本文主要是介绍note_17:恶补javascript基础_1,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
恶补javascript基础_1
参考
- 课件
- 官网:JSHint
- 官网:JS Bin
- 官网:w3school
- 火狐开发文档:typeof
- 博客园:JavaScript三种弹出框(alert,confirm和prompt)用法举例
- 百度知道:js的正则表达式的正则前瞻(?=)和非捕获性分组(?:)有什么区别?
- 菜鸟教程:HTML DOM元素对象
- 博客园:关于HTML(含HTML5)的块级元素和行级(内联)元素总结
- 简书:图解BOM与DOM的区别与联系
- 博客园:我所理解的ECMAScript、DOM、BOM—写给新手们
- 博客园:彻底理解js中this的指向,不必硬背。
- csdn:JavaScript之childNodes 和 children 区别
- 博客园:JS之event flow
- segment fault:深入理解js Dom事件机制(一)——事件流
- 博客园:JS邮箱验证-正则验证
- 博客园:js中, 用变量或对象作为if或其他条件的表达式
- csdn:getElementsByClassName()不能添加事件监听
- csdn:js如何判断数组是Array类型
文章目录
- 恶补javascript基础_1
- 1. 链接到html文件里
- (1)css文件
- (2)javascript文件
- 2. 编译运行
- (1)检查风格
- (2)运行代码
- 3. 基础语法
- (1)注释
- (2)弹窗
- (3)部分变量和类型
- ① Number对象
- ② Math对象
- ③ String对象
- ④ Boolean对象
- ⑤ Array对象
- ⑥ 全局对象
- ⑦ RegExp对象
- 4. DOM
- (1)什么是DOM?
- (2)什么是HTML DOM?
- (3)什么是DOM元素
- (4)如何修改DOM元素?
- ① 注意区分innerHTML和textContent
- ② value属性
- (5)HTML DOM Tree
- ① 节点父、子和同胞
- ② 选择DOM元素
- ③ 改变结构
- (6)BOM和DOM
- ① window对象
- ② document对象
- ③ location对象
- ④ navigator对象
- ⑤ screen对象
- ⑥ history对象
- (7)DOM Event对象
- ① event
- ② this
- ③ add event handlers/listeners
- ④ 事件流
- ⑤ 标准event方法
对,没有意外,我又忘了很多javascript的基础知识,所以需要恶补。
1. 链接到html文件里
javascript由三部分组成:ECMAScript语法、DOM和BOM。
要放在html文件的<head></head>里面
(1)css文件
<link rel="stylesheet" text="text/css" href="filename.css" />
(2)javascript文件
<script type="text/javascript" src="filename.js"></script>
2. 编译运行
(1)检查风格
- JSHint
- 尤其是检查分号,还有0和等于
(2)运行代码
- JS Bin
- chrome的console
3. 基础语法
(1)注释
javascript
/* 这里写注释 */
var a = 0;
// 这里写注释
var b = 1;
html
<!-- 这里写注释 -->
<div>title</div>
css
/* 这里写注释 */
body{text-align: center;
}
(2)弹窗
alert()方法:用于显示带有一条指定消息和一个 OK 按钮的警告框。
alert("message");
- 图片来源:JavaScript三种弹出框(alert,confirm和prompt)用法举例

confirm()方法:用于显示一个带有指定消息和 OK 及取消按钮的对话框。
confirm("message");
- 图片来源:JavaScript三种弹出框(alert,confirm和prompt)用法举例

prompt()方法:用于显示可提示用户进行输入的对话框。
prompt("message");
- 图片来源:JavaScript三种弹出框(alert,confirm和prompt)用法举例

(3)部分变量和类型
声明
var name = expression;
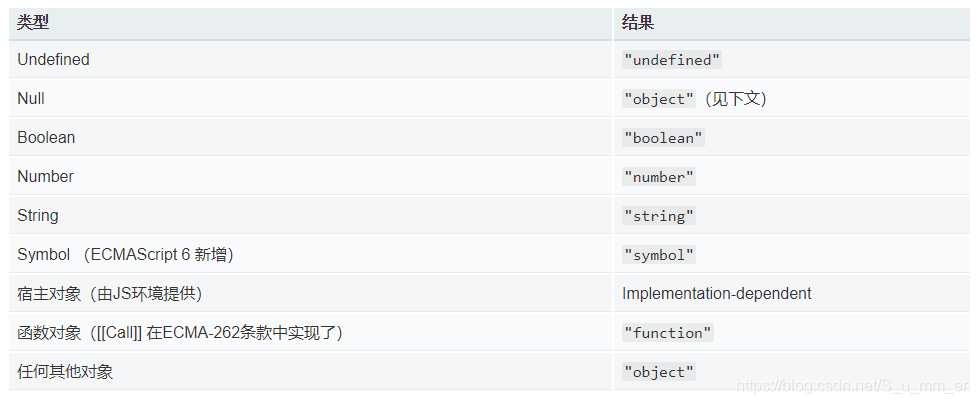
查看是哪种类型,输出字符串,而且是小写
var a = 0;
console.log(typeof a); // 输出"number"
typeof()的返回值

① Number对象
部分属性
Number.MAX_VALUE // 系统可表示的最大数
Number.MIN_VALUE // 系统可表示的最小数,接近0,但不是负数
NaN // 代表非数字值的特殊值
Number.NEGATIVE_INFINITY // 负无穷大
Number.POSITIVE_INFINITY // 正无穷大
部分方法
var a = new Number(0);
a.toString([radix]) // 把数字转换为字符串,使用指定的基数
a.toLocaleString() // 把数字转换为字符串,使用本地数字格式顺序
a.toFixed(num) // 把数字转换为字符串,结果的小数点后有指定位数的数字
a.toPrecision(num) // 在对象的值超出指定位数时将其转换为指数计数法
a.valueOf() // 以字符串返回数字
② Math对象
部分属性
