本文主要是介绍智慧党建后台开发|使用vue-element-admin 持续更新中......,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. vue-element-admin的简介
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。
官网链接:介绍 | vue-element-admin
2. 前序准备
你需要在本地安装 node 和 git。本项目技术栈基于 ES2015+、vue、vuex、vue-router 、vue-cli 、axios 和 element-ui,所有的请求数据都使用Mock.js进行模拟,提前了解和学习这些知识会对使用本项目有很大的帮助。
3. 下载vue-admin-template
点击上面的链接,从git中下载这个压缩包,然后将其解压到项目所在的文件中
4. 运行文件
使用cmd命令行,然后npm install

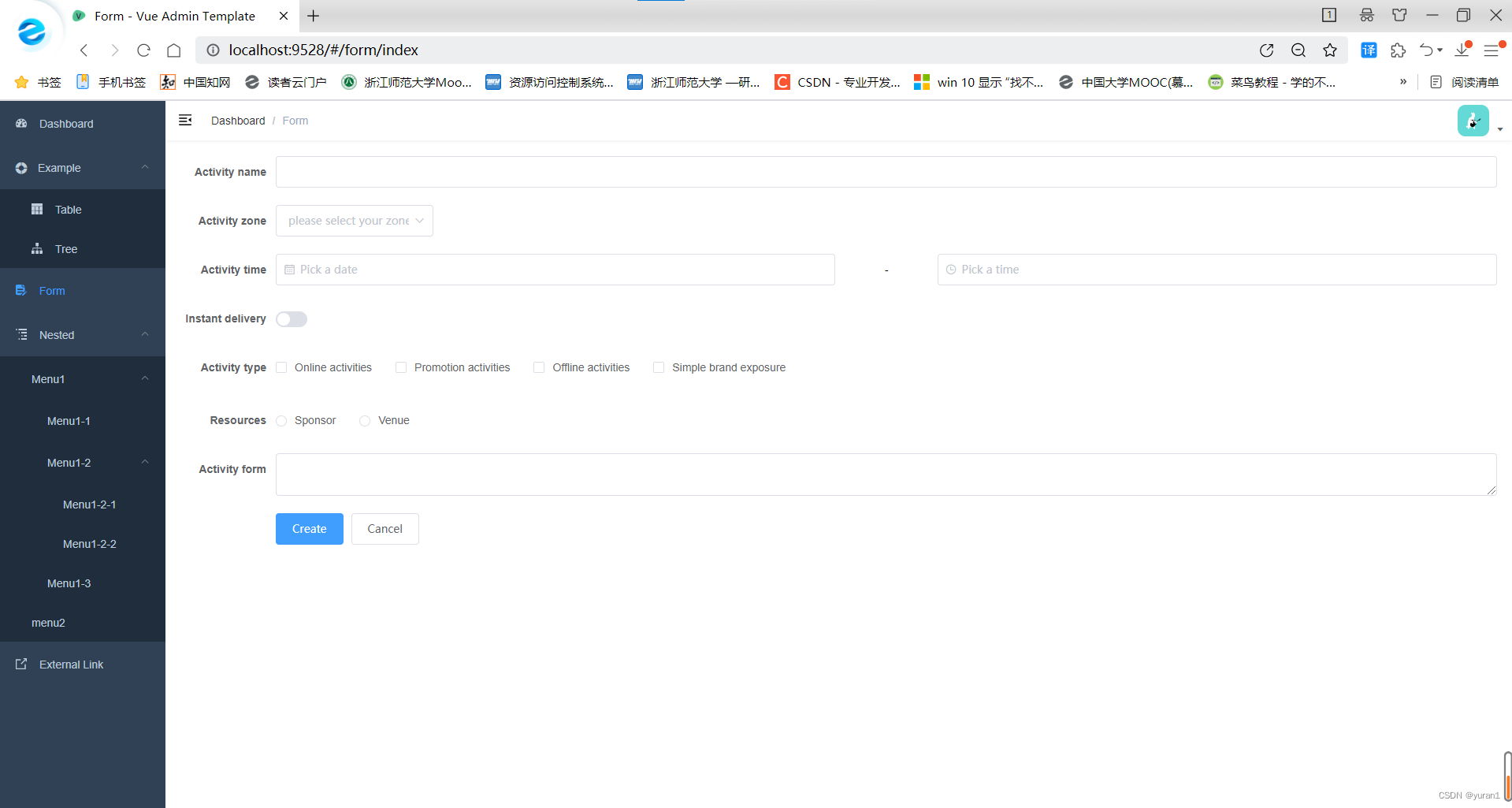
再执行npm run dev或者npm run server,效果就出来了~

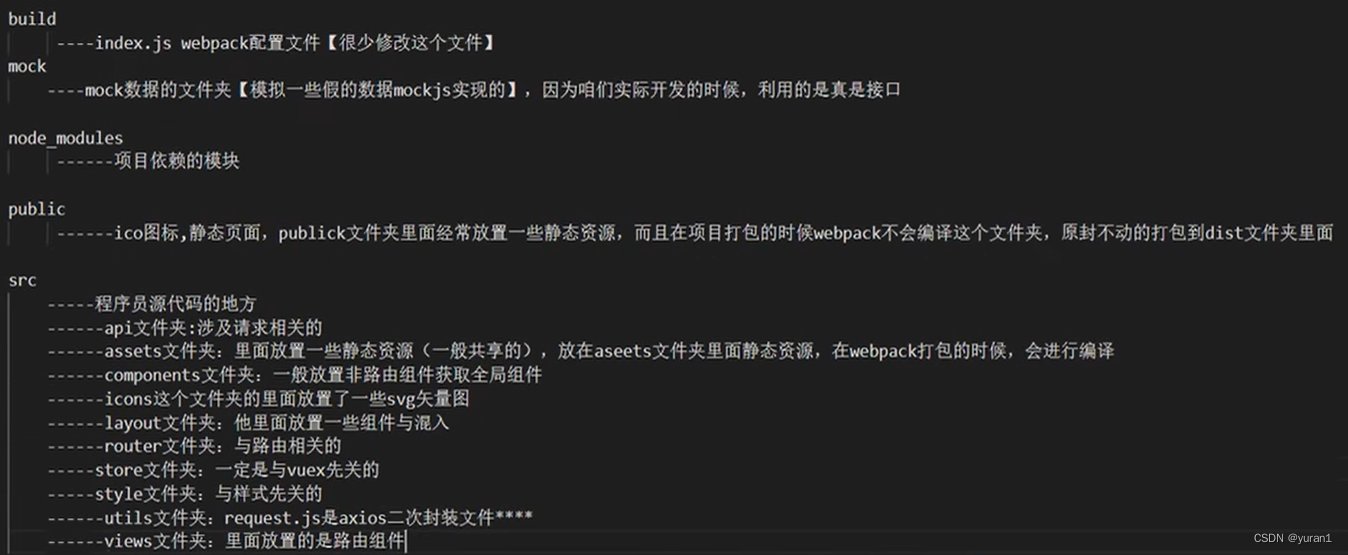
