本文主要是介绍创意中秋与国庆贺卡 - 用代码为节日增添喜悦,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
编辑
引言
贺卡的初始主题 - 中秋节
点击头像,切换至国庆主题
文本动画
用代码制作这个贺卡
获取完整代码(简单免费)
总结
引言
中秋佳节和国庆日是中国两个重要的传统节日,一个寓意团圆与祝福,另一个则是对伟大祖国的庆祝与热爱。今天,我们将带您融入代码的魔力,创造一个能够在这两个特殊节日之间自由切换的贺卡。通过代码,我们能够为这些节日增添更多的喜悦和创意。
贺卡的初始主题 - 中秋节
贺卡的初始主题是中秋节,这个贺卡以明亮的月亮为背景,传达出家人团聚的温馨情感。当您打开这个贺卡时,将会看到以下内容:👇👇👇
点击这里直接可以在手机上观看效果,网络不好的需要等待一下,点击头像可以进行主题跳转
- 标题:中秋节快乐!
- 贺词: "月圆夜,思念在心,愿幸福的时光洒满你们的每一天。愿你和家人团圆,共度温馨的中秋佳节。月圆人团圆,幸福满满!"
-

贺卡中的动画效果会逐字逐句地呈现出贺词,增强了贺卡的趣味性。
点击头像,切换至国庆主题
贺卡中有一个头像,当您点击头像时,贺卡的主题会切换至国庆日。国庆主题下的贺卡包括以下变化:
-
背景: 背景图变为国庆主题,呈现出国旗与庆典氛围。
-
头像: 头像也随之变化,展示出国庆的元素。
-
标题: 贺卡标题更新为 "国庆快乐!"
-
贺词: 清空了贺卡文字,以展示出全新的祝福词句:
"愿祖国繁荣富强,人民幸福安康。国庆节,我们共庆盛世华章。让我们携手奋进,共筑美好明天。祝福伟大的祖国,永远充满荣光!"
-