Math.E // 自然对数的底数e
Math.PI // 圆周率pai
部分方法
Math.abs(x) // 绝对值
Math.ceil(x) // 向上取整
Math.floor(x) // 向下取整
Math.sin(x) // 正弦
Math.cos(x) // 余弦
Math.tan(x) // 正切
Math.max([x, y, ...]) // 最大值
Math.min([x, y, ...]) // 最小值
Math.pow(x, y) // x的y次方
Math.random() // 生成0~1之间的随机数
Math.sqrt(x) // 开方
Math.round(x) // 四舍五入
Math.log(x) // lnx
③ String对象
部分属性
length // 字符串长度
部分方法
var a = new String("abc");
a.charAt(index) // 返回指定位置的字符
a.concat(string1, [string2, ...]) // 连接两个或多个字符串
a.indexOf(searchValue, [fromIndex]) // 返回某个指定的字符串值在字符串中首次出现的位置,fromIndex是字符串开始检索的位置
a.lastIndexOf(searchValue, fromIndex) // 返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后面向前搜索
a.slice(start, end) // 提取字符串的某个部分,并以新的字符串返回被提取的部分
a.split(seperator, [howmany]) // 把一个字符串分割成字符串数组,howmany指定返回数组的最大长度
a.substr(start, [length]) // 在字符串中抽取从start下标开始的指定数组木的字符
a.substring(start, [stop]) // 提取字符串中介于两个指定下标之间的字符
a.toLowerCase() // 将字符串变小写
a.toUpperCase() // 将字符串变大写
注意:javascript字符串不可改变!一经产生,字符串本身的值就再也不会发生改变。变量赋值为字符串后,除非重新赋值,其值不变。
var a = "hello";
a[0] = "w";
console.log(a); // 输出"hello"
④ Boolean对象
真值和假值
- “falsey” value,假值:0,0.0,NaN,"",null,undefined
- “truthy” value,真值:除假值以外的值,包括
"0",[]。
小心==和===
==不要求数据类型相同,系统会自动做数据类型转换来比较===要求的是连数据类型都要相同,同理!==要求的是连类型都不能相同
console.log(10 < "42"); // true
console.log(10 !== "42"); // true
console.log("5.0" == 5); // true
console.log(5.0 === 5); // true
console.log("5.0" === 5); // false/* 0只能跟0,0.0,false,空字符串等 */
console.log(0 == false); // true
console.log(0 == undefined); // false
console.log(0 == ""); // true
console.log(0 == null); // false
console.log(0 == NaN); // false/* false只能跟0,0.0,false和空字符串等 */
console.log(false == false); // true
console.log(false == undefined); // false
console.log(false == null); // false
console.log(false == NaN); // false
console.log(false == ""); // true/* undefined只能跟undefined和null等 */
console.log(undefined == undefined); // true
console.log(undefined == NaN); // false
console.log(undefined == null); // true/* null只能跟null和undefined等 */
console.log(null == null); // true
console.log(null == ""); // false
console.log(null == NaN); // false/* NaN跟什么都不能等,包括NaN */
console.log(NaN == NaN); // false
console.log(NaN === NaN); // false
强制类型转换,将别的类型的值转换成布尔类型
var boolValue = Boolean(otherValue);
var boolValue = !!(otherValue);
以下来自网易云课堂web前端开发
// 题目来自网易云课堂,渡一教育,web前端开发,javascript
// 课时12,递归,预编译(下)var str = false + 1; // 因为=右边没有字符串,所以全部转成数字算,0+1=1
console.log(str); // 1var demo = false == 1; // false==1为假,所以demo就是false
console.log(demo); // false// a虽然没有声明,但是typeof还是可以有的,为"undefined"(是个字符串)
