本文主要是介绍QT QWebEngineView加载百度地图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Qt5.5之后使用新的QWebEngineView代替了之前的QWebKit,加载数据的方式也由同步变成了异步。所以访问网站页面和加载HTML页面都需要使用QWebEngineView类。
项目要求在程序中显示地图,并能够通过串口接收无人机上图传里的GPS实时传回来的经纬度,并在地图上画出无人机的飞行轨迹。由于需要在QT中加载百度地图,所以需要用QWebEngineView进行QT与HTML/JavaScript的交互,在HTML文件中调用百度地图的API显示地图和地图上的一些控件。因为要实时显示无人机的位置并画出飞行轨迹,所以还需要能够在QT程序中调用HTML中的JS代码,显示位置画出轨迹。
由于是公司的项目,不方便把完整代码传上来,这里只贴出加载百度地图,并调用JS中函数的方法的代码,做一个记录,仅供参考。
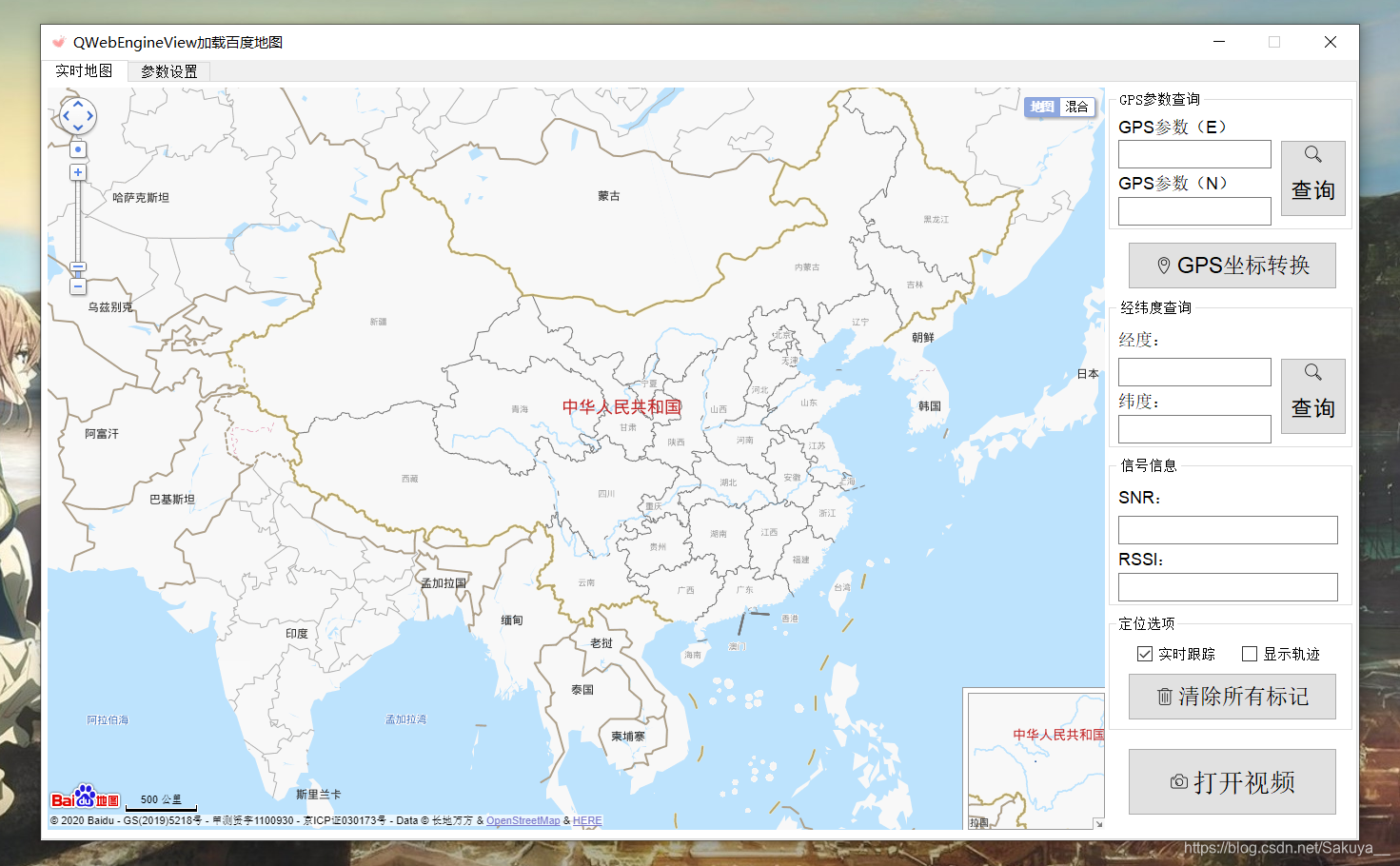
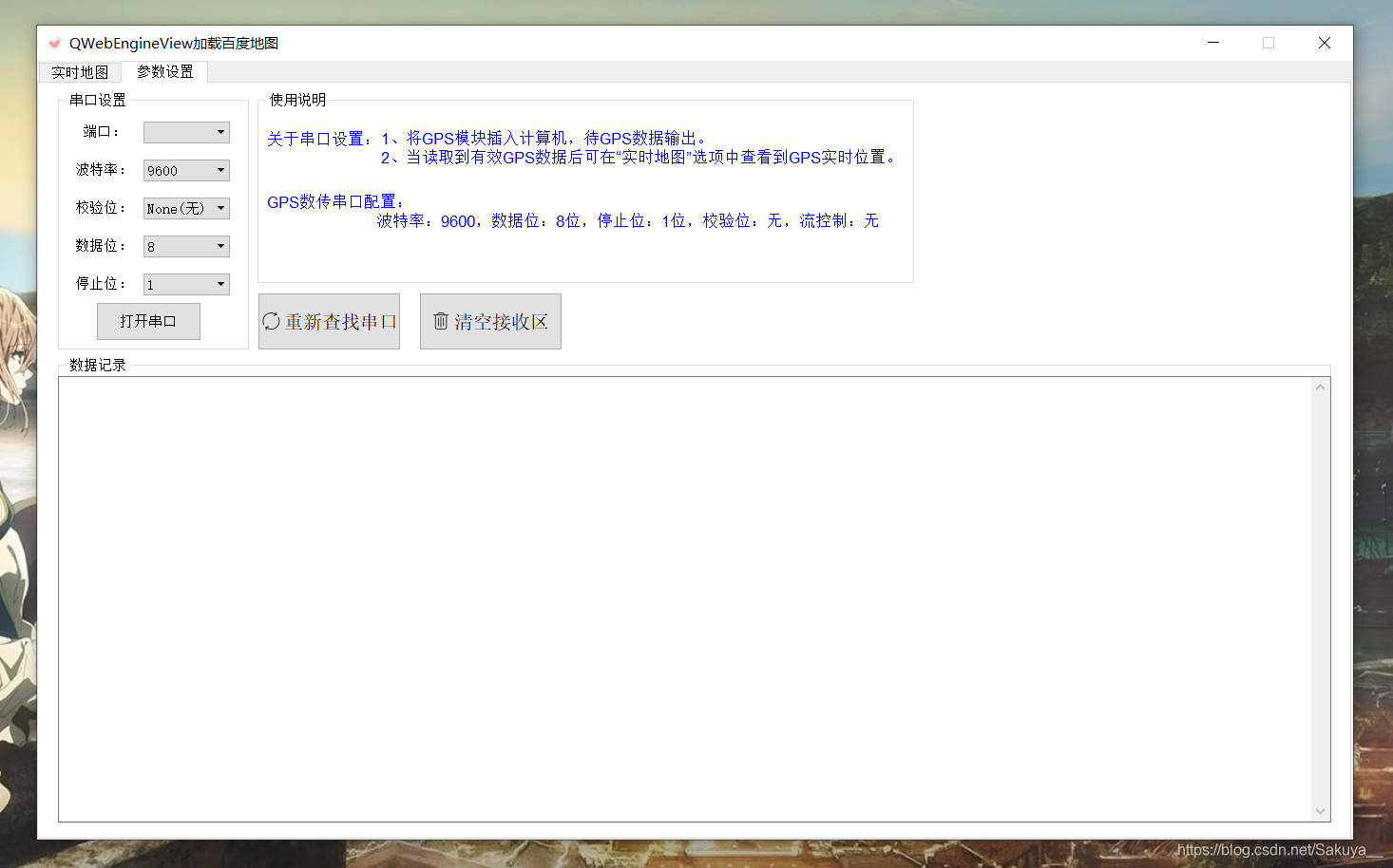
效果


代码之路
一、添加QWebEngineView类
要安装QT的时候选择安装QWebEngineView才可以使用,使用时需要在pro文件中加入:
QT += webenginewidgets二、添加QWebEngineView组件
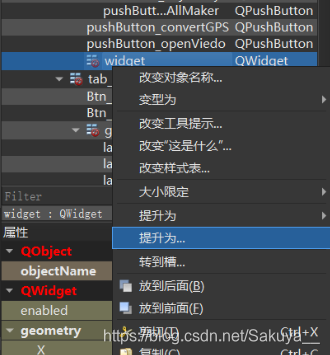
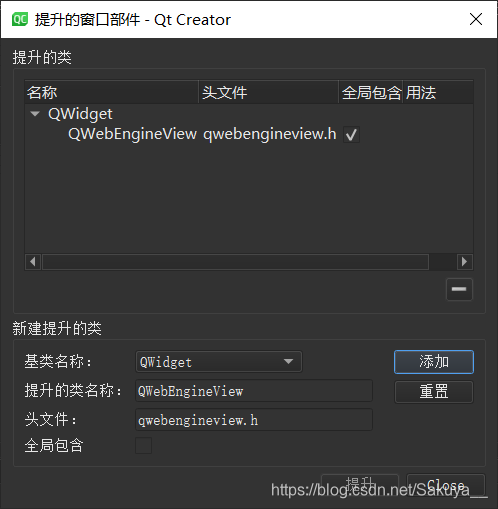
在QT提供的控件中是找不到QWebEngineView组件的,我们使用的时候其实是把一个QWidgets组件提升为QWebEngineView的,先在ui界面拖入一个QWidgets组件,在右边的对象中找到它,右键选择提升为


三、使用QWebEngineView加载HTML文件
组件提升为QWebEngineView后,我们就可以用它来加载HTML文件,并在其中显示
