本文主要是介绍带有WebUI的cron替代品Dagu,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

什么是 Dagu ?
Dagu是一个强大的Cron替代品,它带有一个Web UI。它允许你将命令之间的依赖关系定义为有向无环图(DAG),使用声明式的YAML格式。Dagu的设计易于使用、自包含且无需编码,非常适合小型项目。

安装
在群晖上以 Docker 方式安装。因为镜像发布在 ghcr.io ,所以采用命令行方式安装
需要用
SSH客户端登录到群晖后再执行
docker cli 安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 新建文件夹 dagu 和 子目录
mkdir -p /volume1/docker/dagu/{dags,data,logs}# 进入 dagu 目录
cd /volume1/docker/dagu# 修改目录权限
chmod a+rw {dags,data,logs}# 运行容器
docker run -d \--restart unless-stopped \--name dagu \-p 8210:8080 \-v $(pwd)/dags:/home/dagu/.dagu/dags \-v $(pwd)/data:/home/dagu/.dagu/data \-v $(pwd)/logs:/home/dagu/.dagu/logs \ghcr.io/dagu-dev/dagu:latest \dagu start-all
docker-compose 安装
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'services:dagu:image: ghcr.io/dagu-dev/dagu:latestcontainer_name: dagurestart: unless-stoppedports:- "8210:8080"volumes:- "./dags:/home/dagu/.dagu/dags"- "./data:/home/dagu/.dagu/data"- "./logs:/home/dagu/.dagu/logs"command: ["dagu", "start-all"]
然后执行下面的命令
# 新建文件夹 dagu 和 子目录
mkdir -p /volume1/docker/dagu/{dags,data,logs}# 进入 dagu 目录
cd /volume1/docker/dagu# 将 docker-compose.yml 放入当前目录# 一键启动
docker-compose up -d
运行
在浏览器中输入 http://群晖IP:8210 就能看到主界面