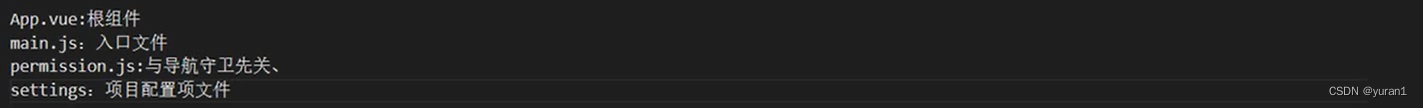
5. 分析vue-admin-template-master中的文件


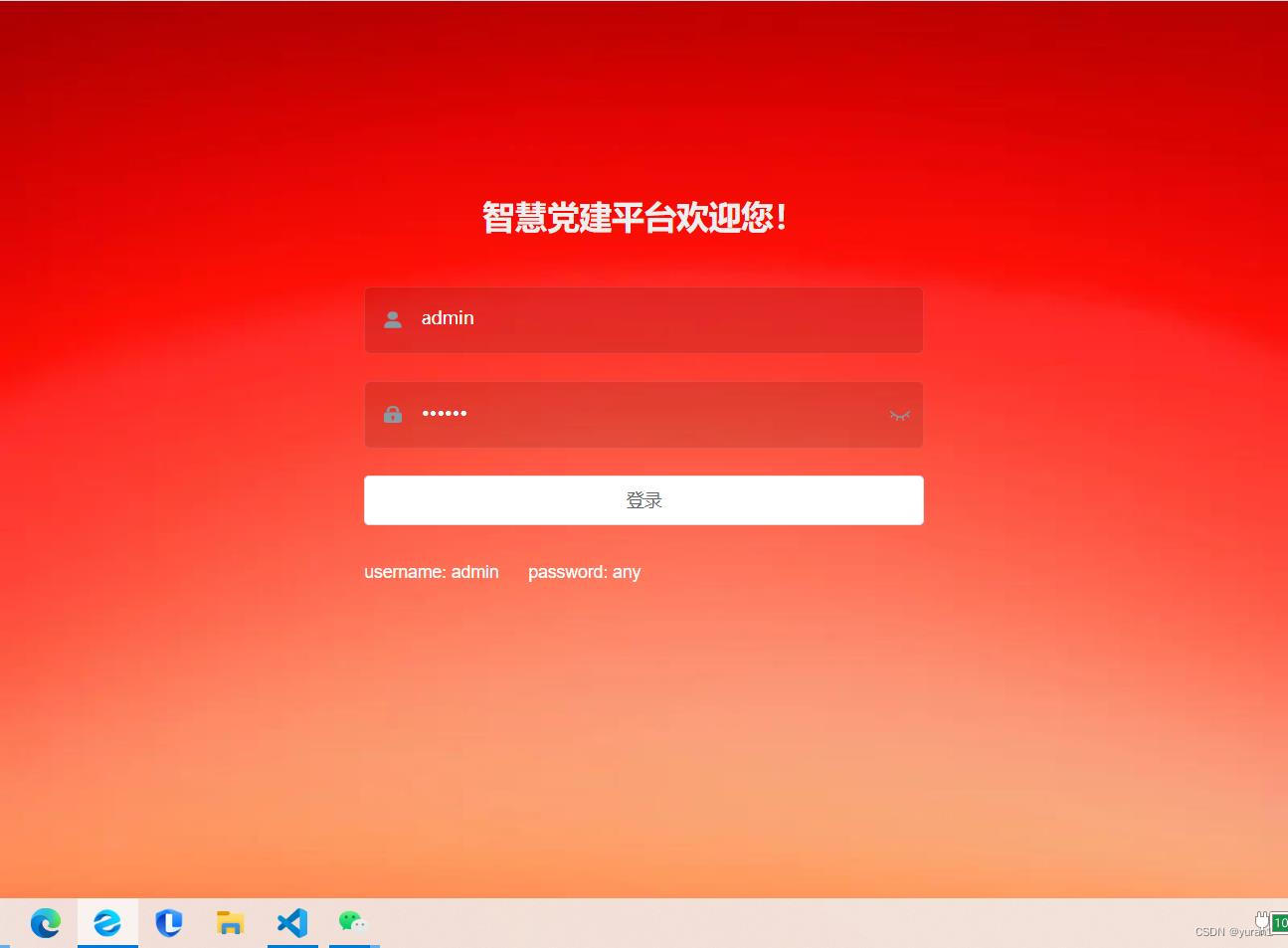
6. 对登录页面进行改造
登录组件在src/views/login文件夹中,找到指定位置后,添加背景图片、更改标题、登录按钮中的文字以及提示语,效果如下图:

7. 删除view中我们不需要的组件
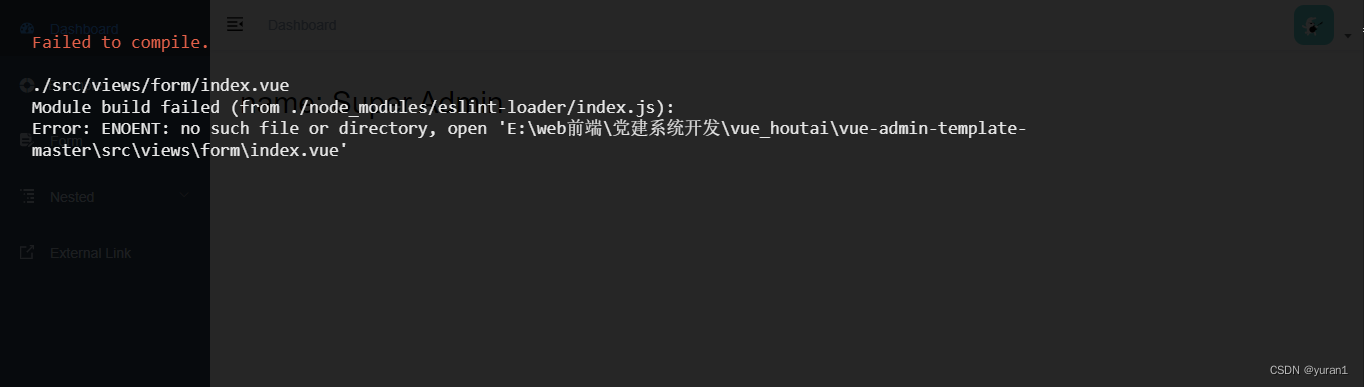