QString htmlPath = "你的html文件的路径";ui->widget->load(QUrl(htmlPath));四、在QT中调用HTML中的函数
// command为调用的函数,revealMarker为函数名,可以带参数QString command = QString("revealMarker(%1,%2)").arg("参数1").arg("参数2");ui->widget->page()->runJavaScript(command);五、HTML文件
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1.0, user-scalable=no" /><title>基于GPS的位置追踪及地理围栏</title><style type="text/css">body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}p{margin-left:5px; font-size:14px;}</style><script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你自己在百度地图官网申请的秘钥"></script>
</head><body><div id="allmap"></div></body>
</html><script type="text/javascript">// 百度地图API功能//地图初始化var map = new BMap.Map("allmap");map.centerAndZoom(new BMap.Point(116.404, 39.915), 5);var navigationControl = new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_LEFT,type: BMAP_NAVIGATION_CONTROL_LARGE,enableGeolocation: true});map.addControl(navigationControl); // 添加平移缩放控件map.addControl(new BMap.ScaleControl()); // 添加比例尺控件var overviewControl = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:true});map.addControl(overviewControl); // 添加缩略图控件控件var mapType1 = new BMap.MapTypeControl({anchor: BMAP_ANCHOR_TOP_RIGHT,mapTypes:[BMAP_NORMAL_MAP,BMAP_HYBRID_MAP]});map.addControl(mapType1); // 添加地图类型控件map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用//map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用map.enableKeyboard(); //启用键盘移动地图map.enableDragging(); //启用地图拖拽map.enableDoubleClickZoom(); //启用双击放大//显示GPS经纬度坐标查询的点
function revealMarker(lon,lat) {}//清除地图上标注的点
function deletePoint(){}//坐标转换完之后的回调函数
translateCallback = function (data) {if(data.status === 0) {}//把qt传过来的参数加入到数组中
function addPoint(longitude, latitude) {}//滤波函数
function filter() {}</script>
这篇关于QT QWebEngineView加载百度地图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








