本文主要是介绍IOS View编程指南笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我们所看到的程序
对于一切IOS APP来说,我们看的的内容,都是UIView所呈现的。
UIView如场景,UIWindow如舞台,UIView粉墨登场在UIWindow这个舞台上,使我们看到丰富多彩的界面UI。UIWindow本身没有任何内容,它只提供了一个场所来让这些UIView来显示,切换。
通常,一个APP仅有一个UIWindow作为显示的场所,当我们要进行多屏显示时,才会使用到多个UIWindow。
UIView的基本结构
1、UIView附着于UIWindow上,只有放在UIWindow上的View,才能被我们看到。
2、UIView本身又可作为容器显示并管理SubView,使界面更丰富。
3、每个UIView都有一个对应的Core Animation Layer类对象作支持。Layer类对象一般是CALayer类对象。该对象存储对应UIView对象的一些信息数据,并处理UIView的动画操作。
有了CALayer对象,主要会提供如下几点作用:
(1)CALayer对象存储了对应UIView对象的信息数据,这可以使UIView的渲染次数大大减少,我们可以尽可能的直接读取CALayer对象里面的存储的已经渲染过的数据,而不需要每次都要渲染UIView。
(2)正是因为CALayer对象存储了UIView的信息,才使得UIView的当前内容可以被操作,进而实现UIView的动画效果。
(3)我们可以通过直接操作CALayer对象来实现更丰富灵活的显示及动画效果。
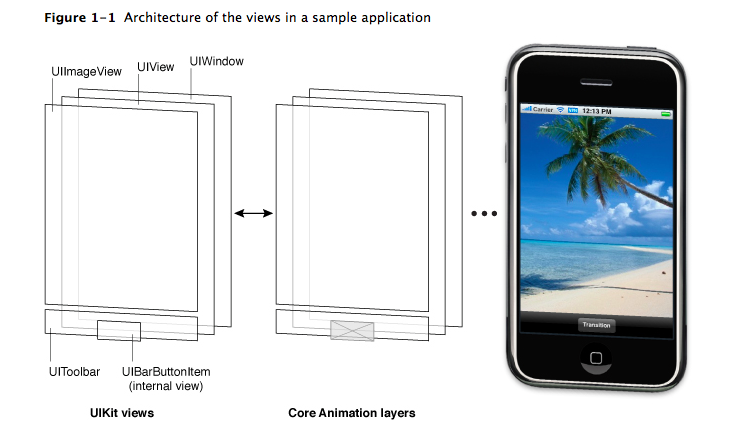
UIWindow, UIView, Core Animation Layer对象关系如下图所示:
View的等级及SubView的管理
如前所述,UIView可以添加子View,进而形成superView,subView这样的父子逻辑关系。
subView被父View放到一个子View队列里面进行管理。
view显示的层级关系
最后加入的view会遮挡前面的view。
事件响应链(Event responder chain)
当App获取到用户的操作事件后,会首先将该event传递给发生该事件最上层的subview,若该subview不响应该事件,则会传递至该view的superview进行响应,这样一直传递下去,直到该事件被响应或由程序丢弃不处理为止。这就是所谓的Event responder chain。
View的内容绘制周期
在IOS中,UIView类采取一种按需策略来绘制View的显示内容。所谓按需策略,就是指仅当你明确告知系统需要对View进行内容重绘时,系统才会调用你的绘制函数重新绘制VIew的内容,否则,系统在大多数情况下仅使用View的内容快照图片来代替View的内容显示。
具体实现如下:
1、当一个View第一次显示在屏幕时,系统会自动调用View的绘制函数,完成内容显示,同时,为内容保留一份快照图片。
2、若View的内容不发生改变,则在大多数情况下,系统仅使用快照图片来表示View内容。这里注意,系统不会主动询问是否View的内容发生了改变,需要你主动通知系统内容发生改变从而更新View显示内容。
3、当你对View的内容做出了改变,调用
setNeedsDisplay or setNeedsDisplayInRect:
方法通知系统内容发生改变,需要重绘View界面。
4、系统得知内容发生改变后,不会立即重绘View界面,而是当这轮run loop结束,准备重绘内容时,才会对改变内容的View进行重绘。
5、当系统对View进行重绘时,流程并不是统一的。对于自定义的View而言,我们需要重写
drawRect: 方法。
当然,也可以通过直接改变View对应的Layer对象的方式来改变View的内容。
6、当系统完成对View的重绘后,会采集一张新的内容快照来代表View的内容来用作多数时间的View显示。
