本文主要是介绍android实现ios搜索功能,iOS开发- 以图搜图功能实现 (源码+解析),ios以图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
iOS开发- 以图搜图功能实现 (源码+解析),ios以图
以图搜图这个功能相当实用, 之前在实现这个功能的时候, 有一些笔记, 今天就整合成博文, 分享给大家。
这个demo主要实现的功能包括:
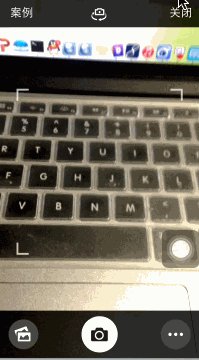
自定义拍照界面
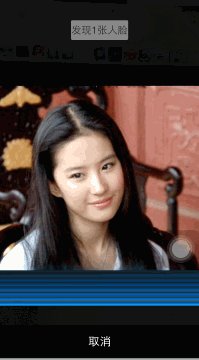
图像识别
以图搜图
信息获取(通过识别出的图像, 获取对应信息)
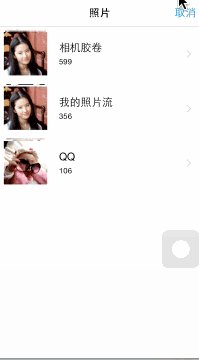
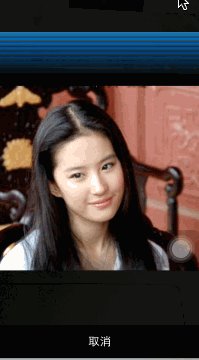
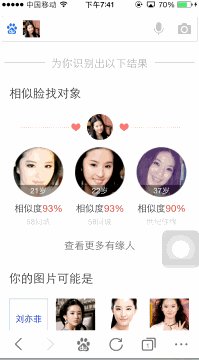
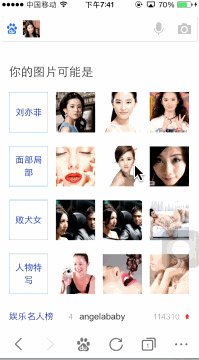
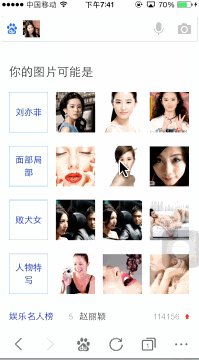
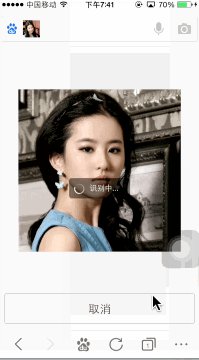
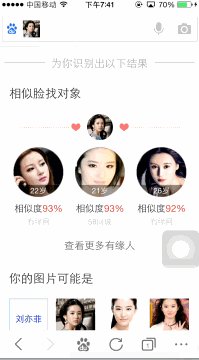
下面是一个简单的演示, 如下:



那么如何实现这样的功能呢?
如果自己去完成图像识别, 显然不现实。
最早我研究的是谷歌API, 不过谷歌在天朝, 大家都懂得...
