本文主要是介绍QT開篇——一個簡單的文本查看器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
打算趁着假期這幾天用QT寫一個簡單的計算器。所以便開始動手學習QT。所以這篇文章是我邊摸索邊寫的。其中肯定會有不對的地方。所以如果有哪位看我的博客的話,歡迎之出來錯誤。大家共同進步。
QT是一套跨平臺的應用程序開發框架,貌似遊戲爐石傳說就是用這個做出來的。
其實它和微軟年久失修的MFC都是MVC軟件設計模式的一種實現。至於MVC軟件設計模式,作爲一個剛入門的程序員我也說不清,我也說不了。大概意思就是是軟件的輸入,輸出,顯示分離開來。這樣的話有助維護程序的健壯性。具體的信息,你看Wiki吧。不要看那個什麼百度百科,Wiki簡直一部大教科書。
至於程序的安裝這裏就不介紹了,我用的是QT5+MingW4.8.1。因爲QT5貌似才發佈沒多久,所以我這種也是邊查資料,邊寫的。中文資料不太多,不過以前的QT4和這個差不多。其實看英文資料挺好的,想幹程序員這一行,不會英文是不行的。連我這種六級都過不了的都開始看英文資料了。各位看官,一起努力吧。
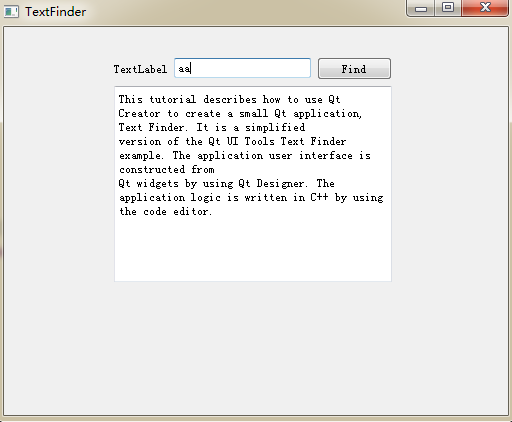
程序的運行結果截圖:
具體步驟如下:
1:創建TextFinder項目
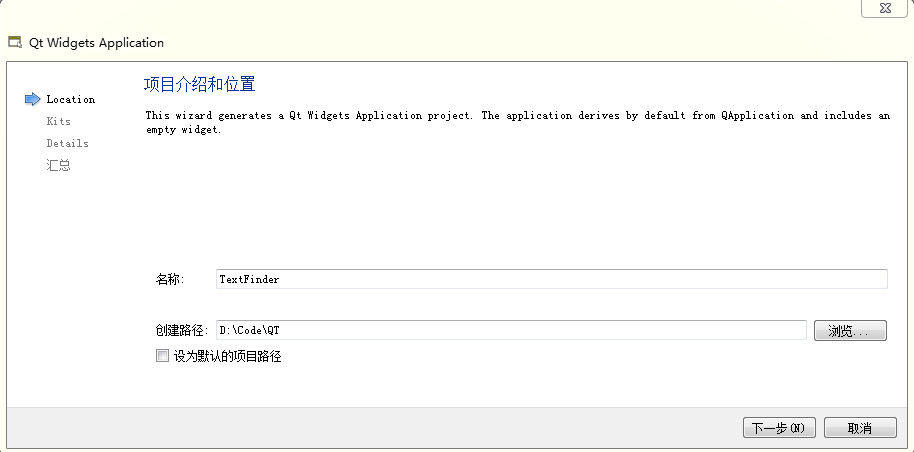
選擇文件->新建文件或項目->應用程序->Qt Widgets Application如下圖:

在名字這一項,改爲TextFinder

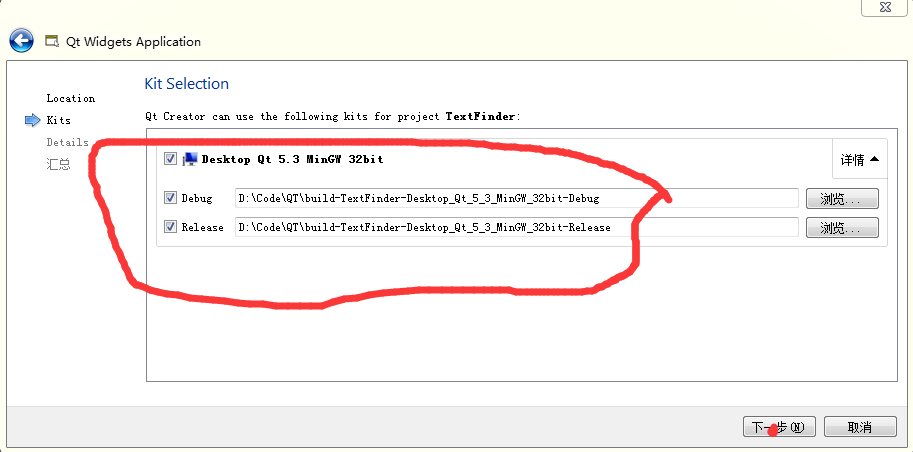
接下來,在Kits這一項,可以選擇是Debug版本還是Release版本,我這裏是連個都選擇了。

