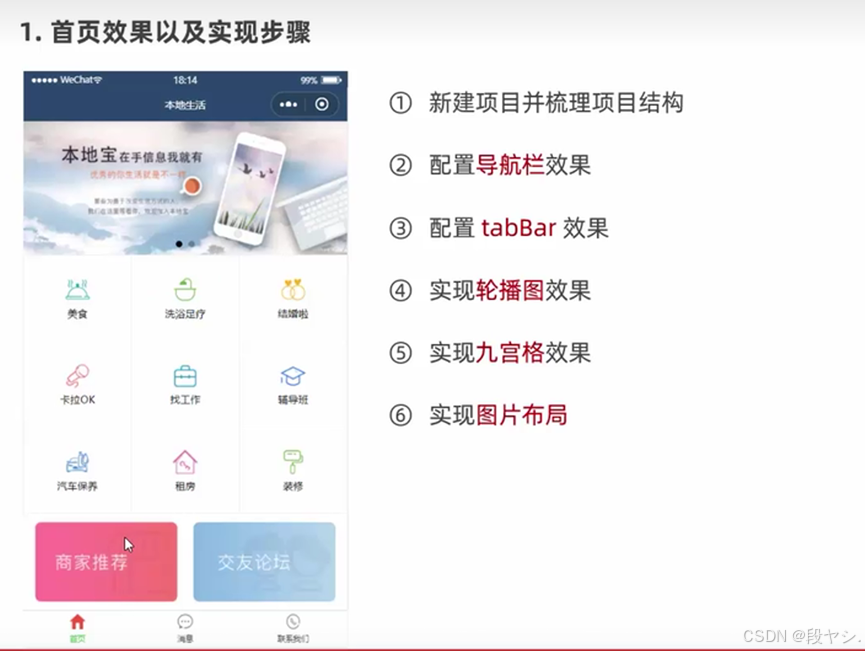
本文主要是介绍微信小程序实践案例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
参考视频:
https://www.bilibili.com/video/BV1834y1676P/?p=36&spm_id_from=pageDriver&vd_source=b604c19516c17da30b6b1abb6c4e7ec0