然后是百度了,尝试了下, 效果还不错。 另外, 百度也有自己“以图搜图”对应的App。不过我们只是为了学会如何实现怎样的功能, 管他呢。
所以,在以图搜图功能上, 我选择了使用百度API,不过百度这个API只提供给他们的“百度轻拍”APP, 不对外开放,我也是通过轻拍抓到的API,然后进行分析。
好了, 接下去就是分析过程了。 demo之后会提供。
1. UIImage 转 NSString
之后我们会采用 post方式, 获取对应的json数据,但是这个请求里面,要传入 base64Encoding 编码的 NSString (这里放的是图片信息)
(不要问我为什么, 百度就是这样设计的 )
UIImage* pic =[UIImage imageNamed:@"test_1.png"];
NSData* pictureData =UIImagePNGRepresentation(pic);
NSString* pictureDataString =[pictureData base64Encoding];
2. POST请求
这里, 我抓到的URL是这样的: http://qingpai.baidu.com/api/irs/rex?reqid=196423494211296782&ak=eyJjdCI6IjIwIn0%3D&encoding=base64
如果感兴趣如何获取的, 可以留言, 如果真有疑惑, 我之后会专门再写一篇文章。 这里不是本次的主题, 就不涉及这部分内容了
简单分析下这个API。
qingpai.baidu.com/api/ 很明显 , 它是为 ”百度轻拍“提供的
reqid, ak 这个是绑定设备的。 这里固定使用这个就可以
encoding=base64 表示传入数据的编码方式。
上面那个API是固定的, 需要改变的是我们post时候传入的数据
具体如下:
UIImage* pic =[UIImage imageNamed:@"test_1.png"];
NSData* pictureData =UIImagePNGRepresentation(pic);
NSString* pictureDataString =[pictureData base64Encoding];
//Post请求
NSString *post = [NSString stringWithFormat:@"%@", pictureDataString];
NSData *bodyData = [[post stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding]dataUsingEncoding:NSUTF8StringEncoding];//把bodyString转换为NSData数据
NSURL *serverUrl = [NSURL URLWithString:@"http://qingpai.baidu.com/api/irs/rex?reqid=196423494211296782&ak=eyJjdCI6IjIwIn0%3D&encoding=base64"];//获取到服务器的url地址
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:serverUrl
cachePolicy:NSURLRequestReloadIgnoringCacheData
timeoutInterval:10];//请求这个地址, timeoutInterval:10 设置为10s超时:请求时间超过10s会被认为连接不上,连接超时
[request setHTTPMethod:@"POST"];//POST请求
[request setHTTPBody:bodyData];//body 数据
[request setValue:@"application/x-www-form-urlencoded" forHTTPHeaderField:@"content-type"];//请求头
NSData *returnData = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];
NSString *result = [[NSString alloc] initWithData:returnData encoding:NSUTF8StringEncoding];
NSMutableDictionary *addressDic = [result objectFromJSONString];
//异步发送request,成功后会得到服务器返回的数据
//返回的数据 根据系统的不同会返回不同编码的数据,比如windows 为GBK,Ubuntu 为UTF8.。。
//注意转换编码格式
NSLog(@"%@", addressDic);
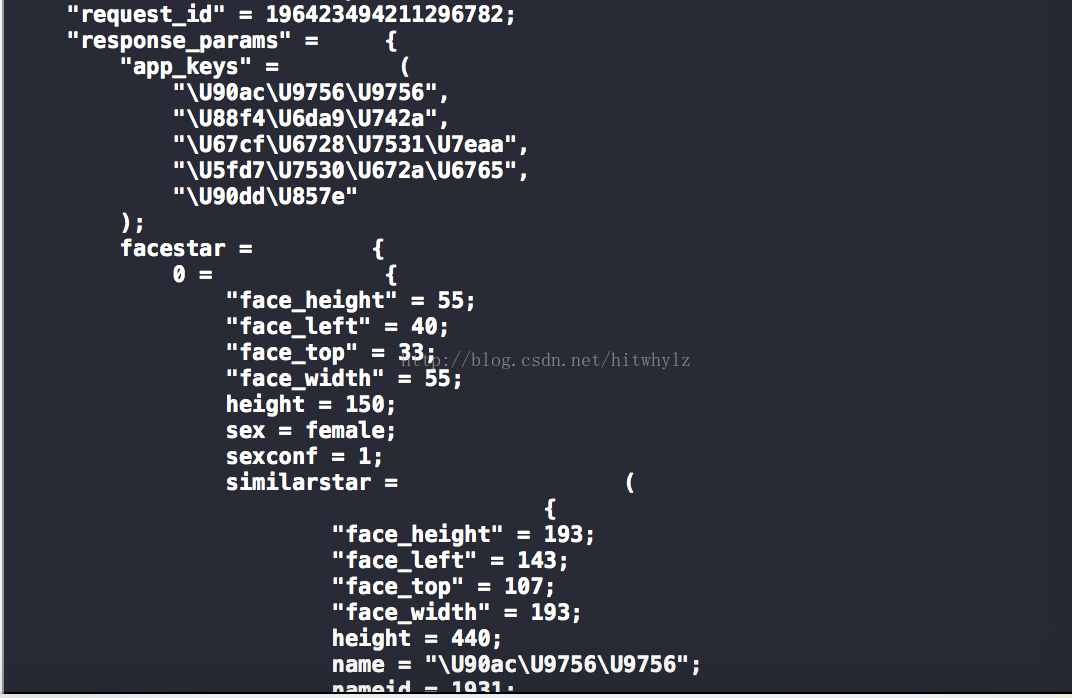
看一下打印的信息, 是json数据, 我拆分完以后, 大体长这样:

返回的数据很多, 大家感兴趣可以自己逐一分析。
简单的介绍下.
