本文主要是介绍vue-admin-work-x 与Furion框架制作 商城系统之《登录》,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简介: 本系统紧用于初学者研究相关框架的学习思路,已便于掌握高效率工作其手段,进一步效率减少工作时间,更快推进项目上线,并使用其相关领域前沿技术,时代在进步,不卷不行啊!
介绍: 本篇所实现的是后台部分,管理员登陆 ,使用框架为下方:
- 前端后台框架:Vue Admin Work X
- 后台Api :Furion框架(代码均在前几章的基础上进行)
- 数据库:Sql Server2008
- 开发软件:Vs code ,Vs 2022
-
前台语言:Vue3,Webpack,Typescript,Element Plus,js
1.下载 Vue Admin Work X 后台前端框架
- 官网下载 Vue Admin Work X
- github下载 GitHub - qingqingxuan/vue-admin-work-x:
2. 使用github 下载 ,解压用code 打开,安装依赖

根目录执行: npm install

3.启动运行
指令: npm run dev

启动成功

4.分析其登陆所需数据,在后台建立相关模型(这里我是根据前台框架作者模型进行构建,如需调整,自行研究)
- 管理员表 模型如下:
[Table("DB_User")]public class DB_User : IEntity, IEntityTypeBuilder<DB_User>{public DB_User(){userId = 0;UserName = "";PassWord = "";roleId = 0;token = "";jsonmenu = "";}/// <summary>/// 编号/// </summary>public int userId { get; set; }/// <summary>/// 账号/// </summary>public string UserName { get; set; }/// <summary>/// 密码/// </summary>public string PassWord { get; set; }/// <summary>/// 角色类型/// </summary>public int roleId { get; set; }/// <summary>/// token 标识/// </summary>public string token { get; set; }/// <summary>/// 存该用户列表权限/// </summary>public string jsonmenu { get; set; } public void Configure(EntityTypeBuilder<DB_User> entityBuilder, DbContext dbContext, Type dbContextLocator){entityBuilder.HasKey(u => u.userId);}}- 角色表 模型如下:
namespace F2.Core.Entity
{/// <summary>/// 角色表/// </summary>[Table("DB_UserType")]public class DB_UserType : IEntity, IEntityTypeBuilder<DB_UserType>{public DB_UserType(){roleId = 0;roleCode = "";roleName = "";}/// <summary>/// 角色标识/// </summary>public string roleCode { get; set; }/// <summary>/// 角色名称/// </summary>public string roleName { get; set; }/// <summary>/// 角色类型id/// </summary>public int roleId { get; set; }public void Configure(EntityTypeBuilder<DB_UserType> entityBuilder, DbContext dbContext, Type dbContextLocator){entityBuilder.HasKey(u => u.roleId);}}}前端使用数组 模型如下:
