本文主要是介绍合宙Air780e+luatos+腾讯云物联网平台完成设备通信与控制(属性上报+4G远程点灯),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.腾讯云物联网平台
首先需要在腾讯云物联网平台创建产品、创建设备、定义设备属性和行为,例如:
(1)创建产品

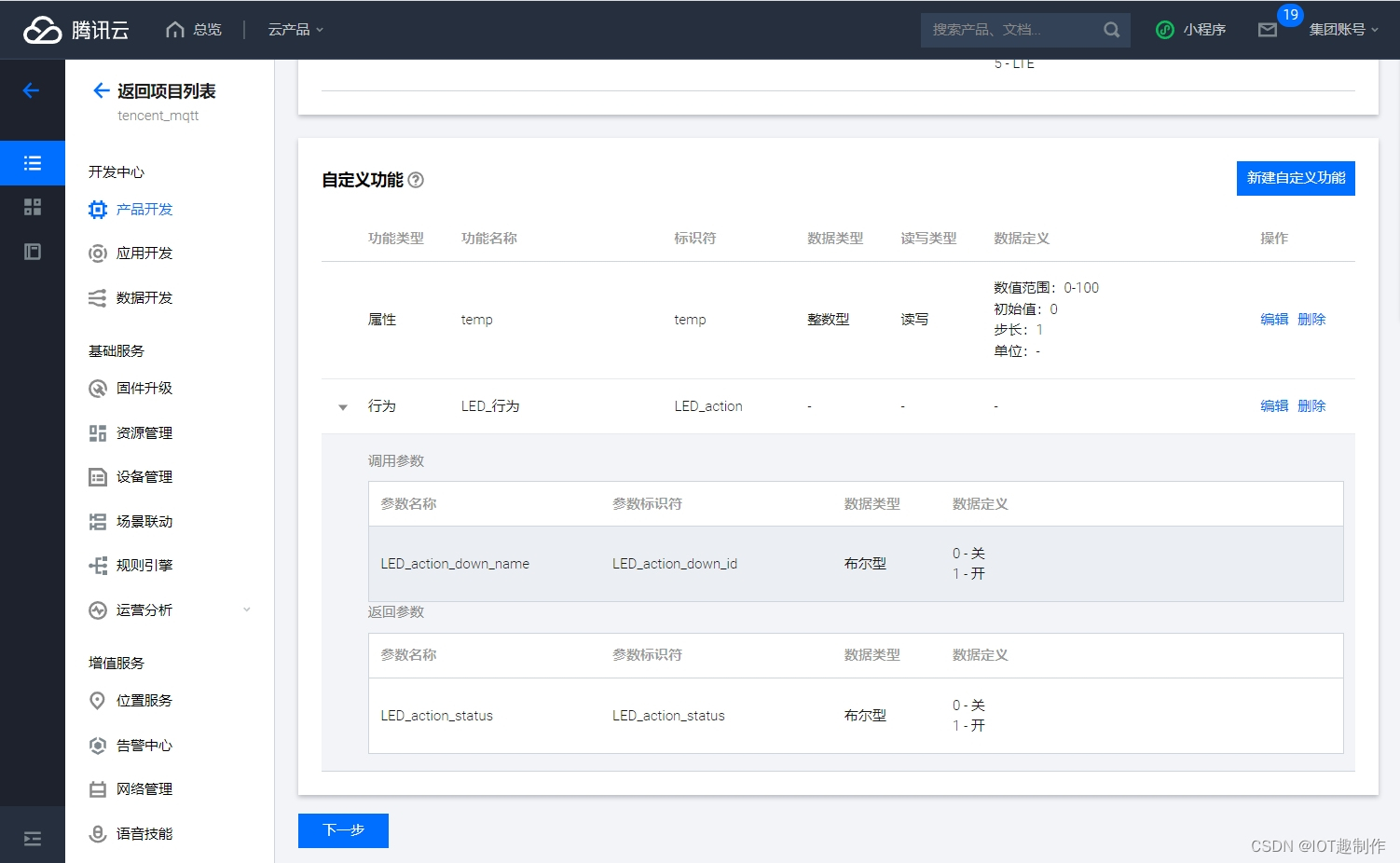
(2)定义设备属性和行为

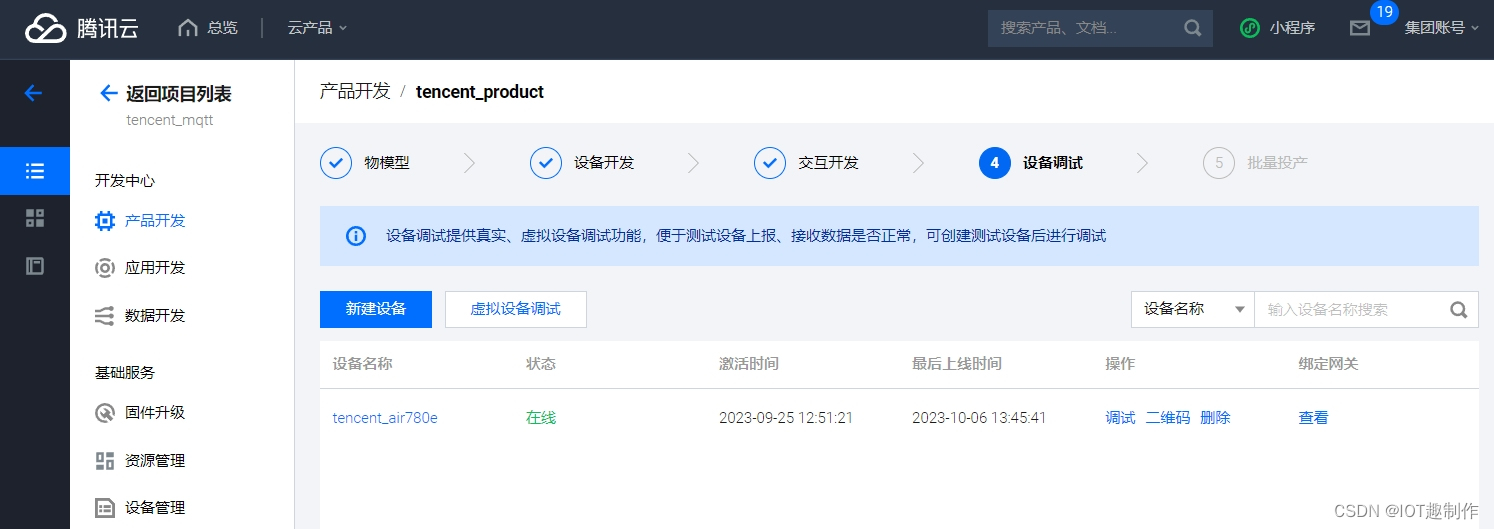
(3)创建设备

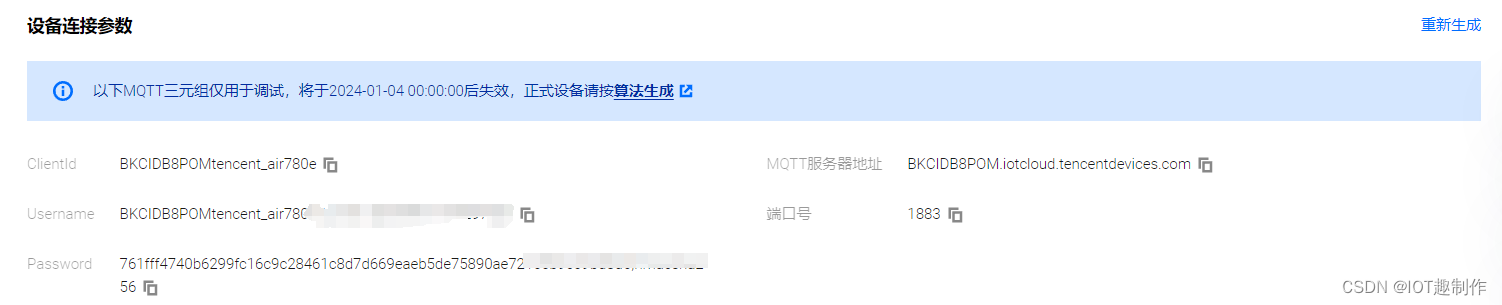
(4)准备参数
这里我们主要用到的参数有:
a) MQTT参数

mqtt_host = "xxxxxxxxxx.iotcloud.tencentdevices.com" --MQTT地址
mqtt_port = 1883
client_id = "xxxxxxxxxx" --MQTT Client ID
user_name = "xxxxxxxxxx" --MQTT Username
password = "xxxxxxxxxx" --MQTT password
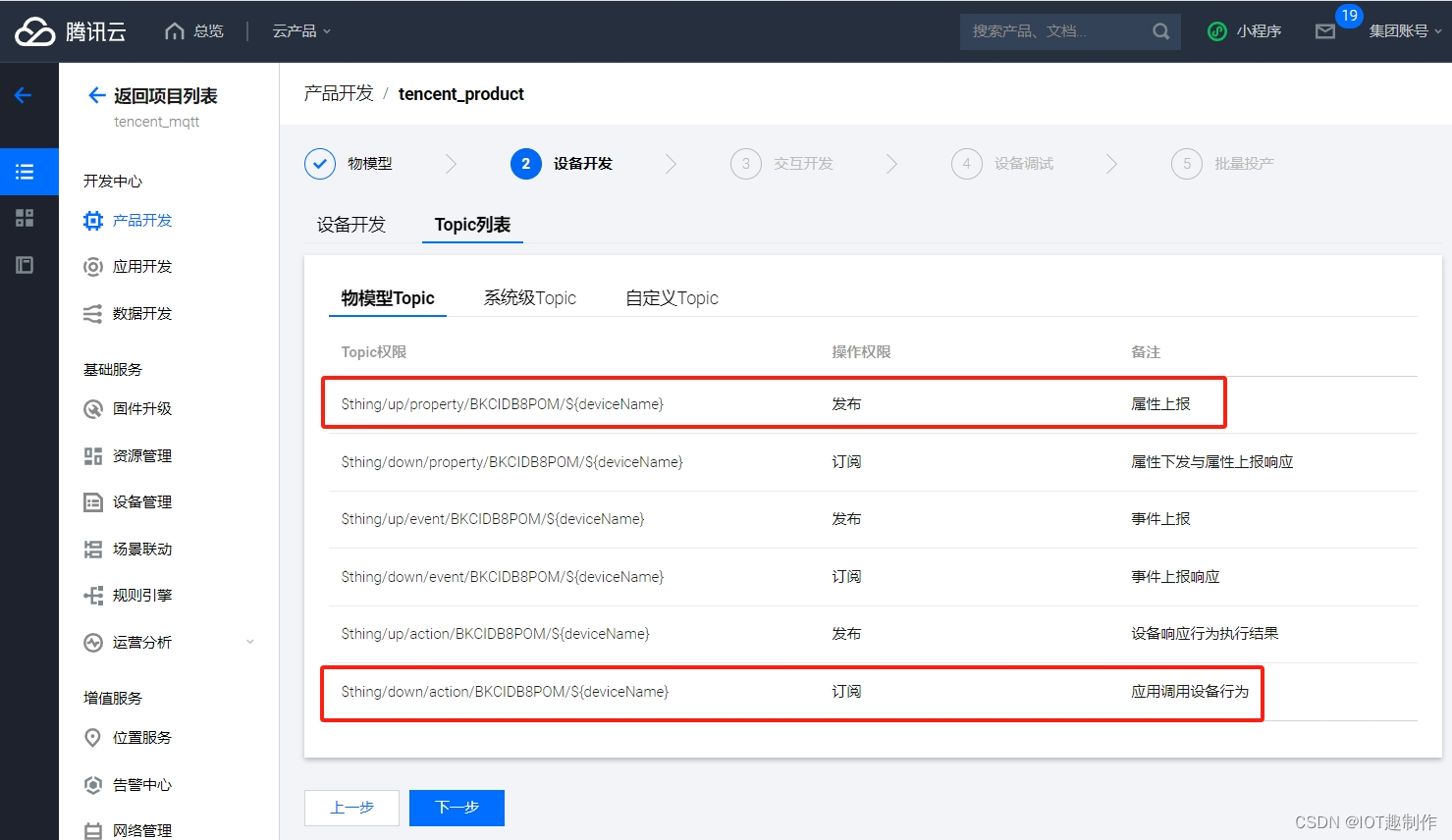
b) topic
这里我们主要用到的topic分别是设备属性上报和应用调用设备行为,大家根据需要也可以添加属性响应和行为响应的topic:

$thing/up/action/xxxxxxxxx/xxxxxxxxx
$thing/down/action/xxxxxxxxx/xxxxxxxxx
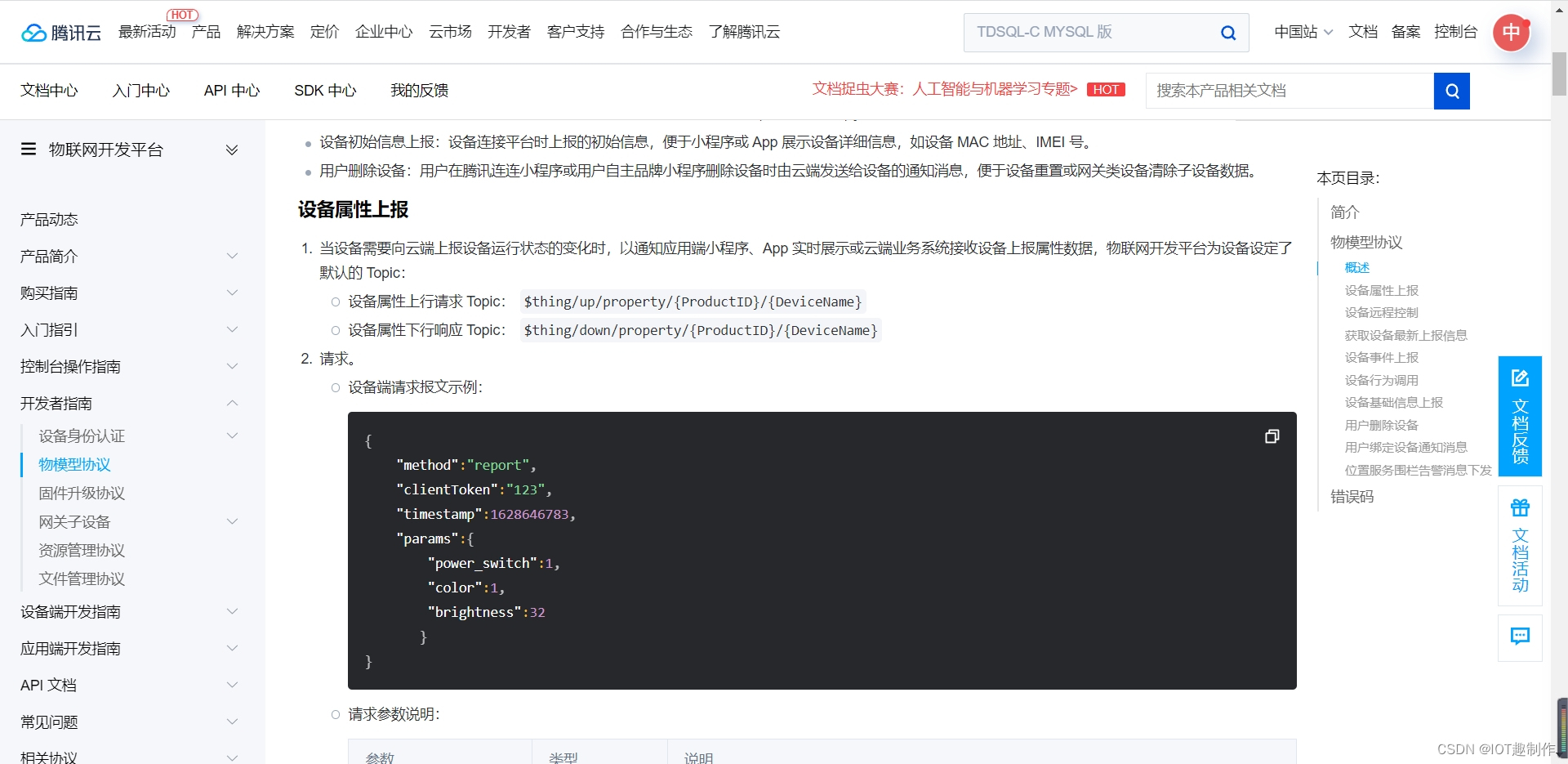
c) json数据格式
上面topic对应具体的JSON数据格式可以参考官网文档:腾讯云物联网平台物模型协议

