本文主要是介绍Hexo(sakura)设置文章置顶+私密文章,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、前言
博客文章置顶是基于Next主题的优化:hexo博客优化之文章置顶+置顶标签
实践证明:直接按照轮子造车是开不了滴,
关键因素:在于sakura版本中,主题作者在themes\sakura\layout_partial\ archive.ejs 和 category-archive.ejs 中设置了:按照日期的排序法,不同主题的Hexo需要针对性设置哦!
二、文章置顶
-
卸载原有的主页加载插件
npm uninstall hexo-generator-index --save -
安装插件
hexo-generator-index-pin-topnpm install hexo-generator-index-pin-top --save -
然后在需要置顶的文章的Front-matter中加上
top: true即可。比如下面这篇文章:--- title: Hexo(sakura)设置文章置顶+置顶标签 date: 2020-02-17 12:00:25 categories: 技术 top: true ---到目前为止,置顶功能按理说已经可以实现了;但是sakura主题有一点不同哦!
关键因素:在于sakura版本中,主题作者在themes\sakura\layout_partial\
archive.ejs和category-archive.ejs中设置了:按照日期的排序法,不同主题的Hexo需要针对性设置哦! -
sakura主题特有的设置
themes\sakura\layout\_partial\下首页的显示:
按date排序,这里需要单独修改archive.ejs和category-archive.ejs

4.14补充:
Hexo(sakura)neat压缩导致首页归档页面分页处错位(完美解决)
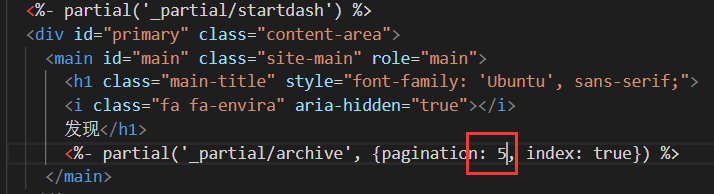
下面改不改pages=5没有任何影响,因为2就==2了,2>=2和 5>=2有什么区别呢。。。
主题参考代码见:https://gitee.com/cungudafa/hexo-theme-sakuraplus
3.5日补充:
if (pagination == 2)部分是分页为2时才排序是不对的,
应改为只要分页数大于1就分页if (pagination >= 2)
不然文章写多了,超过三页会出现以下问题:

同理,在首页themes\sakura\layout\index.ejs也有一个Previous,把数值改大一点:(只是一个控制作用,不用改)

修改后完整
archive.ejs:<!-- 两篇文章以上 --> <% if (pagination >= 2){ %><!-- 置顶文章 --><% page.posts.each(function(post, index){ %><% if (post.top){ %><%- partial('_widget/index-items', {index: index, post: post}) %><% } %><% }) %><!-- 首页默认取最最新文章集 --><% page.posts.sort('date', theme.homePageSortType).limit(theme.homeArticleShown).each(function(post, index){ %><!-- 其余文章 --><% if (!post.top){ %><%- partial('_widget/index-items', {index: index, post: post}) %><% } %> <% }) %> <% } else { %><% page.posts.each(function(post, index){ %><%- partial('_widget/index-items', {index: index, post: post}) %><% }) %> <% } %>同理,修改后的
category-archive.ejs:``` <% if (pagination >= 2){ %><!-- 置顶文章 --><% page.posts.each(function(post, index){ %><% if (post.top){ %><%- partial('_widget/category-items', {index: index, post: post}) %><% } %><% }) %><!-- 首页默认取最最新文章集 --><% page.posts.sort('date', theme.homePageSortType).limit(theme.homeArticleShown).each(function(post, index){ %><!-- 其余文章 --><% if (!post.top){ %><%- partial('_widget/category-items', {index: index, post: post}) %><% } %> <% }) %> <% } else { %><% page.posts.each(function(post, index){ %><%- partial('_widget/category-items', {index: index, post: post}) %><% }) %> <% } %> ```现在,
hexo clean && hexo g && hexo s可以查看到文章已经置顶了。
为了置顶文章不那么突兀,现给置顶文章添加icon标识 -
首页添加置顶标签,位置:
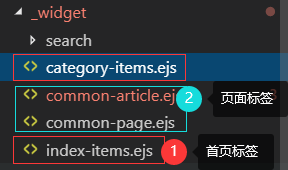
themes\sakura\layout\_widget\