public class user{public user(){userId = 0;UserName = "";PassWord = "";roleId = 0;token = "";nickName = "";roles = new List<DB_UserType>();jsonmenu = "";}/// <summary>/// 编号/// </summary>public int userId { get; set; }/// <summary>/// 账号/// </summary>public string UserName { get; set; }/// <summary>/// 密码/// </summary>public string PassWord { get; set; }/// <summary>/// 角色类型/// </summary>public int roleId { get; set; }/// <summary>/// token 标识/// </summary>public string token { get; set; }/// <summary>/// 角色名称/// </summary>public string nickName { get; set; }/// <summary>/// 该人员的角色列表/// </summary>public List<DB_UserType> roles { get; set; }/// <summary>/// 存该用户列表权限/// </summary>public string jsonmenu { get; set; }}5.创建 其相关数据库字段:
- DB_User 如下:
GOCREATE TABLE [dbo].[DB_User]([userId] [int] IDENTITY(1,1) NOT NULL,[UserName] [nvarchar](100) NULL,[PassWord] [nvarchar](100) NULL,[roleId] [int] NULL,[token] [nvarchar](100) NULL,[jsonmenu] [nvarchar](max) NULL,CONSTRAINT [PK_DB_AdminUser_1] PRIMARY KEY CLUSTERED
([userId] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]GO- DB_UserType 如下:
GOCREATE TABLE [dbo].[DB_UserType]([roleId] [int] IDENTITY(1,1) NOT NULL,[roleCode] [nvarchar](100) NULL,[roleName] [nvarchar](100) NULL,CONSTRAINT [PK_DB_UserType] PRIMARY KEY CLUSTERED
([roleId] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]GO添加默认 超管账号 如下:
insert into dbo.DB_UserType values('ROLE_admin','超级管理员')insert into dbo.DB_User Values('admin','123asd2',1,'tokaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa','[{"menuUrl":"/system","menuName":"系统管理","icon":"SettingIcon","tip":"new","parentPath":"","children":[{"parentPath":"/system","menuUrl":"/system/department","menuName":"部门管理","isSelect":true},{"parentPath":"/system","menuUrl":"/system/user","menuName":"用户管理","isSelect":true},{"parentPath":"/system","menuUrl":"/system/role","menuName":"角色管理","isSelect":true},{"parentPath":"/system","menuUrl":"/system/menu","menuName":"菜单管理","cacheable":true,"isSelect":true}],"isSelect":true},{"menuUrl":"/list","menuName":"列表页面","icon":"OperationIcon","parentPath":"","children":[{"parentPath":"/list","menuUrl":"/list/table-with-search","menuName":"表格搜索","isSelect":true},{"parentPath":"/list","menuUrl":"/list/table-custom","menuName":"自定义表格","isSelect":true},{"parentPath":"/list","menuUrl":"/list/list","menuName":"普通列表","isSelect":true},{"parentPath":"/list","menuUrl":"/list/card-list","menuName":"卡片列表","isSelect":true}],"isSelect":true},{"menuUrl":"/form","menuName":"表单页面","tip":"dot","icon":"PostcardIcon","parentPath":"","children":[{"parentPath":"/form","menuUrl":"/form/base-form-view","menuName":"基本表单","cacheable":true,"isSelect":true},{"parentPath":"/form","menuUrl":"/form/advance-form","menuName":"高级表单","cacheable":true,"isSelect":true},{"parentPath":"/form","menuUrl":"/form/step-form","menuName":"分步表单","isSelect":true},{"parentPath":"/form","menuUrl":"/form/form-component","menuName":"表单组件","isSelect":true}],"isSelect":true},{"menuUrl":"/other","menuName":"功能/组件","icon":"GridIcon","parentPath":"","children":[{"parentPath":"/other","menuUrl":"/other/chart","menuName":"图表","children":[{"parentPath":"/other/chart","menuUrl":"/other/chart/icon","menuName":"图标","children":[{"parentPath":"/other/chart","menuUrl":"/other/chart/icon/icon-font","menuName":"IconFont"},{"parentPath":"/other/chart","menuUrl":"/other/chart/icon/element-plus","menuName":"ElementPlus"},{"parentPath":"/other/chart","menuUrl":"/other/chart/icon/icon-select","menuName":"图标选择器"}]},{"parentPath":"/other/chart","menuUrl":"/other/chart/echarts","menuName":"echarts"}],"isSelect":true},{"parentPath":"/other","menuUrl":"/other/print","menuName":"打印","isSelect":true},{"parentPath":"/other","menuUrl":"/other/tip","menuName":"消息提示","isSelect":true},{"parentPath":"/other","menuUrl":"/other/clipboard","menuName":"剪切板","isSelect":true},{"parentPath":"/other","menuUrl":"http://www.vueadminwork.com","menuName":"外链","isSelect":true},{"parentPath":"/other","menuUrl":"/other/cropper","menuName":"图片裁剪","isSelect":true},{"parentPath":"/other","menuUrl":"/other/qrcode","menuName":"二维码","isSelect":true},{"parentPath":"/other","menuUrl":"/other/css-animation","menuName":"Css动画","isSelect":true},{"parentPath":"/other","menuUrl":"/other/descriptions","menuName":"详情页面","isSelect":true}],"isSelect":true},{"menuUrl":"/result","menuName":"结果页面","icon":"TakeawayBoxIcon","parentPath":"","children":[{"parentPath":"/result","menuUrl":"/result/success","menuName":"成功页面","isSelect":true},{"parentPath":"/result","menuUrl":"/result/fail","menuName":"失败页面","isSelect":true}],"isSelect":true},{"menuUrl":"/exception","menuName":"异常页面","icon":"WarningIcon","parentPath":"","children":[{"parentPath":"/exception","menuUrl":"/exception/404","menuName":"404页面","isSelect":true},{"parentPath":"/exception","menuUrl":"/exception/403","menuName