本文主要是介绍CSS Animations,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

@keyframes:
- @keyframes规则指定了动画代码。
- 该动画是通过从一组CSS样式逐渐改变到另一组CSS样式而产生的。
- 在动画过程中,CSS样式可以被改变。
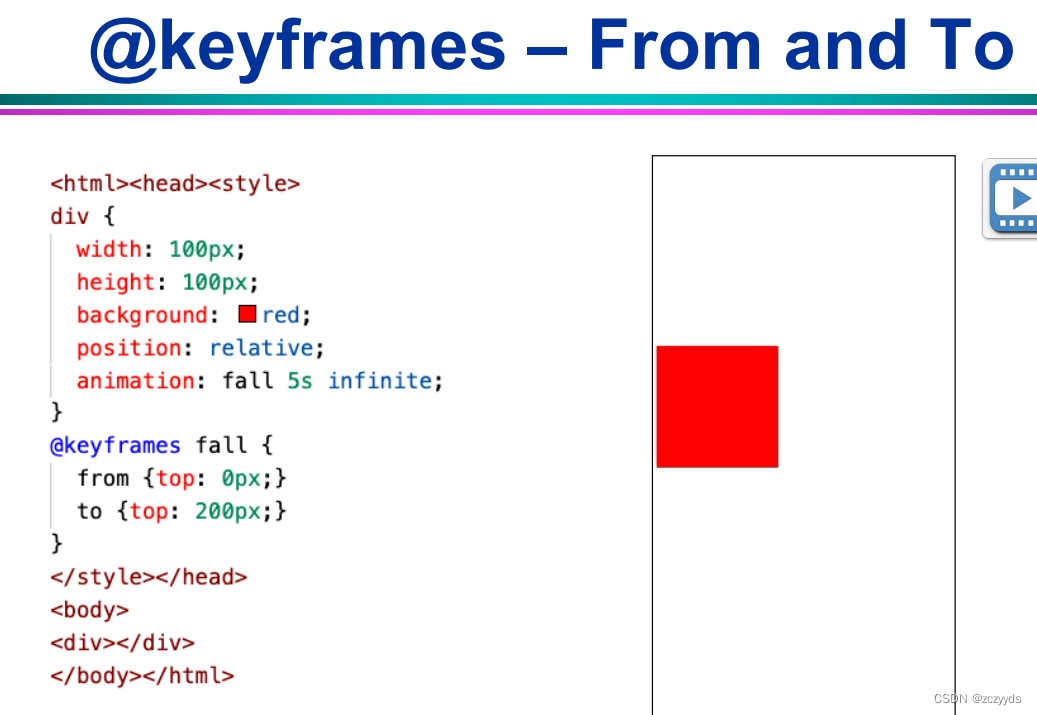
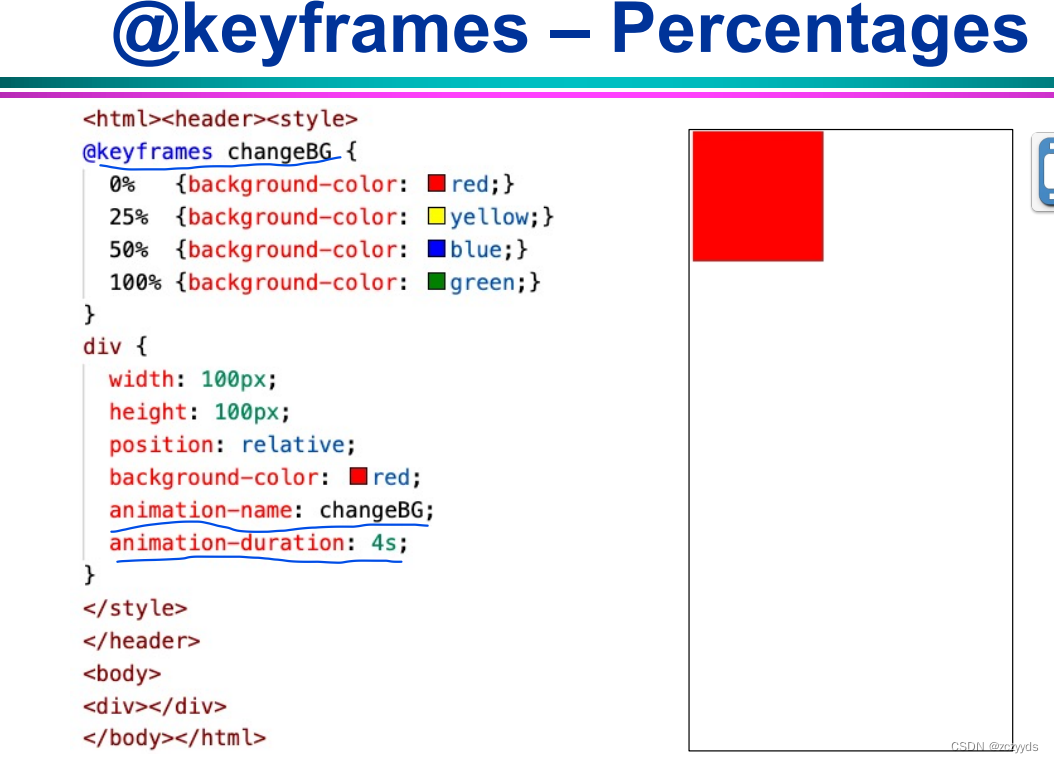
Two ways to specify the change:
– Use the keywords "from" and "to” to define the starting and ending styles.
– Use 0% and 100% to define the starting and ending styles. Other timestamps in between are also accepted, such as 25% of the full duration.


这篇关于CSS Animations的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