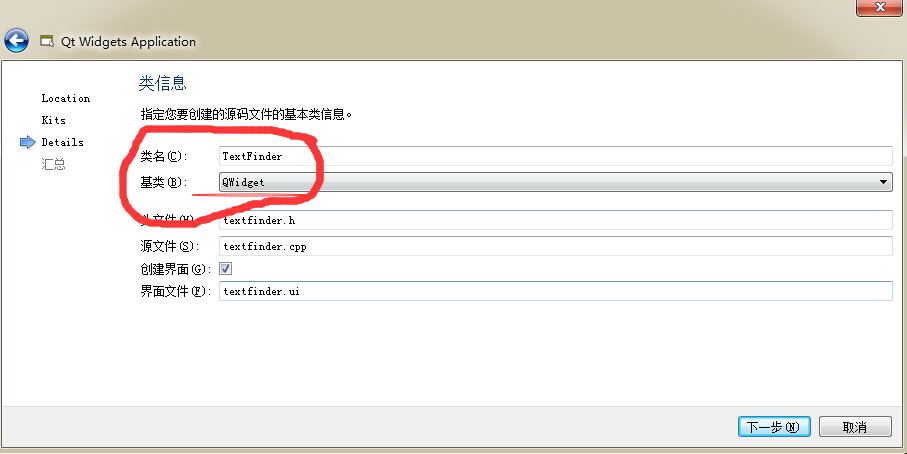
Details中把類名字改爲TextFinder,基類選擇QWidget

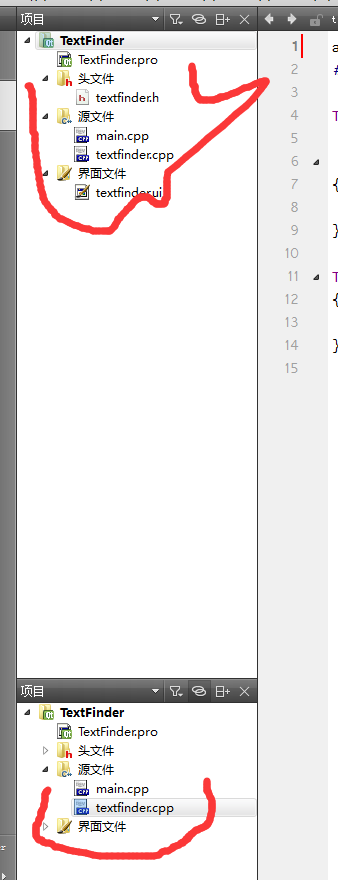
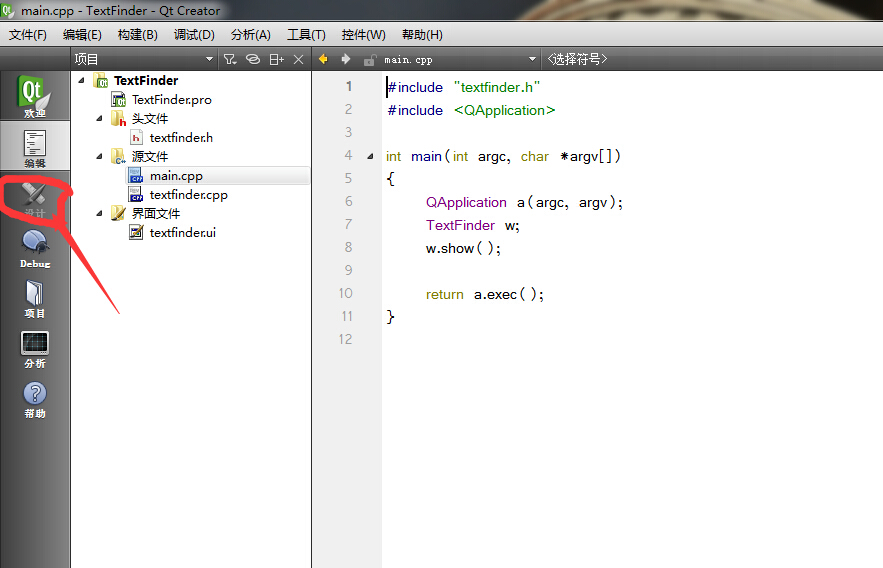
然後下一步,點擊完成即可。現在我們的一個項目新建完成。如果一切正常,在編輯菜單中你會發現以下幾個文件:
textfinder.h
TextFinder.pro
main.cpp
textfinder.cpp
具體實現
現在基本框架已經搭建好,剩下的就是寫實現代碼了。畢竟作爲一個程序員,多多少少要寫代碼的嘛。
首先就是设计用户接口部分。个人感觉这部分是属于MVC设计模式中的视图部分吧。
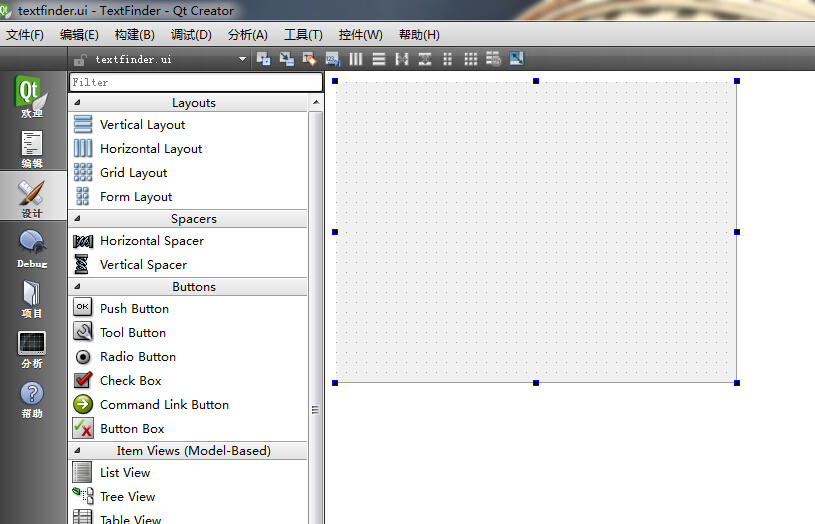
在QT中点击设计

进入如下界面:

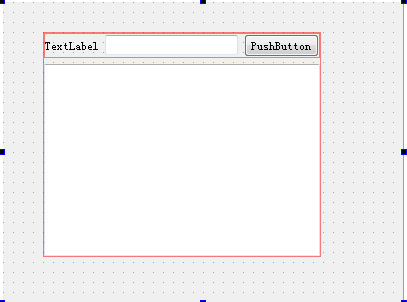
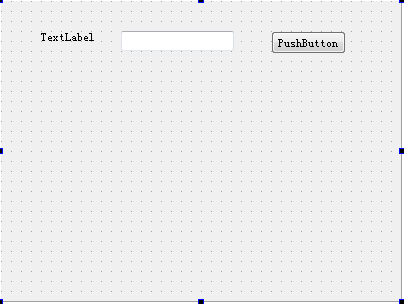
找到下列元素并拖放:
Label
Line Edit
Push Button
效果如下:

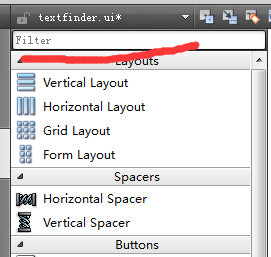
上述那些控件只需要找到之后拖放进去就行,这些控件很容易就能找到。实在不行也可以在边栏上的搜索框搜索即可。

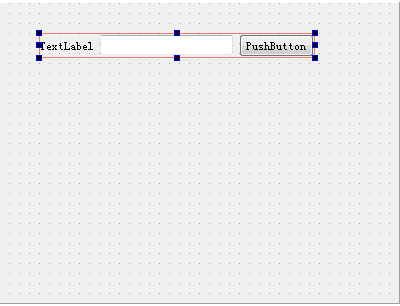
接下来可以按Ctrl+A或者用鼠标选中这些部件,进行水平布局。为了美观嘛,在Linux和Windows上可以按Ctrl+H,据说在Mac OSX上是Ctrl+Shift+H

