本文主要是介绍ETSI TS-关于SCP80,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
描述
GPC_UICC Configuration_v2.0.pdf 中:
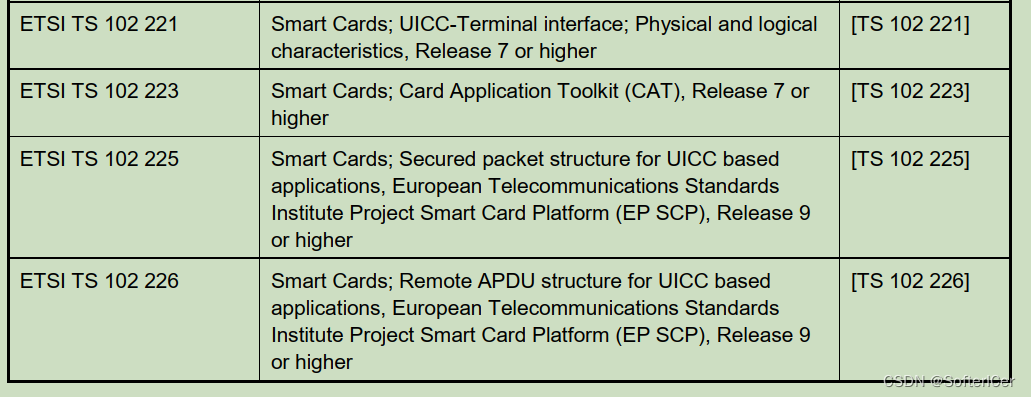
规范
ts_102.225v12.1.0 Secured packet structure for UICC based applications.pdf
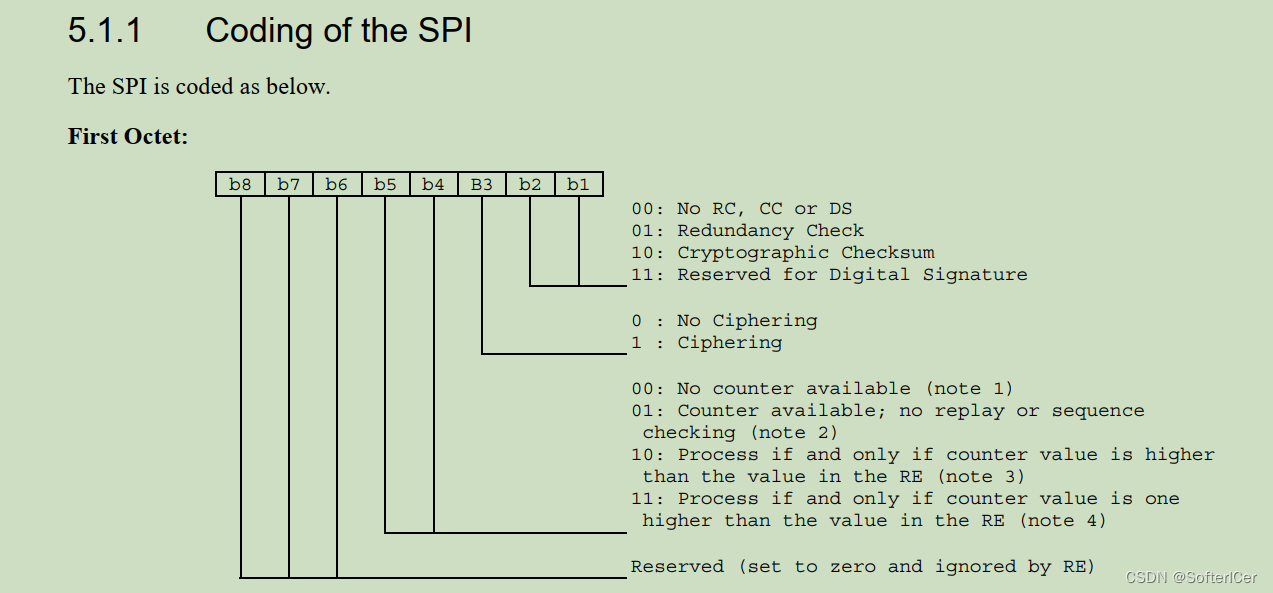
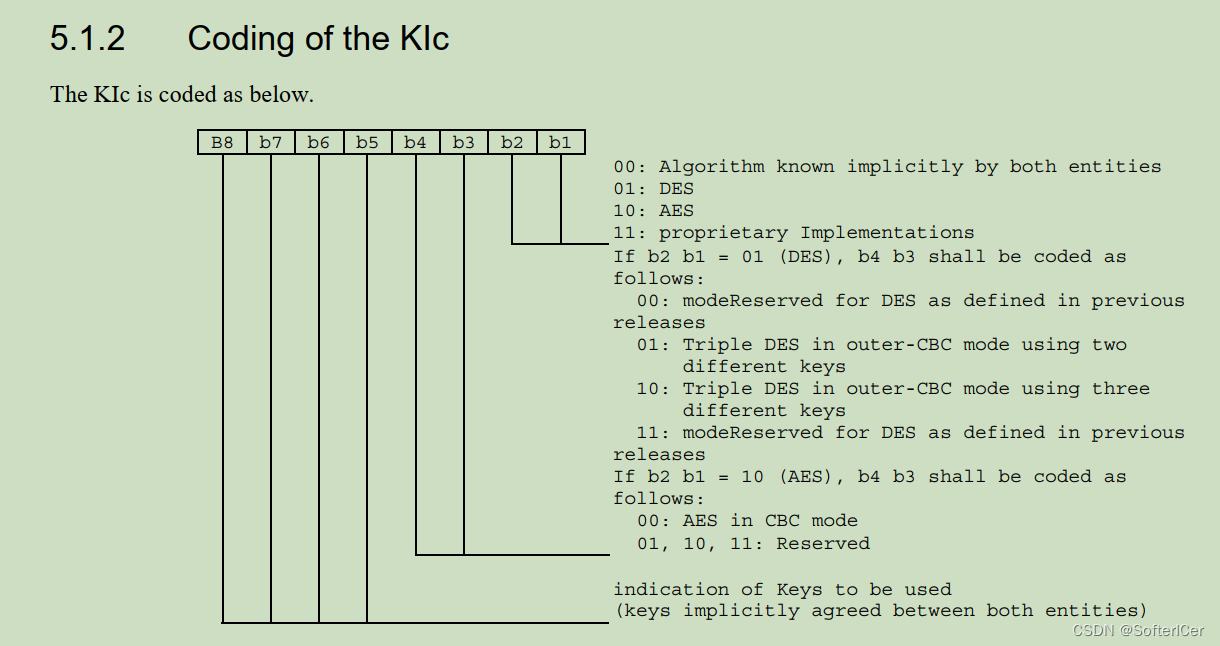
spi kic kid编码




7 TCP/IP 的实现
在发送安全数据包之前,发送实体应使用定义的推送机制打开 TCP/IP 连接
在 ETSI TS 102 226 [9] 中。 实现这一点的机制由 ETSI TS 102 223 [18] 的承载独立协议或 ETSI TS 102 483 [17] 中指定的直接 IP 连接提供。 可选地,可以使用 ETSI TS 102 484 [16] 中详述的 IPsec 或 TLS 额外保护此通信。
