本文主要是介绍storybook react使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
storybook react
react
- 创建你的项目的文件夹(此步为用VSCodeIDE编写需要,如果用的是WebStorm在新建文件的时候可以直接选择建一个create-react-app的)
create-react-app demo //demo是指项目文件夹的名字,可自取
- 进入项目目录
cd demo
npm start //打开React官网界面,即启动成功,react框架使用成功
storybook
- 安装需要的依赖
npm i --save-dev @storybook/react
npm i --save react react-dom
npm i --save-dev @babel/core
npm i --save-dev babel-loader
- 打开package.json文件,添加脚本
{"scripts": {"storybook": "start-storybook -p 8080 -c .storybook" // 指定配置文件目录为 .storybook ,8080是端口号可以自行选择 ,这里写的是"storybook",等下启动项目的时候就是 npm run storybook}
}- 新建.storybook/config.js文件(.storybook文件是建在项目的根目录中,等下下面会有图片)
import { configure } from '@storybook/react';function loadStories() {require('../stories/index.js'); // 指定 story 的位置// 可以是任意目录,根据自己需要写路径 , ../指上一级目录即父级目录 ./指同一级目录即当前目录 /指根目录
}configure(loadStories, module);- 新建stories/index.js文件(stories文件也是建在项目的根目录中)
import React from 'react';
import { storiesOf } from '@storybook/react';
import { Button } from '@storybook/react/demo'; // 这里引入你想展示的组件storiesOf('Button', module).add('with text', () => ( // 一个 add 表示添加一个 story<Button>Hello Button</Button>)).add('with some emoji', () => ( // 这里是另一个 story<Button><span role="img" aria-label="so cool">😀 😎 👍 💯</span></Button>));
- 展示文件夹的结构

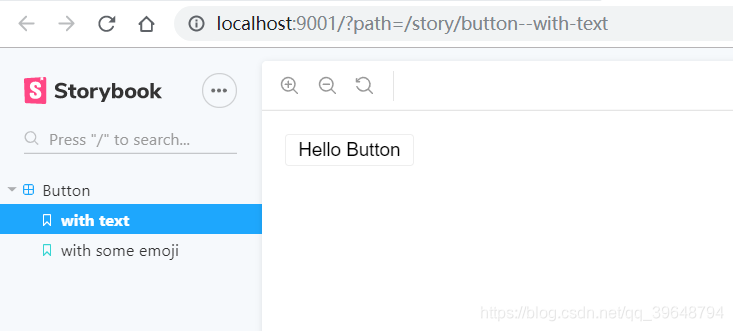
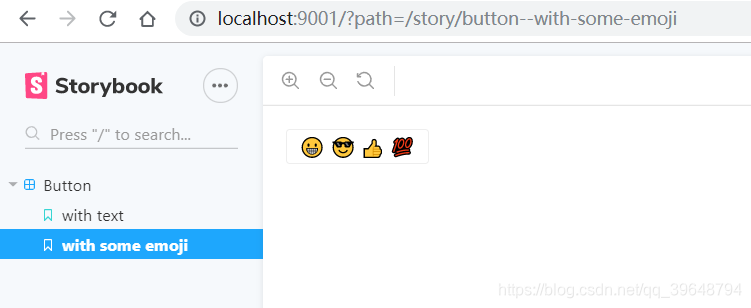
- 启动项目
npm run storybook
效果如下:


以上就是全部内容。
参考文档
参考文档
这篇关于storybook react使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