// -true是指-1,+true是指1,-false是指0,+false是指0,+undefined是指NaN,-undefined是指NaN
// "undefined"&&(-1) = -1,这时"undefined"会转成1,-1 + NaN = NaN
if (typeof(a)&&-true + (+undefined) + "") { // NaN + "" = "NaN"(转换成true)console.log("基础扎实"); // "基础扎实"
}// 先算乘法,除了+以外,其他的-、+、/都是把字符串转成数字算,最后返回的结果都是数字
if (11 + "11" * 2 == 33) { // 11 + 22 == 33 (true)console.log("基础扎实");
}// !!相当于转换成boolean类型
// !!" " = true, !!"" = false, !!false = false
// true + false - false = 1 + 0 - 0 = 1 (true)
// 1 || 任何东西 = 1
!!" " + !!"" - !!false||console.log("不能打印"); // 不会打印,因为||前面已经是1了
if (condition) {...},condition里面有时会出现隐式类型转换,具体怎么判断,参考js中, 用变量或对象作为if或其他条件的表达式
⑤ Array对象
部分属性
var arr = new Array(1, 2);
a.length // 设置或返回数组中元素的数目
部分方法
var arr = new Array(1, 2);
arr.concat(array1, [array2, ...]); // 连接两个或多个数组
arr.join([seperator]); // 把数组中的所有元素放入一个字符串,元素是通过制定的分隔符进行分隔的
arr.pop(); // 用于删除并返回数组的最后一个元素
arr.push(element1, [element2, ...]); // 向数组的末尾添加一个或多个元素,并返回新的长度
arr.reverse(); // 颠倒数组中元素的顺序
arr.shift(); // 把数组的第一个元素从其中删除,并返回第一个元素的值
arr.slice(start, [end]); // 从已有的数组中返回选定的元素
arr.sort([sortby]); // 对数组中的元素进行排序,sortby是一个函数,规定排序顺序
arr.splice(index, howmany, [item1, item2, ...]); // 向/从数组中添加/删除项目,然后返回被删除的项目。// index是个整数,规定添加/删除项目的位置。// howmany也是整数,表示要删除的项目数量。// item1,item2,...是向数组添加的新项目。
arr.toString(); // 将数组转换为字符串,元素之间用逗号分隔,并返回结果。
arr.unshift(element1, [element2, ...]); // 向数组的开头添加一个或更多元素,并返回新的长度
声明数组
var arr = [];
arr[0] = 1;
arr[1] = 2;var arr = [1, 2];var arr = new Array();// 当单个的数字(Number)传递给Array()构造函数时,将会被解释为数组长度,并非单个元素。
var arr = new Array(2); // 这里的2是指数组的长度size,不是数据var arr = new Array(1, 2); // 声明一个数组,里面包含1和2两个数
判断数组是不是Array的方法
// 1. instanceof
arr instanceof Array ? alert("true") : alert("false");// 2. constructor
[].constructor == Array ? alert("true") : alert("false");// 3. Object.prototype.toString.call(arr) === '[object Array]'
Object.prototype.toString.call(arr) == "[object Array]" ? alert("true") : alert("false");// 4. ES5定义了Array.isArray
alert(Array.isArray(arr));⑥ 全局对象
部分函数
isNaN(); // 检查某个值是否是数字
parseFloat(string); // 解析一个字符串,返回一个浮点数。// 如果字符串的第一个字符不能被转换为数字,则该函数会返回NaN。// 如果在解析成浮点数的过程中遇到了不是正负号、数字、小数点,或者科学计数法中的指数的字符,// 则解析会忽略该字符以及之后的所有字符,返回当前已经解析到的浮点数。// 同时参数字符串开头和结尾的空格是允许的。
parseInt(string, [radix]); // 解析一个字符串,并返回一个整数。// radix表示要解析的数字的基数(多少进制),介于2~36之间。默认为10。// 如果string是以"0x"开头,则会把string的其余部分解析为十六进制的整数。// 如果string以0开头,则会把string其余部分解析为八进制的整数。
Number(object); // 将对象的值转换为数字
String(object); // 将对象的值转换为字符串
例,
console.log(parseInt(3, 8)); // 3// 将传进去的"3"当成是8进制的3,然后转成10进制的数字3
console.log(parseInt(3, 2)); // NaN// 因为2进制里面没有3,所以转不成数字
console.log(parseInt(3, 0)); // 3// 如果radix设置为0或者不写,就默认成"3"是10进制// 所以10进制转成10进制,还是10进制3
