本文主要是介绍storyBook浅试,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 开发
- 快速安装
- 配置ts
- 编写组件说明文档
- 常用的Addon
- 自定义配置
- 自定义html头
- 自定义标题链接等
- 自定义主题
- 优缺点对比
- 相关链接

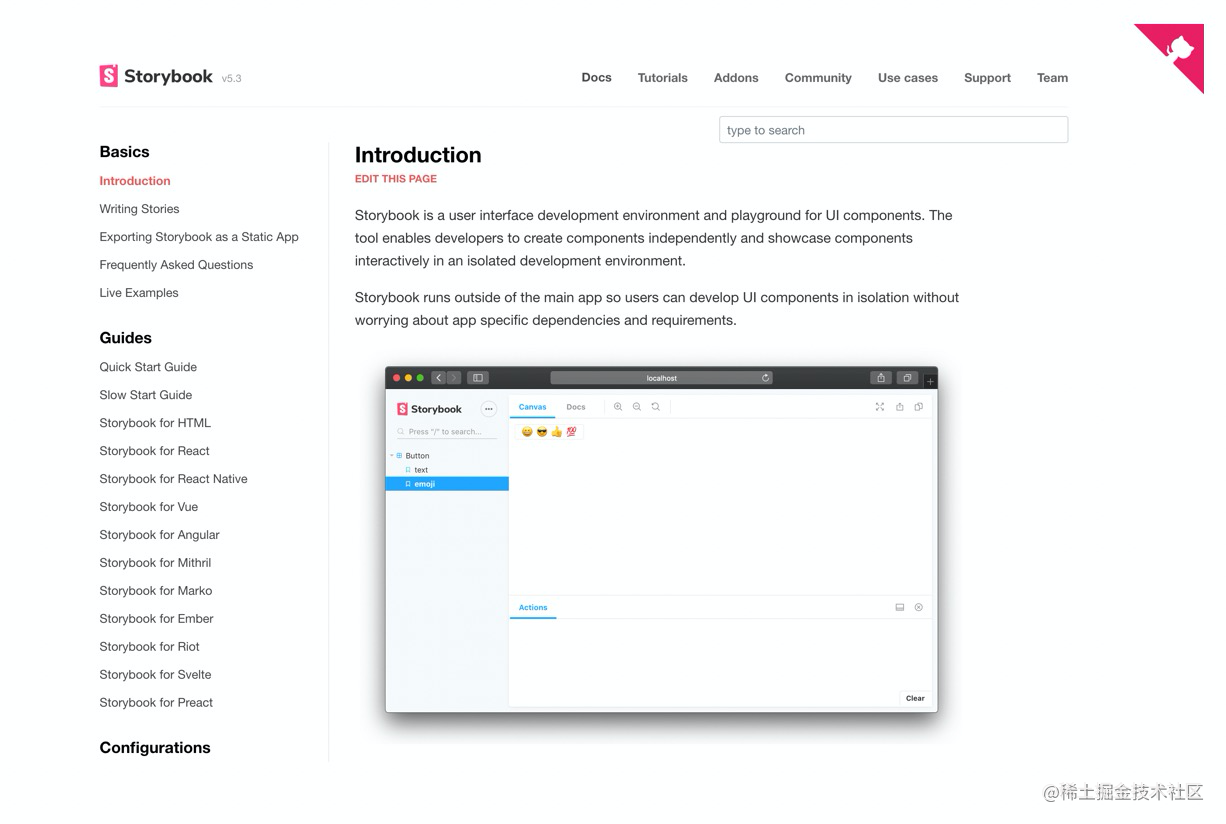
开发
快速安装
npx -p @storybook/cli sb init
# 也可以全局按照cli后getstorybook命令init
npm run storybook
配置ts
配合cra的话,首先看一下react-scripts版本,3以上配置的应该是babel7自动可以支持ts的,如果使用cra的话,babel的ts设置就已经开启了,而storybook会去使用cra的配置,所以根本不需要去注入配置。
webpack自定义配置loader支持ts等
- 按照配置这个loaderreact-docgen-typescript-loader
// .story/main.js
const path = require("path");module.exports = {stories: ['../stories/**/*.stories.js', '../stories/**/*.stories.tsx'],addons: ['@storybook/preset-create-react-app','@storybook/addon-actions','@storybook/addon-links','@storybook/addon-info'],webpackFinal: async config => {config.module.rules.push({test: /\.(js|jsx|ts|tsx)$/,exclude: /node_modules/,use: [{loader: require.resolve('babel-loader'),options: {presets: [['react-app', { flow: false, typescript: true }]],},},{loader: require.resolve("react-docgen-typescript-loader"),options: {tsconfigPath: path.resolve(__dirname, "../tsconfig.json"),},}],});config.resolve.extensions.push('.ts', '.tsx');return config;},
}
编写组件说明文档
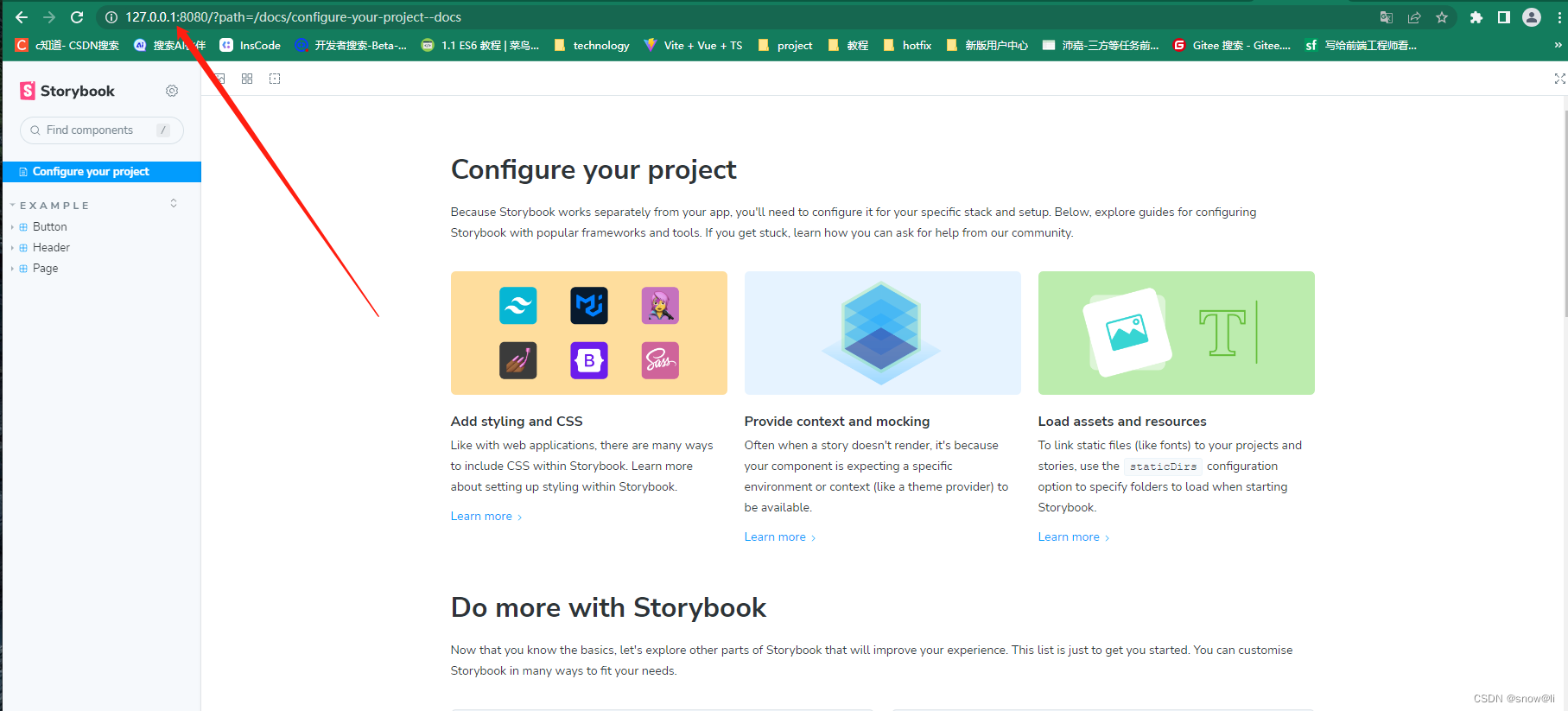