前期准备
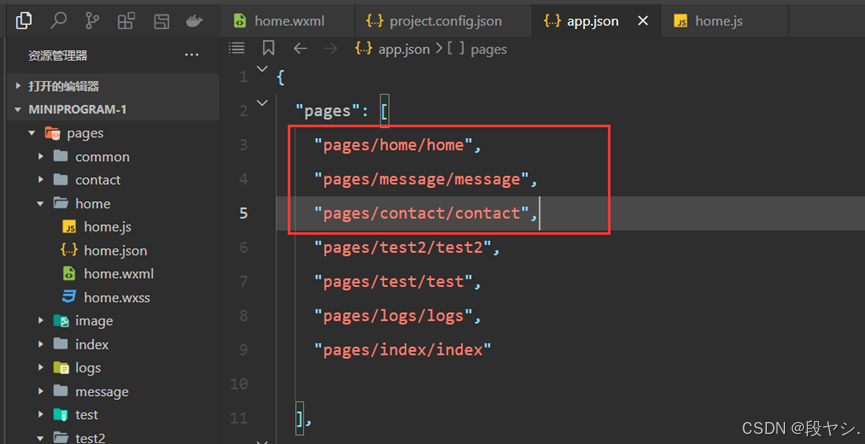
1、新建三个页面
"pages": ["pages/home/home","pages/message/message","pages/contact/contact"],
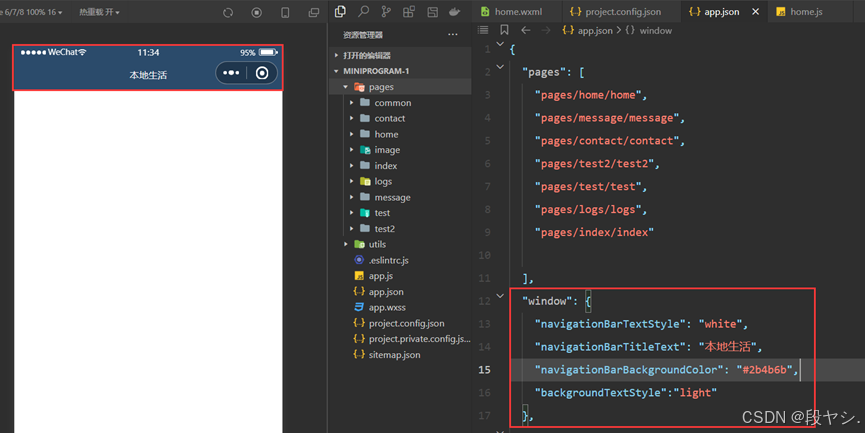
2、导航栏设置
"window": {"backgroundTextStyle":"light","navigationBarTextStyle": "white","navigationBarTitleText": "本地生活","navigationBarBackgroundColor": "#2b4b6b"},
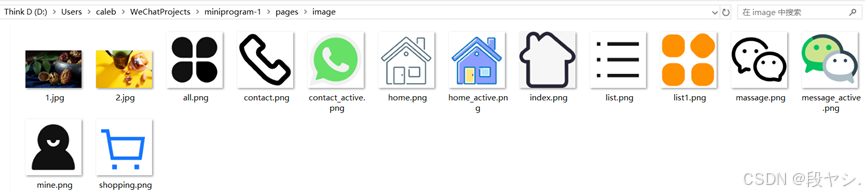
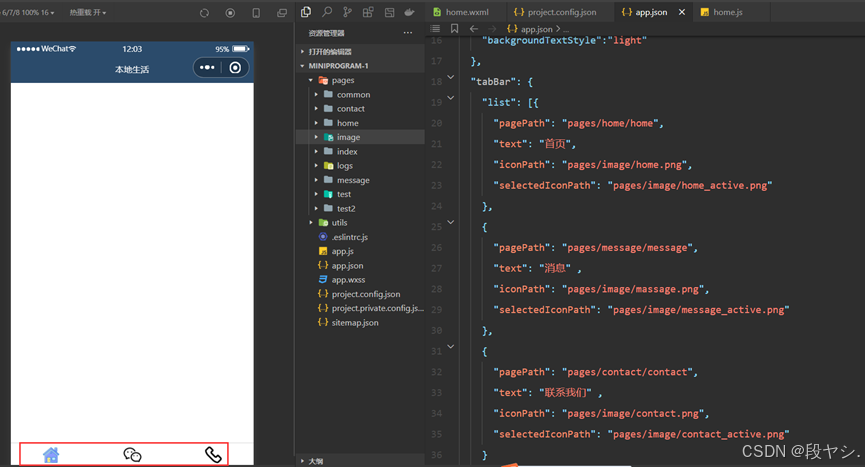
一、tabBar设置
阿里巴巴图标库:https://www.iconfinder.com/
大部分不用登录,免费获取。

"tabBar": {"list": [{"pagePath": "pages/home/home","text": "首页","iconPath": "pages/image/home.png","selectedIconPath": "pages/image/home_active.png"},{"pagePath": "pages/message/message","text": "消息" ,"iconPath": "pages/image/massage.png","selectedIconPath": "pages/image/message_active.png"},{"pagePath": "pages/contact/contact","text": "联系我们" ,"iconPath": "pages/image/contact.png","selectedIconPath": "pages/image/contact_active.png"}]},