⑦ RegExp对象
- 表示正则表达式,对字符串执行模式匹配的强大工具。
创建RegExp对象:
// pattern是一个字符串,指定了正则表达式的模式或其他正则表达式。
// attributes是一个可选的字符串,包含属性"g"、"i"和"m",
// 分别用于指定全局匹配、区分大小写的匹配和多行匹配。
// 如果pattern是正则表达式,而不是字符串,则必须省略该参数。
var patt = /pattern/attributes; // 直接量语法
var patt = new RegExp(pattern, attributes); // 创建RegExp对象的语法
修饰符:
var patt = /pattern/i; // i指执行对大小写不敏感的匹配
var patt = /pattern/g; // g指执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)
var patt = /pattern/m; // m指执行多行匹配
方括号:
var patt = /[abc]/; // 查找方括号之间的任何字符
var patt = /[^abc]/; // 查找任何不在方括号之间的字符
var patt = /[0-9]/; // 查找任何从0到9的数字
var patt = /[a-z]/; // 查找任何从小写a到小写z的字符
var patt = /[A-Z]/; // 查找任何从大写A到大写Z的字符
var patt = /[adgk]/; // 查找给定集合内的任何字符
var patt = /[^adgk]/; // 查找给定集合外的任何字符
var patt = /(red|blue|green)/; // 查找任何指定的选项
部分元字符:
var patt = /pattern./; // .指查找单个字符,除了换行和行结束符
var patt = /\w/; // \w指查找单词字符
var patt = /\W/; // \W指查找非单词字符
var patt = /\d/; // \d指查找数字
var patt = /\D/; // \D指查找非数字字符
var patt = /\s/; // \s指查找空白字符
var patt = /\S/; // \S指查找非空白字符
var patt = /\bpattern/; // \b指匹配单词边界
var patt = /\Bpattern/; // \B指匹配非单词边界
var patt = /\n/; // \n指换行符
部分量词:
var patt = /n+/; // 匹配任何包含至少一个n的字符串
var patt = /n*/; // 匹配任何包含零个或多个n的字符串
var patt = /n?/; // 匹配任何包含零个或一个n的字符串
var patt = /n{X}/; // 匹配包含X个n的序列的字符串
var patt = /n{X, Y}/; // 匹配包含X至Y个n的序列的字符串
var patt = /n{X, }/; // 匹配包含至少X个n的序列的字符串
var patt = /n$/; // 匹配任何结尾为n的字符串
var patt = /^n/; // 匹配任何开头为n的字符串
var patt = /?=n/; // 匹配任何其后紧接指定字符串n的字符串
var patt = /?!n/; // 匹配任何其后没有紧接指定字符串n的字符串
例,正则表达式验证表单
// 验证邮箱
// ^\w表示以单词字符开头:a-z、A-Z、0-9、下划线
// +表示一个或多个字符
// @就是邮箱地址中间的at,紧跟@后面的是域名
// 长度为2-10的由大小写字母或者数字组成的字符串
// (?:)作为匹配校验,并出现在匹配结果字符里面
// \.,dot(.)转义字符,否则会被识别成元字符
// 长度为2-4的由小写字母组成的字符串
// (?:){1,3}$表示以长度为1-3由前面那个匹配校验字符串组成的字符串结尾
function testEmail(str) {var reg = /^\w+@[a-zA-Z0-9]{2,10}(?:\.[a-z]{2,4}){1,3}$/;return reg.test(str);
}// 检验电话号码格式
// 可能是11-12位电话号码(带区号),也可能是11位手机号码,所以用|(或)
// 区号第一位一定是0,区号可以是3位或者4位
// 区号后面要写-符号连接电话号码
// 手机号一定是1开头的,然后是表示电话运营商号码
function testTelNo(str) {var reg = /^((0\d{2,3}-\d{7,8})|(1[3584]\d{9}))$/;return reg.test(str);
}// 检验是否由中文名称组成
// \u是指16进制的Unicode
// {2-4}代表长度
function testChinese(str) {var reg = /^[\u4E00-\u9FA5]{2,4}$/;return reg.test(str);
}// 是否带有小数
function testDecimal(str) {var reg = /^\d+\.\d+$/;return reg.test(str);
}4. DOM
(1)什么是DOM?
w3school上的描述:
DOM是Document Object Model(文档对象模型)的缩写,它是W3C(万维网联盟)的标准,定义了访问HTML和XML文档的标准:“W3C文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM标准被分为3个不同的部分:
- 核心DOM——针对任何结构化文档的标准模型
- XML DOM——针对XML文档的标准模型
- HTML DOM——针对HTML文档的标准模型
(2)什么是HTML DOM?