根据我自己的项目而言,view文件夹中只有首页和登录组件是对我有用的,其他都是无用的,因此把无用的组件删除掉,直接delete即可。但是删完之后,发现页面打开出错了,变成了这样。。。

从这个错误提示信息就可以知道“找不到view文件下的form中的index.vue”
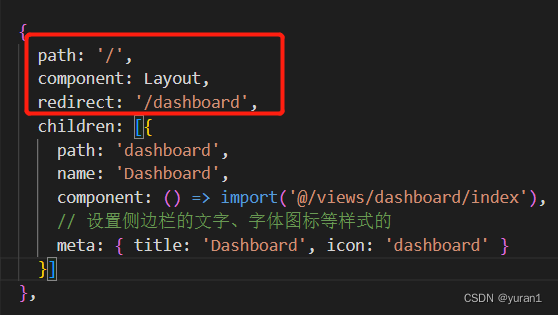
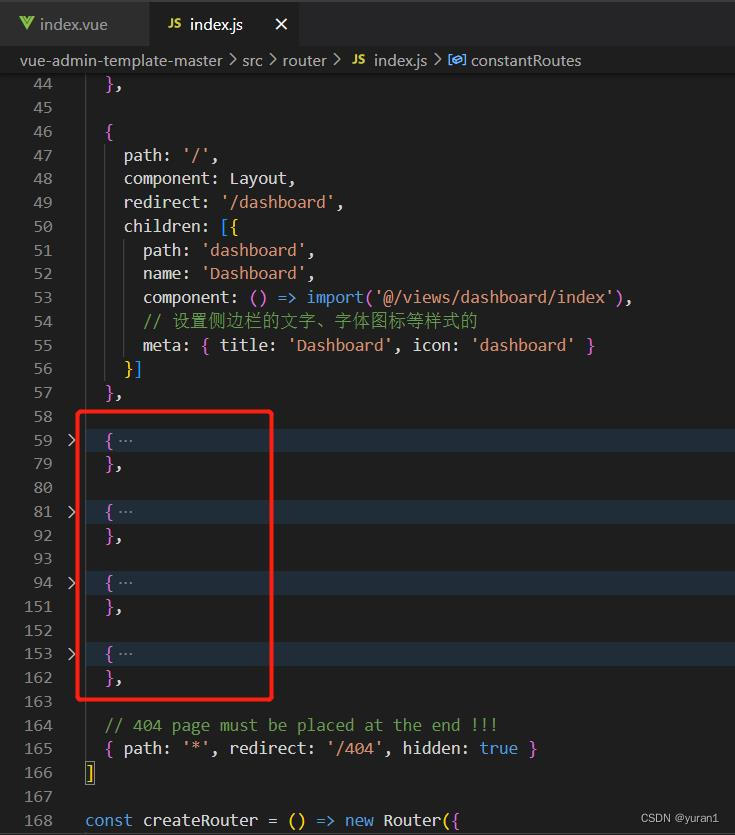
之所以出现这个错误是因为router文件夹的index.js中有这样的代码

圈起来的代码所表示的含义是这样的,首先跳转路径/,即加载整个页面,然后随即跳转路径,到dashboard页面。