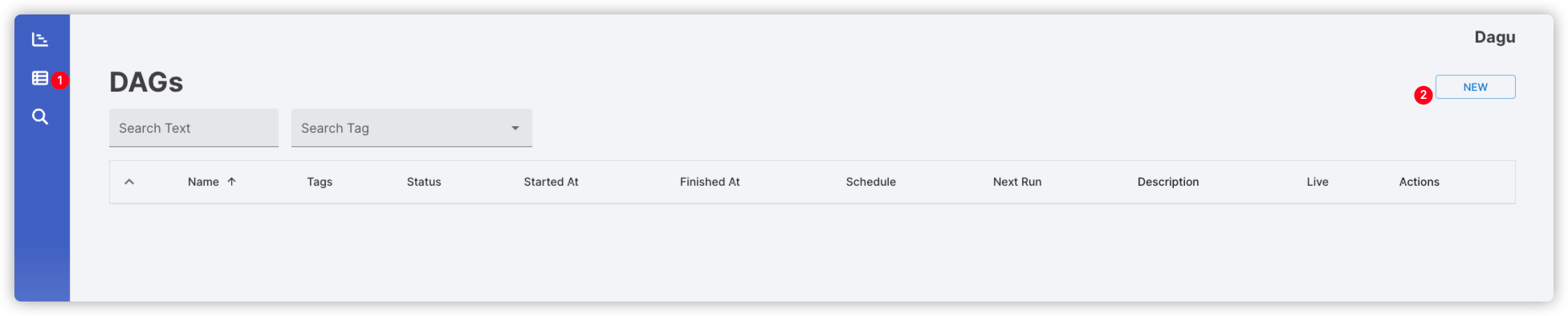
点 NEW 新建 DAG

输入名称

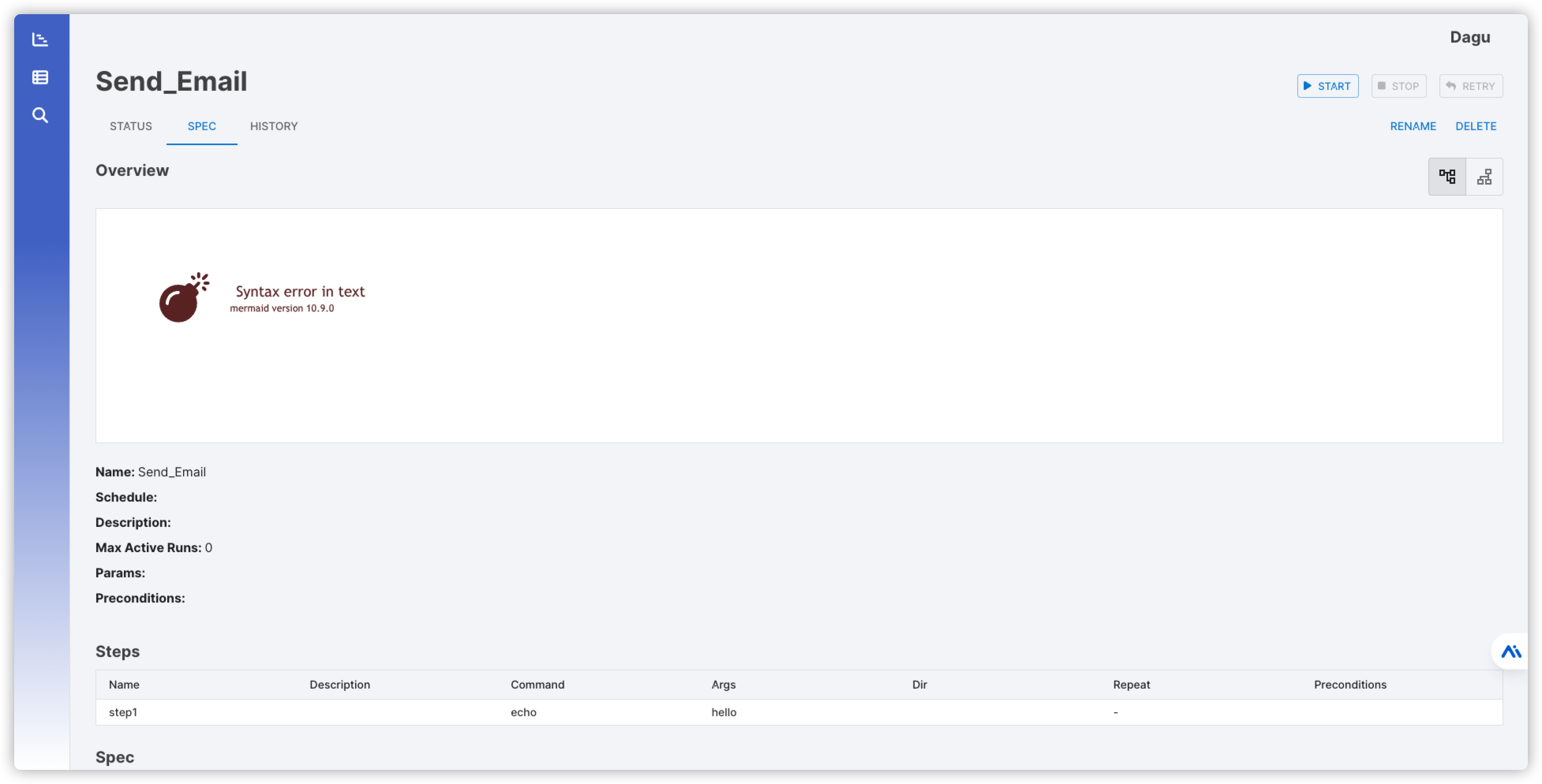
