本文主要是介绍好奇喵 | Tor浏览器——层层剥开洋葱,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

前言
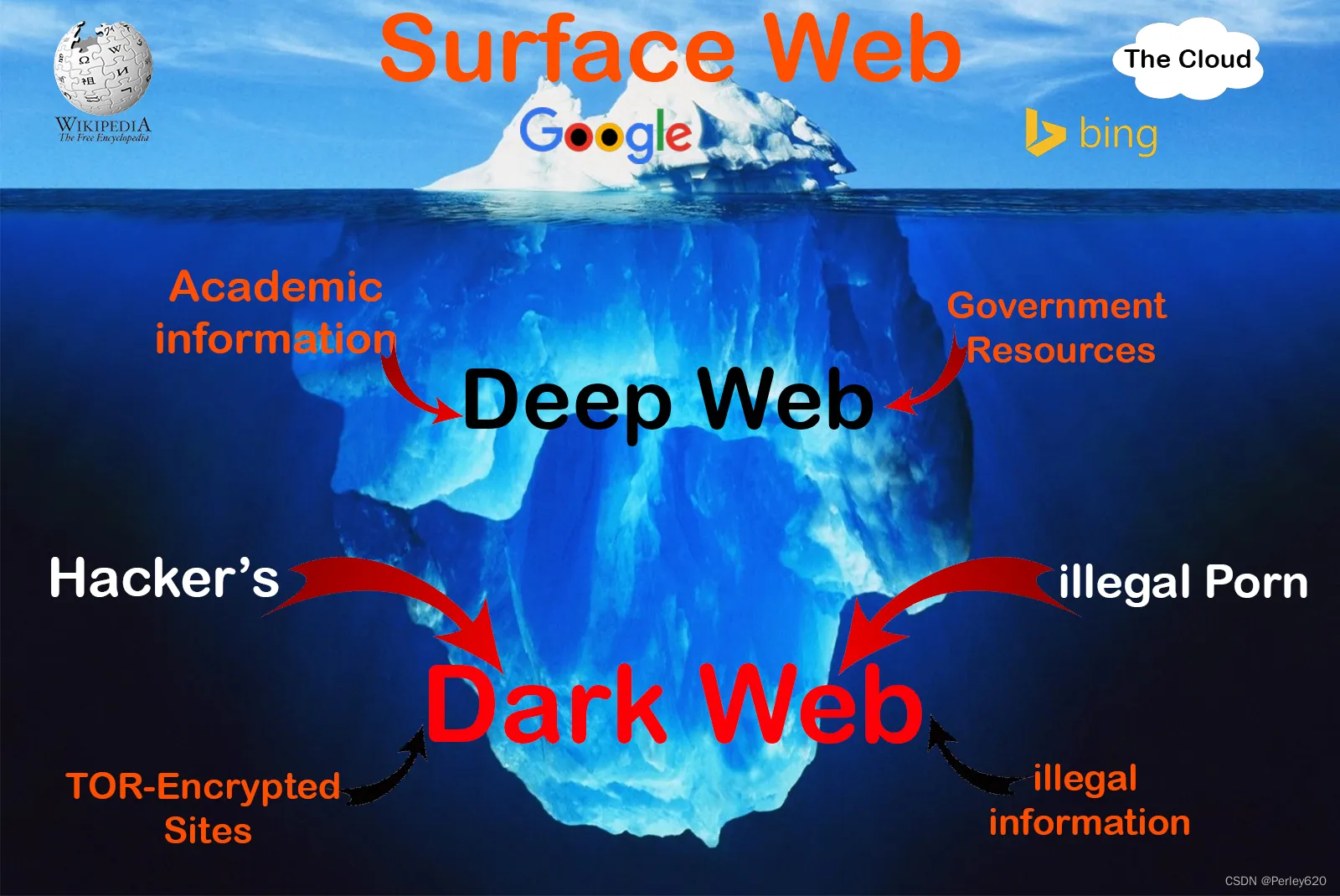
在之前的博客中,Surface Web —> Deep Web —> Dark Web,我们解释了表层网络、深层网络等的相关概念。
本篇博客介绍Tor浏览器,并且把Tor浏览器的洋葱层层剥开,了解其历史,工作原理,及其魔法能力。