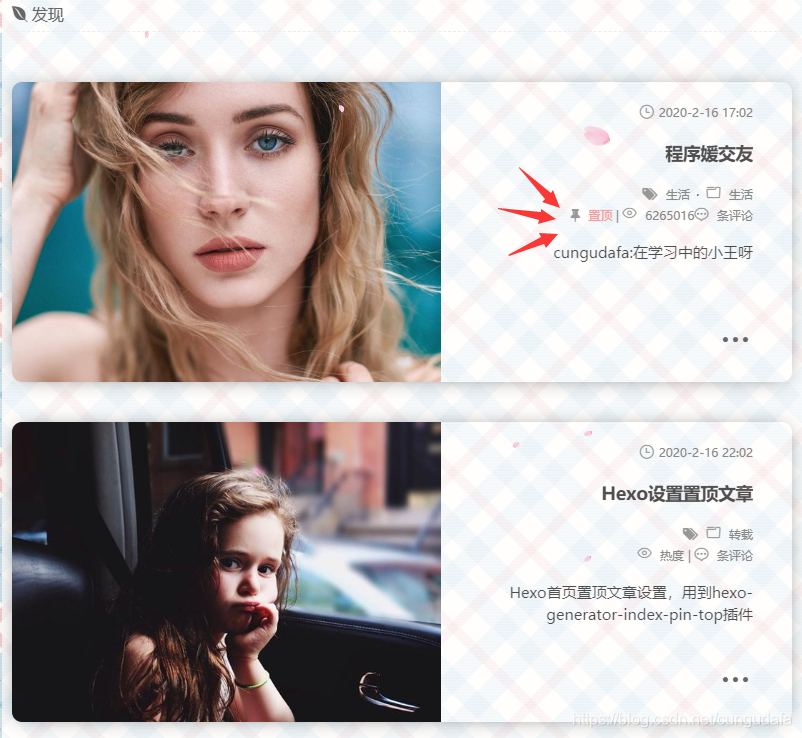
在index-items.ejs和category-items.ejs的时间后添加<div class="p-time"><i class="iconfont icon-time"></i><%= date(post.date, 'YYYY-M-D') %> </div><div class="post-meta"><!--置顶 --><% if (post.top){ %><i class="fa fa-thumb-tack"></i><font color=ff9999>置顶</font><span class="post-meta-divider"> | </span><% } %>效果图:

文章内显示置顶:<% if (post.top){ %><i class="fa fa-thumb-tack"></i><font color=ff9999>置顶</font><% } %>效果:

三、私密文章
-
安装插件
npm install hexo-blog-encrypt --save -
主配置文件
MyWeb\_config.yml文末添加:# 文章加密 encrypt:enable: truedefault_abstract: 这是一篇加密文章,内容可能是个人情感宣泄或者收费技术。如果你非常好奇,请与我联系。default_message: 输入密码,查看文章。启用博文加密。
3-21修改: 去掉default_# 文章加密 encrypt:enable: trueabstract: 这是一篇加密文章,内容可能是个人情感宣泄或者收费技术。如果你非常好奇,请与我联系。message: 输入密码,查看文章。 -
文章Front-matter中加上
password: 123456即可:--- title: Hello World abbrlink: 3eeb password: 123456 ---效果如下:

自定义提示语:--- title: Hello World abbrlink: 3eeb password: 123456 abstract: 密码:123456 message: 看不到吧,hhhh,不告诉你密码是123456 ---其中:
- password: 是该博客加密使用的密码
- abstract: 是该博客的摘要,会显示在博客的列表页
- message: 这个是博客查看时,密码输入框上面的描述性文字
效果:(
此页面是不支持复制功能的o!)

如果你开启了 字数统计功能 的话,那么本文的统计也会失效。 -
加密文章,显示了评论,是不是很奇怪??
需要额外隐藏浏览数、评论、作者信息等

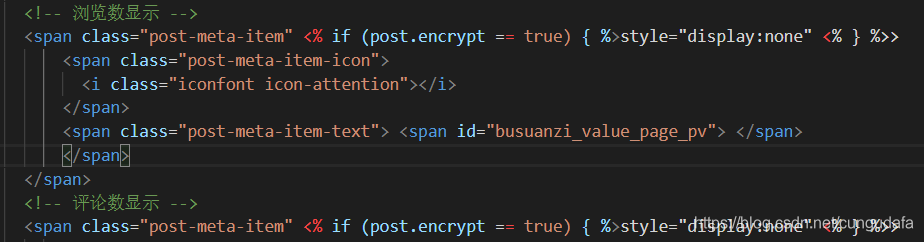
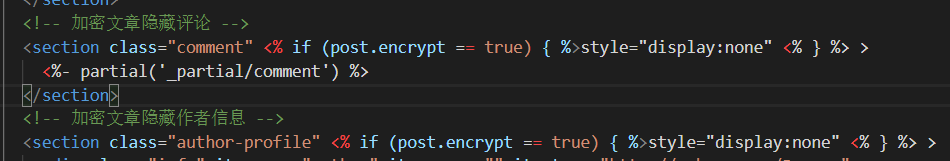
在任何需要加密的地方加上一句:<% if (post.encrypt == true) { %>style="display:none" <% } %>例如:


ps.需要时加上password,提示语message,abstract摘要,后两者不能设置为空哦。
这篇关于Hexo(sakura)设置文章置顶+私密文章的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