HTML DOM是:
- HTML的标准对象模型
- HTML的标准编程接口
- W3C标准
HTML DOM定义了所有HTML元素的对象和属性,以及访问它们的方法。
HTML DOM是关于如何获取、修改、添加或删除HTML元素的标准。
(3)什么是DOM元素
根据W3C的HTML DOM标准,HTML文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个HTML元素是元素节点
- HTML元素内的文本是文本节点
- 每个HTML属性是属性节点
- 注释是注释节点
通过HTML DOM,树种的所有节点均可通过javascript进行访问。所有HTML元素(节点)均可被修改,也可以创建或删除节点。
(4)如何修改DOM元素?
NodeList对象代表了节点列表,类似HTML元素的子节点集合。
访问或者修改DOM对象的属性可以通过修改objectName.attributeName = newValue。
部分属性和方法:
element.getAttribute(attributeName); // 通过名称获取属性的值
element.setAttribute(attributeName, attributeValue); // 创建或改变某个新属性。如果指定属性已经存在,则只设置该值。
element.innerHTML = text; // 设置或返回表格行的开始和结束标签之间的HTML
element.textContent = text; // 设置或者返回指定节点的文本内容
① 注意区分innerHTML和textContent
- innerHTML返回的是html,textContent返回的是文本内容。
- innerHTML返回的内容会包含html的标签,但是textContent不会
来自课件上的一个例子:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>JS Bin</title></head><body><div id="example"><p>文本内容1</p><p>文本内容2</p></div><br /><button onclick="changeTextContent();">改变textContent</button><br /><br /><button onclick="changeInnerHTML();">改变innerHTML</button><script>window.onload = function() {var example = document.getElementById("example");console.log(example.textContent);console.log(example.innerHTML);changeTextContent = function() {example.textContent = "<p>新文本内容</p>";}changeInnerHTML = function() {example.innerHTML = "<p>新文本内容</p>";}}</script></body>
</html>
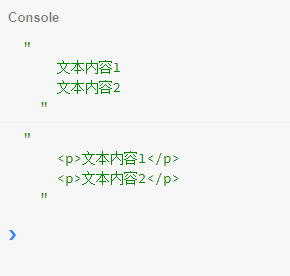
console的显示:
- 第一个字符串就是textContent的内容
- 第二个字符串就是innerHTML的内容

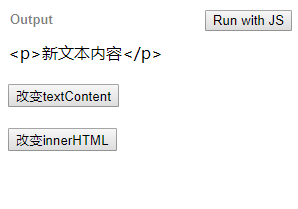
Output的显示:
一开始什么都没动时

点击改变textContent

- 这里的
<p>和</p>并不是作为html的标签,而是单纯的字符串 - 如果这时输出example.innerHTML,会得到
"<p>新文本内容</p>",输出为了说明是文本,所以特意用了转义字符。
changeTextContent = function() {example.textContent = "<p>新文本内容</p>";// console.log(example.innerHTML);
}
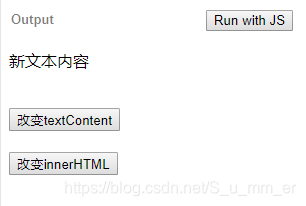
点击改变innerHTML

- 这里的
<p>和</p>就是作为html的标签 - 如果这时输出example.innerHTML,会得到
"<p>新文本内容</p>",并没有用转义字符表示<p>和</p>,因为它们是作为标签存在,而不是文本。
changeInnerHTML = function() {example.innerHTML = "<p>新文本内容</p>";// console.log(example.innerHTML);
}
② value属性
以下内容来自课件
value属性与网页内容:
对于一些由value属性定义其显示内容的HTML元素,例如:文本框、各种按钮等,不能使用textContent和innerHTML,而应该通过其DOM元素的value property来获取、改变其显示的内容。
(5)HTML DOM Tree

DOM节点:
- 文档节点
- 元素节点
- 文本节点
- 属性节点
- 注释节点
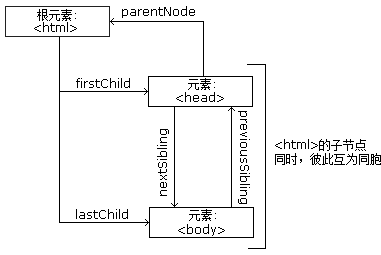
① 节点父、子和同胞
节点树种的节点彼此拥有层级关系。父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)
每个节点都有父节点、除了根(它没有父节点)
一个节点可拥有任意数量的子
同胞是拥有相同父节点的节点

来自w3school的一段代码
<html><head><title>DOM 教程</title></head><body><h1>DOM 第一课</h1><p>Hello world!</p></body>
</html>
从上面的HTML中:
<html>节点没有父节点;它是根节点<head>和<body>的父节点是<html>节点- 文本节点"Hello world!"的父节点是
<p>节点
并且:
<html>节点拥有两个子节点:<head>和<body><head>节点拥有一个子节点:<title>节点<title>节点也拥有一个子节点:文本节点“DOM 教程”<h1>和<p>节点是同胞节点,同时也是<body>的子节点
并且:
<head>元素是<html>元素的首个子节点<body>元素是<html>元素的最后一个子节点<h1>元素是<body>元素的首个子节点<p>元素是<body>元素的最后一个子节点
部分DOM节点属性