文本动画
贺卡文本采用了逐字打印的动画效果,使文本内容逐渐显示在贺卡上。这通过JavaScript中的定时器和逐字打印函数来实现。
function typeText(text) {let index = 0;const textContainer = greetingText;textContainer.innerHTML = ''; // 清空文字内容function type() {if (index < text.length) {textContainer.innerHTML += text.charAt(index);index++;setTimeout(type, 100); // 设置每个字符出现的时间间隔}}type(); // 开始逐个字符显示文字
}
用代码制作这个贺卡
这个贺卡的制作使用了HTML、CSS和JavaScript。HTML用于贺卡的结构,CSS用于样式和动画,而JavaScript则用于实现主题的切换和文字的逐字呈现效果。
如果您也想制作一个类似的贺卡,您可以使用下面的源码作为起点,然后根据您自己的创意和需求来进行修改。
<!DOCTYPE html>
<html lang="en">
<head><!-- 省略部分头部内容 -->
</head>
<body>
<div id="card"><div id="avatar-container"><div id="avatar"></div></div><div id="text-container"><h1 id="greeting-title">中秋节快乐!</h1><p id="greeting-text">月圆夜,思念在心<br>愿幸福的时光洒满你们的每一天。<br>愿你和家人团圆,共度温馨的中秋佳节。<br>月圆人团圆,幸福满满!</p></div>
</div>
<!-- 省略部分脚本内容 -->
</body>
</html>
获取完整代码(简单免费)
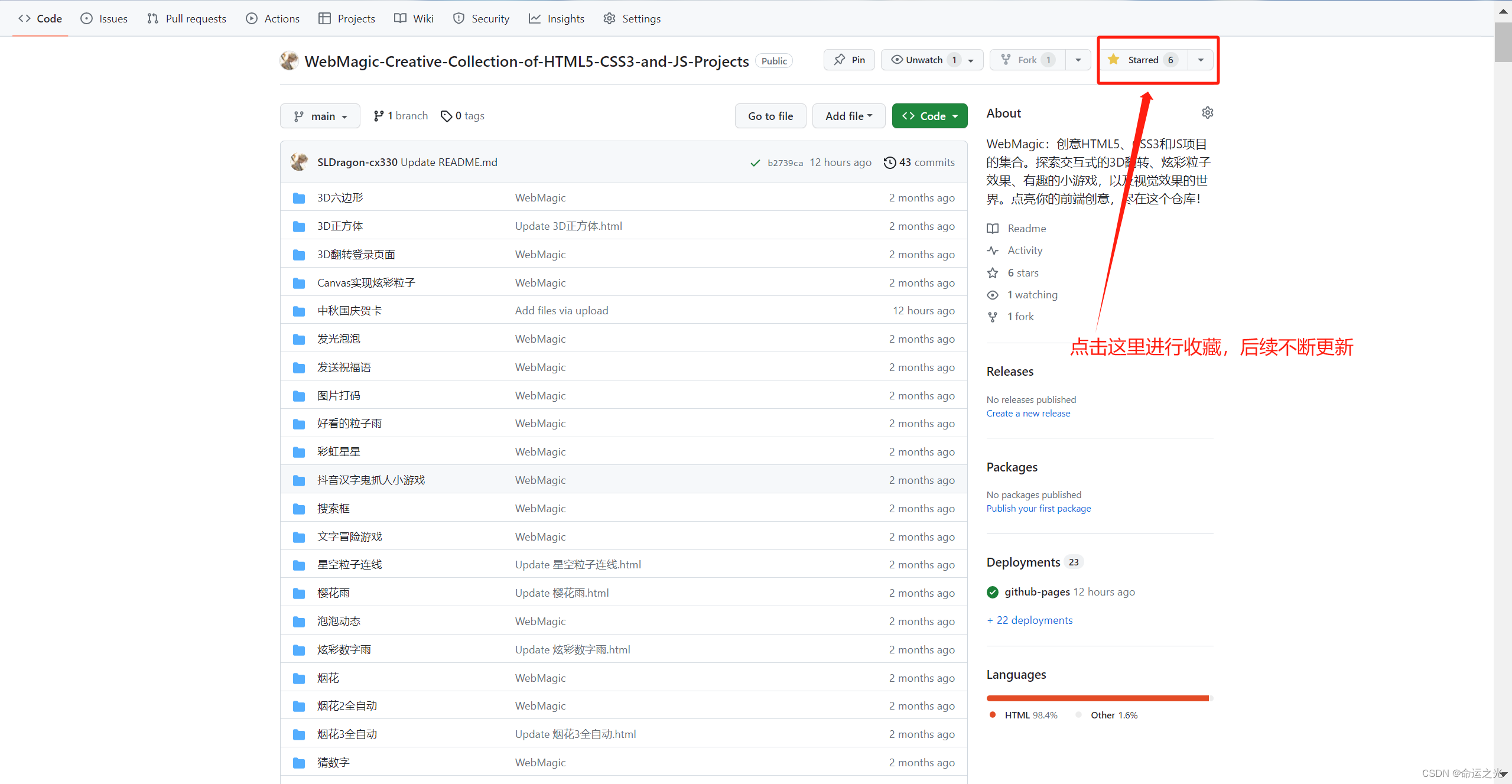
这个贺卡项目的完整代码和资源可以在我的GitHub仓库中找到。您可以访问以下链接以获取代码并支持我的工作:点个star收藏一下呗(●'◡'●)
点击这里可以进入我的GitHub仓库里面有非常多的有趣的项目

在这个仓库中,您将找到包含HTML、CSS和JavaScript文件的源代码,以及用于背景图和头像的示例图片。您可以根据自己的需求进行自定义和扩展,制作出属于自己的独特贺卡。
如果您喜欢这个项目和博客内容,不要忘记给GitHub仓库点个"star",这是对我的工作的认可和支持,也会鼓励我继续分享更多创意和代码。感谢您的支持!
总结
这个创意的贺卡项目展示了如何通过代码为特殊节日增添创意和乐趣。通过头像的点击,我们能够轻松地切换主题,从中秋到国庆,为不同的节日带来不同的祝福和庆祝方式。
希望这个项目能够启发您,用创意和代码为各种场合制作有趣的作品。无论是哪个节日,都可以通过代码来表达您的祝福和情感。祝大家中秋节和国庆快乐!
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
这是我的GitHub网址,感兴趣的话可以给我个star✨嘛
🌌点击下方个人名片,交流会更方便哦~(欢迎到博主主页加入我们的 CodeCrafters联盟一起交流学习)↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
这篇关于创意中秋与国庆贺卡 - 用代码为节日增添喜悦的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







