner">
<div class="logo">
<img src="img/logo.png" width="120px" height="44px" alt="21cake 蛋糕官网">
</div>
<ul class="nav">
<li><a href="index.html">首页</a></li>
<li><a href="class.html">蛋糕</a></li>
<li><a href="class.html">面包</a></li>
<li><a href="class.html">冰淇淋</a></li>
<li><a href="class.html">咖啡下午茶</a></li>
<li><a href="class.html">全国送</a></li>
<li><a href="class.html">企业专区</a></li>
</ul>
<ul class="join">
<li><a href="#">APP下载</a></li>
<li><a href="#">北京</a><i class="city"></i></li>
<li><a href="#">消息</a></li>
<li><a href="login.html">登录</a>/<a href="register.html">注册</a></li>
<li class="cart"><i></i></li>
</ul>
</div>
</header>
<!-- 轮播图部分 -->
<div class="slider">
<img src="img/slider-1.jpg" alt="">
</div>
<!-- 中间部分 start -->
<div class="content">
<div class="home-module home-menu">
<a href="#1">
<img src="img/menu-1.jpg" alt="新品" title="新品">
</a>
<a href="#2">
<img src="img/menu-2.jpg" alt="新品" title="新品">
</a>
<a href="#3">
<img src="img/menu-3.jpg" alt="新品" title="新品">
</a>
<a href="#4">
<img src="img/menu-4.jpg" alt="新品" title="新品">
</a>
<a href="#5">
<img src="img/menu-5.png" alt="新品" title="新品">
</a>
</div>
<!-- 新品专区 start-->
<div class="home-module home-colorful" id="1">
<h4 class="home-module-title">
新品
<span>/</span>
<span>专区</span>
</h4>
<div class="colorful-top-banner">
<a href="#" target="_blank">
<img src="img/menu-top-1.jpg" alt="">
</a>
</div>
<div class="colorful-product-list">
<div class="list-box">
<ul>
<li>
<a href="#">
<img src="img/xinpin-cake-1.png" alt="">
</a>
<a href="#">
<h6>米道</h6>
</a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点</p>
</a>
<div class="tag-list">
<a href="">儿童 ></a>
<a href="">新品 ></a>
<a href="">生日 ></a>
</div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)</span>
<a href="" class="add-cart">加入购物车</a>
</div>
</li>
<li>
<a href="#">
<img src="img/xinpin-cake-2.png" alt="">
</a>
<a href="#">
<h6>米道</h6>
</a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点</p>
</a>
<div class="tag-list">
<a href="">儿童 ></a>
<a href="">新品 ></a>
<a href="">生日 ></a>
</div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)</span>
<a href="" class="add-cart">加入购物车</a>
</div>
</li>
<li>
<a href="#">
<img src="img/xinpin-cake-3.png" alt="">
</a>
<a href="#">
<h6>米道</h6>
</a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点</p>
</a>
<div class="tag-list">
<a href="">儿童 ></a>
<a href="">新品 ></a>
<a href="">生日 ></a>
</div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)</span>
<a href="" class="add-cart">加入购物车</a>
</div>
</li>
<li>
<a href="#">
<img src="img/xinpin-cake-4.png" alt="">
</a>
<a href="#">
<h6>米道</h6>
</a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点</p>
</a>
<div class="tag-list">
<a href="">儿童 ></a>
<a href="">新品 ></a>
<a href="">生日 ></a>
</div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)</span>
<a href="" class="add-cart">加入购物车</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 生日专区 start-->
<div class="home-module home-colorful" id="2">
<h4 class="home-module-title">
生日
<span>/</span>
<span>专区</span>
</h4>
<div class="colorful-top-banner">
<a href="#" target="_blank">
<img src="img/menu-top-2.jpg" alt="">
</a>
</div>
<div class="colorful-product-list">
<div class="list-box">
<ul>
<li>
<a href="#">
<img src="img/shengri-cake-1.png" alt="">
</a>
<a href="#">
