本文主要是介绍day45-测试平台搭建之前端vue学习-基础4,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、生命周期
1.1.概念
1.2.常用的生命周期钩子
1.3.关于销毁Vue实例
1.4.原理编辑
1.5.代码
二、非单文件组件
2.1.组件
2.2.使用组件的三大步骤
2.3.注意点
2.4.关于VueComponent
2.5.一个重要的内置关系
三、今日学习思维导图
一、生命周期
1.1.概念
1).又名:生命周期回调函数、生命周期函数、生命周期钩子。
2).Vue在关键时刻帮我们调用的一些特殊名称的函数。
3).生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4).生命周期函数中的this指向是vm或组件实例对象。
1.2.常用的生命周期钩子
1).mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2).beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
1.3.关于销毁Vue实例
1).销毁后借助vue开发者工具看不到任何信息。
2).销毁后自定义事件会失效,但原生DOM事件依然有效。
3).一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
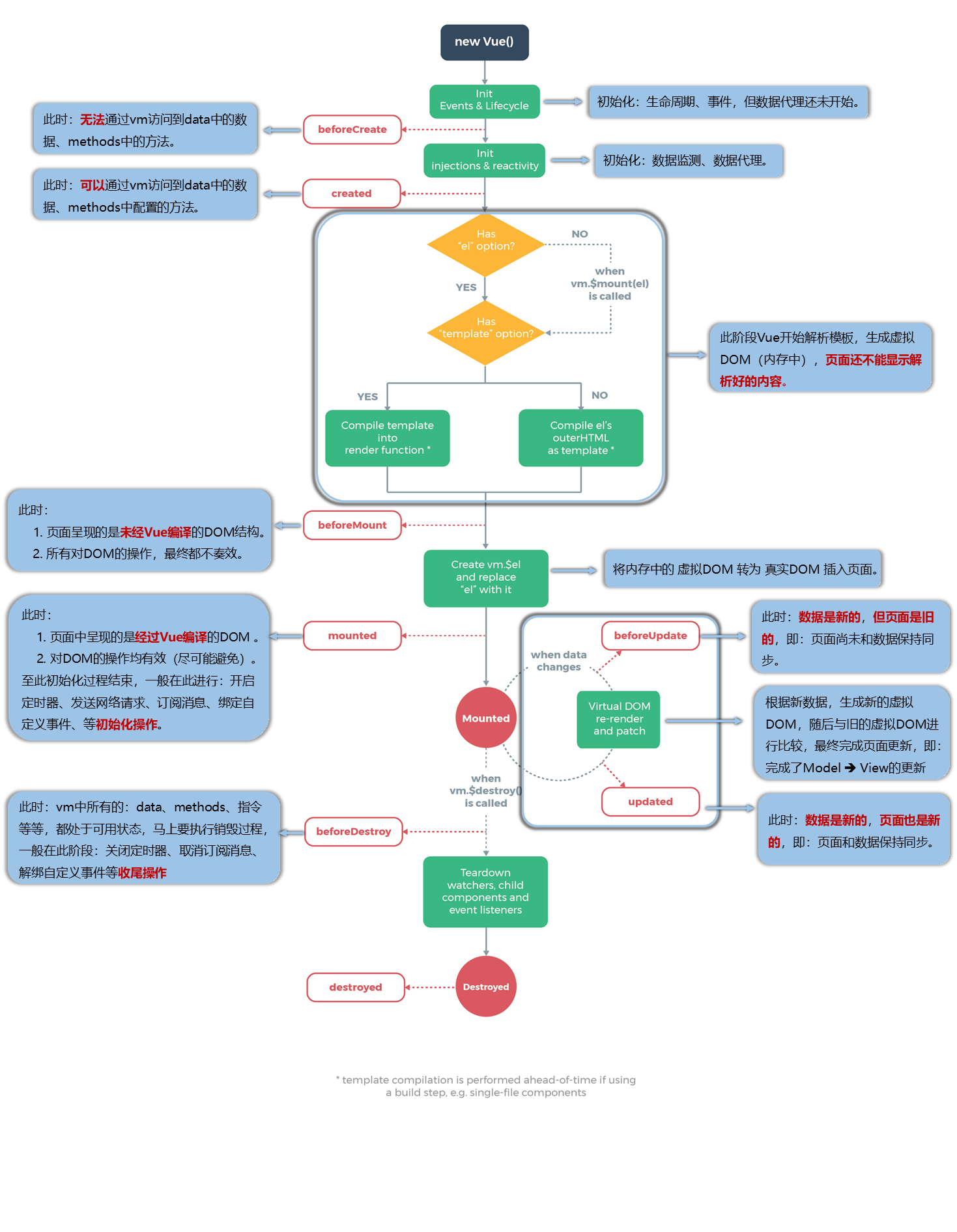
1.4.原理
1.5.代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>引出生命周期</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 常用的生命周期钩子:1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。关于销毁Vue实例1.销毁后借助Vue开发者工具看不到任何信息。2.销毁后自定义事件会失效,但原生DOM事件依然有效。3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。--><!-- 准备好一个容器--><div id="root"><h2 :style="{opacity}">欢迎学习Vue</h2><button @click="opacity = 1">透明度设置为1</button><button @click="stop">点我停止变换</button></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el:'#root',data:{opacity:1},methods: {stop(){this.$destroy()}},//Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mountedmounted(){console.log('mounted',this)this.timer = setInterval(() => {console.log('setInterval')this.opacity -= 0.01if(this.opacity <= 0) this.opacity = 1},16)},beforeDestroy() {clearInterval(this.timer)console.log('vm即将驾鹤西游了')},})</script>
</html>二、非单文件组件
2.1.组件
实现应用中局部功能代码和资源的集合
2.2.使用组件的三大步骤
1).定义组件(创建组件)
1.1).使用vue.extend(options)创建,其中options和newVue(options)时传入的那个options几乎一样,但也有点区别;
1.2).区别如下
1.el不要写,为什么?一最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
2.data必须写成函数,为什么?----避免组件被复用时,数据存在引用关系。
1.3).备注:使用template可以配置组件结构。
2).注册组件
2.1).局部注册:靠newVue的时候传入components选项
2.2).全局注册:靠Vue.component(组件名组件)
3).使用组件(写组件标签)
<school></school>
4).代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>基本使用</title><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- Vue中使用组件的三大步骤:一、定义组件(创建组件)二、注册组件三、使用组件(写组件标签)一、如何定义一个组件?使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;区别如下:1.el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。2.data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。备注:使用template可以配置组件结构。二、如何注册组件?1.局部注册:靠new Vue的时候传入components选项2.全局注册:靠Vue.component('组件名',组件)三、编写组件标签:<school></school>--><!-- 准备好一个容器--><div id="root"><hello></hello><hr><h1>{{msg}}</h1><hr><!