二、实现轮播图
1、获取轮播图数据列表的接口
https://applet-base-api-t.itheima.net/slides
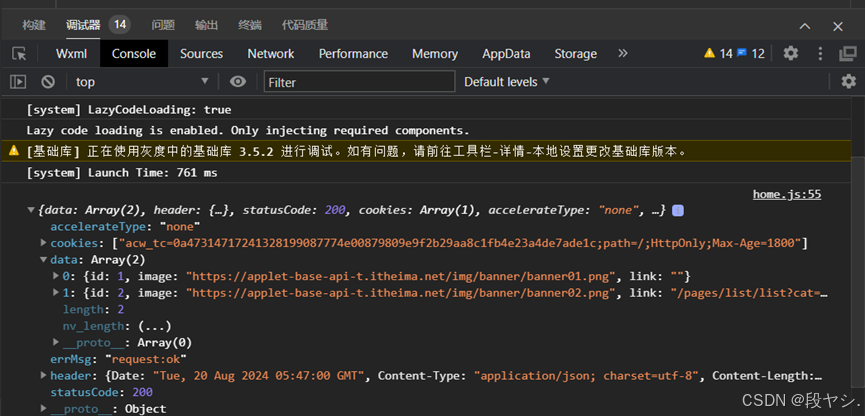
data: {//存放数据轮播图的数组swiperList: []},//获取轮播图数据的方法getSwiperList(){wx.request({url: 'https://applet-base-api-t.itheima.net/slides',method: 'GET',success: (res) =>{console.log(res)}})},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getSwiperList()},
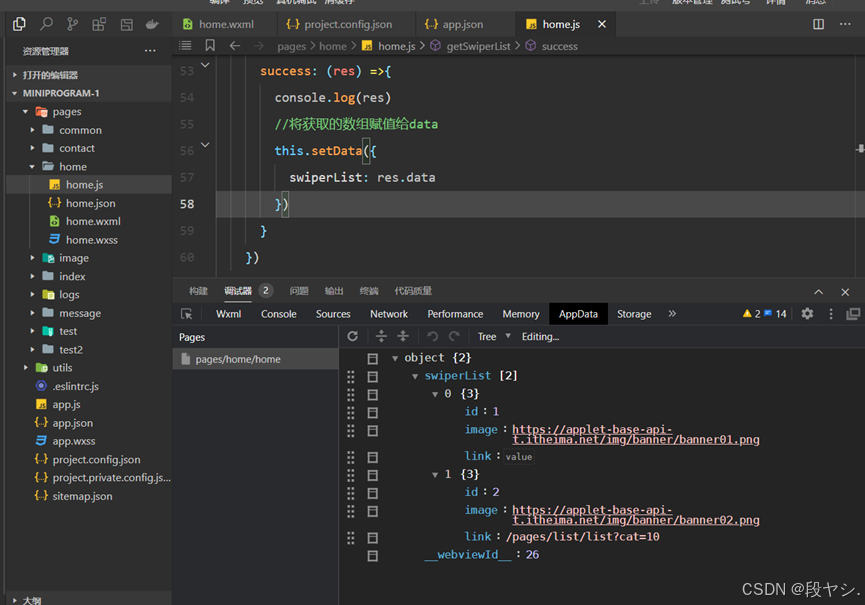
2、将获取的数据赋值给data
//将获取的数组赋值给datathis.setData({swiperList: res.data})

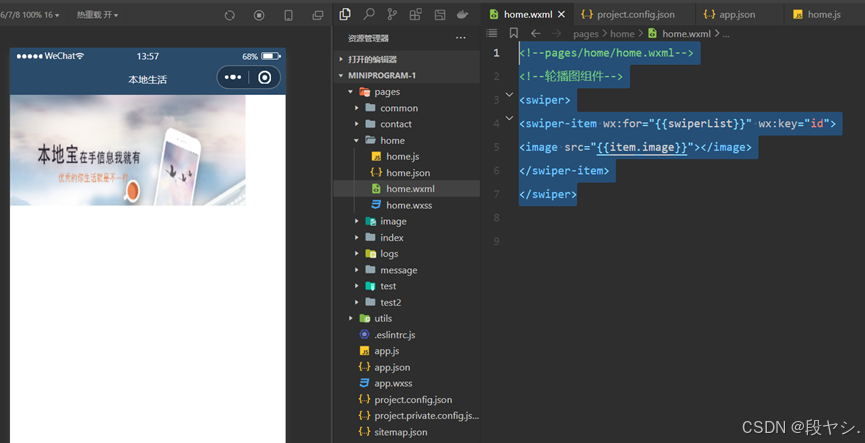
3、渲染到页面
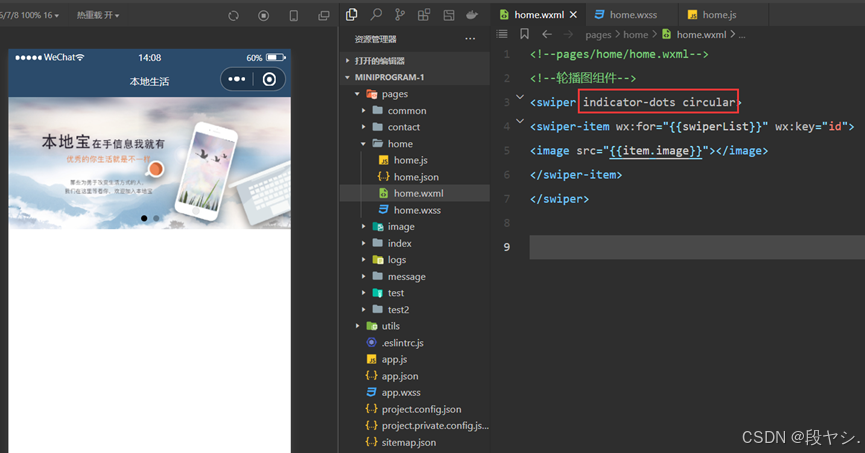
<!--pages/home/home.wxml-->
<!--轮播图组件-->
<swiper>
<swiper-item wx:for="{{swiperList}}" wx:key="id">
<image src="{{item.image}}"></image>
</swiper-item>
</swiper>

