本文主要是介绍AT2659S——L1频段卫星导航射频前端低噪声放大器芯片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
AT2659S芯片采用2.9 mm ×2.8mm ×1.1 mm的6 pin SOT23-6封装。

应用领域:
-
导航天线
-
集成导航功能的手机
-
自动导航
-
定位功能移动设备
-
个人导航仪
-
笔记本/PAD
AT2659S 是一款具有低功耗、高增益、低噪声系数的低噪声放大器(LNA)芯片,支持L1频段多模式全球卫星定位,可以应用于北斗、GPS、伽利略、Glonass等GNSS导航设备中。
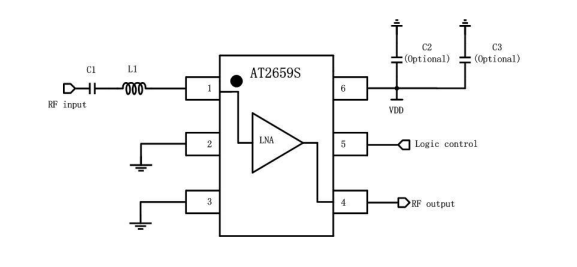
典型应用图:

特点
-
支持北斗、GPS、GALILEO、GLONASS等L1频段的多个卫星导航系统;
-
典型噪声系数:0.8dB;
-
典型功率增益:20dB;
-
典型输入P1dB:-15dBm;
-
工作频率:1550MHz ~ 1615MHz;
-
电流消耗:4.4mA;
-
宽供电电压范围:1.4V ~ 3.6V;
-
2.0KV HBM ESD管脚保护电路;
-
内部集成的50Ω输出匹配电路;
-
外围电路简单
#AT2659S芯片 #低噪声放大器芯片 #射频芯片 #智能芯片 #中国芯片 #亿胜盈科
这篇关于AT2659S——L1频段卫星导航射频前端低噪声放大器芯片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