":"403页面","isSelect":true},{"parentPath":"/exception","menuUrl":"/exception/500","menuName":"500页面","isSelect":true}],"isSelect":true},{"menuUrl":"/editor","menuName":"编辑器","tip":"12","icon":"EditIcon","parentPath":"","children":[{"parentPath":"/editor","menuUrl":"/editor/rich-text","menuName":"富文本","isSelect":true},{"parentPath":"/editor","menuUrl":"/editor/markdown","menuName":"markdown","isSelect":true}],"isSelect":true},{"menuUrl":"/excel","menuName":"Excel","icon":"NotebookIcon","parentPath":"","children":[{"parentPath":"/excel","menuUrl":"/excel/export-excel","menuName":"导出Excel","isSelect":true},{"parentPath":"/excel","menuUrl":"/excel/export-rows-excel","menuName":"导出选中行","isSelect":true}],"isSelect":true},{"menuUrl":"/draggable","menuName":"拖拽","icon":"PointerIcon","parentPath":"","children":[{"parentPath":"/draggable","menuUrl":"/draggable/dialog-draggable","menuName":"拖拽对话框","isSelect":true},{"parentPath":"/draggable","menuUrl":"/draggable/card-draggable","menuName":"卡片拖拽","cacheable":true,"isSelect":true}],"isSelect":true},{"menuUrl":"/next","menuName":"多级菜单","icon":"ShareIcon","parentPath":"","children":[{"parentPath":"/next","menuUrl":"/next/menu1","menuName":"menu-1","cacheable":true,"isSelect":true},{"parentPath":"/next","menuUrl":"/next/menu2","menuName":"menu-2","children":[{"parentPath":"/next/menu2","menuUrl":"/next/menu2/menu-2-1","menuName":"menu-2-1","children":[{"parentPath":"/next/menu2/menu-2-1","menuUrl":"/next/menu2/menu-2-1/menu-2-1-1","menuName":"menu-2-1-1","cacheable":true},{"parentPath":"/next/menu2/menu-2-1","menuUrl":"/next/menu2/menu-2-1/menu-2-1-2","menuName":"menu-2-1-2"}]},{"parentPath":"/next/menu2","menuUrl":"/next/menu2/menu-2