本文主要是介绍<router-link> - did you register the component correctly? For recursive comp,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue 项目中添加了route 发现配置文件搞好后路由的
页面报错
- did you register the component correctly? For recursive comp
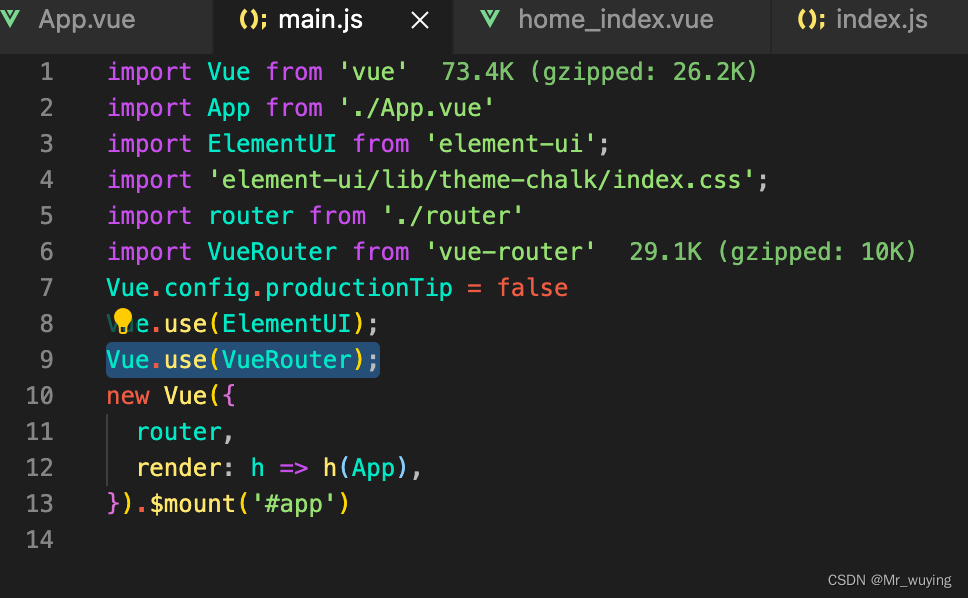
后来发现是min.js没有调用
import VueRouter from 'vue-router'
Vue.use(VueRouter);

这篇关于<router-link> - did you register the component correctly? For recursive comp的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!