本文主要是介绍form表单数据 转json 对象最佳示例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
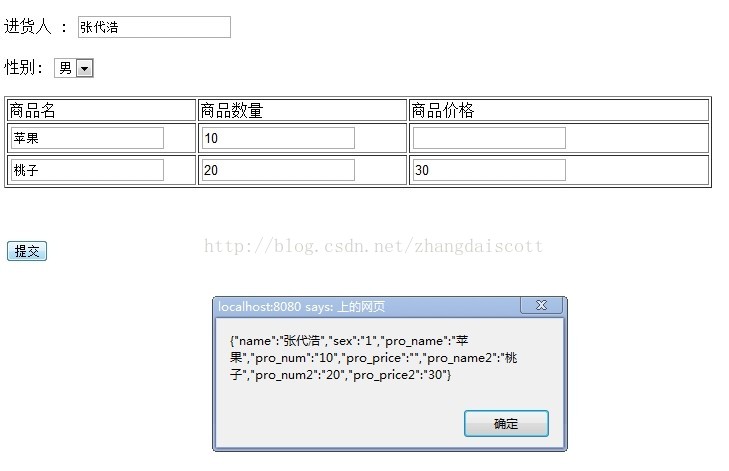
- 先看效果图
-
就是图一到图二的过程
-
-
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <script type="application/javascript" src="js/jquery-2.0.3.js"></script>
- <title>无标题文档</title>
- <script type="application/javascript">
- $.fn.serializeObject = function()
- {
- var o = {};
- var a = this.serializeArray();
- $.each(a, function() {
- if (o[this.name]) {
- if (!o[this.name].push) {
- o[this.name] = [o[this.name]];
- }
- o[this.name].push(this.value || '');
- } else {
- o[this.name] = this.value || '';
- }
- });
- return o;
- };
- function onClik(){
- //var data = $("#form1").serializeArray(); //自动将form表单封装成json
- //alert(JSON.stringify(data));
- var jsonuserinfo = $('#form1').serializeObject();
- alert(JSON.stringify(jsonuserinfo));
- }
- </script>
- </head>
- <body>
- <form id="form1" name="form1" method="post" action="">
- <p>进货人 :
- <label for="name"></label>
- <input type="text" name="name" id="name" />
- </p>
- <p>性别:
- <label for="sex"></label>
- <select name="sex" size="1" id="sex">
- <option value="1">男</option>
- <option value="2">女</option>
- </select>
- </p>
- <table width="708" border="1">
- <tr>
- <td width="185">商品名</td>
- <td width="205">商品数量</td>
- <td width="296">商品价格</td>
- </tr>
- <tr>
- <td><label for="pro_name"></label>
- <input type="text" name="pro_name" id="pro_name" /></td>
- <td><label for="pro_num"></label>
- <input type="text" name="pro_num" id="pro_num" /></td>
- <td><label for="pro_price"></label>
- <input type="text" name="pro_price" id="pro_price" /></td>
- </tr>
- <tr>
- <td><input type="text" name="pro_name2" id="pro_name2" /></td>
- <td><input type="text" name="pro_num2" id="pro_num2" /></td>
- <td><input type="text" name="pro_price2" id="pro_price2" /></td>
- </tr>
- </table>
- <p> </p>
- <input type="button" name="submit" onclick="onClik();" value="提交"/>
- </form>
- </body>
- </html>
- <span style="font-size:32px;"><strong>代码效果演示:</strong></span>
================================================================================================================================
jQuery是在web应用中使用的脚本语言之一,因其具有轻量级,易学易用等特点,已广泛应用,其中的ajax封装简化了我们的应用,对其表单数据序列化用如下方法:
1.serialize()方法
格式:var data = $("#formID").serialize();
功能:将表单内容序列化成一个字符串。
这样在ajax提交表单数据时,就不用一一列举出每一个参数。只需将data参数设置为 $("form").serialize()即可。
2.serializeArray()方法
格式:var jsonData = $("#formID").serializeArray();
功能:将页面表单序列化成一个JSON结构的对象。注意不是JSON字符串。
比如,[{"name":"lihui"},{...}] 获取数据为 jsonData[0].name
3.$.param()方法,可以把json格式数据序列化成字符串形式
- $.fn.serializeObject = function()
- {
- var o = {};
- var a = this.serializeArray();
- $.each(a, function() {
- if (o[this.name]) {
- if (!o[this.name].push) {
- o[this.name] = [o[this.name]];
- }
- o[this.name].push(this.value || '');
- } else {
- o[this.name] = this.value || '';
- }
- });
- return o;
- };
这篇关于form表单数据 转json 对象最佳示例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!