本文主要是介绍前端MPA和SPA概念,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前端MPA和SPA概念
参考:
https://docs.wex5.com/page-model/
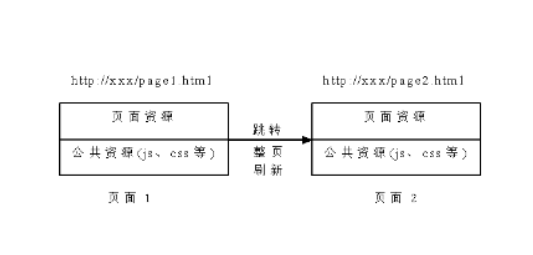
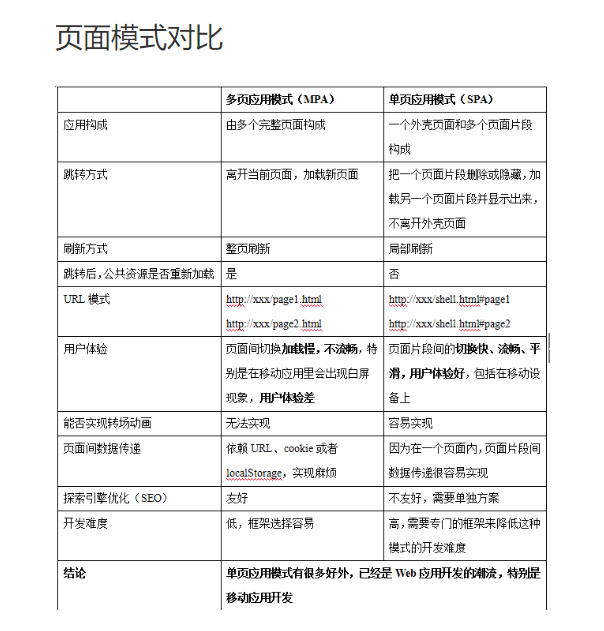
多页应用(MPA)是传统的Web应用,每次应用程序需要显示数据或将数据提交给服务器时,浏览器必须离开当前页面,从服务器请求一个新的页面进行加载显示。在多页应用中,浏览器会不停的重新加载页面,浏览器就会一直发出卡卡卡的声音,整个操作也常感知卡卡的。如果使用这样的页面模式,使用者体验比较差,整体流畅度比较低。

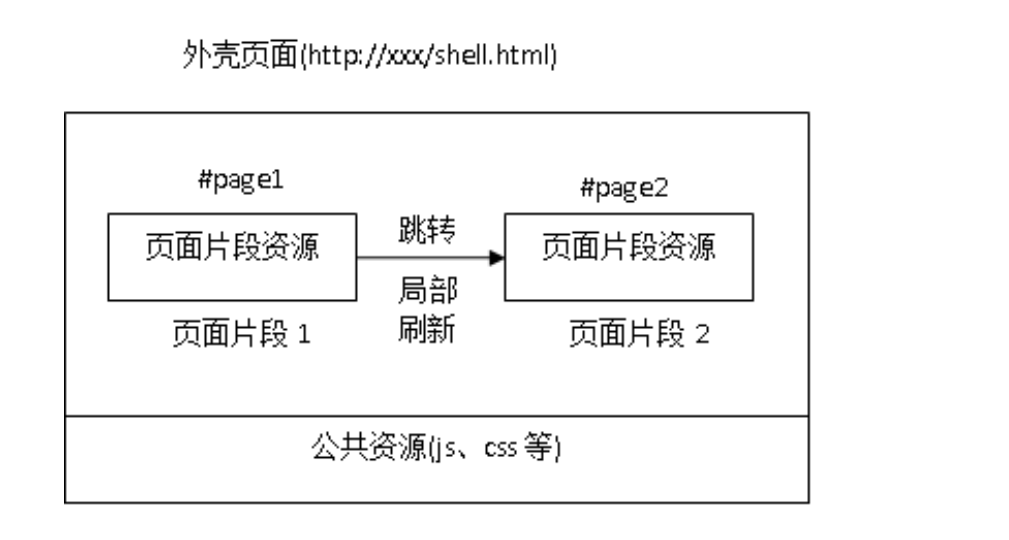
单页应用(SPA)是一种特殊的Web应用,它将所有的活动局限于一个Web页面中,一旦页面加载完成后,SPA不会因为用户的操作而进行页面的重新加载或跳转,取而代之的是利用JavaScript动态变换HTML的的内容,从而实现UI与用户的交互。由于避免了页面的重新加载,SPA可以提供较为流畅的用户体验。


这篇关于前端MPA和SPA概念的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