element.nodeName // 返回节点名(大写),元素节点名为HTML标签名,文本节点是“#text”,文档节点是“#document”
element.nodeValue // 返回节点值,元素节点值为null,属性节点值为HTML属性值,文本节点值为文本内容
element.nodeType // 返回节点类型,元素节点为1,属性节点为2,文本节点为3,文档节点为9,注释节点为8
element.parentNode // 父节点
element.previousSibling // 前一个兄弟节点
element.nextSibling // 后一个兄弟节点
element.firstChild // 第一个子节点
element.lastChild // 最后一个子节点
element.childNodes // 子节点数组
element.children // 子元素的集合,是一个HTMLCollection对象
childNode和children的区别:
- childNode返回所有的节点,包括文本节点、注释节点。
- children只返回元素节点。
小心childNode:要算上文本部分的换行和空白
例1,这里</p>和<\a>之间有个换行\n要算为childNode,因为它属于文本节点
<p>DOM树<a href="http://www.abc.com/">aaa</a>
</p>
例2,.list的5个子节点:<ul>和<li>之间的空白,<li>到</li>之间的内容包括这对标签,</li>和<li>之间的空白,<li>和</li>之间的内容包括这对标签,</li>和</ul>之间的空白。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>JS Bin</title></head><body><ul id="list"><li>aa</li><li>bb</li></ul><script>var list = document.getElementById("list");console.log(list.childNodes.length); // 5for (var i = 0; i < list.childNodes.length; i++) {console.log(list.childNodes[i].nodeType); // 3 1 3 1 3}</script></body>
</html>
例3,.list的4个子节点,比上面少了1个,因为<ul>和<li>之间的空白没了,也就是那个文本节点没了。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>JS Bin</title></head><body><ul id="list"><li>aa</li><li>bb</li></ul><script>var list = document.getElementById("list");console.log(list.childNodes.length); // 4for (var i = 0; i < list.childNodes.length; i++) {console.log(list.childNodes[i].nodeType); // 1 3 1 3}</script></body>
</html>
插播
- 列举几个常见块级元素:
<div>,<h1>,<p>,<ul>,<li>。 - 列举几个常见行内元素:
<span>,<button>,<input>,<img>,<textarea>。 - 详情看关于HTML(含HTML5)的块级元素和行级(内联)元素总结
② 选择DOM元素
部分方法
element.getElementById(id) // 返回id属性为给定的DOM元素
element.getElementsByTagName(tagName) // 返回给定标签名对应的所有DOM元素
element.getElementsByClassName(className) // 返回给定类名对应的所有DOM元素
element.getElementsByName(name) // 返回给定name属性对应的所有DOM元素
因为id是唯一的,所以是getElementById(),没有s。
因为className和TagName都是可重复的,所以获取到的元素可能不止一个,因此是getElementsByClassName()和getElementsByTagName()。
③ 改变结构
部分方法
element.appendChild(node) // 将node附加成为当前结点的子节点,成为其lastChild
element.insertBefore(new, old) // 将new插入成为当前节点的子节点,为old节点的previousSibling
element.removeChild(node) // 从当前节点的子节点当中删除node
element.replaceChild(new, old) // 将当前节点的old子节点,替换为new
新建了一个节点,如果它没被插入到当前的DOM tree里面,是看不到变化的。
(6)BOM和DOM
BOM对象:
BOM即浏览器对象模型,BOM没有相关标准,BOM的最核心是window对象。window对象既为javascript访问浏览器提供API,同时在ECMAScript中充当Global对象。BOM和浏览器关系密切,浏览器很多东西可以通过javascript来控制,例如打开窗口、打开选项卡、关闭页面、收藏夹等。这些功能与网页内容无关。由于没有标准,不同的浏览器实现同一功能,可以通过不同的实现方式。虽然没有统一标准,但是各个浏览器的常用功能的js代码大同小异,对于常用的功能已经有默认的标准了。
| 对象名 | 描述 |
|---|---|
| window | 浏览器用于显示页面的窗口 |
| document | 浏览器窗口内当前的网页,DOM树的根(既是BOM成员,又是DOM成员) |
| location | 当前网页的URL |
| navigator | 浏览器本身 |
| screen | 浏览器当前占据的屏幕区域 |
| history | 浏览器用户访问历史 |

① window对象
部分方法:
alert(message) // 显示带有一段消息和一个确认按钮的警告框
confirm(message) // 显示带有一段消息以及确认按钮和取消按钮的对话框
prompt(message) // 显示可提示用户输入的对话框