自动跳转到 SPEC 界面

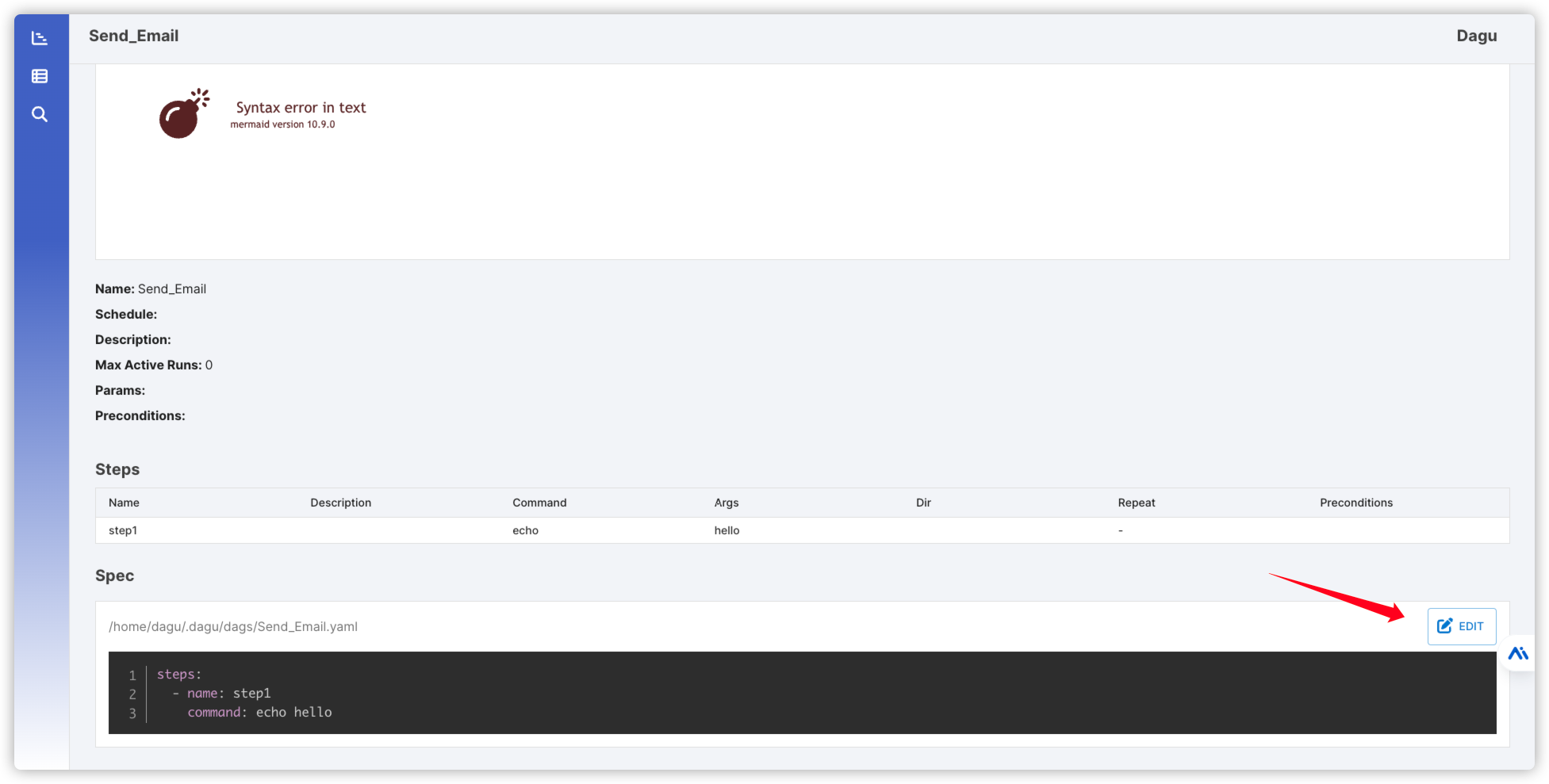
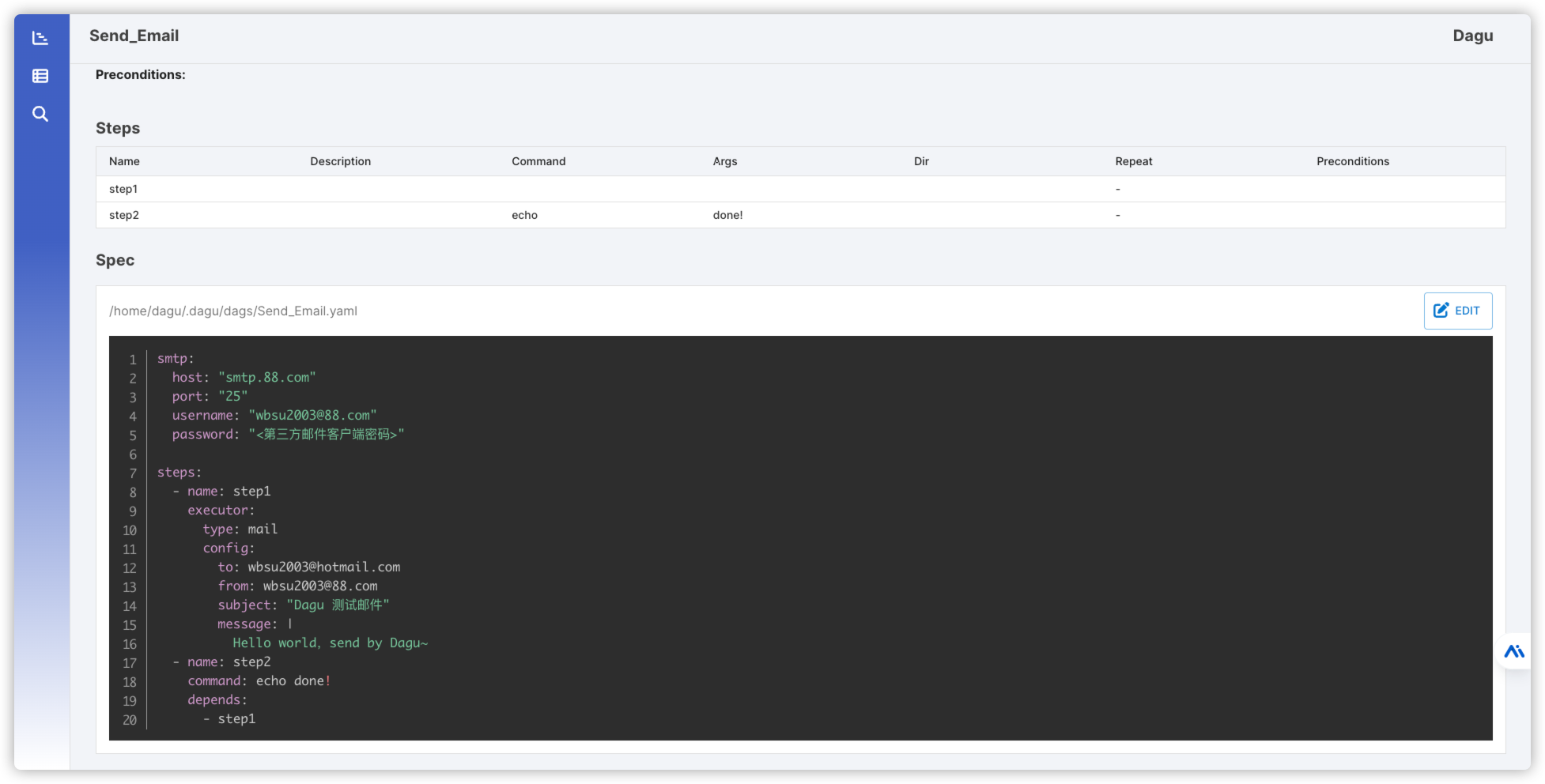
下拉会看到编辑界面