4、美化样式
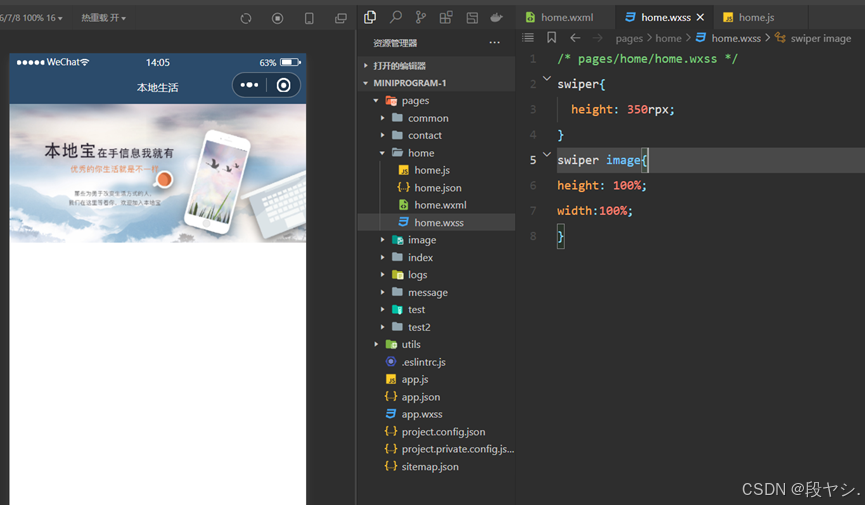
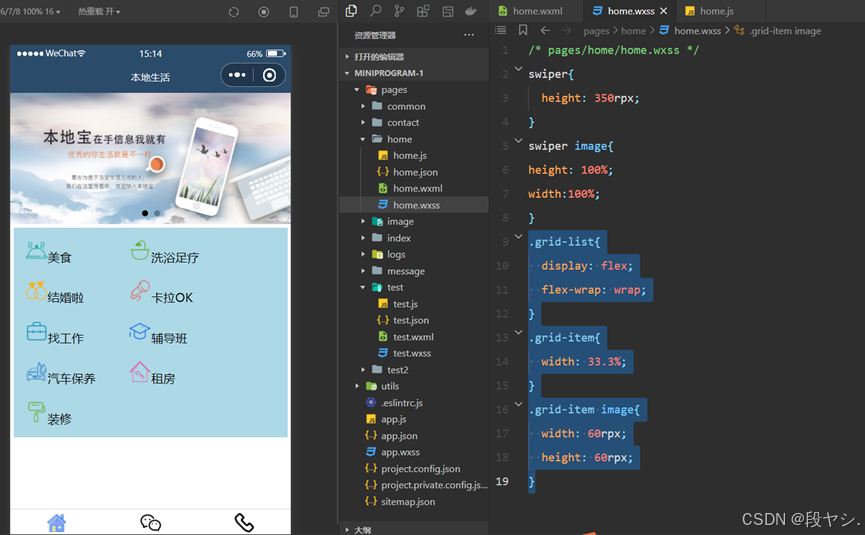
/* pages/home/home.wxss */
swiper{height: 350rpx;
}
swiper image{
height: 100%;
width:100%;
}

5、添加小圆点(indicator-dots)和衔接滚动(circular)

