本文主要是介绍C3P 协助牧田(Makita)百年历史电动工具生产商实现愿景,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
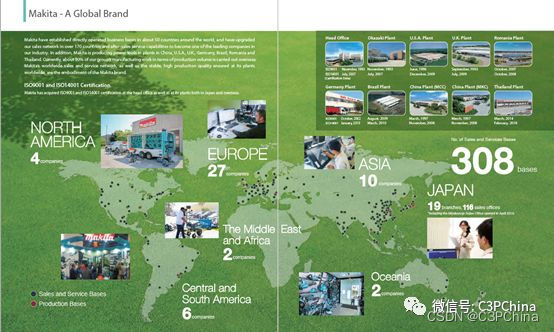
牧田(Makita)全球最大综合性电动工具生厂商
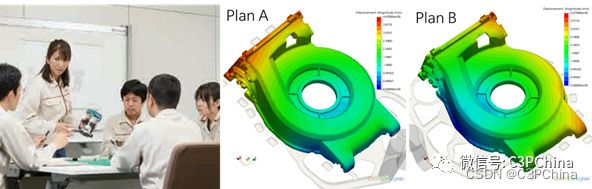
成功导入Cast-Designer
牧田(Makita)创立于1915年,拥有百年历史。在1958年,牧田生产了第一部手提电刨,经过超越半世纪的研究和发展,现已成为世界上最大的专门生产专业电动工具的制造商之一。
Message from Top Managemen:

Makita是一个市场驱动型的公司(a market-driven company),自1915年开业以来,始终以客户至上为宗旨,坚持现场原则,将大量精力投入到售后服务中。经过一百多年的历史,这种精神没有改变。
目前,Makita正努力推广“从发动机驱动到电池驱动的转换”(conversion from engine-powered to battery-powered,)。由于无绳产品具有许多优点,包括提高了用户的安全性、方便性和舒适性,减少了废气、噪音和耗油量,Makita还将其资源集中在户外电力设备的开发上。为了实现进一步的增长,公司将努力发展成为包括电动工具和户外电力设备在内的一系列无绳产品的研发与制造。
President,Representative Director
Munetoshi Goto
Approaches to product manufacturing:
世界各地的许多客户都使用Makita产品。产品所需的功能和性能因地区和国家而异。因此,Makita不只是简单地创造具有必要特性的产品,而且在产品设计中还考虑到安全性、设计的复杂性、用户的工作环境和保护全球环境。通过在产品设计过程中使用诸如3D分析等尖端技术,我们进一步完善了我们多年积累的顶级技术和经验(our own top-level know-how)
Makita建立了从设计阶段到大规模生产的所有过程的质量保证框架。首先,开发努力将某些特性更好地融入到产品设计中,这样就不会发生故障。接下来,从多个角度(法律合规性、标准合规性、功能性、耐用性等)进行评估,并对产品进行测试,以确保客户能够安全地使用产品并使其满意。

C3P Cast-Designer正是我们寻找的产品,首先它是一款知识型的软件,能完善并提高我们几十年的经验累积;然后,它是一款综合性能很强的产品,对于我们的要求,从产品设计、工艺设计与分析,甚至到铸态机械性能测试,都完全整合到一个环境中。


这篇关于C3P 协助牧田(Makita)百年历史电动工具生产商实现愿景的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