一个或多个通用安全命令包应作为 TCP 应用数据从发送实体传输。
一个或多个通用安全响应数据包应作为 TCP 应用数据从接收实体传输。 在命令包中,命令包标识符(CPI)值为“01”,命令头标识符(CHI)为空字段。 CPI、CPL 和 CHL 应包含在 RC/CC/DS 的计算中。 在响应数据包中,响应数据包标识符(RPI)值为'02',响应头标识符(RHI)为空字段。 RPI、RPL 和 RHL 应包含在 RC/CC/DS 的计算中。
数据包标识符值“00”到“BF”和“FF”保留供在本文档中使用。 值“C0”到“FE”保留用于专有实现。 传入的安全数据包应根据 TAR 转发到应用程序。 应用程序也可以使用计数器将命令数据包与响应数据包相关联。
此外,还定义了一个标识数据包,该数据包按照 ETSI TS 102 226 [9] 中的定义使用:
使用
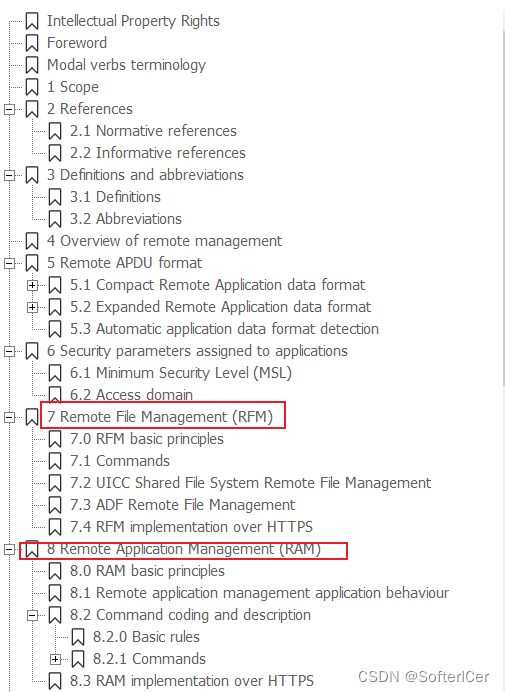
ts_102.226v13.0.0 Remote APDU structure for UICC based applications.pdf


这篇关于ETSI TS-关于SCP80的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!