setInterval(code, millisec) // 按照指定的周期(以毫秒计)来调用函数或计算表达式
setTimeout(code, millisec) // setTimeout()只执行codeyici,// 如果要多次调用,要使用setInterval()或者让code自身再次调用setTimeout()
clearInterval(id_of_setinterval) // 取消setInterval()设置的timeout// id_of_setinterval是由setInterval()返回的ID值
clearTimeout(id_of_settimeout) // 取消setTimeout()设置的timeout// id_of_settimeout是由setTimeout()返回的ID值// 该值标识要取消的延迟执行代码块
window.open([URL, name, features, replace]) // 用于打开一个新的浏览器窗口或查找一个已命名的窗口// URL声明了要在新窗口中显示的文档的URL,如果不填或者填空字符串,那么新窗口不会显示任何文档// name是一个由逗号分隔的特征列表,声明了新窗口的名称。// 如果该参数指定了一个已经存在的窗口,那么open()方法就不再创建一个新窗口,而只是返回对指定窗口的引用。// 在这种情况下,features将被忽略。// features声明了新窗口要显示的标准浏览器的特征。// 如果省略了该参数,新窗口将具有所有标准特征。// replace规定了装载到窗口的URL是在窗口的浏览历史中创建一个新条目(true),还是替换浏览历史中的当前条目(false)
window.close() // 关闭有window指定的顶层浏览器窗口
print() // 打印当前窗口的内容
windows.focus() // 把键盘焦点给予一个窗口
windows.blur() // 把键盘焦点从顶层窗口移开
scrollBy(xnum, ynum) // 把内容滚动指定的像素数
scrollTo(xpos, ypos) // 把内容滚动到指定的坐标
Window.open()和Document.open()的功能不一样,所以最好写Window.open。
窗口特征features
② document对象
部分属性:
document.cookie // 当前网页有效的所有cookie,以名值对的形式返回// 可以对cookie进行读取、创建、修改和删除
document.domain // 提供当前网页的web服务器域名
document.referrer // 前一个网页,用户从那里点击链接访问了当前网页
document.title // 当前网页的title
document.URL // 返回当前文档的URL
部分方法:
document.open([mimetype, replace]) // 打开输出流,准备写入文档内容
document.write(exp1,exp2,...) // 在输出流中写入网页内容
document.writeln(exp1, exp2, ...) // 在输出流当中写入网页内容,每次一行
document.close() // 关闭当前输出流,将其内容显示到浏览器窗口中
调用open()方法打开一个新文档并且用write()方法设置文档内容后,必须记住用close()关闭文档,并迫使其内容显示出来。
③ location对象
部分方法:
location.reload() // 向服务器重新请求当前网页
location.assign(url) // 在当前窗口(标签页)打开给定的网页(url)
location.replace(url) // 与assign相同,在当前窗口(标签页)打开给定的网页(url)
④ navigator对象
部分属性:
navigator.appCodeName // 浏览器的代码名称
navigator.appName // 浏览器名
navigator.appVersion // 浏览器版本
navigator.cookieEnabled // 是否支持cookie
navigator.platform // 浏览器是在什么平台下编译的
navigator.userAgent // 浏览器在和web服务器通信时,HTTP(s)报文头部user-agent字段的值
⑤ screen对象
部分属性:
screen.availHeight // 用户屏幕的高度(不包括Windows的任务栏)
screen.availWidth // 用户屏幕的宽度(不包括Windows的任务栏)
screen.height // 用户屏幕的整个高度(包括Windows的任务栏)
screen.width // 用户屏幕的整个宽度(包括Windows的任务栏)
screen.colorDepth // 用户屏幕的颜色解析度,每个像素点使用多少位数字来表示
⑥ history对象
部分属性:
history.length // 返回浏览器历史列表中的URL数量
部分方法:
history.back() // 在当前网页的访问历史列表上,返回访问上一个网页
history.forward() // 在当前网页的访问历史列表上,返回访问下一个网页
history.go(step) // 在当前网页的访问历史列表上,返回访问从当前网页起第step个网页,step为正数向前数,为负数向后倒退
(7)DOM Event对象
① event
部分属性:
event.type // 事件名称,例如点击事件'click','submit','load'
event.target // 发生事件的DOM(BOM)元素
event.currentTarget // 其事件处理器正在执行的DOM(BOM)元素
event.Phase // 事件当前的阶段(capture、target、bubbling)
event.altKey // 事件发生时,键盘上的“Alt”键是否被按下
event.ctrlKey // 事件发生时,键盘上的“Ctrl”键是否被按下
event.shiftKey // 事件发生时,键盘上的“Shift”键是否被按下
event.button // 事件发生时,用户鼠标哪个键被按下
event.clientX // 事件发生时,鼠标在浏览器窗口的横坐标,浏览器左上角为原点
event.clientY // 事件发生时,鼠标在浏览器窗口的纵坐标,浏览器左上角为原点