facesatar 表示 识别出来相似的明星人脸。
"name": "\u90ac\u9756\u9756",
"nameid": "1931",
"simi": "0.904725",
"pid": "1932\/64.jpg",
"width": "440",
"height": "440",
"face_left": "143",
"face_top": "107",
"face_width": "193",
"face_height": "193"
这里是一项的数据. 我们需要的主要是 “name” 和 “simi”属性,分别标示 明星姓名, 相似度。
其他的熟悉包括图片的大小, 人脸的位置, 如果需要也可以使用。
另外, name 这里的编码是Unicode,所以如果一起输出可能不明白什么意思。(缩小到name, 单个输出, 在终端可以看到中文)不过我们获取到这个“name”值后,是可以直接显示,会显示中文的。
另外. 提供一个好用的网站,便于测试
中文转Unicode
Unicode转中文
http://javawind.net/tools/native2ascii.jsp?action=transform
再有,similar列表这里列举出了相似的图片及其来源。 具体大家可以自己分析。
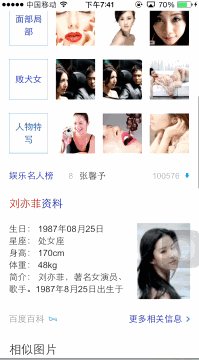
三。获取详细信息
我们可以通过json数据里面, 获取到相似度最高的那个人物姓名(也可以是景点名字, 这个API比较强大)
然后调用如下API,就可以显示显示详细信息了。百度都为“轻拍”封装好了。
比如, 人物姓名是 “邬靖靖” , 调用如下URL:
http://qingpai.baidu.com/api/proxy/search?word=邬靖靖&pn=1
我这里直接用Safari打开, 就可以看到如下效果:

这样一个封装好的WAP界面, 我们可以直接在UIWebView中, 利用URL打开, 效果就很好了。
将到这里, 主要就是分享一些可供我们直接使用的API。 当然, 这个API在别处肯定是找不到的。
另外, 图片搜索我们还可以拓展出好多知识,
比如 人脸识别,光学字符识别, 图像文字识别....
以上提到的那3部分, 之前都有写过相关demo。 不过最近忙着考试, 等以后有时间了再逐一分享。
希望以上内容对你有所帮助。
ps: 拉票啦~
我参加了2014博客之星评选比赛, 麻烦大家帮忙投下票
http://vote.blog.csdn.net/blogstar2014/details?username=hitwhylz#content
谢谢。
http://www.dengb.com/Androidjc/934654.htmlwww.dengb.comtruehttp://www.dengb.com/Androidjc/934654.htmlTechArticleiOS开发- 以图搜图功能实现 (源码+解析),ios以图 以图搜图这个功能相当实用, 之前在实现这个功能的时候, 有一些笔记, 今天就整合成博文...
这篇关于android实现ios搜索功能,iOS开发- 以图搜图功能实现 (源码+解析),ios以图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