注意,一般的View的几何形变(如拉伸缩小,不会引起内容重绘,而仅仅是内容快照的拉伸缩小)。
View的内容模式
如前所述,当View显示在屏幕上后,系统会用一张快照来代替表示内容。
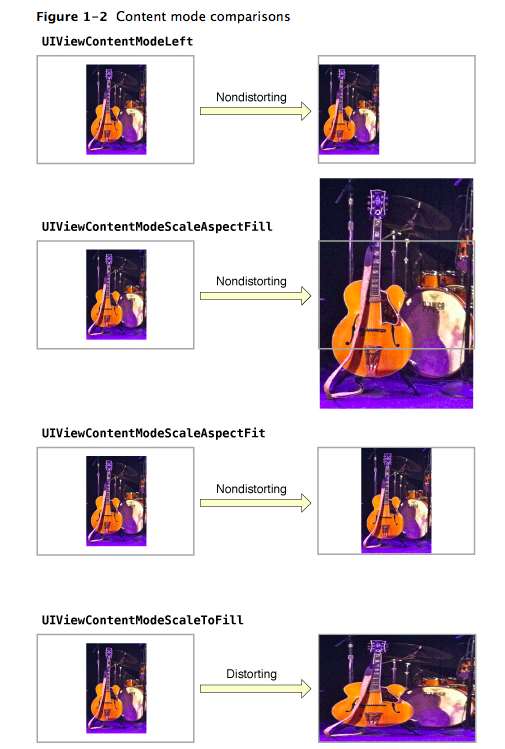
这会照成这么一种情况,当我们更改View的frame等属性时,其内容(内容快照),并不一定会同时改变。对于内容显示的方式,取决于UIView对象的Content Modes.默认的系统会采取UIViewContentModeScaleToFill模式,使内容快照拉伸填充满整个View区域。Content Mode的几个形式如下图:
注意,当设置了View的ContentMode后,每一次View的几何形变都会引起系统调用View的drawRect:方法来重绘View,因此应当避免使用该属性,同时对于系统View,我们绝不应该用属性。
View的坐标系统
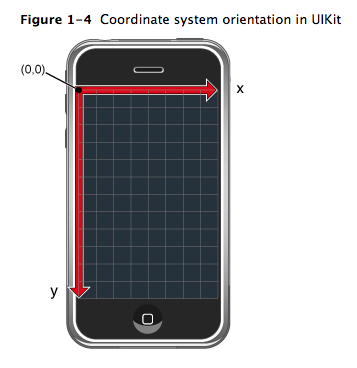
IOS系统的坐标系统如下所示:
UIWindow, UIView都有自己的坐标系统。对于UIView常用的属性Frame,Bound,Center其属性是相对于不同坐标系统的。具体如下:
A view object tracks its size and location using its frame, bounds, and center properties:
-
The
frameproperty contains the frame rectangle, which specifies the size and location of the view in its superview’s coordinate system. -
The
boundsproperty contains the bounds rectangle, which specifies the size of the view (and its content origin) in the view’s own local coordinate system. -
The
centerproperty contains the known center point of the view in the superview’s coordinate system.
-
When you set the
frameproperty, the size value in theboundsproperty changes to match the new size of the frame rectangle. The value in thecenterproperty similarly changes to match the new center point of the frame rectangle. -
When you set the
centerproperty, the origin value in theframechanges accordingly. -
When you set the size of the
boundsproperty, the size value in theframeproperty changes to match the new size of the bounds rectangle.
View的Runtime交互模型
- 调用
setNeedsLayout方法,让系统重新布局(即让系统在下一轮更新过程中,主动调用我们重写的layoutSubviews) - 调用
setNeedsDisplayorsetNeedsDisplayInRect:方法,让系统对View内容进行重绘。(即让系统在下一轮内容更新过程中,主动调用我们重写的drawRect:)函数。 - 更改UIView的属性,或通知某个controller对象。
关于View使用的Tips
这篇关于IOS View编程指南笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!