Tor浏览器——层层剥开洋葱
Tor的历史
Tor Project, Inc 在 2006 年成为 501©(3) 非营利组织,但“洋葱路由”的概念始于 1990 年代中期。
与 Tor 用户一样,使 Tor 成为可能的开发者、研究员和创始人是一个多元化的群体。所有 Tor 的参与者因一个共同的信念而团结在一起:互联网用户应该可以私密地访问一个不受审查的网络。
在 20 世纪 90 年代,互联网缺乏安全性以及用于跟踪和监视的能力变得越来越明显,1995年,美国海军研究实验室(NRL)的 David Goldschlag、Mike Reed 和 Paul Syverson 思考是否有一种方法可以建立互联网连接但不会泄露谁与谁交谈,甚至不会泄漏给监控网络的人。 他们提供的答案就是创造并部署首个洋葱路由的研究设计方案和原型。
洋葱路由的目标在于,找到一种尽可能隐私的方式来使用互联网,其想法是通过多个服务器转发流量并在每一步进行加密。 时至今日,这仍是一种 Tor 工作原理的简单解释。
由于 2013 年的斯诺登揭密事件,防止大规模监视工具的需求成为主流的关注点。 Tor 不仅对斯诺登的解密很有帮助,而且解密文件的内容也证明,至少在当时,Tor 无法被破解。
人们对跟踪、监视和审查的认知可能已经提升,对互联网自由的阻碍也在增加。 今天,这一网络拥有由成千上万由志愿者运行的中继以及来自全球各地的数百万的用户。
为了每个人都能够私密访问不受审查的互联网,我们,Tor Project 的每个人,每天都在奋战。同时,Tor 已经成为世界上最强大的网络隐私和自由工具。
Tor的技能
Tor 浏览器通过 Tor 网络保护用户隐私和匿名性。Tor 网络有两个主要特点:
- 你的互联网服务提供商和任何本地监视者,无法跟踪你的网络活动,包括所用网站的名称和地址。
- 你所用网站和服务的运营商及其所有监视者,可看到连接来自 Tor 网络,但看不到你真实的互联网 IP 地址,并且不知道你是谁,除非你在网站上自我公布。
此外,Tor 浏览器旨在防止网站根据浏览器配置来收集“指纹”或识别用户。
在默认情况下,Tor 浏览器不保留任何浏览历史。Cookie 仅对单一会话有效(直到 Tor 浏览器退出或请求新建身份)。
Tor的原理
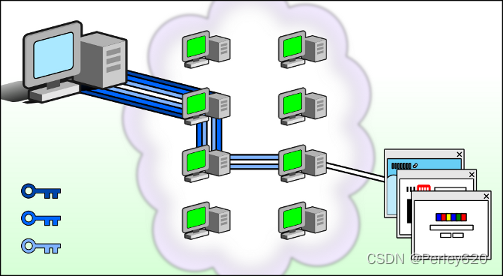
Tor 是一个虚拟隧道网络,用于提高互联网用户的隐私和安全。其原理在于通过 Tor 网络内的三个随机服务器(也称节点)发送用户流量。线路中的最后一个中继(即“出口节点”)将流量发送到公共互联网。