-2","menuName":"menu-2-2","cacheable":true}],"isSelect":true}],"isSelect":true},{"menuUrl":"/map","menuName":"地图","icon":"MapLocationIcon","children":[{"parentPath":"/map","menuUrl":"/map/gaode","menuName":"高德地图","isSelect":true},{"parentPath":"/map","menuUrl":"/map/baidu","menuName":"百度地图","isSelect":true}],"isSelect":true}]' )6. 书写所需要的接口
using F2.Core.Entity;
using Furion.DatabaseAccessor;
using Furion.DatabaseAccessor.Extensions;
using Furion.DynamicApiController;
using Furion.JsonSerialization;
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;namespace F2.Application
{/// <summary>/// 管理员相关接口/// </summary>[ApiDescriptionSettings("管理员相关接口")]public class DB_AdminUserService : IDynamicApiController{/// <summary>/// 管理员数据服务/// </summary>public readonly IRepository<Core.Entity.DB_User> _DB_UserService;public readonly IRepository<Core.Entity.DB_UserType> _DB_UserTypeService;/// <summary>/// json转换/// </summary>private readonly IJsonSerializerProvider _jsonSerializer;/// <summary>/// 依赖注入/// </summary>public DB_AdminUserService(IRepository<Core.Entity.DB_User> DB_UserService, IRepository<Core.Entity.DB_UserType> DB_UserTypeService, IJsonSerializerProvider jsonSerializer){this._DB_UserService = DB_UserService;this._DB_UserTypeService = DB_UserTypeService;this._jsonSerializer = jsonSerializer;}/// <summary>/// 登陆/// </summary>/// <returns></returns>public string PostLogin(DB_User dB_User){if (string.IsNullOrEmpty(dB_User.PassWord)|| string.IsNullOrEmpty(dB_User.UserName)){var code = new { code = 205, data = new user(), msg = "请输入用户或密码" };return _jsonSerializer.Serialize(code);}else{var liqns = from a in _DB_UserService.AsQueryable()join d in _DB_UserTypeService.AsQueryable() on