本文主要是介绍[Vue]初版植树造林小游戏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
规则
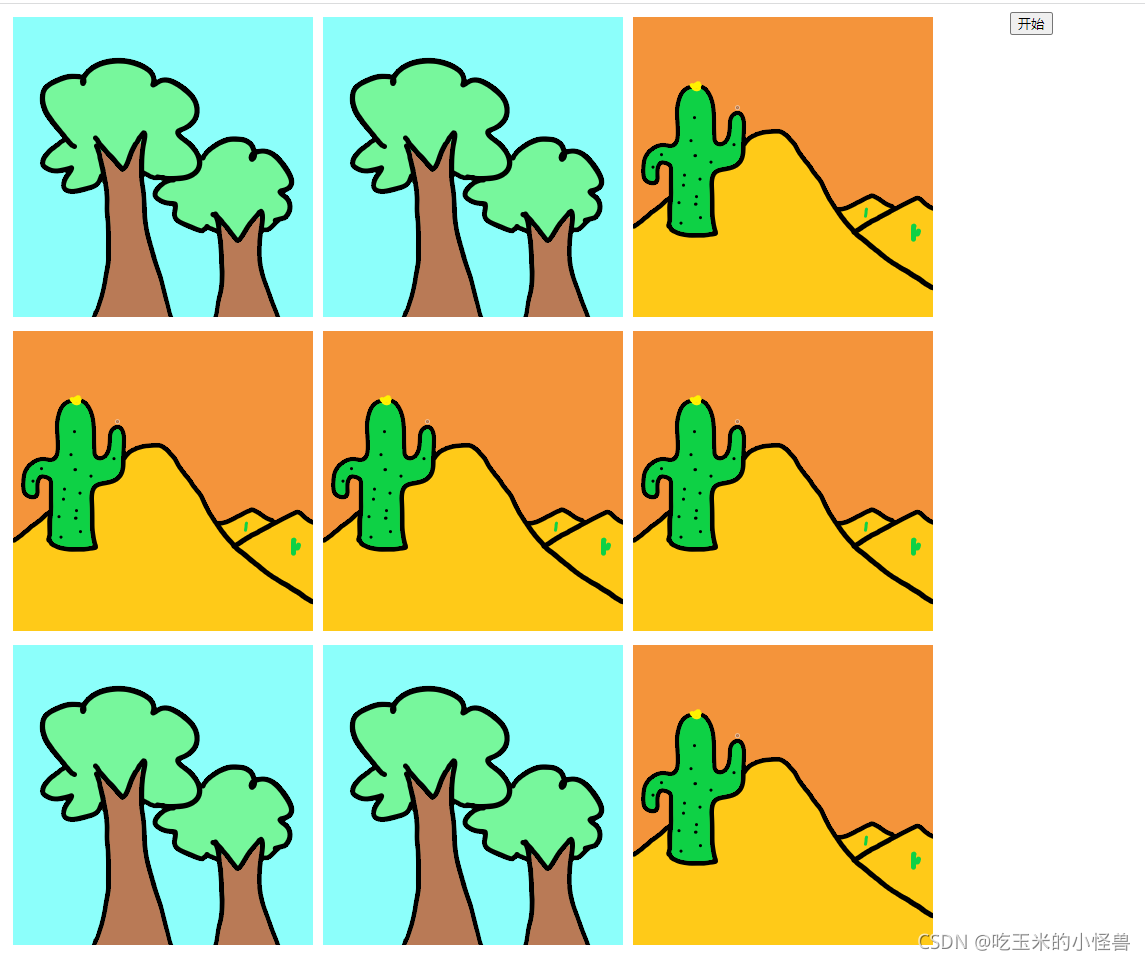
有一个九宫格,随机出现若干个沙漠格,其余为森林格。当单击其中一个格子时,其与其相邻的格子取反(即沙漠变森林,森林变沙漠)。当全部格子变为森林时,游戏胜利。
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Game</title>
</head>
<link rel="stylesheet" href="./game.css">
<body><div id="app"><div v-for="index1 in 3" class="picbox"><div @click="change(index1, index2)" v-for="index2 in 3" class="pic"><img src="./pic/forest.png" alt="" v-show="show(index1, index2)"><img src="./pic/desert.png" alt="" v-show="!show(index1, index2)"></div></div><button @click="start">开始</button><h2 v-show="isWin">你赢了!</h2></div>
</body>
<script src="../vue.js"></script>
<script src="game.js"></script>
</html>
div.pic{margin: 5px;float: left;width: 300px;
}div.picbox{position: relative;float: left;width: 1002px;
}
const app = new Vue({el: "#app",data: {isGreen: [true, true, true, true, true, true, true, true, true],isWin: false},computed: {},methods: {reIndex(index1, index2){return (index1 - 1) * 3 + (index2 - 1);},show(index1, index2){realIndex = this.reIndex(index1, index2);return this.isGreen[realIndex];},change(index1, index2){//console.log(index1, index2);this.isGreen.splice(this.reIndex(index1, index2), 1, !this.isGreen[this.reIndex(index1, index2)])if(index2 > 1){this.isGreen.splice(this.reIndex(index1, index2 - 1), 1, !this.isGreen[this.reIndex(index1, index2 - 1)]);}if (index2 < 3){this.isGreen.splice(this.reIndex(index1, index2 + 1), 1, !this.isGreen[this.reIndex(index1, index2 + 1)]);}if (index1 > 1){this.isGreen.splice(this.reIndex(index1 - 1, index2), 1, !this.isGreen[this.reIndex(index1 - 1, index2)])}if (index1 < 3){this.isGreen.splice(this.reIndex(index1 + 1, index2), 1, !this.isGreen[this.reIndex(index1 + 1, index2)])}this.win();},start(){for (let i in this.isGreen){rand = Math.round(Math.random()*1);console.log(rand);if (rand === 1){this.isGreen.splice(i, 1, !this.isGreen[i]);}}},win(){// it is bad// for(let i of this.isGreen){// console.log(i)// if(!i){// return;// }// this.isWin = !this.isWin;// return;// }// if (this.isGreen[0]&&this.isGreen[1]&&this.isGreen[2]&&this.isGreen[3]&&this.isGreen[4]&&this.isGreen[5]&&this.isGreen[6]&&this.isGreen[7]&&this.isGreen[8]){// this.isWin = !this.isWin;// }// return;let count = 0;for (let j in this.isGreen){if(this.isGreen[j]){count += 1;}}if (count === this.isGreen.length){this.isWin = !this.isWin;}}}
})
效果

话
关卡的生成目前为手动而且是随机的,因此需要调整。想做成关卡模式并且有无尽模式,随着关卡的推进更加复杂,并在之后扩大地图。计时器也可以安排上。在目前学习到的Vue知识下可能不够简洁,未来可以继续优化。
这篇关于[Vue]初版植树造林小游戏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