event.screenX // 事件发生时,鼠标在屏幕上的横坐标,屏幕左上角为原点
event.screenY // 事件发生时,鼠标在屏幕上的纵坐标,屏幕左上角为原点
② this
可以参考这篇博客:彻底理解js中this的指向,不必硬背。
主要由几种情况:
- 如果一个函数中有this,但是它没有被上一级的对象所调用,那么this指向的就是window。
- 如果一个函数中有this,这个函数有被上一级的对象所调用,那么this指向的就是上一级的对象。
- 如果一个函数中有this,这个函数中包含多个对象,尽管这个函数是被最外层的对象所调用,this指向的也只是它上一级的对象。
- this永远指向的是最后调用它的对象,也就是看它执行的时候是谁调用的。
- 构造函数的new关键字可以改变this的指向,指向实例。
- 当new一个函数时,如果返回值是一个对象,那么this指向的就是那个返回的对象;如果返回值不是一个对象,那么this还是指向函数的实例。
- 如果返回值是null,那么this还是指向函数实例。
③ add event handlers/listeners
- 给HTML元素添加时间处理器属性,事件处理器名称为“on事件名”
<button onclick="alert('Hello world!')"></button>
- 给DOM元素事件处理器property赋值,事件处理器property名称为“on事件名”
- 详细的事件处理器表:事件句柄
// 匿名函数
button.onclick = function() {alert('Hello world!');
};
- 使用DOM元素的添加事件处理器方法
addEventListener,第一个参数为事件名,第二个参数为事件处理器。
button.addEventListener('click', function() {alert('Hello world!');
});
添加/移除事件实例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>JS Bin</title></head><body><p></p><button>变!</button><script>window.onload = function() {// 如果想个集合里面每一个button都绑定事件的话,可以这样// var button = document.getElementsByTagName("button");// for (let i = 0; i < button.length; i++) { // 用let// button[i].onclick = function() {// alert(this.textContent);// }// }// 或者这样// for (var i = 0; i < button.length; i++) {// button[i].onclick = function(i) { // 传参// alert(this.textContent);// }// }// 要是又不用let,又不传参的话,就会绑定失败,因为丢失了对i的引用// 闭包里面常见的问题var button = document.getElementsByTagName("button")[0]; // 获取第0个按钮button.addEventListener('click', showClickTimes); // 添加事件button.addEventListener('click', handler1);}var count = 0;function showClickTimes(event) {var paragraph = document.getElementsByTagName("p")[0];count++;paragraph.textContent = "第" + count + "次点击"; // 修改<p></p>里面的内容}function handler1(event) {alert("handler1");event.target.removeEventListener('click', handler1); // event.target,发生事件的DOM元素event.target.addEventListener('click', handler2);}function handler2(event) {alert("handler2");event.target.removeEventListener('click', handler2); // 移除事件event.target.addEventListener('click', handler1);}</script></body>
</html>
④ 事件流
HTML文档和DOM都是树型结构,因此当一个事件发生的时候,它既发生在当前元素上,也发生在当前元素的父元素和祖先元素上。
标准模型的事件传播分为3个阶段:
- 捕捉阶段:事件发生后,从window对象沿着DOM树结构向目标节点传播。
- 目标阶段:发生在触发事件的节点本身,注册的事件处理程序(函数)会被执行。
- 冒泡阶段:事件从触发节点沿着DOM树结构传回window对象。
在标准模型中,所有事件的处理都可以在捕捉阶段进行,但并不是所有事件都可以在冒泡阶段进行处理。高级语义事件是不支持冒泡传播的。
IE事件模型只支持冒泡形式的事件传播。
详细看:深入理解js Dom事件机制(一)——事件流
element.addEventListener('click', handler, true); // 捕获阶段
element.addEventListener('click', handler, false); // 冒泡阶段
⑤ 标准event方法
event.initEvent(eventType, canBubble, canelable) // 初始化新事件对象的属性// cancelable表示是否可以用preventDefault()来取消事件
event.preventDefault() // 取消事件的默认动作
event.stopPropagation() // 终止事件在传播过程的捕获、目标处理或气泡阶段进一步传播。// 调用该方法后,该节点上处理该事件的处理承租将被调用,事件不再被分派到其他节点。
题外话
要是这次再垮,我都要难受死了。
这篇关于note_17:恶补javascript基础_1的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








