本文主要是介绍SlidingMenu(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
开源库地址 开源库地址。。。。。。
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity" ><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/hello_world" /></RelativeLayout>
leftmenu.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"android:text="Hello Sliding Menu!" /></LinearLayout>MainActivity
package com.zhy.zhy_slidemenu_demo;import android.app.Activity;
import android.os.Bundle;import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;public class MainActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//获取控件SlidingMenu menu = new SlidingMenu(this);//设置左边可以拖出menu.setMode(SlidingMenu.LEFT);// 设置触摸屏幕的模式menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//拖出来的menu的右边的阴影宽度menu.setShadowWidthRes(R.dimen.shadow_width);//拖出来的menu的右边的阴影颜色值menu.setShadowDrawable(R.drawable.shadow);// 设置预留屏幕的宽度--250dpmenu.setBehindOffsetRes(R.dimen.slidingmenu_offset);// 设置渐入渐出效果的值menu.setFadeDegree(0.35f);// 把滑动菜单添加进所有的Activity中,可选值SLIDING_CONTENT , SLIDING_WINDOWmenu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);// 为侧滑菜单设置布局menu.setMenu(R.layout.leftmenu);}}
<resources><dimen name="slidingmenu_offset">250dp</dimen><dimen name="shadow_width">35dp</dimen></resources>
shadow.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" ><gradientandroid:endColor="#141414"android:centerColor="#00EE00"android:startColor="#912CEE" /></shape>————————————————————或者————————————————
MainActivity
package com.zhy.zhy_slidemenu_demo02;import android.os.Bundle;import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingActivity;public class MainActivity extends SlidingActivity {@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);setBehindContentView(R.layout.leftmenu);// configure the SlidingMenuSlidingMenu menu = getSlidingMenu();menu.setMode(SlidingMenu.LEFT);// 设置触摸屏幕的模式menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);menu.setShadowWidthRes(R.dimen.shadow_width);menu.setShadowDrawable(R.drawable.shadow);// 设置滑动菜单视图的宽度menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);// 设置渐入渐出效果的值menu.setFadeDegree(0.35f);}}
这篇关于SlidingMenu(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









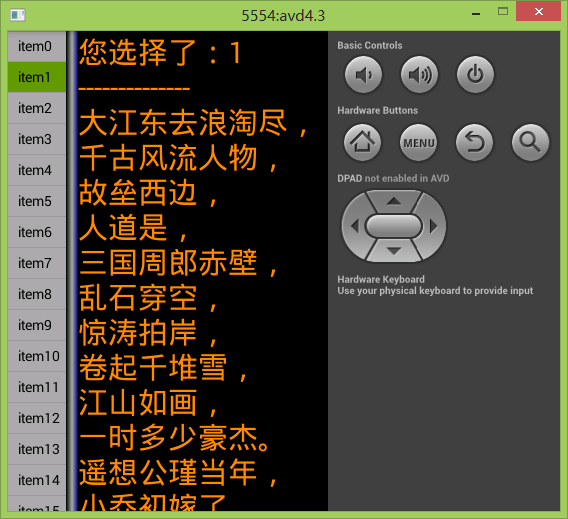
![[android] 新闻客户端引入SlidingMenu](https://pic.xiahunao.cn/getimgs/?img=https://images2015.cnblogs.com/blog/726254/201604/726254-20160424131306663-1293301481.png)