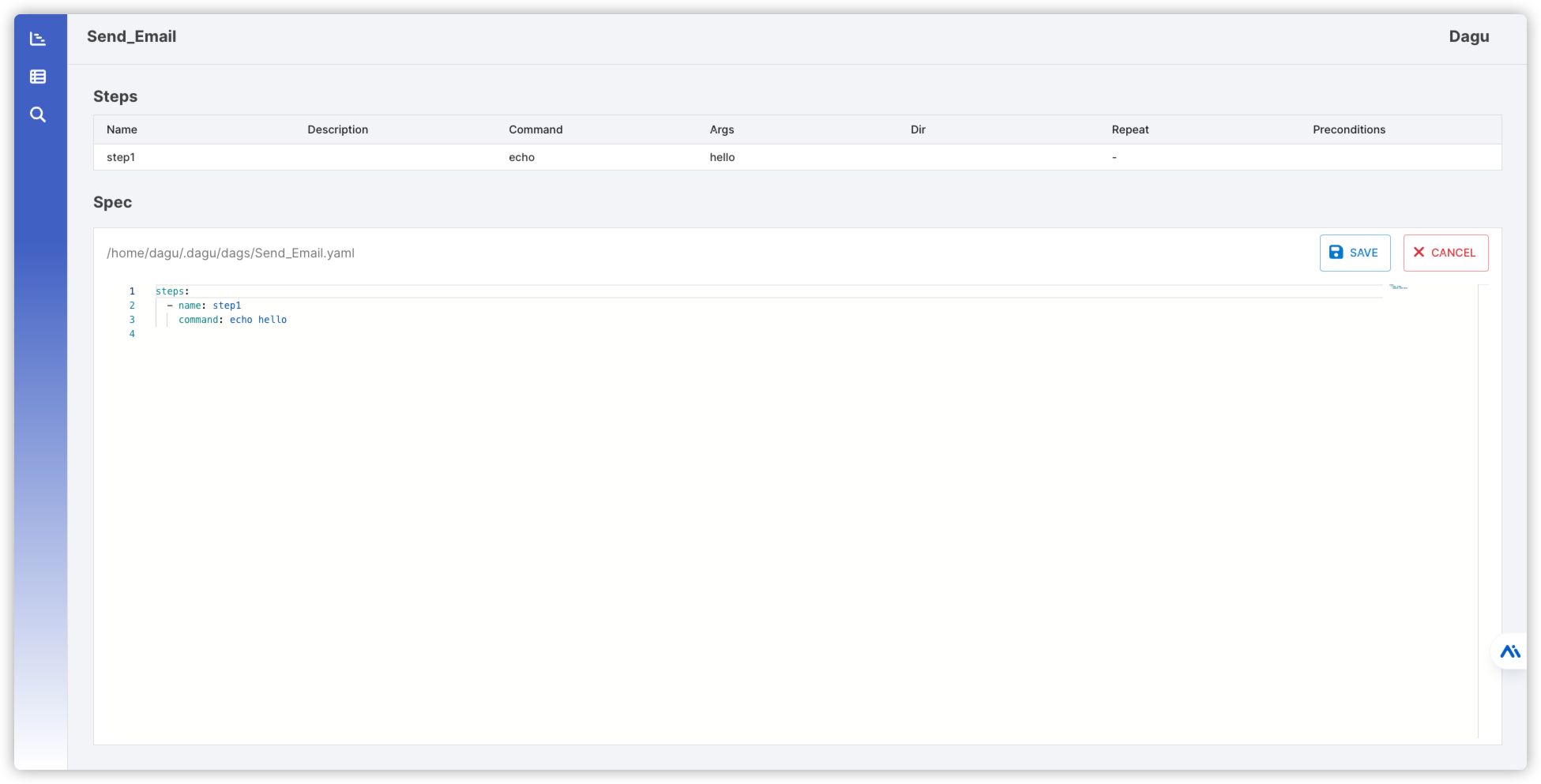
点 EDIT 进入编辑模式

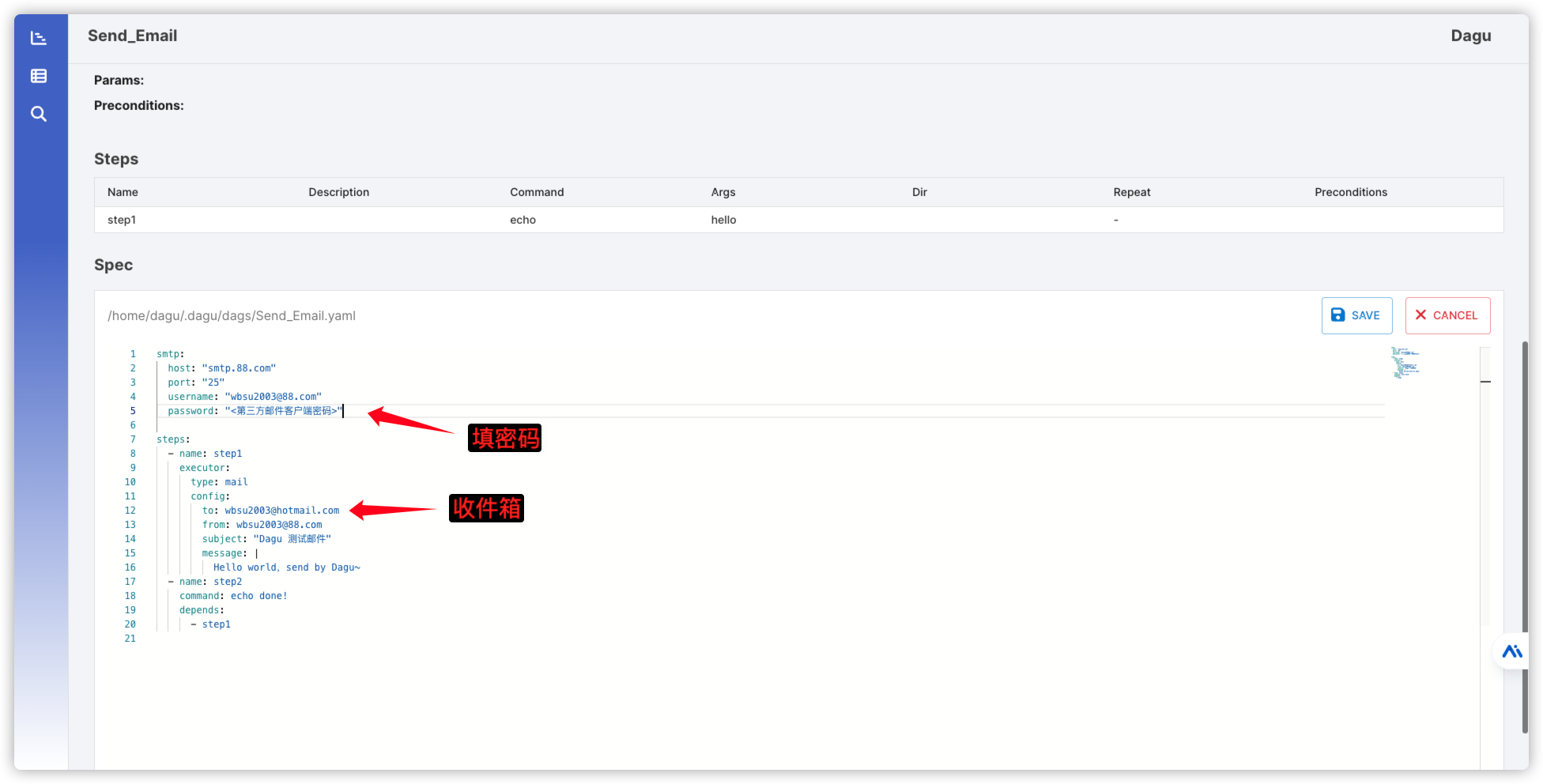
粘贴下面的内容
smtp:host: "smtp.88.com"port: "25"username: "wbsu2003@88.com"password: "<第三方邮件客户端密码>"steps:- name: step1executor:type: mailconfig:to: wbsu2003@hotmail.comfrom: wbsu2003@88.comsubject: "Dagu 测试邮件"message: |Hello world,send by Dagu~- name: step2command: echo done!depends:- step1

