本文主要是介绍IOS界面开发基础——Frame与Bounds,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
参考资料:http://blog.csdn.net/hherima/article/details/39501857
在IOS的UI开发中,经常需要对view进行定位。比较常用的概念就是Frame和Bound,通过view这两个属性,就可以任意的“摆弄”我们的view了。
这两个属性都可以定义view的位置和大小,但这两个属性之间有什么区别和联系呢?经过资料查找,记录如下:
Frame与Bounds的基本概念
首先,Frame与Bounds都是一个CGRect结构:
struct CGRect {CGPoint origin;CGSize size;
};origin可以设置view的位置(x,y), size可以设置view的大小(width, height)。
那么,Frame和Bounds的区别可以分别在origin和size上讨论。
Frame与Bounds的origin
1、其坐标系系统不同。
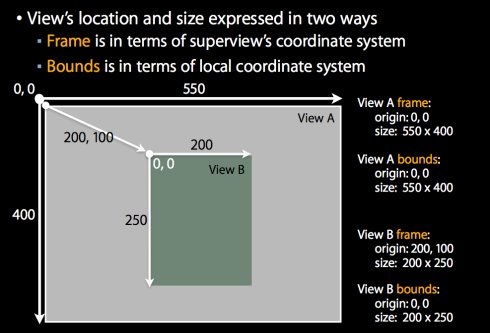
- Frame的origin坐标系是其父视图,即其x,y坐标是在其父视图语境中的。
- Bounds的origin坐标系是在自身语境中的。

- Frame设置origin的作用在于对其在父视图中进行定位,比如你设置子view的frame的origin为(10,10),那么当子view被添加到父view中时,子view的位置就在父view坐标系的(10,10)处。
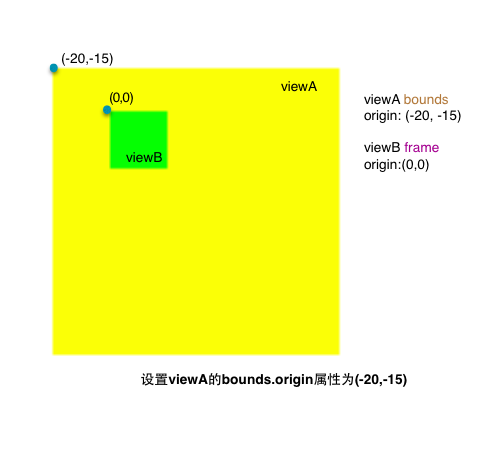
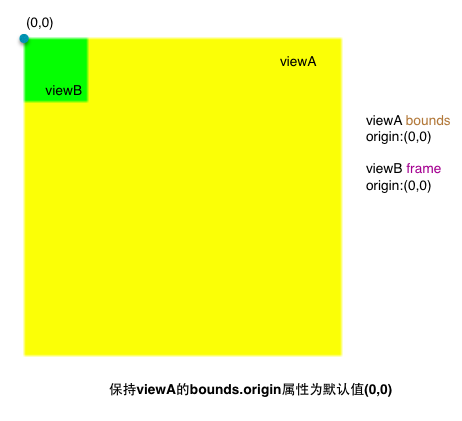
- Bounds的origin作用,体现在对设置Bounds的view添加子view的时候,设置bounds的origin,会致使view的原点移位,即会对view的左上角坐标进行改变(默认view的左上角坐标为view的原点坐标(0,0))。当你对某个view(假设叫viewA)设置了bounds的origin后(这里我们假设设置为了-20,-15),那么view的左上角坐标也就变成了(-20,-15)。当再向viewA添加subView的时候(假设叫viewB),若设置viewB的frame的origin为(0,0),本来应该显示在viewA的左上角的,但此时viewA的左上角坐标为(-20,-15),那么这时候的(0,0)坐标就不在是viewA的左上角,而是如下图所示的地方。同时,可以对比两幅图,viewB的frame.origin均为(0,0),但viewA的bounds.origin不同而引起viewB最终的位置不同。


Frame与Bounds的size
_viewA = [[UIView alloc] init];CGRect rectA = CGRectMake(10, 60, 100, 100);_viewA.frame = rectA;_viewA.bounds = CGRectMake(0, 0, 200, 20);CGRect temp = _viewA.frame;这时候,temp的值为
origin=(x=-40, y=100) size=(width=200, height=20)
之所以x=-40, 是因为viewA的width由100变为了200,viewA在左右方向各增大了50(合计100),那么,在x方向上,其坐标就是10-50 = -40.height由100减小为20,viewA在上下方向上各减小40,那么y方向上,其坐标为60+40=100.这篇关于IOS界面开发基础——Frame与Bounds的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







