本文主要是介绍js中进行数字,超大金额(千位符)格式化处理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
最近遇到一个需求,对于社区里讨论的帖子展示一个访问量的计数显示问题,当超过多少页面访问量时,就让其显示xxx万,xx亿
对于后台返回该字段的数据类型是number,需要进行格式化数字的输出
这个应用场景在前端开发中其实很普遍,例如:音乐app里面音乐歌曲播放数量,微博里的点赞数,评论留言条数,页面的访问量,超大金额(千位符格式)处理,甚至时间格式转换等处理
下面就一起来看看怎么处理的
数字超大时-末尾添加相应的单位
需求:当后台接口返回一个较大的数字时,例如:1000,26742238,1234787325,低于6位数时,让数字完全显示,若高于4位,低于8位,给数字加相对应的单位,那么需要在前台做转换为2674.22万,12.34亿
示例代码如下所示:自己封装一个格式化函数
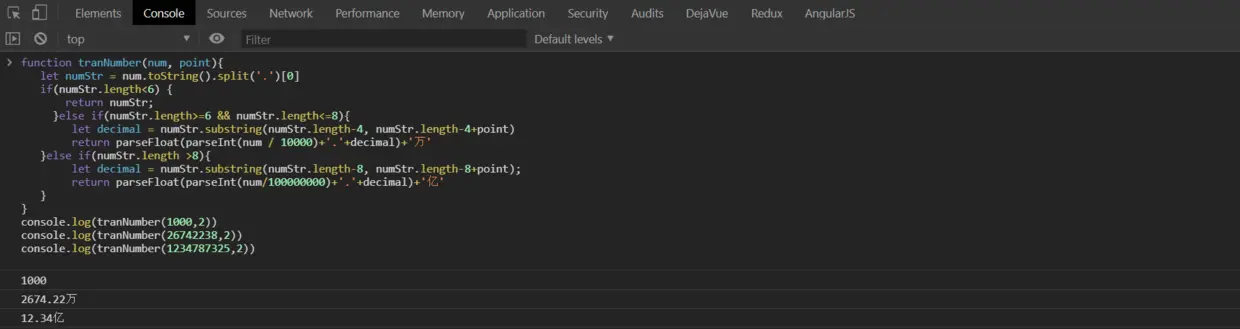
function tranNumber(num, point){// 将数字转换为字符串,然后通过split方法用.分隔,取到第0个let numStr = num.toString().split('.')[0]if(numStr.length<6) { // 判断数字有多长,如果小于6,,表示10万以内的数字,让其直接显示console.log(numStr);return numStr;}else if(numStr.length>=6 && numStr.length<=8){ // 如果数字大于6位,小于8位,让其数字后面加单位万let decimal = numStr.substring(numStr.length-4, numStr.length-4+point)console.log(decimal);// 由千位,百位组成的一个数字return parseFloat(parseInt(num / 10000)+'.'+decimal)+'万' }else if(numStr.length >8){ // 如果数字大于8位,让其数字后面加单位亿let decimal = numStr.substring(numStr.length-8, numStr.length-8+point);console.log(decimal);return parseFloat(parseInt(num/100000000)+'.'+decimal)+'亿'}
}console.log(tranNumber(1000,2)) // 1000
console.log(tranNumber(26742238,2)) // 2674.22万
console.log(tranNumber(1234787325,2)) // 12.34亿
示例效果如下所示

当然对于小数点后面留几位,自己可以自定义的,如果那种计量页面浏览量,视频播放次数,以及点赞数,评论数,省略后面的数,其实没有什么
但是要注意的是:如果涉及到金额转账之类,那可不能随意舍掉的,不然的话,老板会找你问话的
数字千位符格式化
需求:所谓的数字千分位形式,是从个位数起,每三位之间加一个逗号,例如:1450068,经过处理之后:1,450,068
这在前端是一个非常常见的问题,后台返回一金额数字,前台拿到之后,要进行格式化处理,然后显示到页面上
方法一:利用字符串提供的toLocaleString()方法处理,此方法最简单
var num = 1450068;
console.log(num.toLocaleString()) // 1,450,068
方法二:截取末尾三个字符的功能可以通过字符串类型的slice、substr或substring方法做到
/*slice() 方法可从已有的数组中返回选定的元素,截取数组的一个方法
*/
function toThousandsNum(num) {var num = (num || 0).toString(),result = '';while (num.length > 3) {//此处用数组的slice方法,如果是负数,那么它规定从数组尾部开始算起的位置result = ',' + num.slice(-3) + result;num = num.slice(0, num.length - 3);}// 如果数字的开头为0,不需要逗号if (num){result = num + result}return result;}console.log(toThousandsNum(000123456789123)) // 123,456,789,123
方法三:把数字通过toString,转换成字符串后,打散为数组,再从末尾开始,逐个把数组中的元素插入到新数组(result)的开头,每插入一个元素,counter就计一次数(加1),当counter为3的倍数时,利用取余的方式,就插入一个逗号,但是要注意开头(i为0时)不需要逗号。最后通过调用新数组的join方法得出结果
如下代码所示
function toThousands(num) {var result = [],counter = 0;num = (num || 0).toString().split('');for (var i = num.length - 1; i >= 0; i--) {counter++;result.unshift(num[i]);if (!(counter % 3) 这篇关于js中进行数字,超大金额(千位符)格式化处理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






