本文主要是介绍R语言ggplot在一张图里同时画散点图和折线图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
R语言ggplot在一张图里同时画散点图和折线图
- 前言
- 前处理
- 二维数据列表
- 一维数据列表绘图
前言
ggplot画出的一张图中通常只有一种类型,比如纯粹的散点图或折线图。如果将两种不同类型图画一张图,则没有办法添加图例。比如同时画散点图geom_point()和折线图geom_line(),而这种类型的图经常用于展示模型校准结果。
个人理解ggplot可以使用两种类型的数据,一种是面板数据(二维数据列表),就是一列x值,若干列变量值,可以将变量用视觉映射表示,比如大小/形状/颜色。
一种是融合后的数据(一维数据列表),一列x值,一列变量名称,一列y值。也可以将变量用视觉映射表示,比如大小/形状/颜色。
接下来将从这两种数据表分别画图
面板数据

一维数据列表

前处理
library("readxl")#读取excel数据
library(reshape2)#转化两种数据列表
library(ggplot2)
getwd()#获取当前文件路径
setwd("C:/3 PROJECT/2021 缅甸")#设置路径
workbook="C:/3 PROJECT/2021 缅甸/出图.xlsx"#读取文件
data_level=read_xlsx(workbook,sheet="潮位")#读取数据
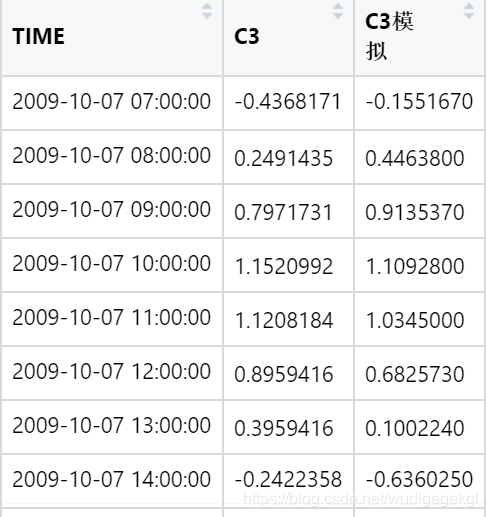
data_level1=data_level[c("TIME","C3","C3模拟")]#二维数据
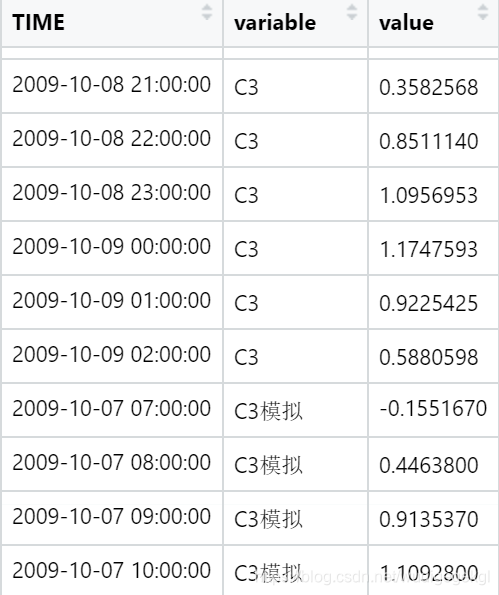
levelC3=melt(data_level1,id="TIME")#一维数据 使用melt转化数据
二维数据列表
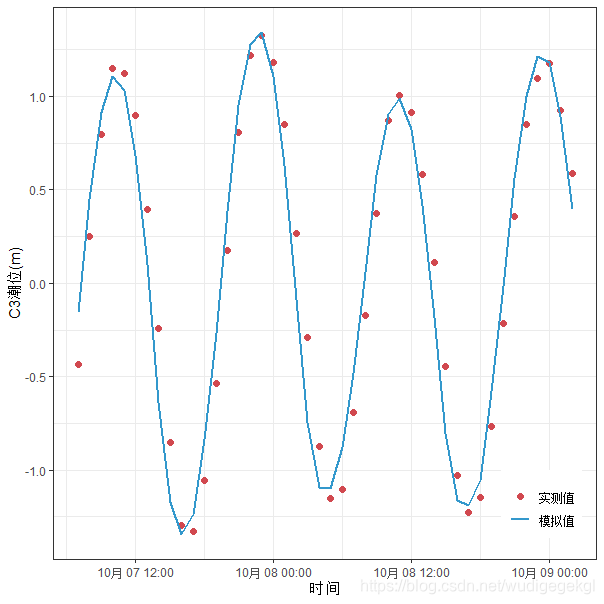
这个方法是知乎weiya提供的。具体我也没搞明白,但是能用。即使用geom分别画点和线,然后手动自定义离散的度量
链接: link
p1=ggplot(data_level1)+geom_point(aes(x=TIME,y=C3, color = "#D1484F", shape = "A", linetype = "A"), size=2 )+geom_line(aes(TIME,C3模拟, color = "#3398CC", shape = "B", linetype = "B"),size=1)+scale_y_continuous('C3潮位(m)')+labs(x = "时间",y='C3潮位(m)')+theme_bw()+theme(legend.title=element_blank(),legend.position = c(0.9, 0.1))+scale_color_manual(name = "group",values = c('#D1484F' = '#D1484F', "#3398CC" = '#3398CC'), breaks = c("#D1484F", "#3398CC"),labels = c('实测值', '模拟值')) + scale_shape_manual(name = "group",values = c("A" = 16, "B" = NA), labels = c('实测值', '模拟值')) + scale_linetype_manual(name = "group",values = c("A" = 0, "B" = 1), labels = c('实测值', '模拟值'))
p1

一维数据列表绘图
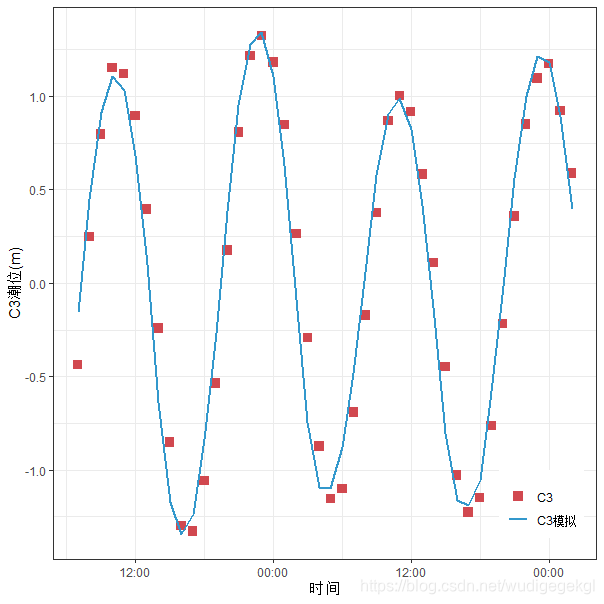
将variable分别映射到填充颜色fill,颜色color,大小size,同时画点和线,通过调整度量达到同时绘图的目的。
p11=ggplot(levelC3,aes(x=TIME,y=value,fill=variable,color=variable,size=variable))+geom_point(aes(shape=variable),color="#D1484F") +scale_size_manual(values=c(3,1))+scale_shape_manual(values=c(15,NA))+geom_line(aes(linetype=variable), size=1,color = "#3398CC") +scale_linetype_manual(values = c(0,1))+ scale_y_continuous('C3潮位(m)')+labs(x = "时间")+theme_bw()+theme(legend.title=element_blank(),legend.position = c(0.9, 0.1))+scale_x_datetime(date_labels = "%H:%M")
p11

到此结束!
这篇关于R语言ggplot在一张图里同时画散点图和折线图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







