animations专题
android-Framework,imageLoading, Animations,Network,Tast/Job
Framework: Common afinal Afinal是一个android的ioc,orm框架https://github.com/yangfuhai/afinalxUtils** android orm, bitmap, http, view inject...https://github.com/wyouflf/xUtilsThinkAndroid ThinkAndroid是一
WHAT - 通过 react-use 源码学习 React(Animations 篇)
目录 一、官方介绍1. Sensors2. UI3. Animations4. Side-Effects5. Lifecycles6. State7. Miscellaneous 二、源码学习Animations - useRaf业务场景2. 游戏开发3. 数据可视化4. UI 组件5. 时间驱动的 UI 效果实现示例 一、官方介绍 Github 地址 react-use
IOS 动画效果Animations
最普通动画: //开始动画 [UIView beginAnimations:nil context:nil]; //设定动画持续时间 [UIView setAnimationDuration:2]; //动画的内容 frame.origin.x += 150; [img setFrame:frame]; //动画结束 [UIView commitAnimations]; 连续动画:一个接一
Snail—UI学习之动画Animations
直接上代码,看的不深,以后再做详细讲解 #import "WJJRootViewController.h"@interface WJJRootViewController (){//把view设为全局变量UIView * _view;}@end@implementation WJJRootViewController- (id)initWithNibName:(NSString *)nib
Animating with Blender: How to Create Short Animations from Start to Finish
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp Channel Data Warehouse Sql Language ACCESS FileMaker Data Mining Database Design Database General
Web Animations API 动画
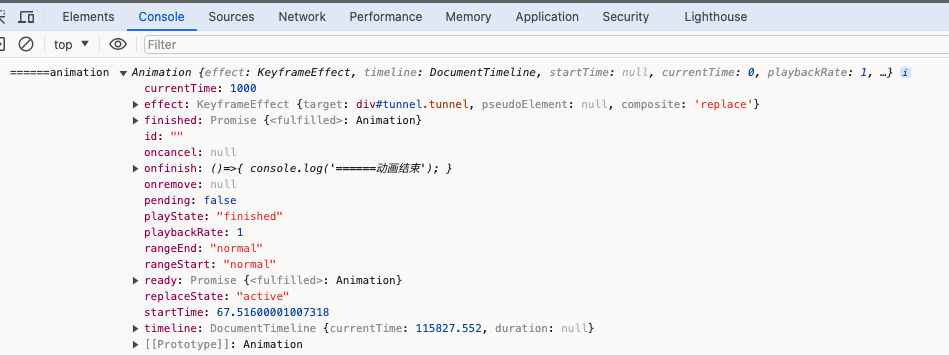
Element.animate() dom.animate动画可以避免污染dom原有的css动画 参考资料 Element.animate() - Web API 接口参考 | MDN Element: getAnimations() method - Web APIs | MDN .tunnel{width:200px;height:200px;background-color:#3
《UE5_C++多人TPS完整教程》学习笔记28 ——《P29 Mixamo 动画(Mixamo Animations)》
本文为B站系列教学视频 《UE5_C++多人TPS完整教程》 —— 《P29 Mixamo动画(Mixamo Animations)》 的学习笔记,该系列教学视频为 Udemy 课程 《Unreal Engine 5 C++ Multiplayer Shooter》 的中文字幕翻译版,UP主(也是译者)为 游戏引擎能吃么。 文章目录 P29 Mixamo 动画(Mixamo Ani
SwiftUI 动画入门之一:路径动画(Path Animations)
概览 在 SwiftUI 的开发中,我们往往需要使用千姿百态的动画把我们的界面元素妆点的更加鲜活灵动。 如上图所示,我们使用路径动画使折线图更加生动了!这是怎么做到的呢? 在本篇博文中,您将学到以下内容: 概览1. 路径与形状(Path and Shape)2. 路径动画的原理3. 让路径灵动起来4. 加一条“小尾巴”总结 相信学完本课,小伙伴们对 SwiftUI 动画
UE4/5动画蓝图中Additive Animations讲解
Additive Animation指用当前动画作为Additive动画减去参考位置后得到的Delta量,再通过Apply Additive节点将任意动画输出套用该Delta量,从而达到动画叠加的效果。 官方案例的Additive Animation案例,位于“内容示例/Animation_Basics”场景中: 虽然Additive Animation不是很直观,但这项功能能够迅速的看见微