接下来,找到Text Edit部件,拖放到设计框中。
选中这些部件,然后进行垂直布局。Ctrl+L
信号槽机制
简单地介绍一下信号槽机制。这是QT种一种信号处理机制。例如当1个按钮被按下时,会传递一个信号。这个信号可以被一个槽捕获,然后相对应的槽便会对这个信号进行处理。好了,上述就是大概意思,肯定有不对的地方,欢迎拍砖。
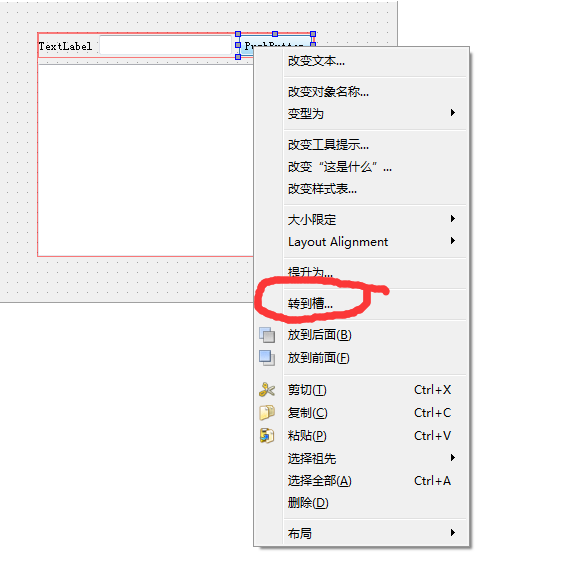
现在为Push Button添加事件处理机制。
右键单击PushButton->转到槽->Click()->OK

此时如果OK,你会发现你的textfiner.h头文件会增加如下两个函数。
private slots:void on_pushButton_clicked();private:Ui::TextFinder *ui;void loadTextFile(); //这个函数为手动添加的在textfinder.cpp中添加代码:
void TextFinder::loadTextFile()
{QFile inputFile(":/input.txt");inputFile.open(QIODevice::ReadOnly);QTextStream in(&inputFile);QString line = in.readAll();inputFile.close();ui->textEdit->setPlainText(line);QTextCursor cursor = ui->textEdit->textCursor();cursor.movePosition(QTextCursor::Start, QTextCursor::MoveAnchor, 1);
}此时还要注意两个头文件:
#include <QFile>
#include <QTextStream>给on_pushButton_clicked() 添加代码
void TextFinder::on_findButton_clicked()
{QString searchString = ui->lineEdit->text();ui->textEdit->find(searchString, QTextDocument::FindWholeWords);
}同时呢,构造函数也需要做一点小小的改变。
TextFinder::TextFinder(QWidget *parent): QWidget(parent), ui(new Ui::TextFinder)
{ui->setupUi(this);loadTextFile();
}至此,程序基本算是完成。不过还有一个很简单的步骤。
创建资源
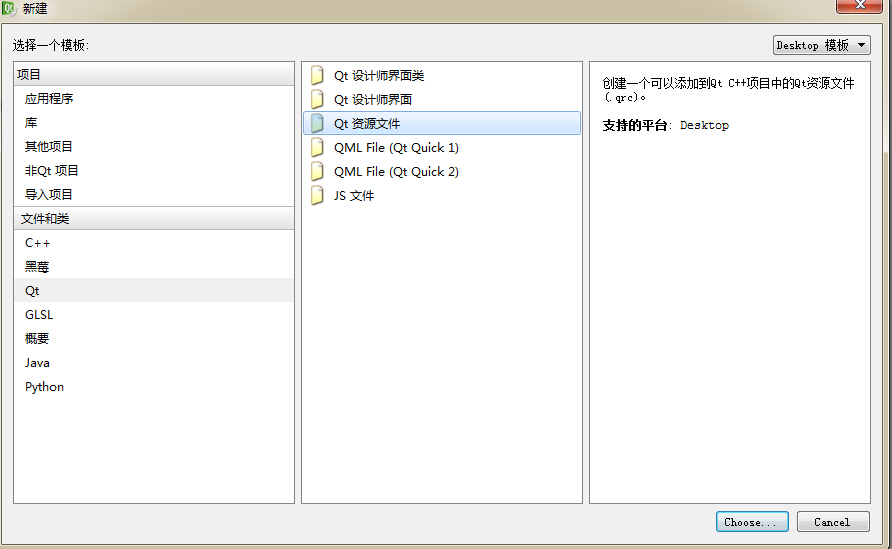
文件->新建文件或项目->Qt->Qt资源文件