点 SAVE 保存

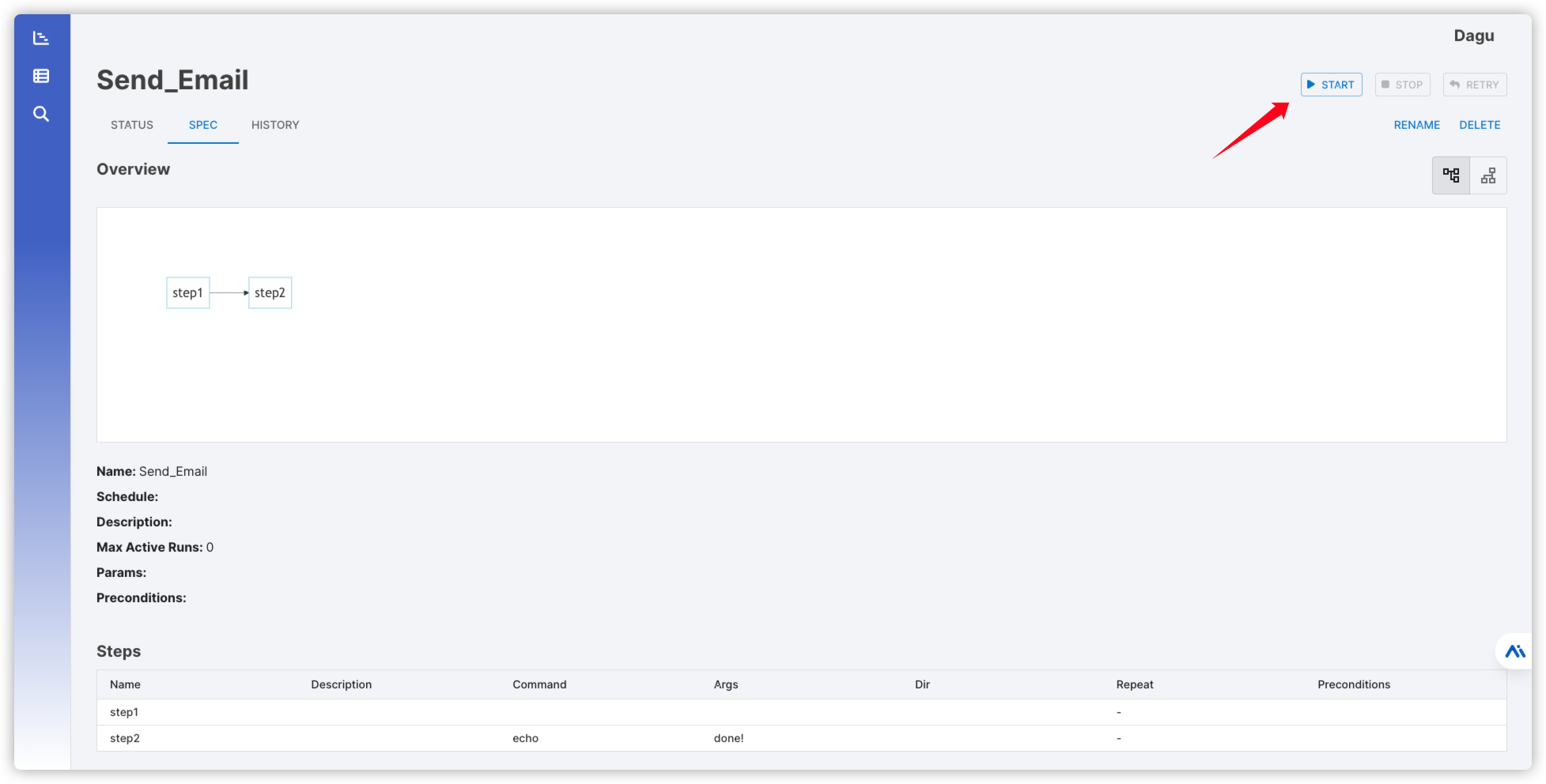
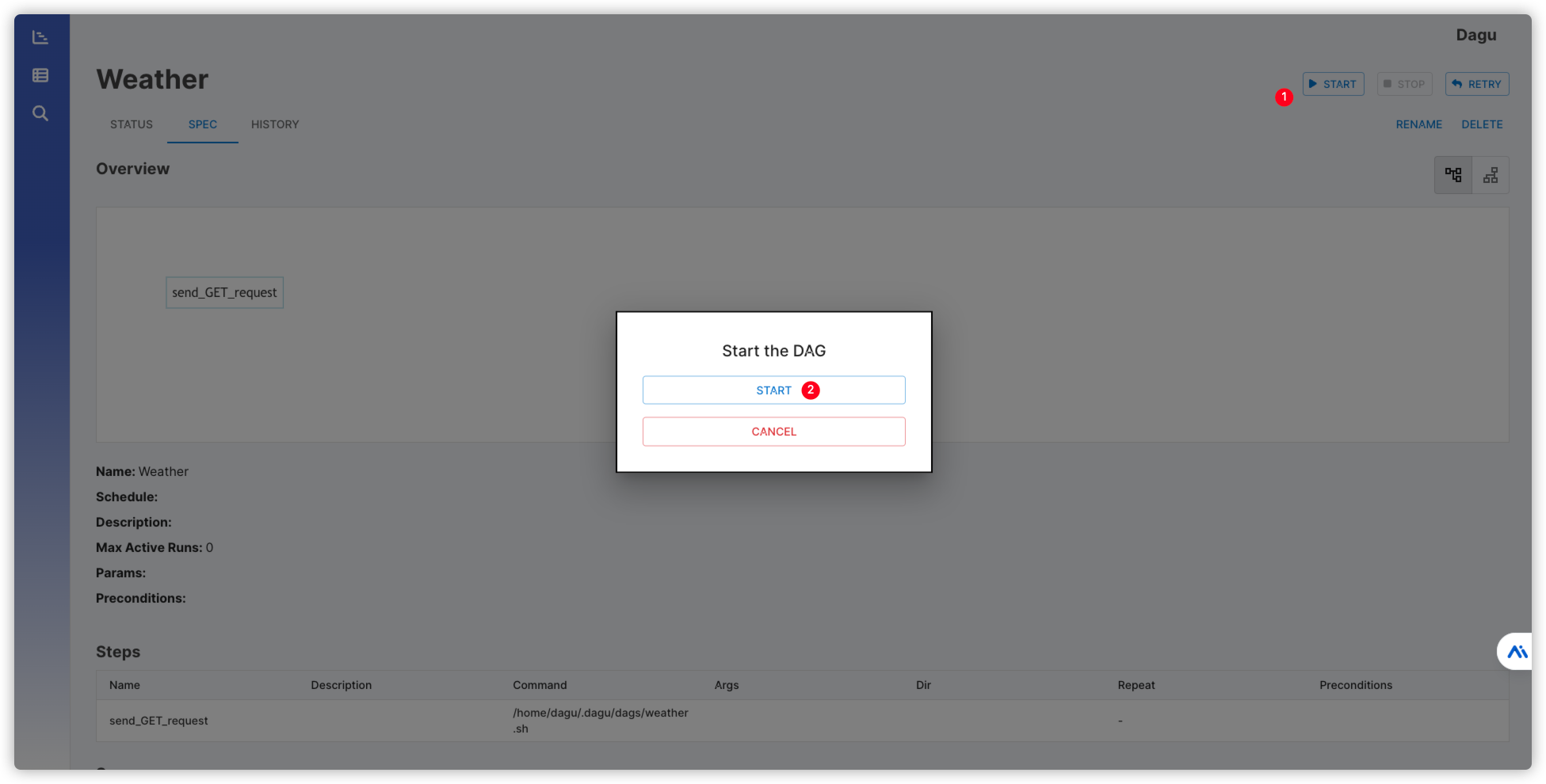
上拉,找到 START 执行

