本文主要是介绍踩雷react-useRef钩子函数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天测试提了一个bug,之前做的有个需求,在触发事件发起请求后,成功响应返回的新的数据没有第一时间渲染到网页上。
方法也都成功更新了数据,就是渲染会慢1-2分钟,排错排了老半天,最后找到了原因。
一般情况下定义变量都是用的钩子函数useState,但是偶尔会遇到一些异步问题需要在别处缝缝补补,某一天菜鸡本人偶然发现使用useRef的current也可以存储和访问DOM元素或者一些其他引用,而且是时实的!然后不管三七二十一,遇到懒得解决的异步问题通通使用useRef,就像如下的代码片段。



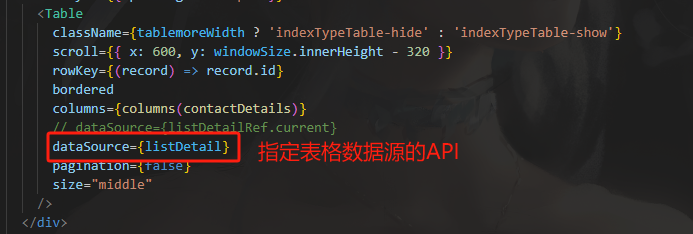
我就忽略一个问题:useRef 创建的引用对象在重新渲染时会保持不变,不会导致组件重新渲染,所以,当我用到antd的table组件,虽然我的 dataSource 属性已经正确绑定到 listDetailRef.current,由于 React 的异步更新机制,就导致了变化会慢一些时间才反映在组件中。
React 通常会采用异步方式来处理状态和属性的变化,以提高性能和效率。
当更新 listDetailRef.current 中的数据时,React 不会立即触发重新渲染。相反,它会将更新放入更新队列中,并在适当的时候批量处理这些更新。这就导致了更新在稍后的某个时刻才会反映在组件中。
至于我先前提到的useState异步问题的解决,我大错特错了,useRef 的 current 属性是不能直接解决使用 useState 时可能遇到的异步问题的!因为它们有不同的用途和行为…
- useState 异步更新:
useState异步地更新组件的状态。这意味着当你调用setState更新状态时,React 并不会立即重新渲染组件。这可能会导致在某些情况下,你访问的状态值不会立即反映最新的值。 - useRef 不会触发重新渲染:
useRef创建的引用对象的current属性是可变的,但它的更新不会触发组件重新渲染。因此,useRef不会解决useState的异步更新问题。
总的来说,useState 用于管理组件的状态,而 useRef 用于在组件渲染期间保持某些值的引用。useState 会引发组件重新渲染,而 useRef 不会。
咱就是说,还是官方说怎么用就怎么用吧……
再区别一下useState 和 useRef 的作用和用法:
- useState:
useState用于在函数组件中添加状态(state)。通过调用useState(initialValue),你可以创建一个状态变量,并将其与初始值关联。- 当状态变量发生变化时,组件将会重新渲染以反映最新的状态。
- 例子:
const [count, setCount] = useState(0)会创建一个名为count的状态变量,并将其初始值设为0。
- useRef:
useRef用于在函数组件中创建一个可变的对象引用,通常用于引用 DOM 元素或其他 React 组件。- 不同于状态变量,
useRef创建的引用对象在重新渲染时保持不变,不会导致组件重新渲染。 - 例子:
const myRef = useRef(initialValue)会创建一个myRef对象,并将其初始值设为initialValue。
这篇关于踩雷react-useRef钩子函数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