三、实现九宫格
1、获取九宫格数据
https://applet-base-api-t.itheima.net/categories
写法跟实现轮播图的一样。
/*** 页面的初始数据*/data: {//存放九宫格数据的数组gridList: []},
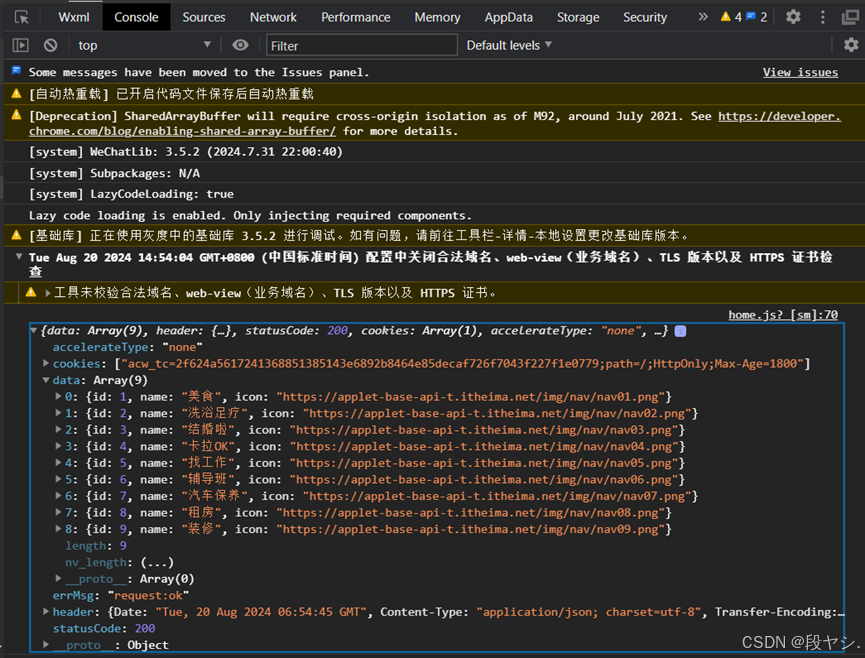
//获取九宫格数据的方法getGridList(){wx.request({url: 'https://applet-base-api-t.itheima.net/categories',method: 'GET',success: (res) =>{console.log(res)
//将获取的数据存放到data中this.setData({gridList: res.data})}})},
/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getGridList()},

2、渲染页面
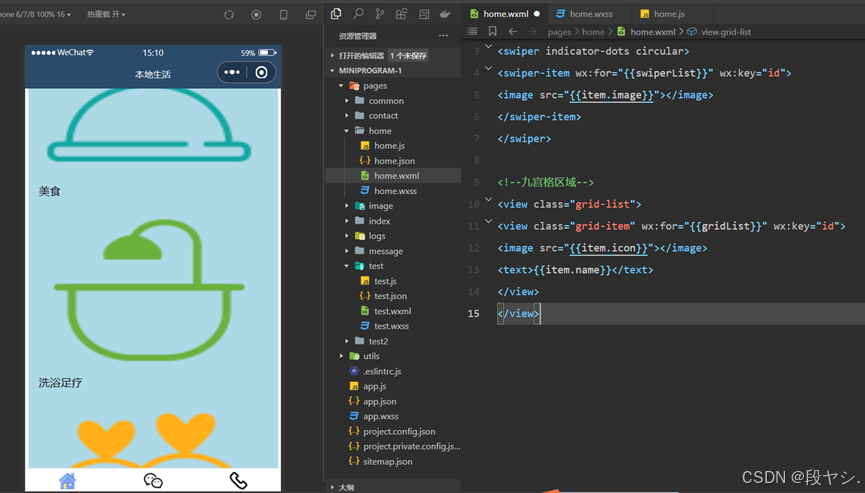
<!--九宫格区域-->
<view class="grid-list">
<view class="grid-item" wx:for="{{gridList}}" wx:key="id">
<image src="{{item.icon}}"></image>
<text>{{item.name}}</text>
</view>
</view>

3、美化样式
.grid-list{display: flex;flex-wrap: wrap;
}
.grid-item{width: 33.3%;
}
.grid-item image{width: 60rpx;height: 60rpx;
}