<h6>米道</h6>
</a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点</p>
</a>
<div class="tag-list">
<a href="">儿童 ></a>
<a href="">新品 ></a>
<a href="">生日 ></a>
</div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)</span>
<a href="" class="add-cart">加入购物车</a>
</div>
</li>
<li>
<a href="#">
<img src="img/shengri-cake-2.png" alt="">
</a>
<a href="#">
<h6>米道</h6>
</a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点</p>
</a>
<div class="tag-list">
<a href="">儿童 ></a>
<a href="">新品 ></a>
<a href="">生日 ></a>
</div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)</span>
<a href="" class="add-cart">加入购物车</a>
</div>
</li>
<li>
<a href="#">
<img src="img/shengri-cake-3.png" alt="">
</a>
<a href="#">
<h6>米道</h6>
</a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点</p>
</a>
<div class="tag-list">
<a href="">儿童 ></a>
<a href="">新品 ></a>
<a href="">生日 ></a>
</div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)</span>
<a href="" class="add-cart">加入购物车</a>
</div>
</li>
<li>
<a href="#">
<img src="img/shengri-cake-4.png" alt="">
</a>
<a href="#">
<h6>米道</h6>
</a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点</p>
</a>
<div class="tag-list">
<a href="">儿童 ></a>
<a href="">新品 ></a>
<a href="">生日 ></a>
</div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)</span>
<a href="" class="add-cart">加入购物车</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 儿童专区 start-->
<div class="home-module home-colorful" id="3">
<h4 class="home-module-title">
儿童
<span>/</span>
<span>专区</span>
</h4>
<div class="colorful-top-banner">
<a href="#" target="_blank">
<img src="img/menu-top-3.jpg" alt="">
</a>
</div>
<div class="colorful-product-list">
<div class="list-box">
<ul>
<li>
<a href="#">
<img src="img/child-cake-1.png" alt="">
</a>
<a href="#">
<h6>米道</h6>
</a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点</p>
</a>
<div class="tag-list">
<a href="">儿童 ></a>
<a href="">新品 ></a>
<a href="">生日 ></a>
</div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)</span>
<a href="" class="add-cart">加入购物车</a>
</div>
</li>
<li>
<a href="#">
<img src="img/child-cake-2.png" alt="">
</a>
<a href="#">
<h6>米道</h6>
</a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点</p>
</a>
<div class="tag-list">
<a href="">儿童 ></a>
<a href="">新品 ></a>
<a href="">生日 ></a>
</div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)</span>
<a href="" class="add-cart">加入购物车</a>
</div>
</li>
<li>
<a href="#">
<img src="img/child-cake-3.png" alt="">
</a>
<a href="#">
<h6>米道</h6>
</a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点</p>
</a>
<div class="tag-list">
<a href="">儿童 ></a>
<a href="">新品 ></a>
<a href="">生日 ></a>
</div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)</span>
<a href="" class="add-cart">加入购物车</a>
</div>
</li>
<li>
<a href="#">
<img src="img/child-cake-4.png" alt="">
</a>
<a href="#">
<h6>米道</h6>
</a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点</p>
</a>
<div class="tag-list">
<a href="">儿童 ></a>
<a href="">新品 ></a>
<a href="">生日 ></a>
</div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)</span>
<a href="" class="add-cart">加入购物车</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 聚会专区 start-->
<div class="home-module home-colorful" id="4">
<h4 class="home-module-title">
聚会
<span>/</span>
<span>专区</span>
</h4>