那么在加载整个页面过程中,那些无用组件已经被删除,但是route还在,自然就会报错,因此将无用组件的route信息(红色圈住的)删除掉就可以了

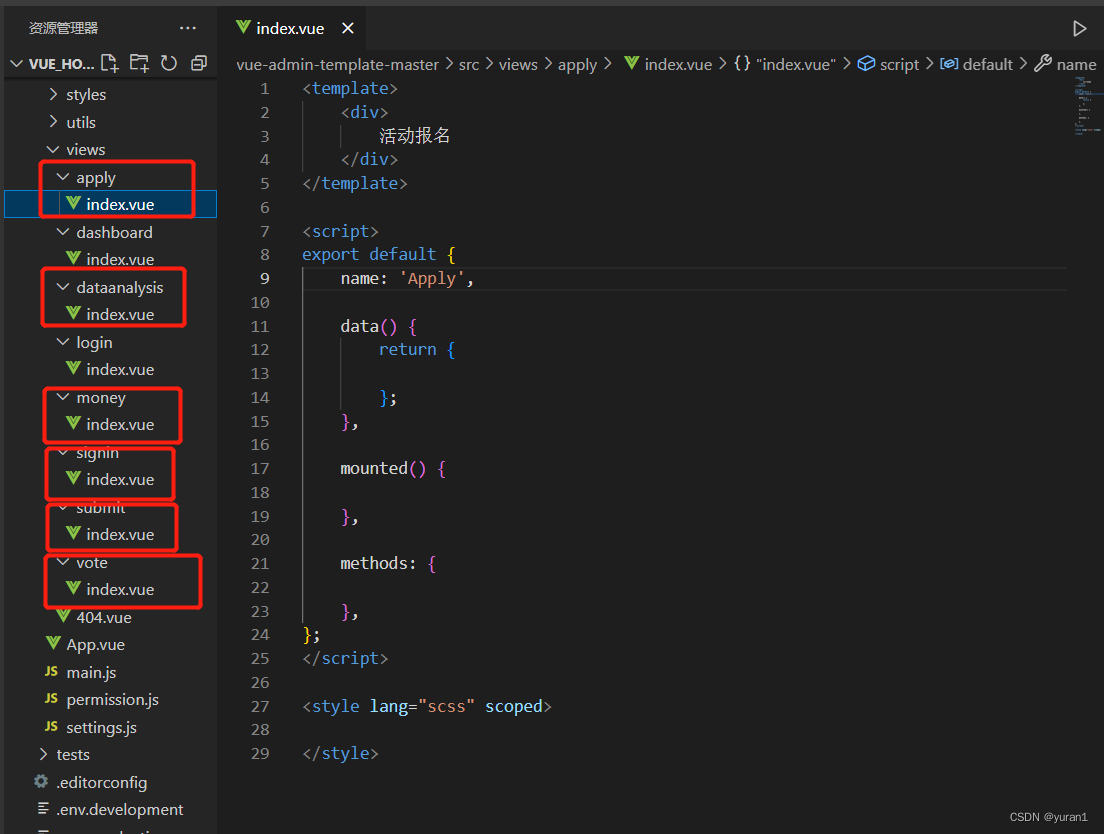
8. 根据需求在view文件夹下新增组件
这里我根据应用的需要,增加了六个组件,
分别是:活动报名、党费缴纳、活动签到、作业提交、数据分析、投票管理

9.
这篇关于智慧党建后台开发|使用vue-element-admin 持续更新中......的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