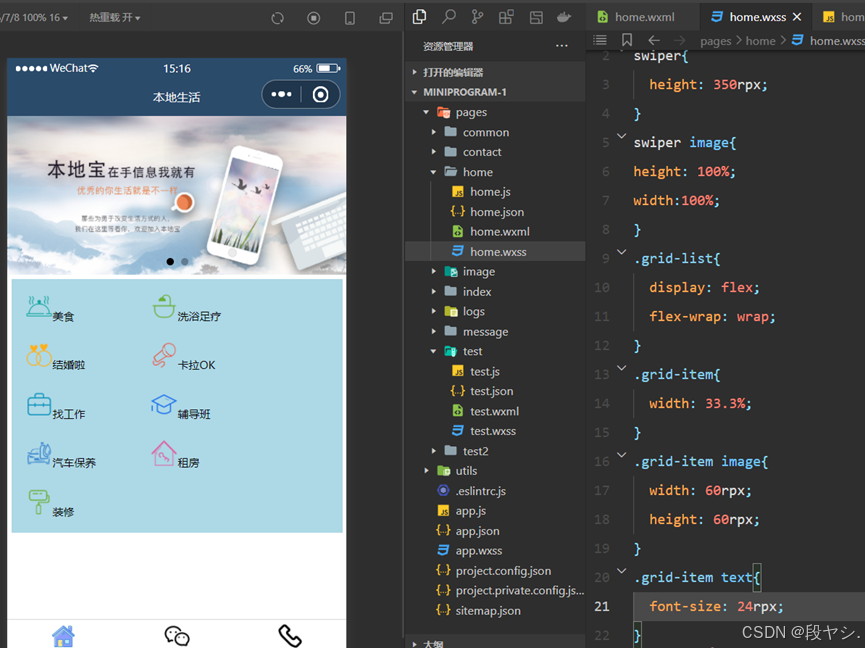
给字添加样式:
.grid-item text{font-size: 24rpx;margin-top: 10rpx;}
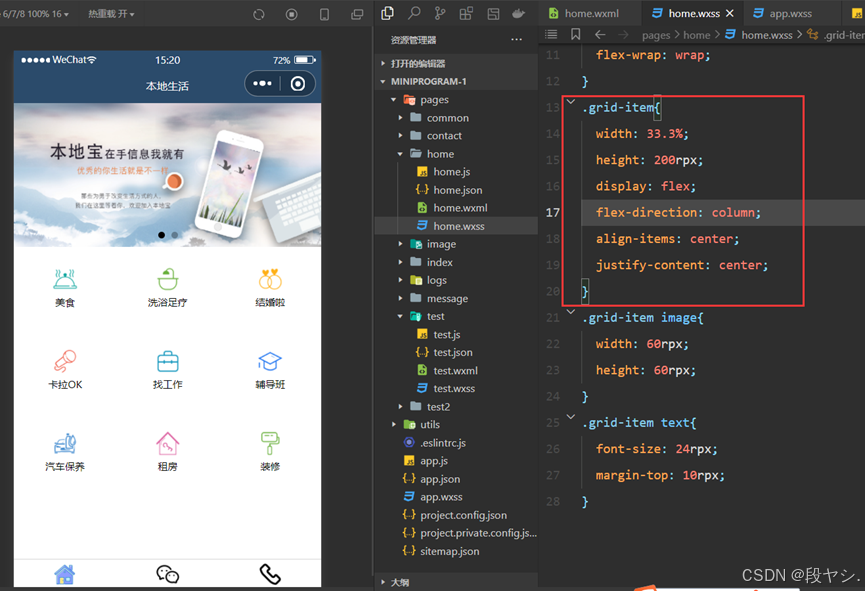
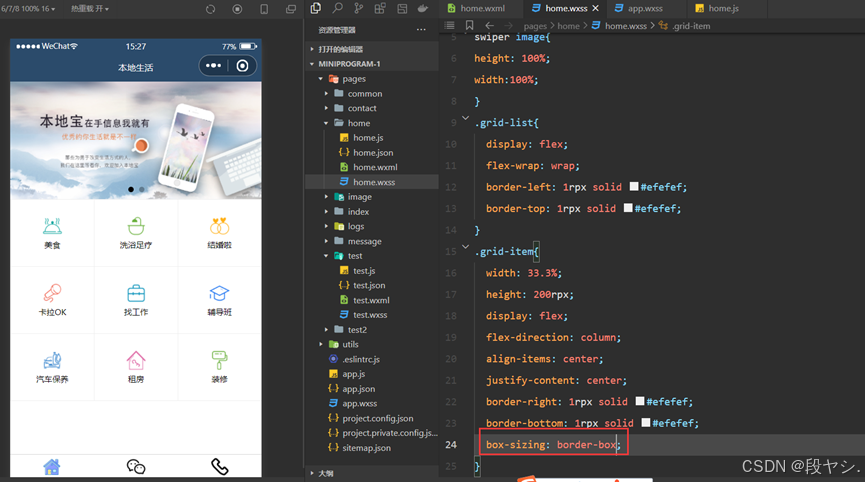
图片布局:

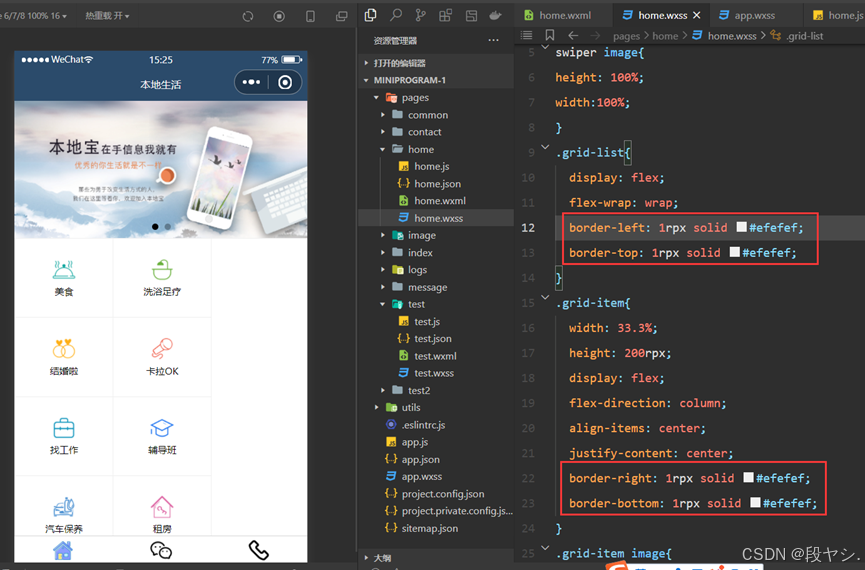
添加浅色分隔框:

变成九宫格:
box-sizing: border-box;
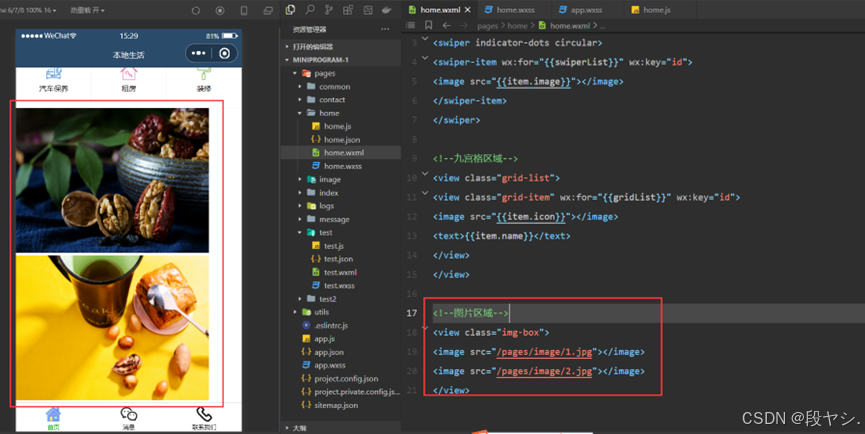
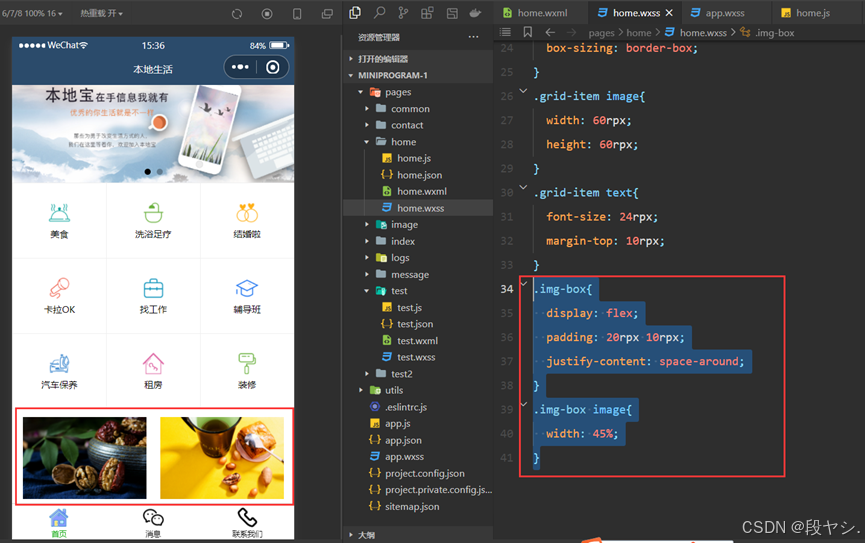
四、图片区域
1、渲染页面
<!--图片区域--><view class="img-box"><image src="/pages/image/1.jpg"></image><image src="/pages/image/2.jpg"></image></view>
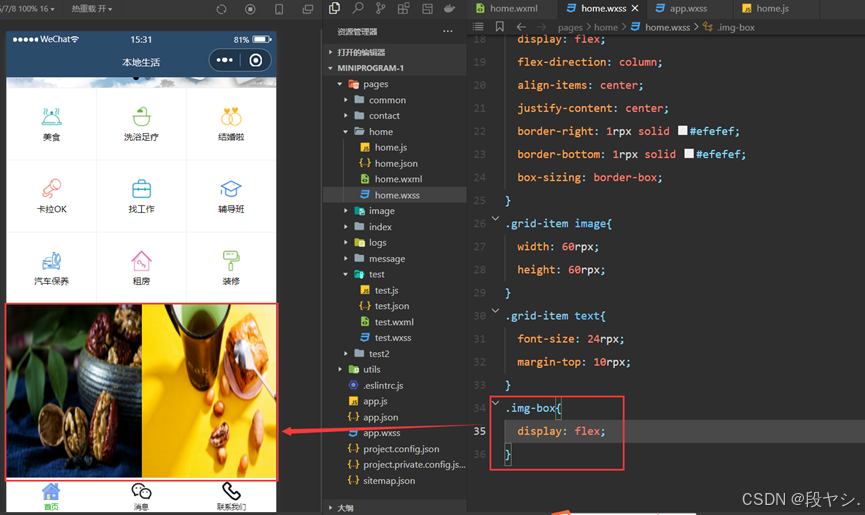
2、美化样式
.img-box{display: flex;
}

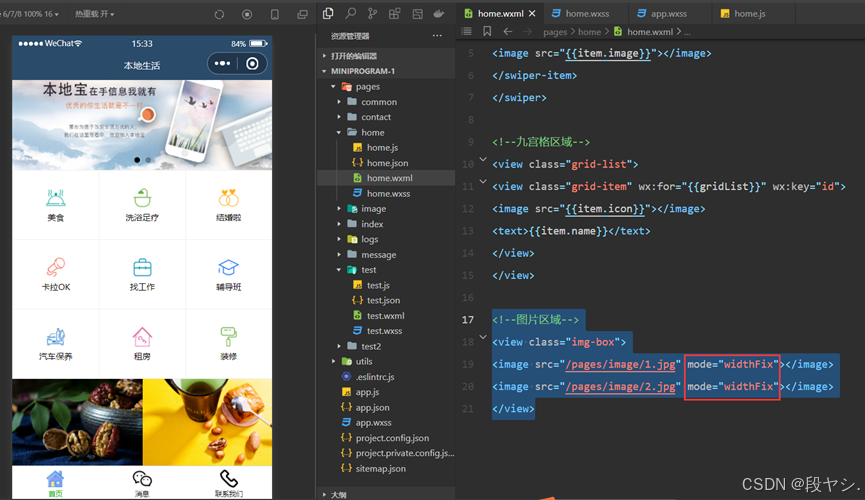
3、调整图片
(1)修改xml页面
宽度不变,变高度
<!--图片区域-->
<view class="img-box">
<image src="/pages/image/1.jpg" mode="widthFix"></image>
<image src="/pages/image/2.jpg" mode="widthFix"></image>
</view>

(2)图片样式
.img-box{display: flex;padding: 20rpx 10rpx;justify-content: space-around;
}
.img-box image{width: 45%;
}

这篇关于微信小程序实践案例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