Tor的魔法图解
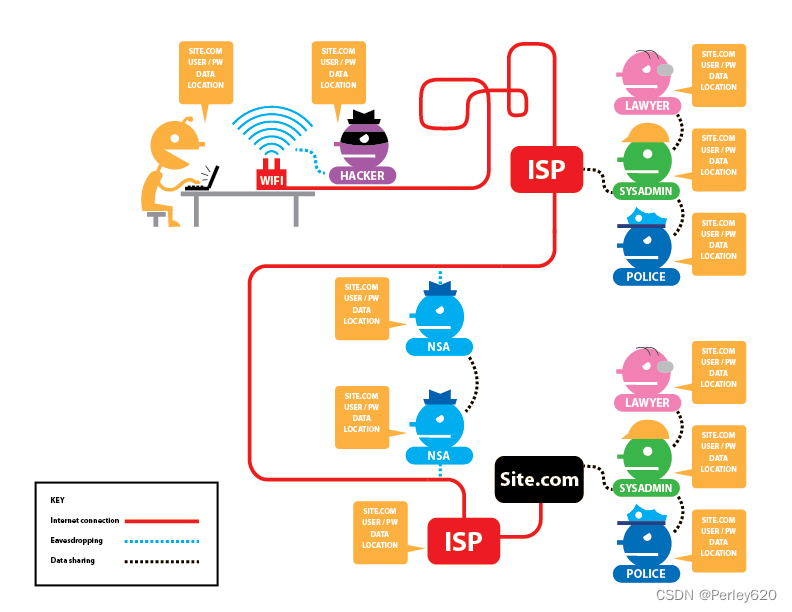
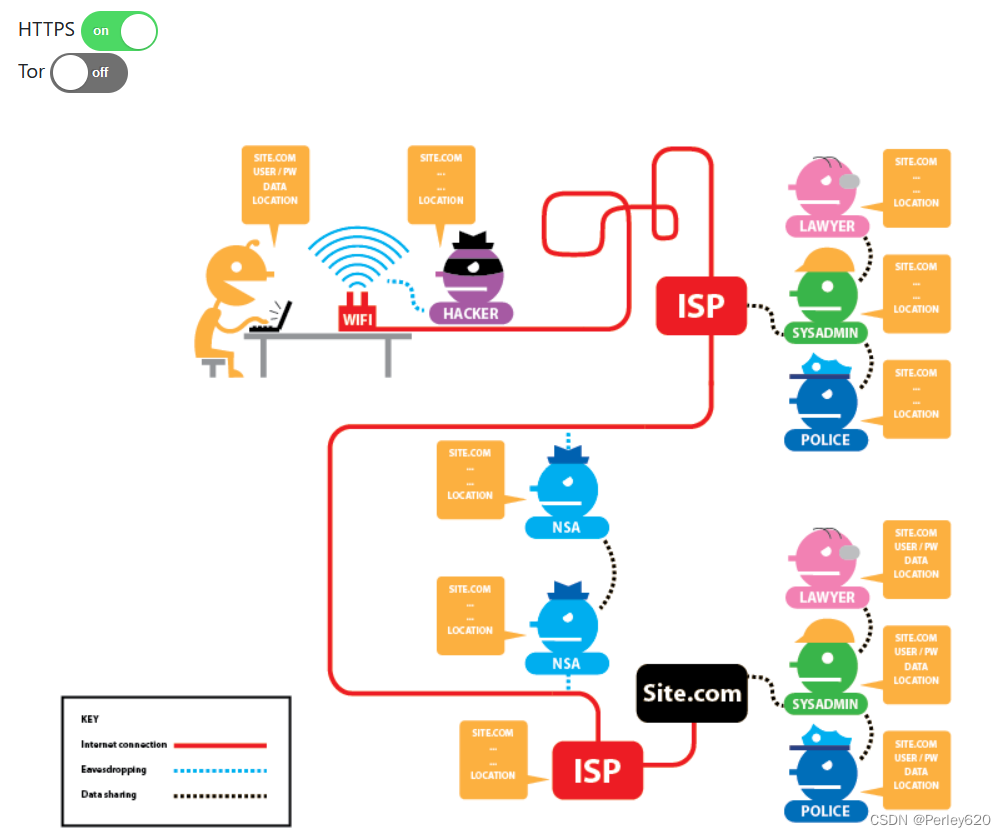
如果所示,普通浏览器http协议访问时,
(1)访问的网址;
(2)用户名和密码;
(3)正在传输的数据;
(4)IP地址;
其实都是可见的。

如果采用Https协议,
(1)访问的网址; -------可见
(2)用户名和密码;-----不可见
(3)正在传输的数据;–不可见
(4)IP地址;---------------可见

如果采用Tor浏览器+https协议,则
(1)访问的网址; -------不可见
(2)用户名和密码;-----不可见
(3)正在传输的数据;–不可见
(4)IP地址;对于目标网站,不知道访问者的IP ---- 不可见

总结
1.表层网络(surface Web),是指能被普通搜索引擎检索到的网络;
2.深网(deep web)其实就是不能公开访问的内容;
3.Dark Web是指隐藏的网络,普通网民无法通过常规手段搜索访问;
免责声明
此处介绍的技术仅作为研究,学习,交流用,严禁任何个人,机构,公司,组织,团体使用这里公布的技术对任何类似上述的第三方实体进行未经授权,非法的渗透测试与攻击入侵,同时本博文作者不承担由此造成目标的任何(包括但不限于)经济损失,用户数据丢失或泄漏,业务亏损等后果产生的相应法律责任
这篇关于好奇喵 | Tor浏览器——层层剥开洋葱的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