这里需要我们确定的有:
- 设备属性上报topic对应的json数据
{"method": "report","clientToken": "123","timestamp": 1628646783,"params": {"temp": 1}
}
- 应用下发行为命令时设备接收的json数据
{"method": "action","clientToken": "v2530233902vujFm::b1eex-15x8-4e9x-980d-cf73xx539678","actionId": "LED_action","timestamp": 1696565196,"params": {"LED_action_down_id": 1}
}
2. MQTT.FX测试
首先使用MQTT.FX软件代替设备进行测试:
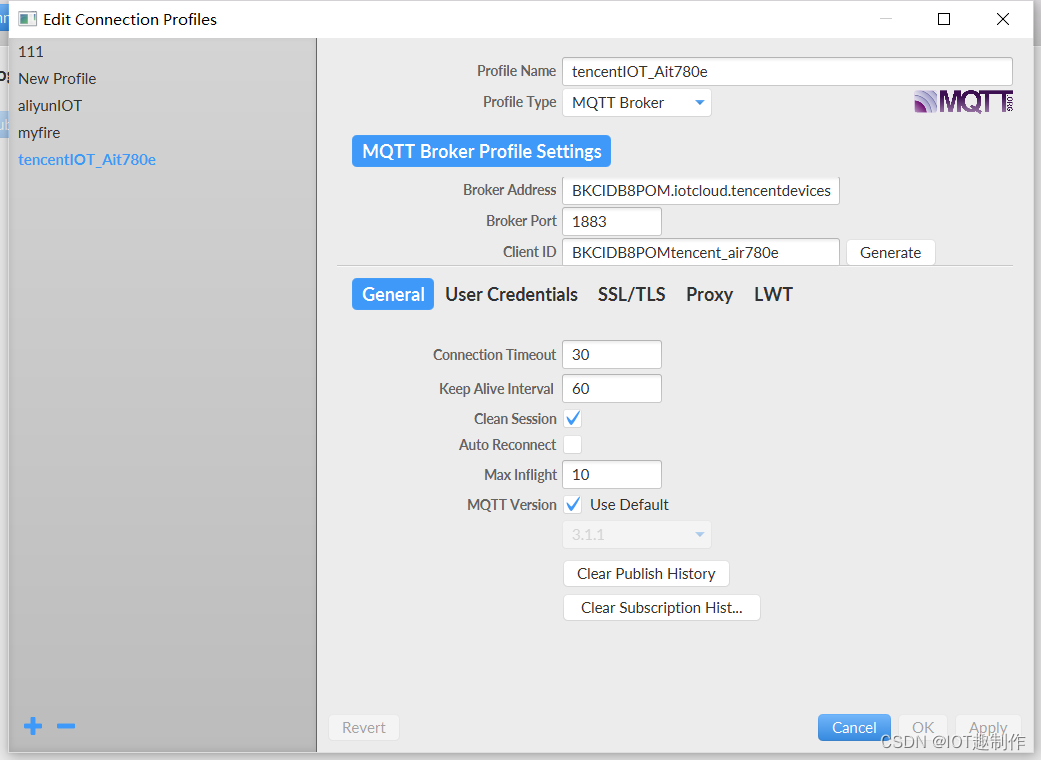
(1)登录
拿上面的MQTT数据进行登录