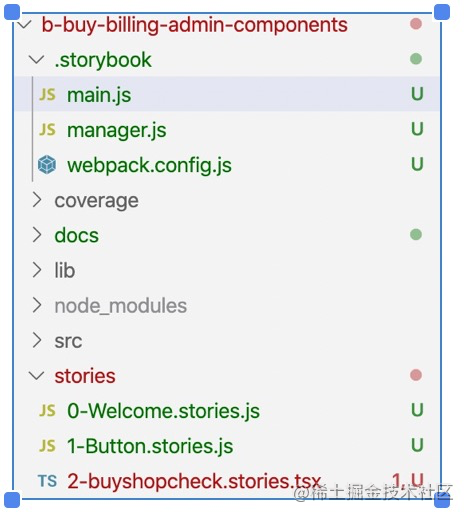
在stories目录下创建js/tsx/ts文件即可。默认是如下的目录

也可以自定义配置目录结构。
import React from 'react';
import { BuyShopCheckBlock,BuyShopCheckBlockItem } from '../src/buyshopcheck';
import { storiesOf } from "@storybook/react";
import { withInfo } from "@storybook/addon-info";
import { action } from "@storybook/addon-actions";
import { Button } from '@storybook/react/demo';const stories = storiesOf("组件", module);stories.add("BuyShopCheckBlock",withInfo({ inline: true })(() => (<BuyShopCheckBlock blockType='shop-checkblock-1'><BuyShopCheckBlockItem chargeMode="activied" id="0" cantChange></BuyShopCheckBlockItem></BuyShopCheckBlock>)),{ notes: `计费选择组件` }
)
.add("BuyShopCheckBlockItem",withInfo({ inline: true })(() => (<BuyShopCheckBlock blockType='shop-checkblock-2'><BuyShopCheckBlockItem chargeMode="activied" id="0" cantChange></BuyShopCheckBlockItem>
</BuyShopCheckBlock>
))
)
withInfo:添加props参数等
常用的Addon
- addon-actions:组件操作事件,如click、change
- addon-links:链接,如某个Story中单击按钮,链接到另一个Story中
- addon-notes:Story的备注
- addon-options:调整StoryBook的外观
- addon-knobs:在页面上改变变量
自定义配置
自定义html头
.storybook目录下创建preview-head.html文件 创建后的标签就会被加载到iframe里,但是不会加载到UI主界面
自定义body
同上,创建preview-body.htm文件
自定义标题链接等
.storybook目录下创建manage.js文件
import { addons } from '@storybook/addons';
import { themes } from '@storybook/theming';
import tencent from './tencent';addons.setConfig({theme: {...themes.light,brandTitle: 'Tencent',}
});
自定义主题
.storybook目录创建主题文件,再如上代码引入主题名即可
// theme:tencent.js
/** @Author: Calamus* @Descripttion: * @version: * @Date: 2020-07-14 16:25:48* @LastEditors: Calamus* @LastEditTime: 2020-07-14 16:27:54*/
import { create } from '@storybook/theming/create';export default create({base: 'light',colorPrimary: 'hotpink',colorSecondary: 'deepskyblue',// UIappBg: 'white',appContentBg: 'silver',appBorderColor: 'grey',appBorderRadius: 4,// TypographyfontBase: '"Open Sans", sans-serif',fontCode: 'monospace',// Text colorstextColor: 'black',textInverseColor: 'rgba(255,255,255,0.9)',// Toolbar default and active colorsbarTextColor: 'silver',barSelectedColor: 'black',barBg: 'hotpink',// Form colorsinputBg: 'white',inputBorder: 'silver',inputTextColor: 'black',inputBorderRadius: 4,brandTitle: 'Tencent',brandUrl: 'https://example.com',
// brandImage: 'https://placehold.it/350x150',
});
相关链接
- 文档
- 5.1文档
- 优秀的文章
juejin.im/post/5cf395… www.cnblogs.com/mrzhu/p/102… medium.com/ingenious/s…
这篇关于storyBook浅试的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!