<div class="colorful-top-banner">
<a href="#" target="_blank">
<img src="img/menu-top-4.jpg" alt="">
</a>
</div>
<div class="colorful-product-list">
<div class="list-box">
<ul>
<li>
<a href="#">
<img src="img/party-cake-1.png" alt="">
</a>
<a href="#">
<h6>米道</h6>
</a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点</p>
</a>
<div class="tag-list">
<a href="">儿童 ></a>
<a href="">新品 ></a>
<a href="">生日 ></a>
</div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)</span>
<a href="" class="add-cart">加入购物车</a>
</div>
</li>
<li>
<a href="#">
<img src="img/party-cake-2.png" alt="">
</a>
<a href="#">
<h6>米道</h6>
</a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点</p>
</a>
<div class="tag-list">
<a href="">儿童 ></a>
<a href="">新品 ></a>
<a href="">生日 ></a>
</div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)</span>
<a href="" class="add-cart">加入购物车</a>
</div>
</li>
<li>
<a href="#">
<img src="img/party-cake-3.png" alt="">
</a>
<a href="#">
<h6>米道</h6>
</a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点</p>
</a>
<div class="tag-list">
<a href="">儿童 ></a>
<a href="">新品 ></a>
<a href="">生日 ></a>
</div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)</span>
<a href="" class="add-cart">加入购物车</a>
</div>
</li>
<li>
<a href="#">
<img src="img/party-cake-4.png" alt="">
</a>
<a href="#">
<h6>米道</h6>
</a>
<a href="">
<p>天真、天然,是这款蛋糕唯一的出发点</p>
</a>
<div class="tag-list">
<a href="">儿童 ></a>
<a href="">新品 ></a>
<a href="">生日 ></a>
</div>
<div class="cart-info">
<span class="spec">¥298.00/454g(1.0磅)</span>
<a href="" class="add-cart">加入购物车</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 活动门 start-->
<div class="home-module home-colorful" id="5">
<h4 class="home-module-title">
活动门
<span>/</span>
<span>是被吸引了吧</span>
</h4>
<ul class="active-content">
<li>
<a href="">
<img src="img/active.jpg" alt="" class="lazy">
</a>
</li>
</ul>
</div>
<!-- 二一客 start-->
<div class="home-module home-colorful" id="6">
<h4 class="home-module-title">
廿一客
<span>/</span>
<span>文章</span>
<a href="">查看更多 ></a>
</h4>
<ul class="active-content">
<li>
<a href="">
<img src="img/reader-1.jpg" alt="" class="lazy">
<h4>冬季刊·进博会</h4>
<p>
<span></span>
<span>阅读全文 >></span>
</p>
</a>
</li>
<li>
<a href="">
<img src="img/reader-2.jpg" alt="" class="lazy">
<h4>廿一志秋刊·客服Q&A</h4>
<p>
<span></span>
<span>阅读全文 >></span>
</p>
</a>
</li>
</ul>
</div>
</div>
<!-- 底部footer start -->
<footer>
<img class="footer-logo" src="img/footer-logo.png" height="36" width="96" alt>
<div class="footer-nav">
<a href="#">联系我们</a>
<span>|</span>
<a href="#">订购帮助</a>
<span>|</span>
<a href="#">企业合作</a>
<span>|</span>
<a href="#">生产经营资质</a>
<span>|</span>
<a href="#">公告专区</a>
</div>
<div class="footer-icon">
<a class="footer-weixin">
<img src="img/footericon-02.png">
</a>
</div>
<div class="footer-text">
<span>订购专线: xxxx-xxxxxxx (服务时间 08:00-22:00),团购热线: xxx xxxx xxxx</span>
<span>客服电话:xxxx-xxxxxxx</span>
<span>请提前3小时预定,当日 20点 以后的订单,于次日 8点 后开始审核</span>
<span>当日蛋糕配送截至下单时间 20:00</span>
<span>店铺地址:xxxxxxxxxxxxxxxxxx</span>
</div>
<div class="footer-copy">
<span>Copyright© 信德利蛋糕官网商城 2007-2018, 版权所有 京ICP备14006254号-1</span>
</div>
</footer>
<!-- 底部footer end -->
</body>
</html>
四、web前端(学习资料)
❉.以上内容技术相关问题可以相互学习,可在 薇幸 公Z号 >>> web前端小日记

???? 320套HTML期末大作业演示地址d
???? 150套echarts大数据演示地址
????100款告白源码地址