-- 第三步:编写组件标签 --><school></school><hr><!-- 第三步:编写组件标签 --><student></student></div><div id="root2"><hello></hello></div></body><script type="text/javascript">Vue.config.productionTip = false//第一步:创建school组件const school = Vue.extend({template:`<div class="demo"><h2>名称:{{schoolName}}</h2><h2>地址:{{address}}</h2><button @click="showName">点我提示名字</button> </div>`,// el:'#root', //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。data(){return {schoolName:'1900',address:'广州'}},methods: {showName(){alert(this.schoolName)}},})//第一步:创建student组件const student = Vue.extend({template:`<div><h2>学生姓名:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>`,data(){return {studentName:'张三',age:18}}})//第一步:创建hello组件const hello = Vue.extend({template:`<div> <h2>你好啊!{{name}}</h2></div>`,data(){return {name:'Tom'}}})//第二步:全局注册组件Vue.component('hello',hello)//创建vmnew Vue({el:'#root',data:{msg:'你好啊!'},//第二步:注册组件(局部注册)components:{school,student}})new Vue({el:'#root2',})</script>
</html>2.3.注意点
1).关于组件名
1.1).一个单词组成
1.第一种写法(首字母小写):school
2.第二种写法(首字母大写):School
1.2).多个单词组成
1.第一种写法(kebab-case命名):my-school
2.第二种写法(CamelCase命名):MySchool(需要vue脚手架支持)
1.3).备注
1.组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
2.可以使用name配置项指定组件在开发者工具中呈现的名字。
2).关于组件标签
2.1).第一种写法:<school></school>
2.2).第二种写法:<school/>
2.3).备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。
3).一个简写方式
const school =Vue.extend(options)可简写为:const school= options
4).代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>几个注意点</title><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 几个注意点:1.关于组件名:一个单词组成:第一种写法(首字母小写):school第二种写法(首字母大写):School多个单词组成:第一种写法(kebab-case命名):my-school第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)备注:(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。(2).可以使用name配置项指定组件在开发者工具中呈现的名字。2.关于组件标签:第一种写法:<school></school>第二种写法:<school/>备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。3.一个简写方式:const school = Vue.extend(options) 可简写为:const school = options--><!-- 准备好一个容器--><div id="root"><h1>{{msg}}</h1><school></school></div></body><script type="text/javascript">Vue.config.productionTip = false//定义组件const s = Vue.extend({name:'atguigu',template:`<div><h2>名称:{{name}}</h2> <h2>地址:{{address}}</h2> </div>`,data(){return {name:'1900',address:'广州'}}})new Vue({el:'#root',data:{msg:'欢迎学习Vue!'},components:{school:s}})</script>
</html>2.4.关于VueComponent
1).school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
2).我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即vue帮我们执行的:newVueComponent(options)。
3).特别注意:每次调用vue.extend,返回的都是一个全新的vueComponent!!!!