【Unity细节】Default clip could not be found in attached animations list.(动画机报错)
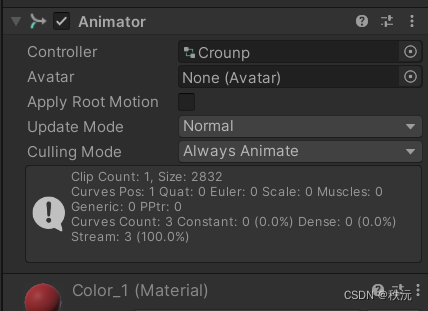
👨💻个人主页:@元宇宙-秩沅 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 秩沅 原创 😶🌫️收录于专栏:unity细节和bug 😶🌫️优质专栏 ⭐【软件设计师高频考点暴击】 ⭐ Default clip could not be found in attached animations list.和 The AnimationCl
安卓中Animations的使用
原文地址:安卓 Animations的使用 作者:老穆 Animations提供了一些列动画播放效果 这些效果可以应用在绝大多数的控件中 Animations的分类: 1.补间动画(Tween Animation) 该类提供了旋转,移动,缩放,淡入淡出等效果 2.帧动画(Frame Animation) 该类可以创建一个Drawable序列,这些Drawable可以按指定的时间间歇
web animations api
web animations api Web Animations API 允许同步和定时更改网页的呈现, 即DOM元素的动画。它通过组合两个模型来实现:时序模型(描述动画时间)和 动画模型(描述动画样式)。 基本用法: 下面是使用css实现一个动画: #alice {animation: aliceTumbling infinite 3s linear;}@keyframes alic
CSS Animations
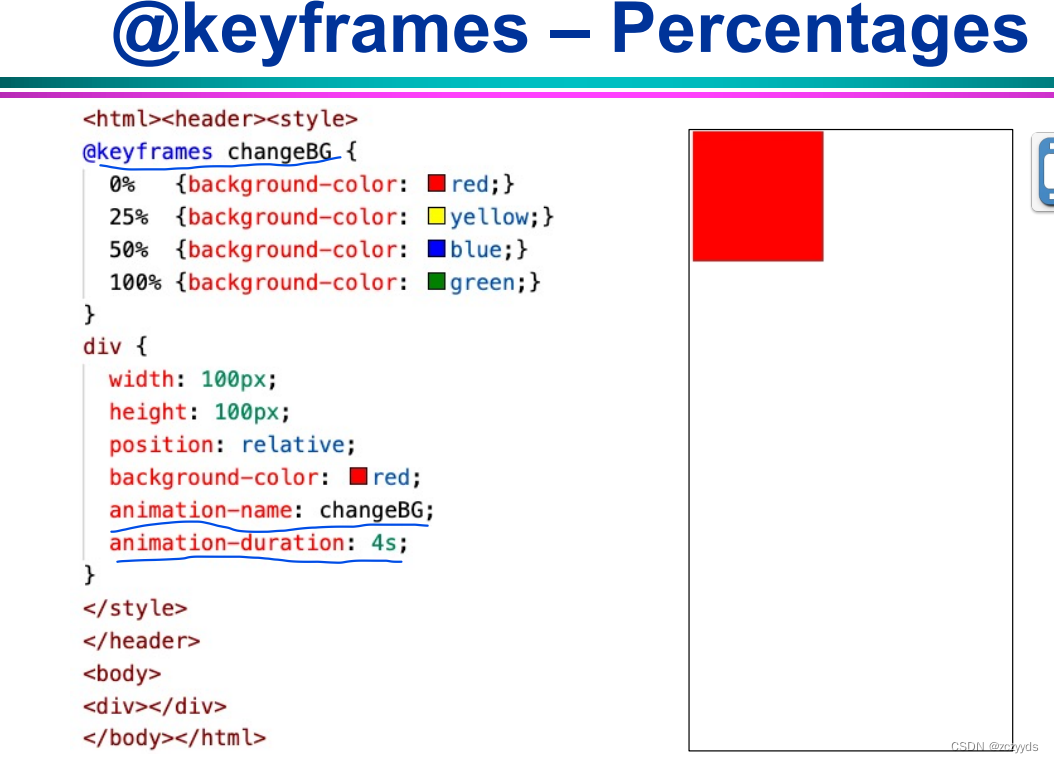
@keyframes: - @keyframes规则指定了动画代码。 - 该动画是通过从一组CSS样式逐渐改变到另一组CSS样式而产生的。 - 在动画过程中,CSS样式可以被改变。 Two ways to specify the change: – Use the keywords "from" and "to” to define the starting and ending
Animations的使用
2019独角兽企业重金招聘Python工程师标准>>> 1、什么是Animations? 2、Animations的分类 3、Animations的第一种使用方法 一 、什么是Animations? Animations提供了一系列的动画效果,者些效果可以应用在绝大多数的控件; 二、Animations的分类 第一类:TweenedAnimations(渐变) 该类Animation
Web API 之 — Web Animations
现代的前端,在页面上做动画,已经是家常便饭。浏览器的渲染性能也越来越好,并且还逐渐提供了一系列的 Web Animations API。此 API 让开发者可以使用 js 来创建动画,相比之前使用 css 做动画会方便很多,同时相比以前传统的用 js 做的动画会更加高效,并且相信未来此 API 的能力会越来越大。 Web Animations 可查看 w3c 的规范文档。在 caniuse 上,
Animations
先看官方文档: Animationextends Objectimplements Cloneable java.lang.Object ↳ android.view.animation.Animation Known Direct Subclasses AlphaAnimation, AnimationSet, RotateAnimation, ScaleAnimation, Tra
Android animations的使用
animations的使用 Animations 一 . Animations简介 Animations是谷歌官方提供的在安卓UI上进行一系列动画操作的API,可以对大多数的控件进行旋转(rotate) , 移动(translation) , 淡入淡出(alpha) , 以及放缩(scale)等操作,方便我们
Android Animations 用法
Animations 可分为两大类: 一 Tweened Animations,该类Animations提供了旋转,移动,伸展,和淡入淡出等效果 二 Frame-by-Frame Animations ,该类Animations 可以创建一个Drawable序列,这些Drawable可能按照指定的时间一个一个的显示,类似于电影. Tweened Animations 有这4种分类 1 Al