本文主要是介绍vue+express、gitee pm2部署轻量服务器(20230923),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、代码配置
前后端接口都保持 127.0.0.1:3000
vue 项目 创建文件 pm2.config.cjs
module.exports = {apps: [{name: 'xin-web', // 应用程序的名称script: 'npm', // 启动脚本args: 'run dev', // 启动脚本的参数cwd: '/home/vue/xin_web', // Vite 项目的根目录interpreter: 'none', // 告诉 PM2 不使用解释器autorestart: true, // 如果应用程序崩溃,自动重新启动watch: false, // 监视文件变化max_memory_restart: '1G', // 如果应用程序占用的内存超过 1GB,则重新启动env: {NODE_ENV: 'production', // 设置环境变量},},],
};serve 创建文件 pm2.config.cjs

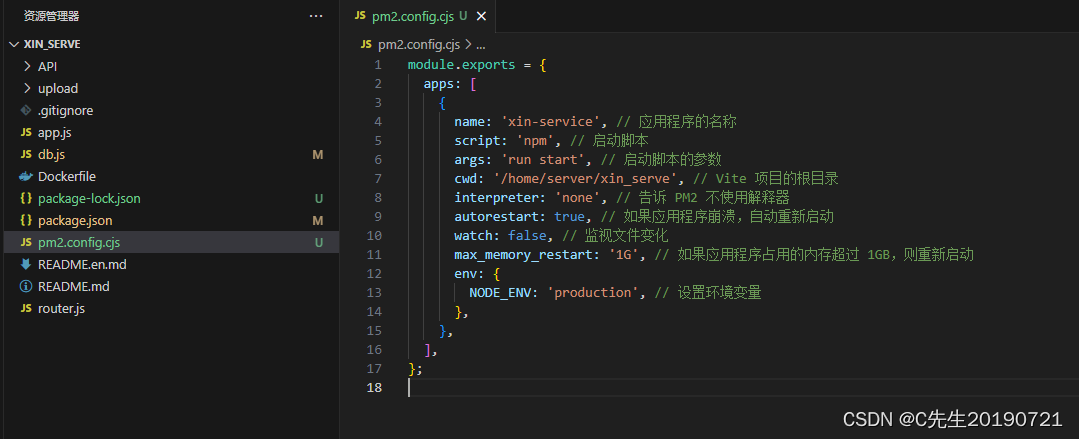
module.exports = {apps: [{name: 'xin-service', // 应用程序的名称script: 'npm', // 启动脚本args: 'run start', // 启动脚本的参数cwd: '/home/server/xin_serve', // Vite 项目的根目录interpreter: 'none', // 告诉 PM2 不使用解释器autorestart: true, // 如果应用程序崩溃,自动重新启动watch: false, // 监视文件变化max_memory_restart: '1G', // 如果应用程序占用的内存超过 1GB,则重新启动env: {NODE_ENV: 'production', // 设置环境变量},},],
};记得 bd.js 配置好数据库的名称密码
二、服务器购买、安装系统
腾讯云:登录 - 腾讯云
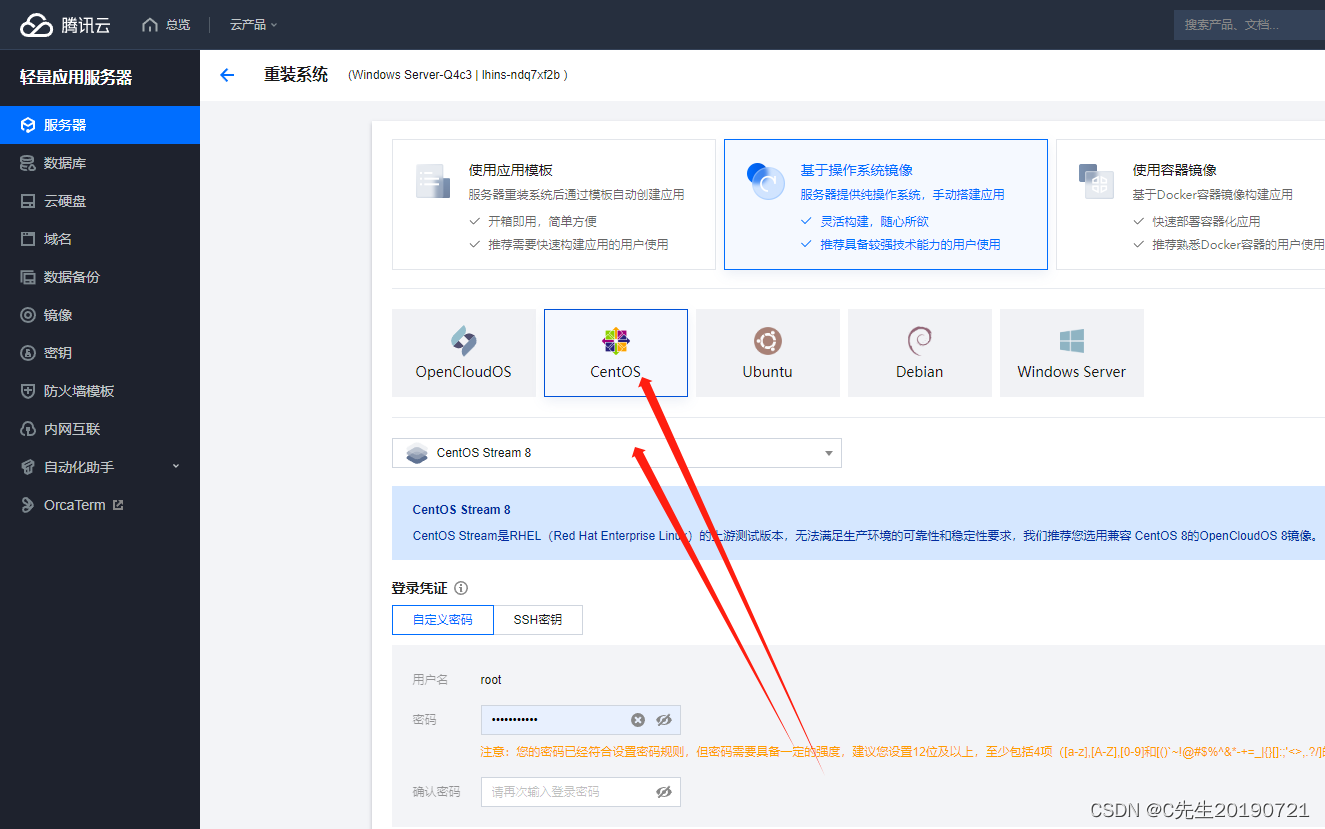
服务器重装系统选择 CentOS stream 8 版本。

三、nginx 静态服务器配置
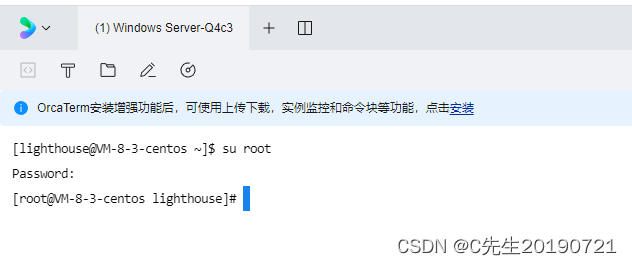
登录 root 最高权限

这里有个 centOS 7.6 - 8 stream - 安装步骤 我用这个方法
#安装 yum 仓库管理
sudo yum ins这篇关于vue+express、gitee pm2部署轻量服务器(20230923)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