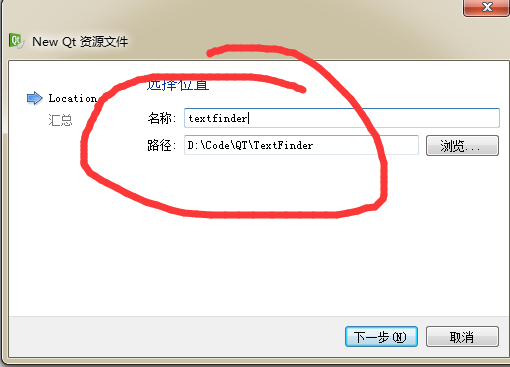
名称改为textfinder

接着点解Next,默认完成即可。
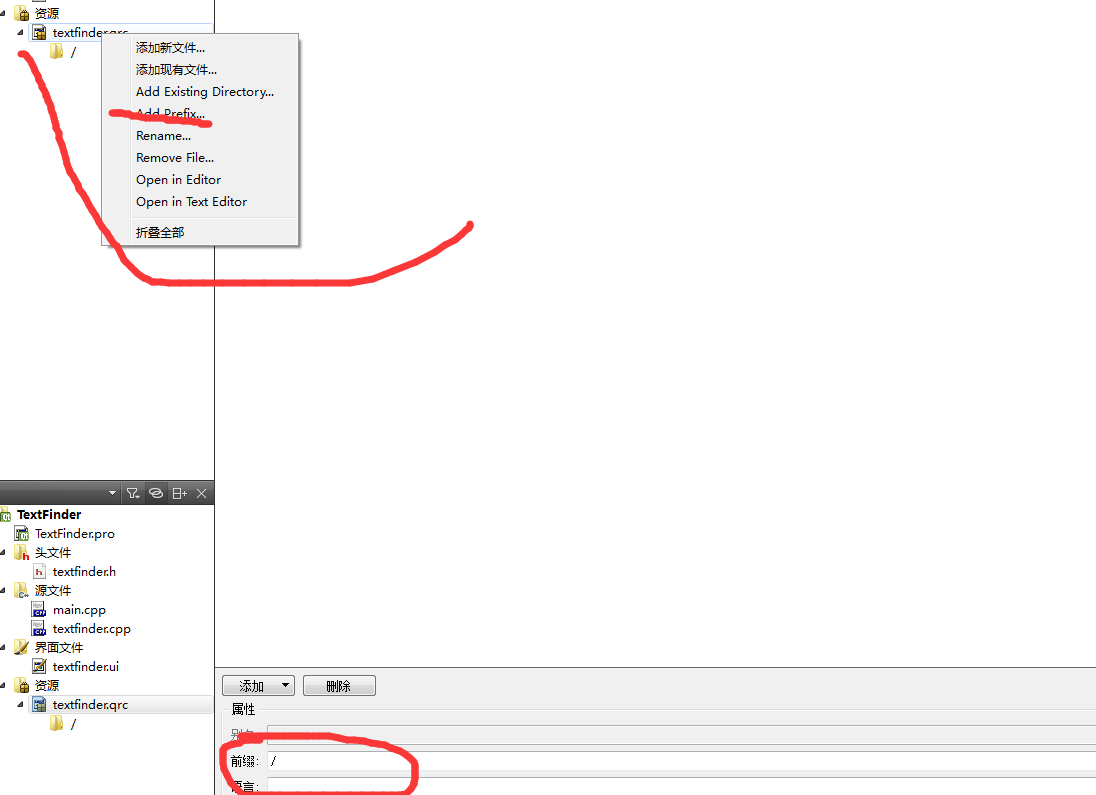
在资源中:
添加->Add Prefix
并在Prefix中添加一个斜线(/)来代替默认的,并点击添加文件,把input.txt添加进去即可。

接下来只需要,编译运行你的程序就行啦。
OK,就酱紫。
这篇关于QT開篇——一個簡單的文本查看器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!