本文主要是介绍蔡司小乐圆镜片:自由环面与微柱镜排布助力兼顾舒适与效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
从学习到休闲娱乐,孩子们的日常生活已与电子设备密不可分,视力面临日益严峻的挑战。为了让孩子拥有全视野清晰视觉体验的同时,更有效管理孩子的近视发展,让孩子佩戴蔡司小乐圆镜片,也成为不少家长的首选。
数据统计,有98%的孩子都能在一天之内适应蔡司小乐圆的佩戴,蔡司小乐圆镜片是通过哪些设计保障良好的适应性和舒适度的呢?

1、蔡司自由环面设计加持
蔡司自由环面设计,通过眼球旋转中心测量技术,使得镜片上不同位置的成像与视网膜都有较好的匹配,因此,在佩戴蔡司小乐圆镜片时,眼球转动使用镜片上不同位置看东西,也能够获得全视野的清晰视觉,清晰的同时能够带来更好的佩戴感受。
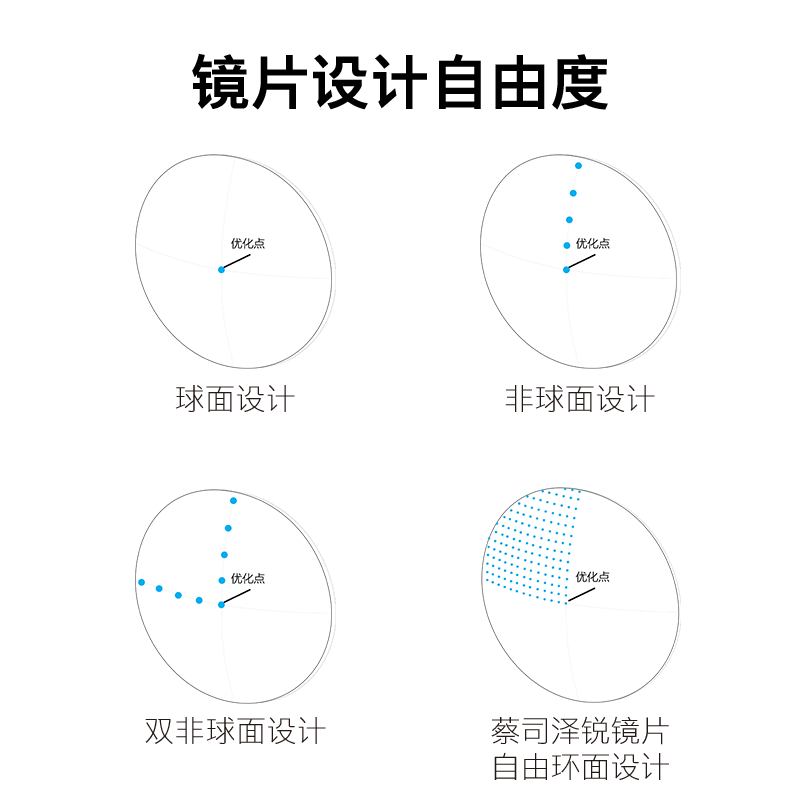
此外,蔡司自由环面设计也使得整个镜片范围上不同位置都有稳定的光信号刺激量。如下图所示:
假如镜片后表面使用的是球面设计/非球面设计,在使用到镜片周边时,柱镜与柱镜的间隔区域将成像在视网膜后,且镜片上不同位置所成像与视网膜的距离也有差异,在此基础上“柱镜加光”所带来的光信号的刺激量也会有所差异。

采用蔡司自由环面设计,在使用到镜片周边时,两个环带微柱镜之间的间隔区域所成像与视网膜有良好匹配,在此基础上镜片不同位置的“柱镜加光”所带来的光信号刺激量也比较稳定。视觉感受的“稳定”也能够带来更好的适应性。
2、 环带微柱镜的细致排布
蔡司小乐圆镜片每一个环带微柱镜的宽度和间隔的宽度均为0.5mm。试想一下:
假如把环带微柱镜的宽度和间隔的宽度都设计成1mm宽或者更大,那么在佩戴时,一个瞳孔范围内环带微柱镜的数量少,变化“幅度”大,视觉感受就像是海上的“波涛”;
而当环带微柱镜和间隔的宽度均缩小到0.5mm宽时,在佩戴时,一个瞳孔范围内环带微柱镜的数量多,但是变化“幅度”小,视觉感受就像是湖面的“涟漪”,所以能够带来更好的适应性。
这篇关于蔡司小乐圆镜片:自由环面与微柱镜排布助力兼顾舒适与效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