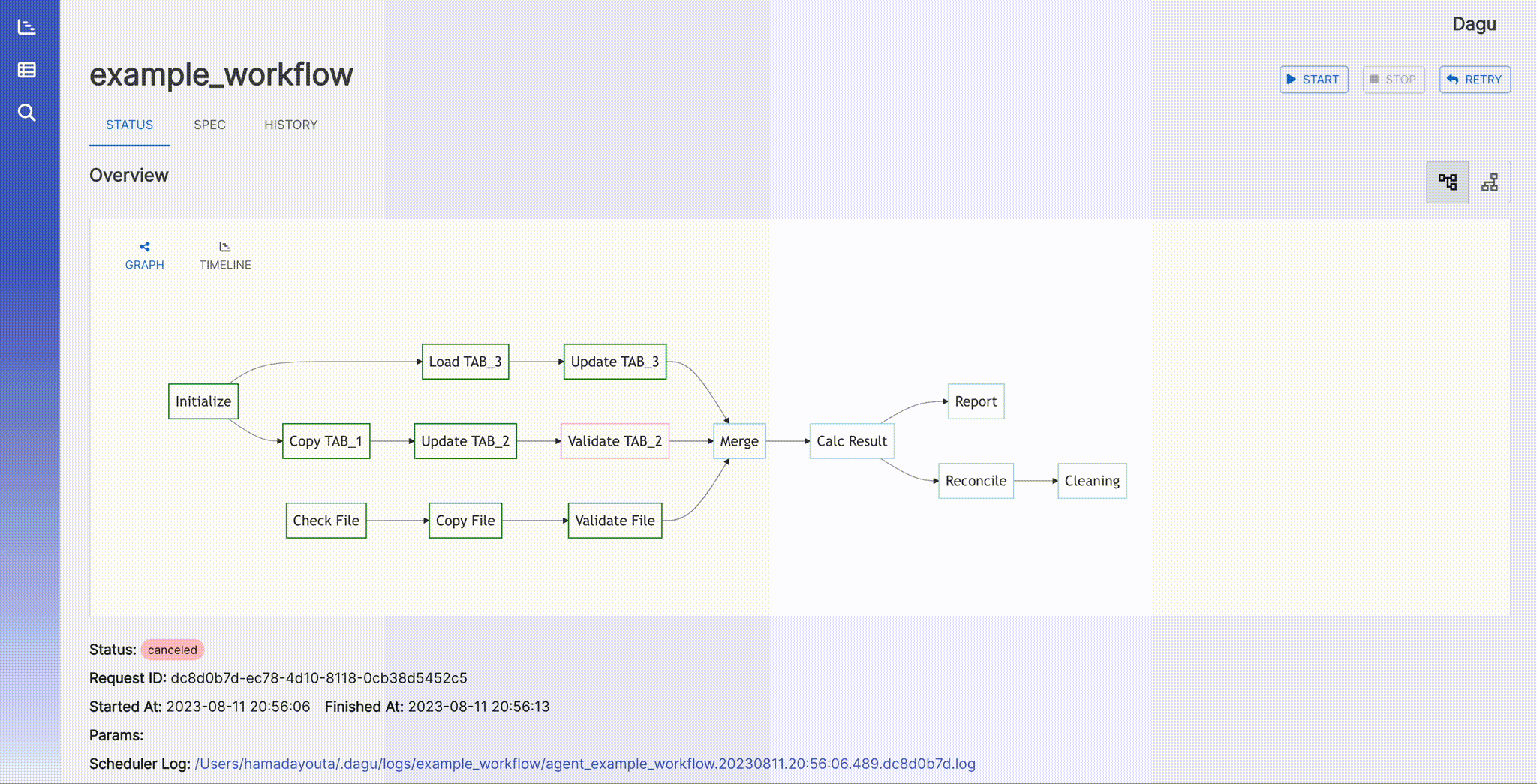
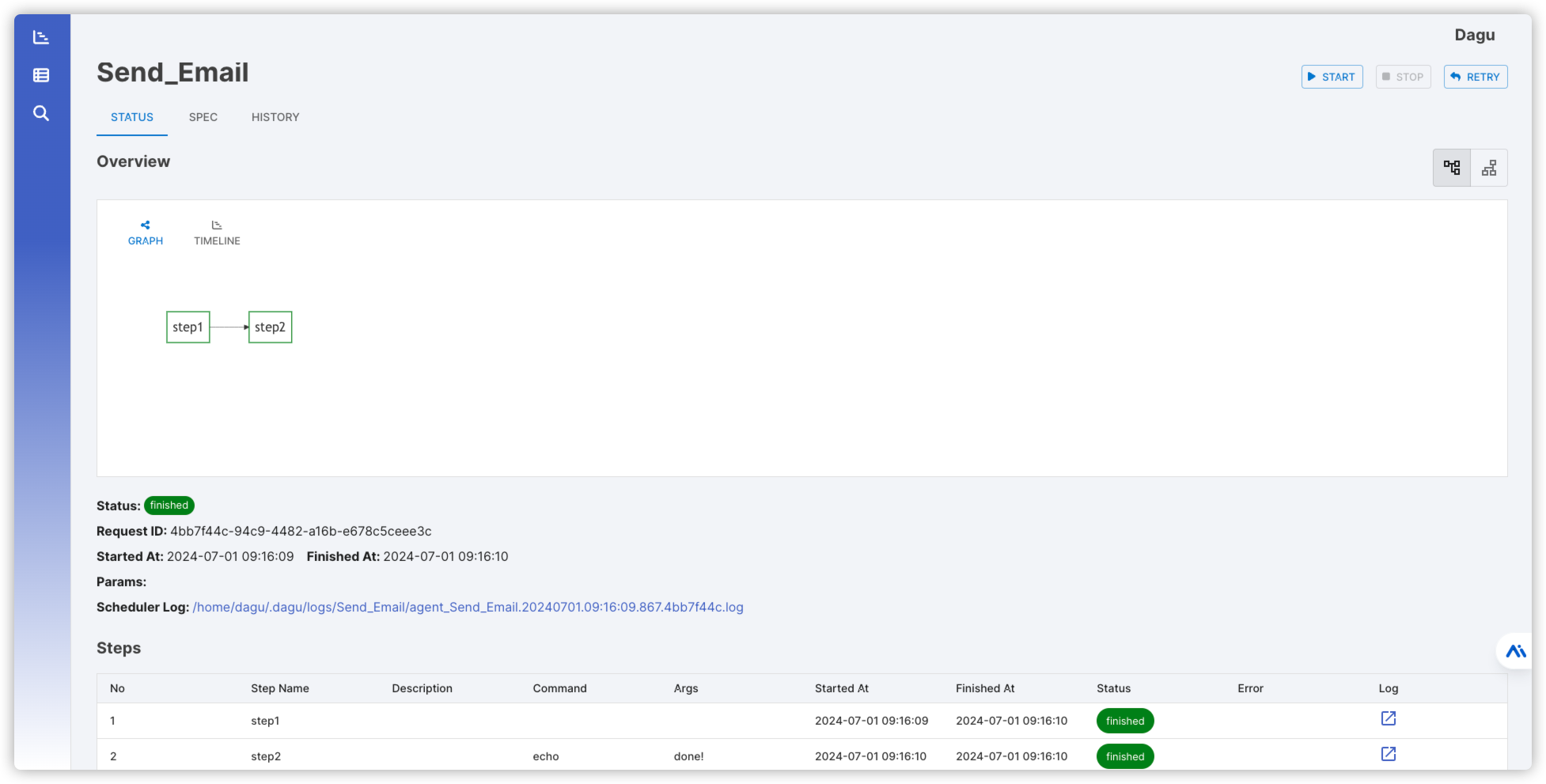
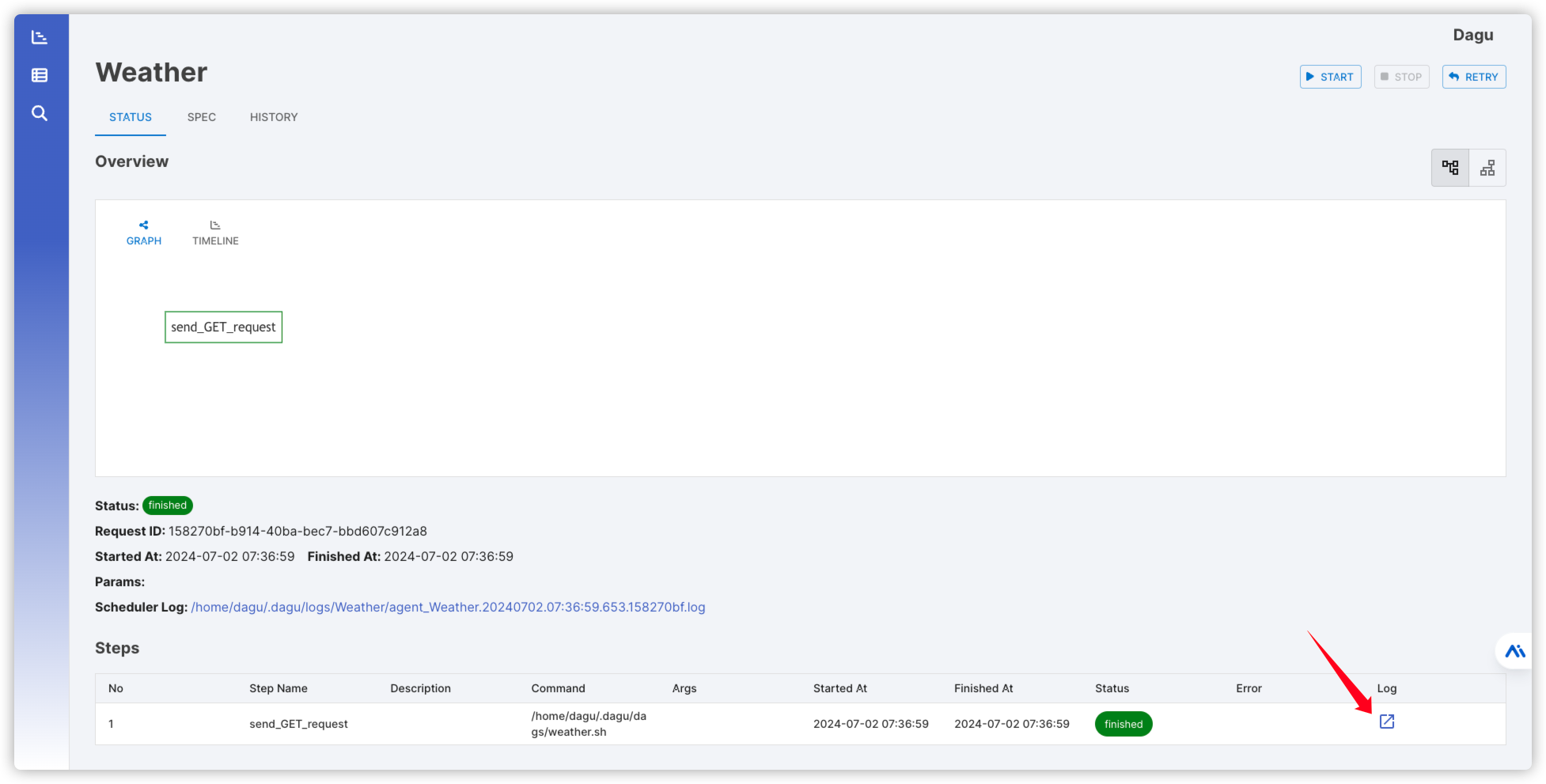
执行完成