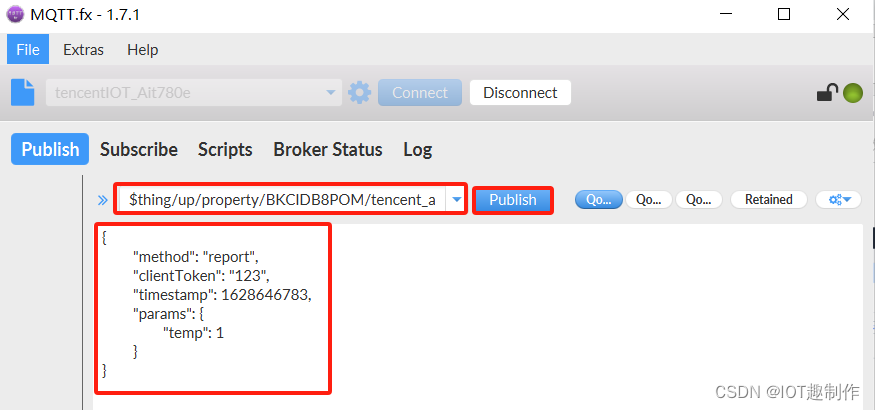
(2)属性上报

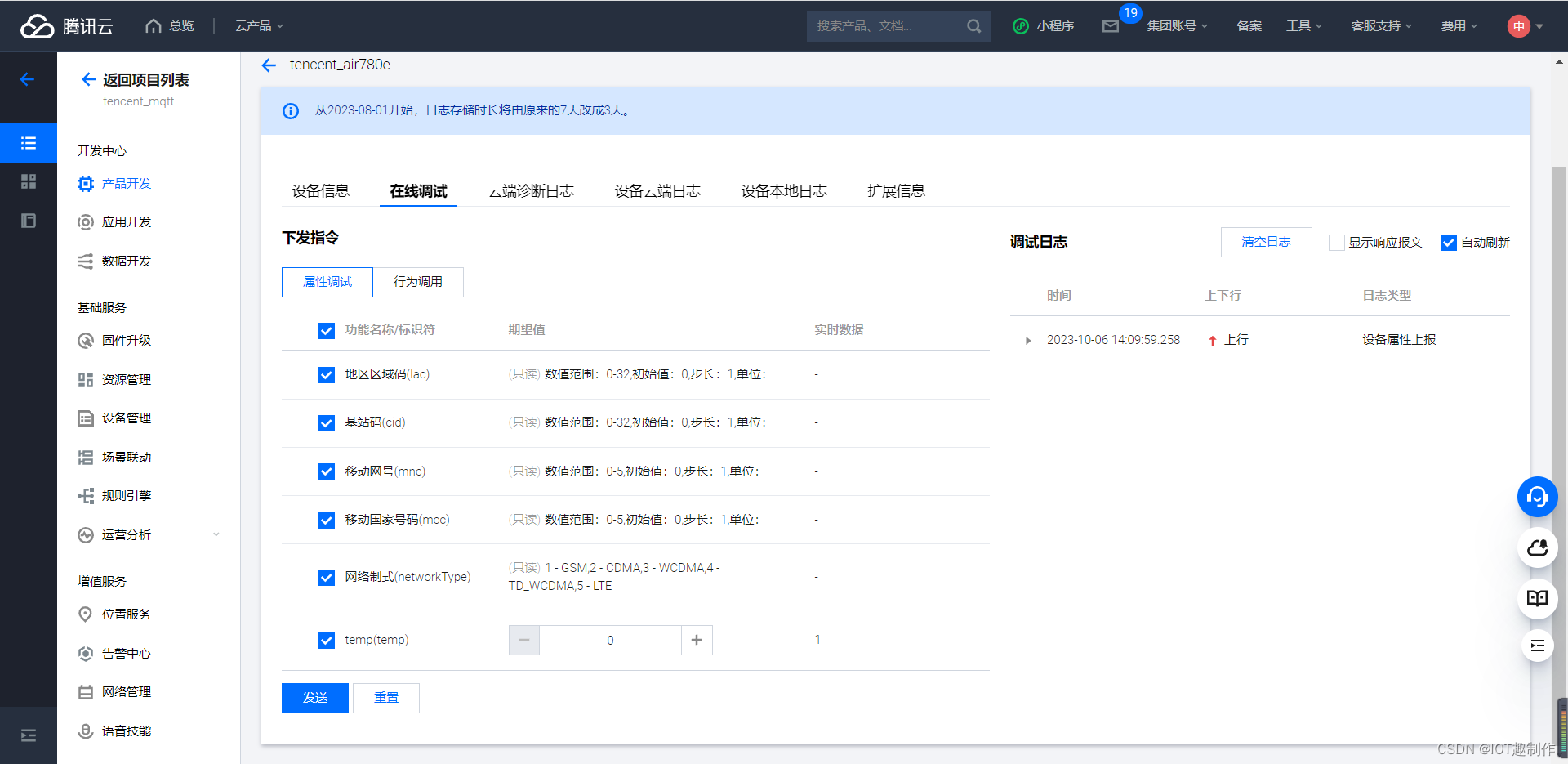
上报后我们可以在控制台看到相关数据:

(3)行为响应
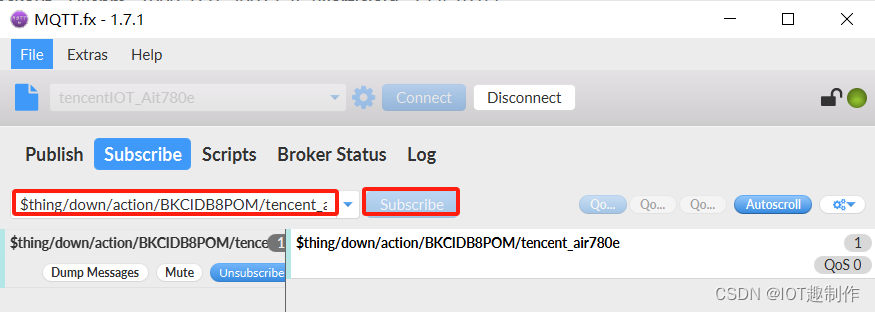
首先订阅topic:

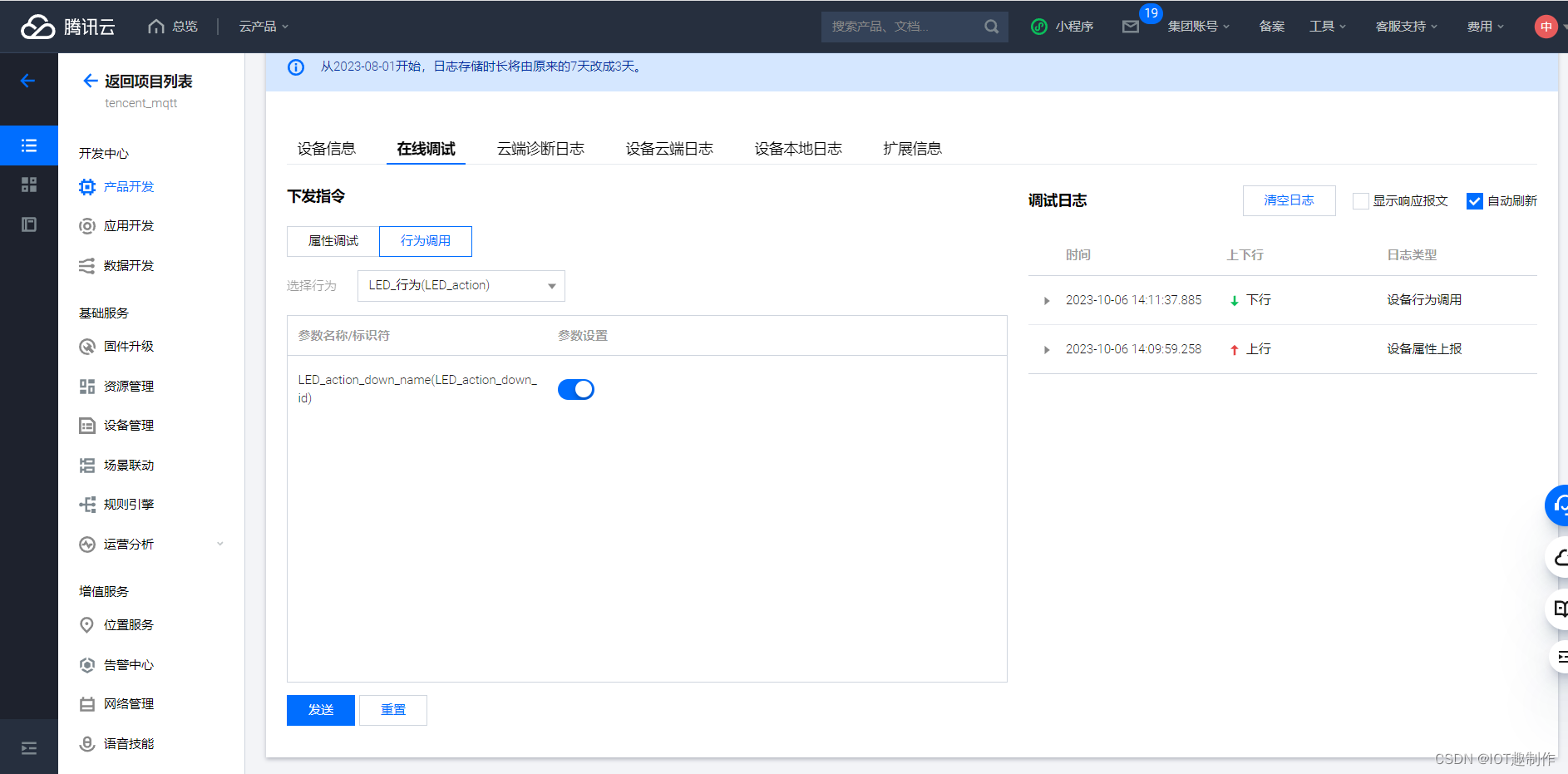
我们在控制台模拟应用端完成行为下发:

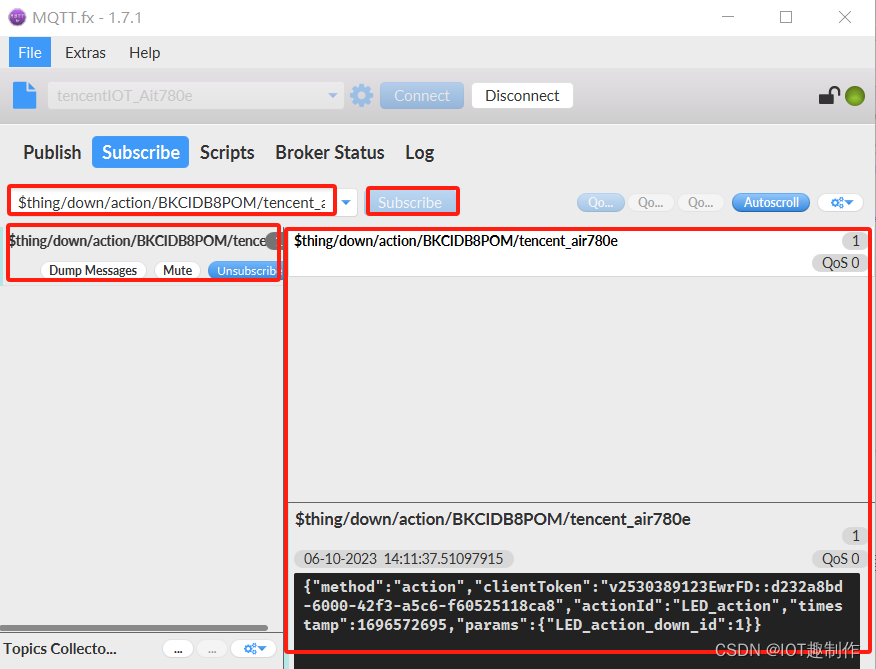
查看接收数据:

到这里即证明相关准备以完成,接下来就可以使用设备代替mqtt.fx了。
2.Luatos+Air780e
(1)下载源码
例程已经开源在Gitee,大家自行下载:
Gitee:IOT趣制作 / Luatos_TencentyunIot_air780e
(2)补充代码
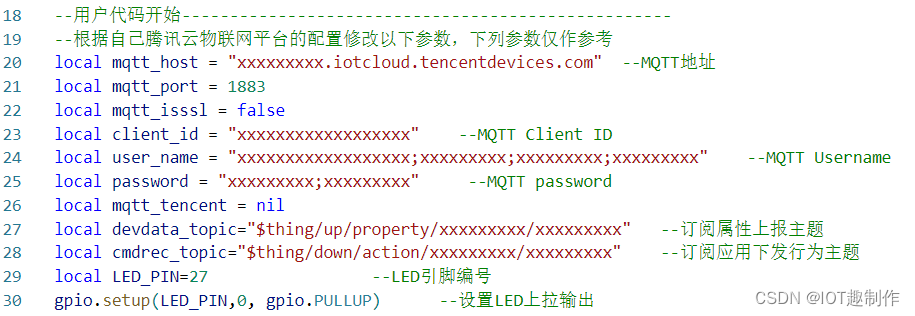
通过上面我们拿到的数据就可以完成编程了,把相关参数填写到对应的位置即可:

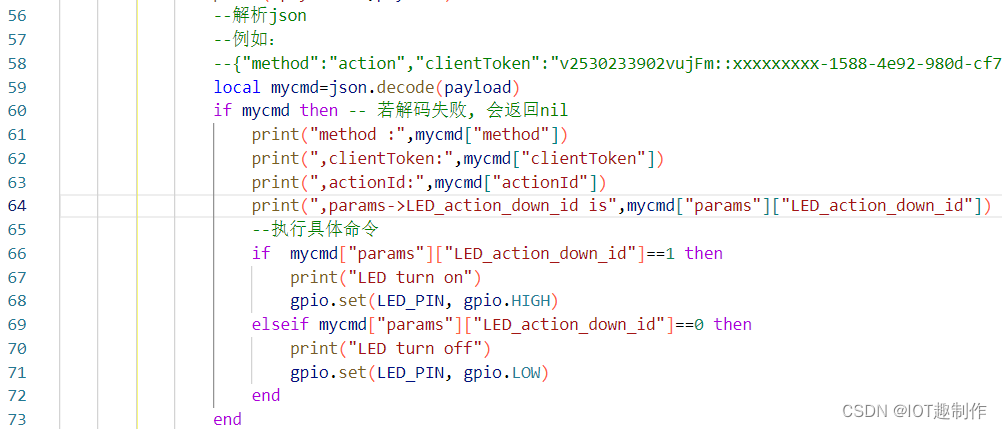
按照自己的数据格式进行解析:

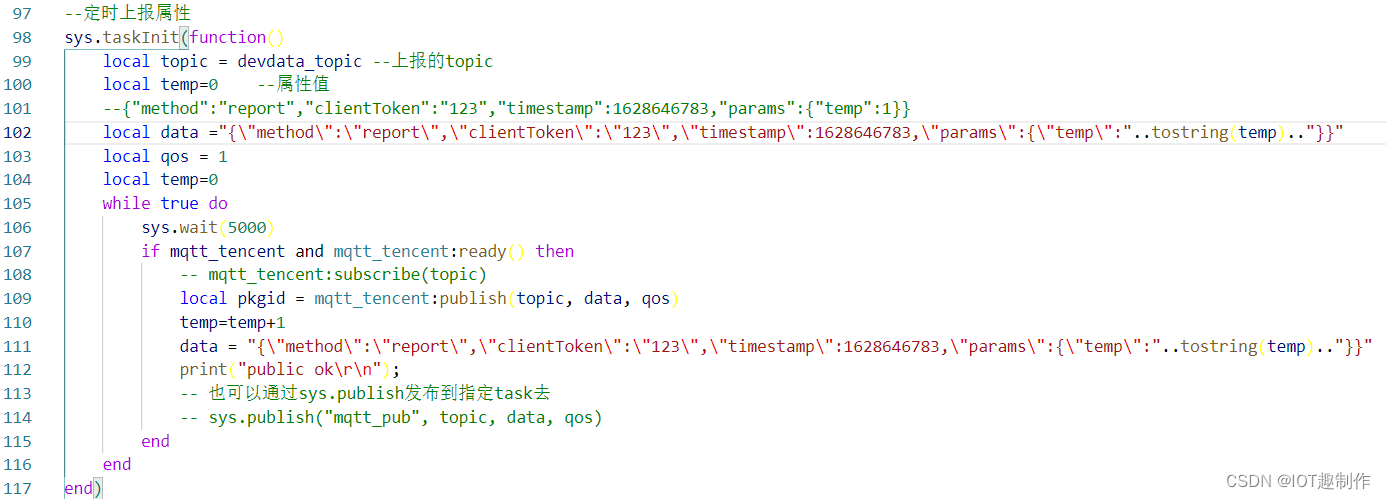
按照自己的数据格式进行上报

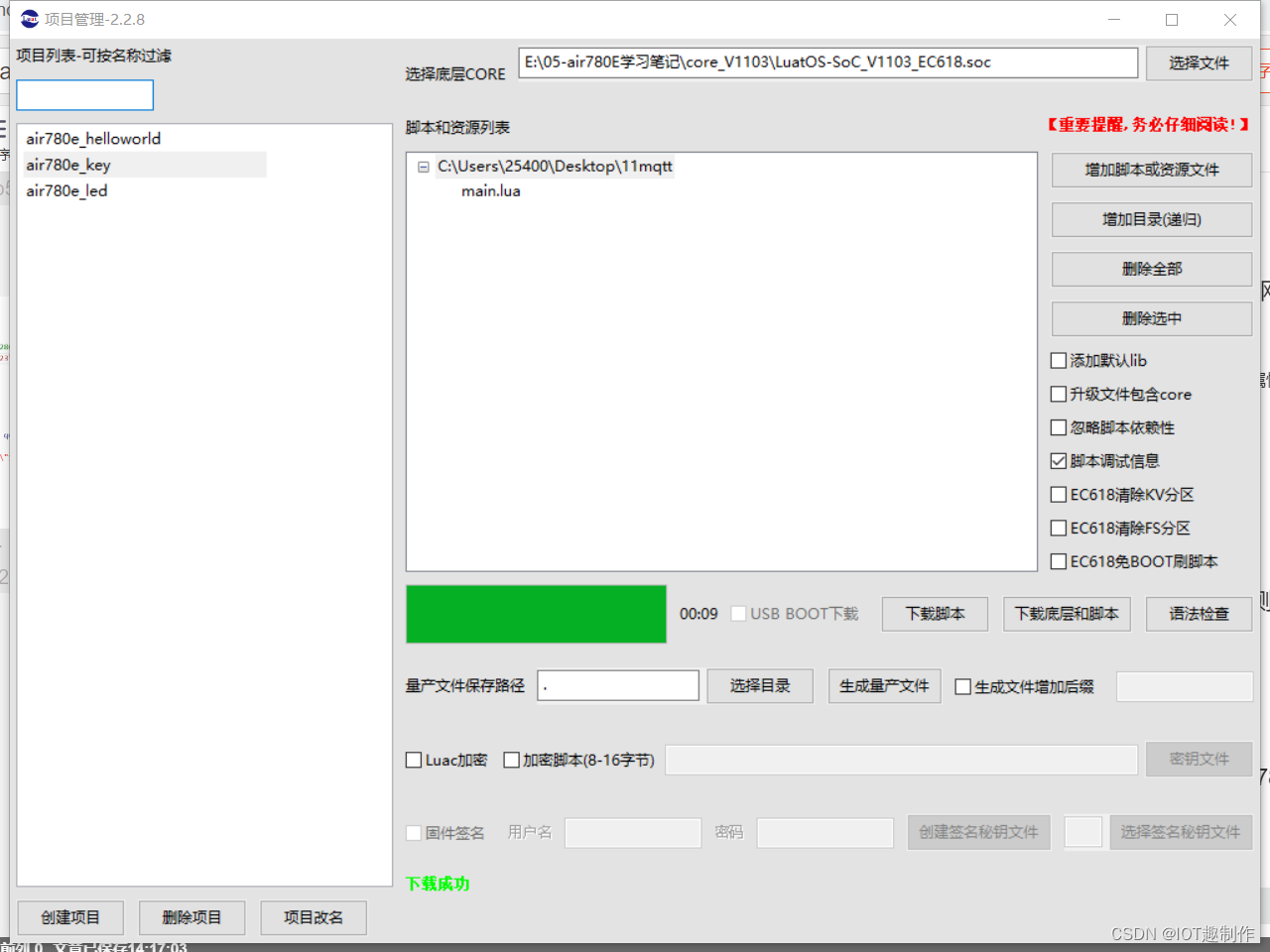
(3)编译烧录运行

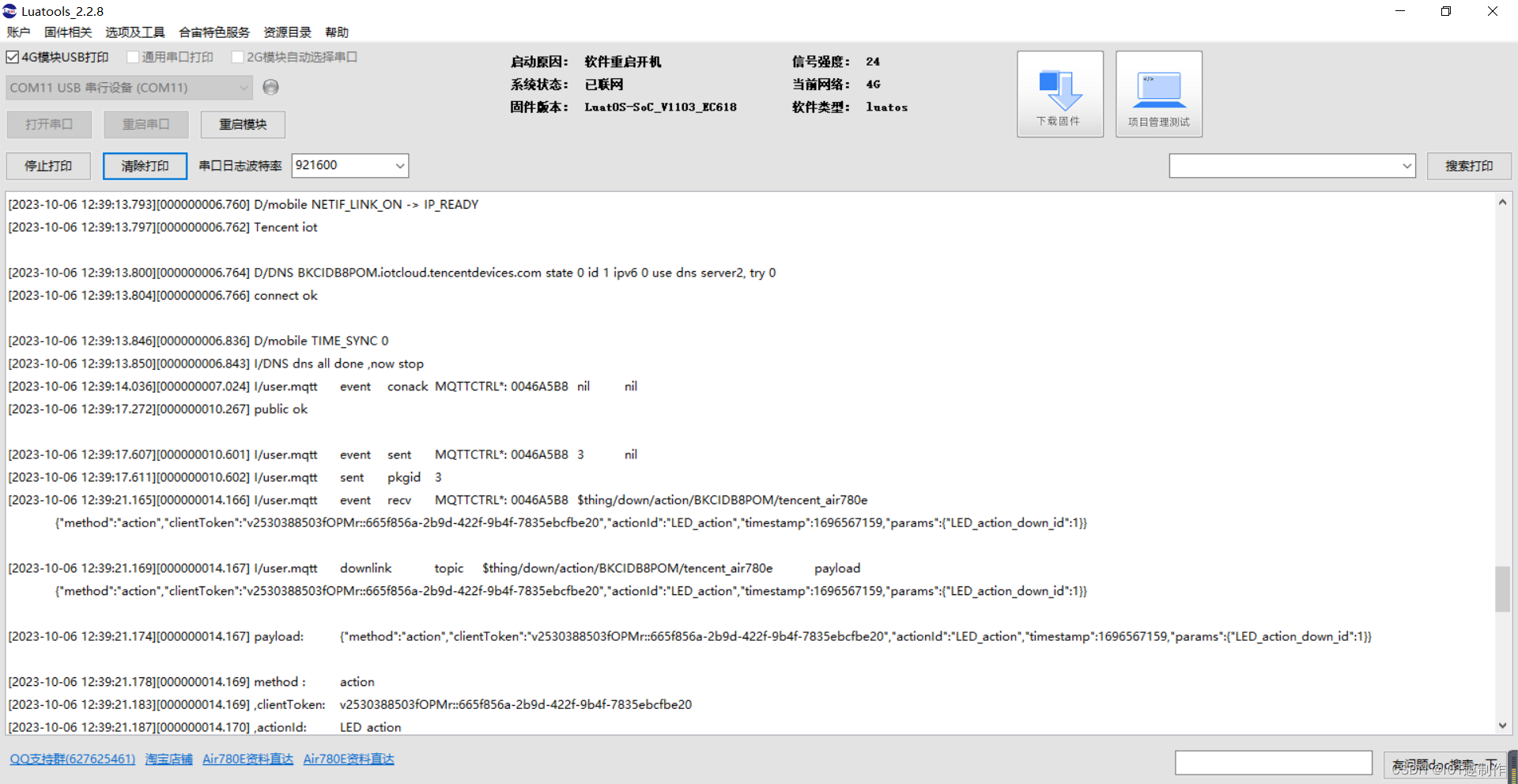
运行:
运行程序后,系统每5S上报一次数据,数据每次上报后累加1,并且通过应用下发命令,例如开关灯,设备能够接收命令并完成灯光控制。

这篇关于合宙Air780e+luatos+腾讯云物联网平台完成设备通信与控制(属性上报+4G远程点灯)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