4).关于this指向:
4.1).组件配置中
data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是【VueComponent实例对象】。
4.2).new Vue(options)配置中
data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是【Vue实例对象】
5).代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>VueComponent</title><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 关于VueComponent:1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。2.我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!4.关于this指向:(1).组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。(2).new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。Vue的实例对象,以后简称vm。--><!-- 准备好一个容器--><div id="root"><school></school><hello></hello></div></body><script type="text/javascript">Vue.config.productionTip = false//定义school组件const school = Vue.extend({name:'school',template:`<div><h2>名称:{{name}}</h2> <h2>地址:{{address}}</h2> <button @click="showName">点我提示学校名</button></div>`,data(){return {name:'1900',address:'广州'}},methods: {showName(){console.log('showName',this)}},})const test = Vue.extend({template:`<span>atguigu</span>`})//定义hello组件const hello = Vue.extend({template:`<div><h2>{{msg}}</h2><test></test> </div>`,data(){return {msg:'你好啊!'}},components:{test}})// console.log('@',school)// console.log('#',hello)//创建vmconst vm = new Vue({el:'#root',components:{school,hello}})</script>
</html>2.5.一个重要的内置关系
1).VueComponent.prototype._proto_=== Vue.prototype
2).为什么要有这个关系:让组件实例对象(vc)可以访问到Vue原型上的属性、方法。
3).代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>一个重要的内置关系</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 1.一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype2.为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。--><!-- 准备好一个容器--><div id="root"><school></school></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。Vue.prototype.x = 99//定义school组件const school = Vue.extend({name:'school',template:`<div><h2>名称:{{name}}</h2> <h2>地址:{{address}}</h2> <button @click="showX">点我输出x</button></div>`,data(){return {name:'1900',address:'广州'}},methods: {showX(){console.log(this.x)}},})//创建一个vmconst vm = new Vue({el:'#root',data:{msg:'你好'},components:{school}})//定义一个构造函数/* function Demo(){this.a = 1this.b = 2}//创建一个Demo的实例对象const d = new Demo()console.log(Demo.prototype) //显示原型属性console.log(d.__proto__) //隐式原型属性console.log(Demo.prototype === d.__proto__)//程序员通过显示原型属性操作原型对象,追加一个x属性,值为99Demo.prototype.x = 99console.log('@',d) */</script>
</html>三、今日学习思维导图

这篇关于day45-测试平台搭建之前端vue学习-基础4的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