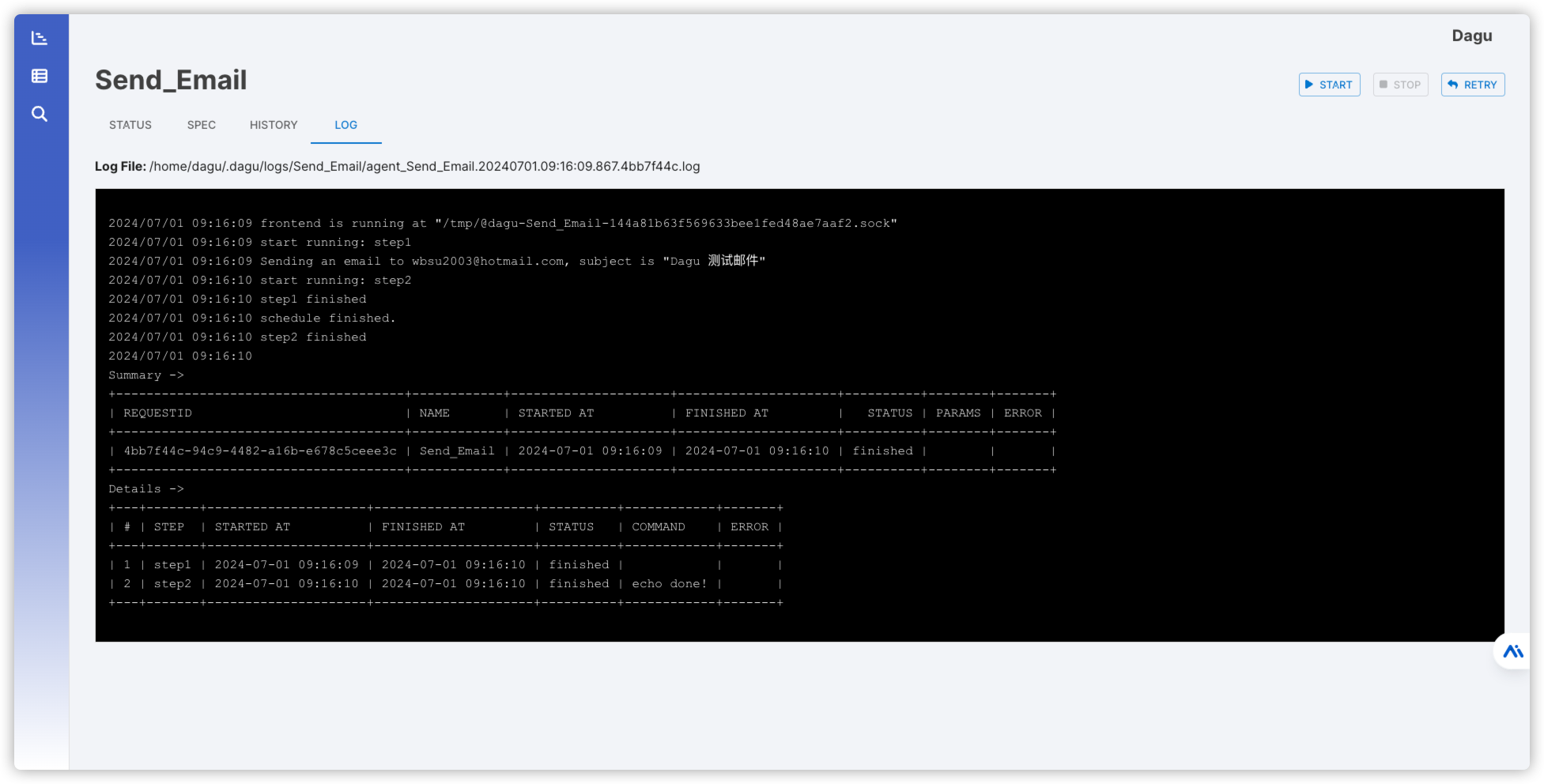
查看日志

如果设置没问题,很快就会收到邮件

进入 FileStation 中,可以看到对应的 yaml 文件

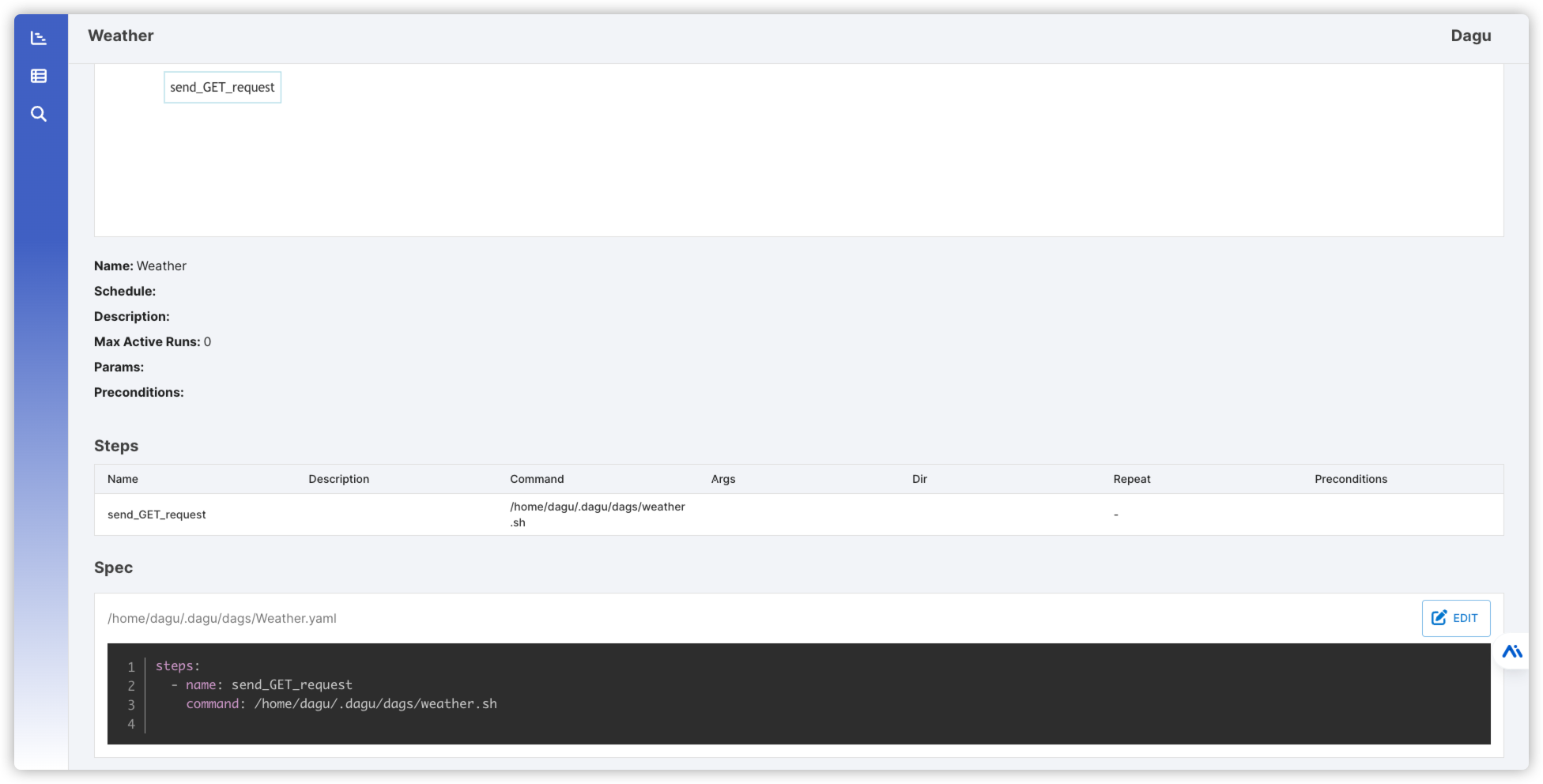
另一种情况是调用脚本文件,举个简单的例子,通过脚本来获取 pm2.5 的值
steps:- name: send_GET_requestcommand: /home/dagu/.dagu/dags/weather.sh