a.roleId equals d.roleId into resultsfrom d in results.DefaultIfEmpty()select new user{userId = a.userId,UserName = a.UserName,PassWord = a.PassWord,jsonmenu = a.jsonmenu,nickName = d.roleName,roleId = d.roleId,token = a.token,};var liqn = liqns.ToList().Where(p => p.UserName == dB_User.UserName && p.PassWord == dB_User.PassWord).ToList();if (liqn.Count() <= 0){var code = new { code = 205, data = new user(), msg = "用户或密码错误" };return _jsonSerializer.Serialize(code);}else{var model = liqn.FirstOrDefault();model.roles = _DB_UserTypeService.Entities.Where(p => p.roleId == model.roleId).ToList();var code = new { code = 200, data = model, msg = "登录成功" };return _jsonSerializer.Serialize(code);}}}/// <summary>/// 查询菜单列表/// </summary>/// <param name="dB_User"></param>/// <returns></returns>public string PostMenuListByRoleId(DB_User dB_User){ var model = _DB_UserService.Find(dB_User.userId);var code = new { code = 200, data = model.jsonmenu, msg = "获取菜单列表成功" };return _jsonSerializer.Serialize(code);}}
}
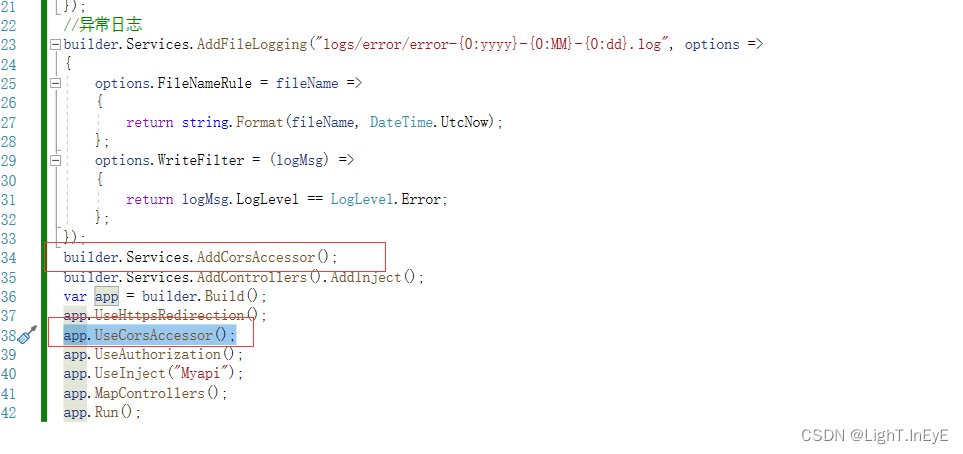
7.解决跨域,注册服务 Program.cs

8.配置允许通过域名:根据是否生产中程序进行配置

9.修改 vue-admin-work-x 框架相关接口配置
- \src\api\axios.config.ts :const baseIp = "http://api.vueadminwork.com/"; 换成你接口的域名
- \src\api\url.ts :export const getMenuListByRoleId = "/api/db_-admin-user/menu-list-by-role-id";export const login = "/api/db_-admin-user/db_-admin-user"; 换成你接口的域名
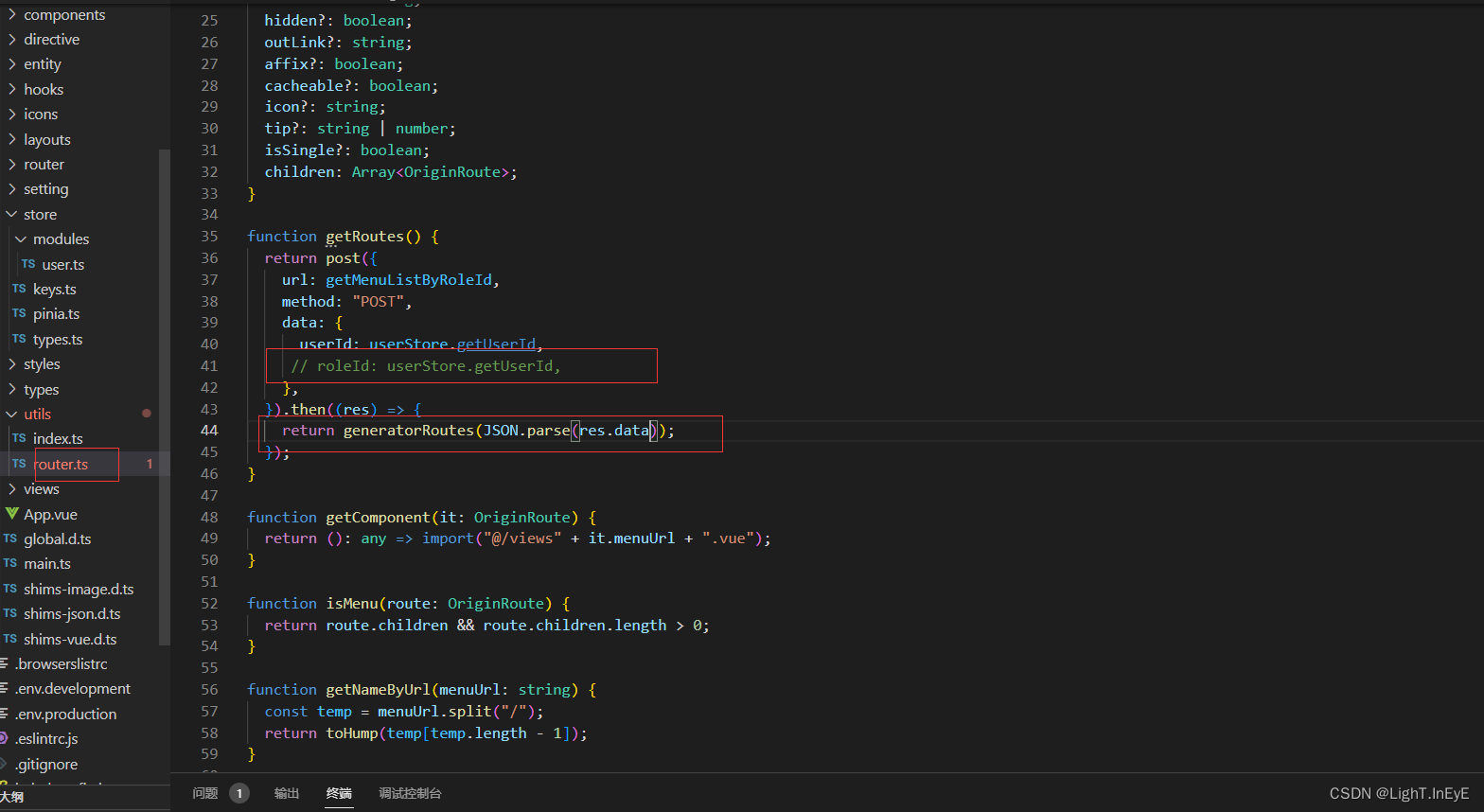
10 修改这里代码 \src\utils\router.ts

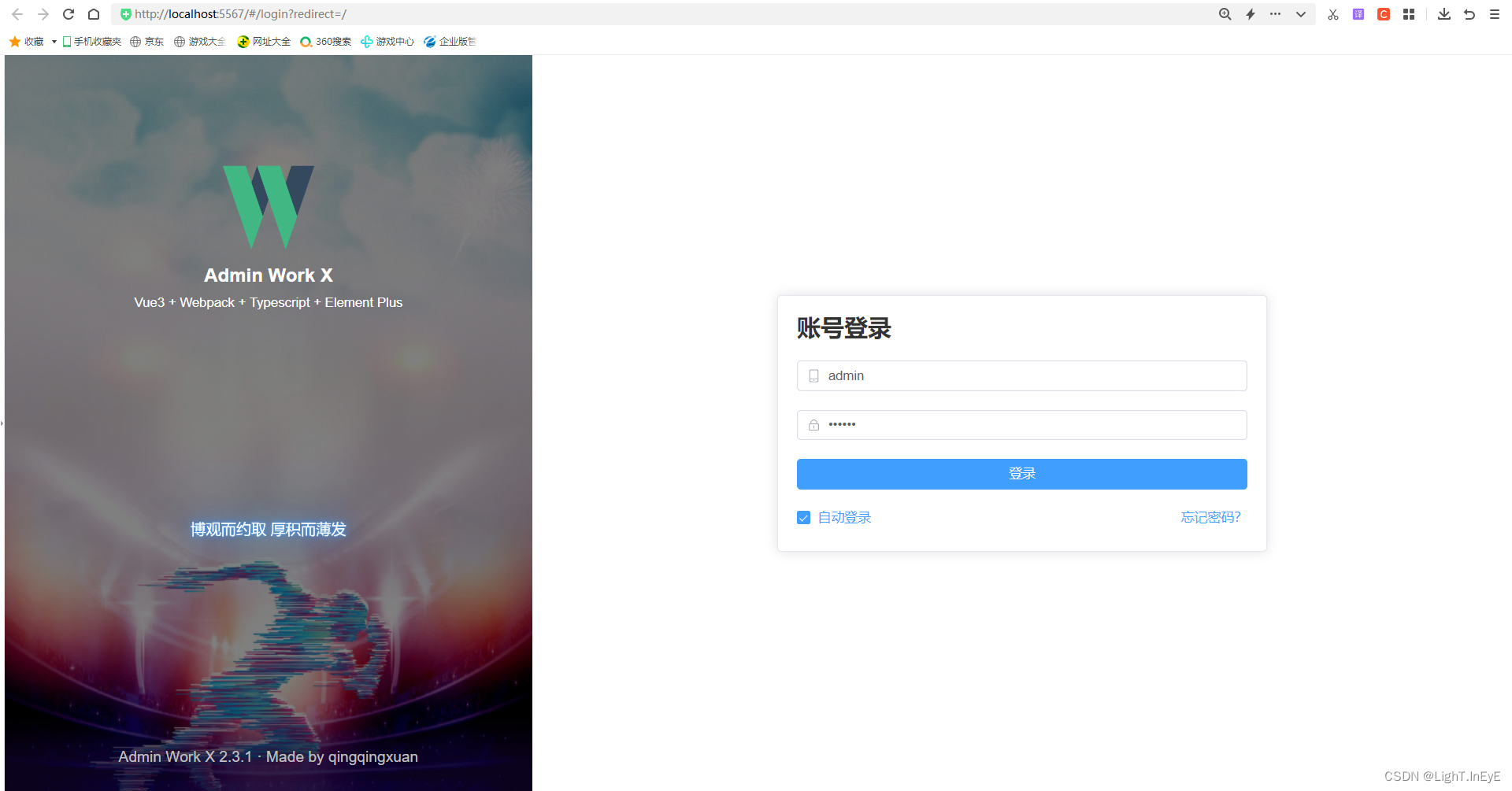
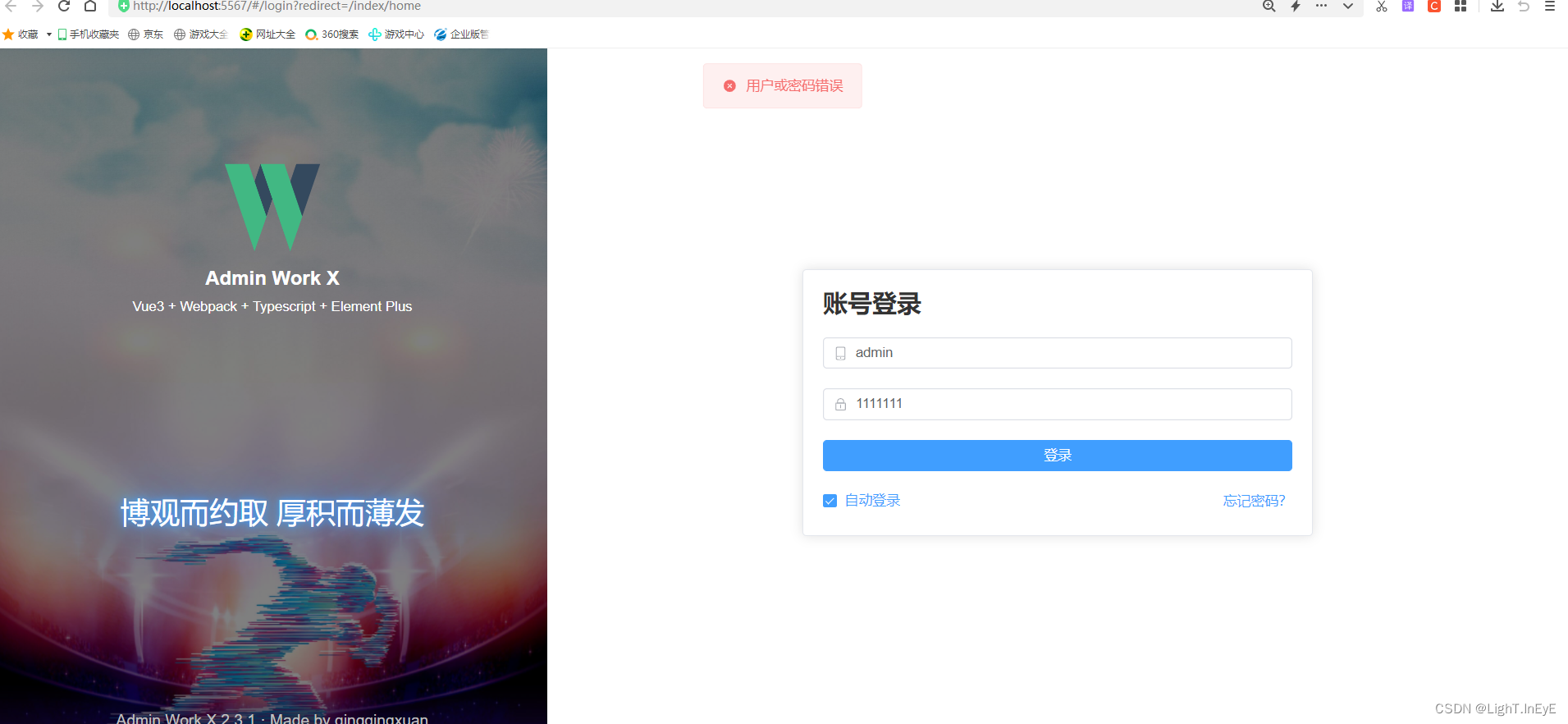
11.登陆测试
账号: admin 密码: 123asd


感谢观看,圣诞快乐!!!!!!!!!
这篇关于vue-admin-work-x 与Furion框架制作 商城系统之《登录》的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