这里比较大的坑是要用容器内的路径,默认 WORKDIR 是 /home/dagu/,所以要用完整的路径

weather.sh 的内容
#!/bin/sh# 设置环境变量
export CITY_ID=101020100# 发送 GET 请求并获取响应体
response=$(curl -s -X GET "http://t.weather.itboy.net/api/weather/city/${CITY_ID}" -H "Authorization: ")# 检查 curl 命令是否成功执行
if [ $? -eq 0 ]; then# 使用 jq 打印 JSON 数据# echo $response | jq .pm25=$(echo $response | jq -r '.data.pm25') echo "pm25: $pm25"
elseecho "Failed to fetch data"
fi
关于天气的接口,老苏在之前的文章中提过,你只要将 CITY_ID 替换成你所在的城市即可
文章传送门:用Changedetection监控网页的变化
因为是 Dagu 是通过容器安装的,所以需要让 Dagu 支持我们在
脚本中用到的 curl 和 jq
首先要用 root 身份进入容器
# 进入容器
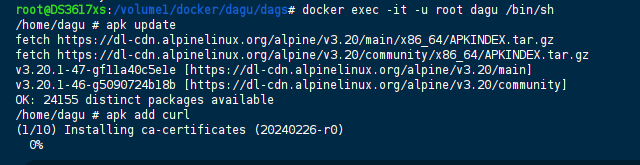
docker exec -it -u root dagu /bin/sh
然后在容器中继续执行下面的命令
# 更新包索引
apk update# 安装 curl
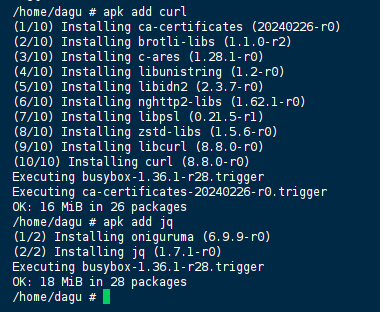
apk add curl

# 安装 jq
apk add jq

然后回到 Dagu 中 Start

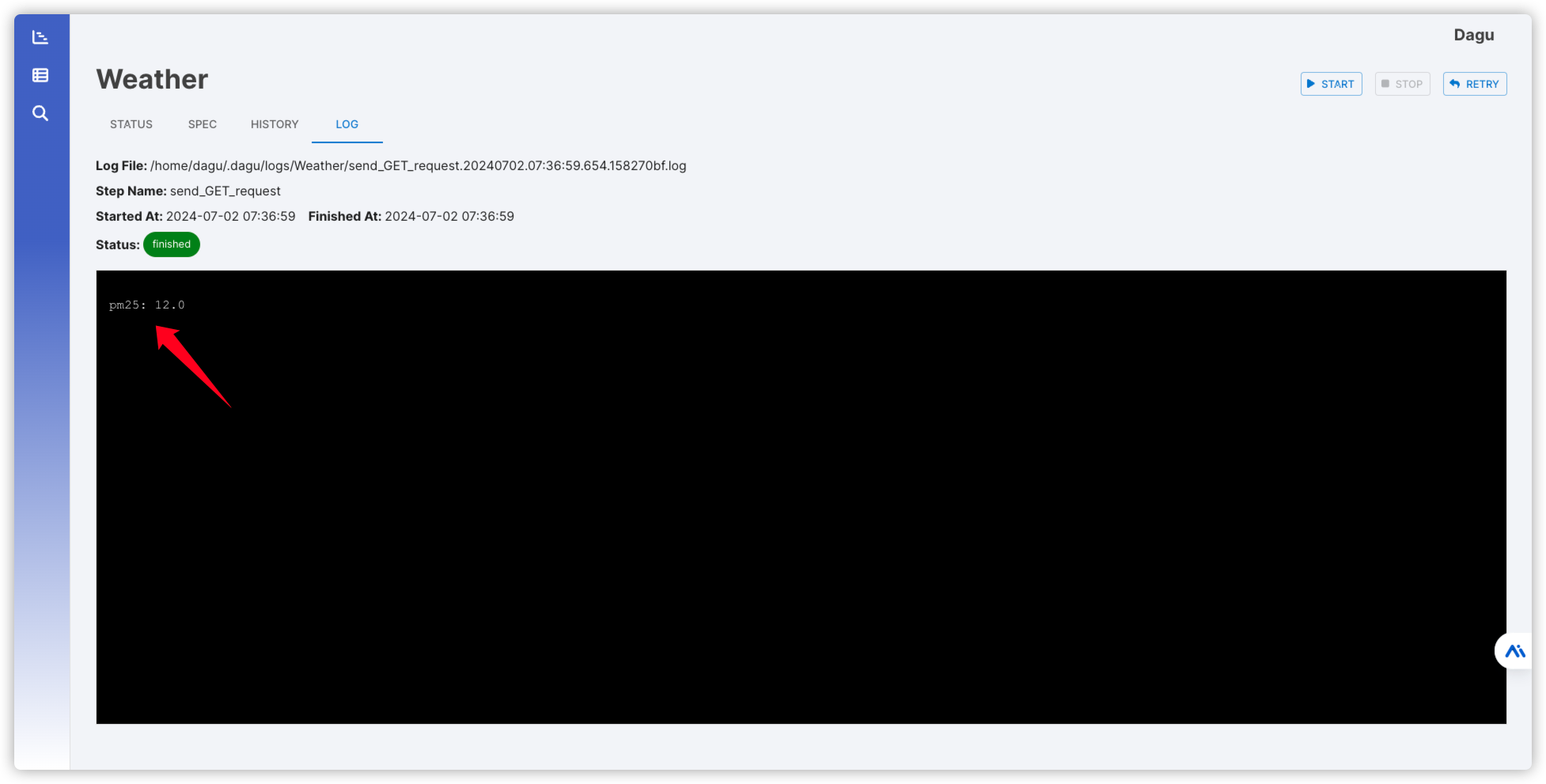
点Log 查看

没问题的话,会看到当前的 pm2.5 值

参考文档
GitHub - dagu-dev/dagu: Yet another cron alternative with a Web UI, but with much more capabilities. It aims to solve greater problems.
地址:https://github.com/dagu-dev/dagu
Dagu — Dagu 文档
地址:https://dagu.readthedocs.io/zh/latest/
Dagu-一个带有Web UI的cron替代品 | Noise&Blog
地址:https://www.noiseblogs.top/posts/a86216b9/
这篇关于带有WebUI的cron替代品Dagu的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




