本文主要是介绍AI加持的开发平台,如何满足您的独一无二?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在数字化浪潮席卷全球的今天,软件开发平台在企业发展中的地位正变得愈发重要。作为技术创新的基石,开发平台已逐渐成为当今时代信息技术进步的中坚力量,更是推动企业技术升级、业务发展的关键所在。
而今,随着人工智能技术的飞速发展,开发平台也再次迎来新的变革。AI的加持让开发过程变得更加敏捷高效,为软件开发的未来描绘出一幅全新的图景。
今天,我们将深入探索一款融合了AI智能的前沿开发平台——纷享销客开发平台,看其究竟如何利用AI技术实现智能化开发,助力企业数字化变革!
01、纷享销客开发平台解决了什么问题?
纷享销客 CRM 中预设了丰富的开箱即用的功能。在理想的情况下,客户能够高效、低成本地在纷享上构筑自己的业务,并且纷享能够借助多年来在各个销售行业积累的 know how,用体现了行业最佳实践的各个模块功能,帮助客户规范销售流程的各个阶段。
但理想与现实之间总是有差距的,每个企业都有自己独特的销售和管理流程,在这种情况下,传统的即用型解决方案已难以应对这些挑战。无代码工具凭借其直观的拖拉拽界面,给用户提供了迅速搭建和调整业务流程的便利。但当业务需求变得复杂,超出无代码工具的能力范围时,纷享销客低代码平台则提供了更为强大的定制能力。

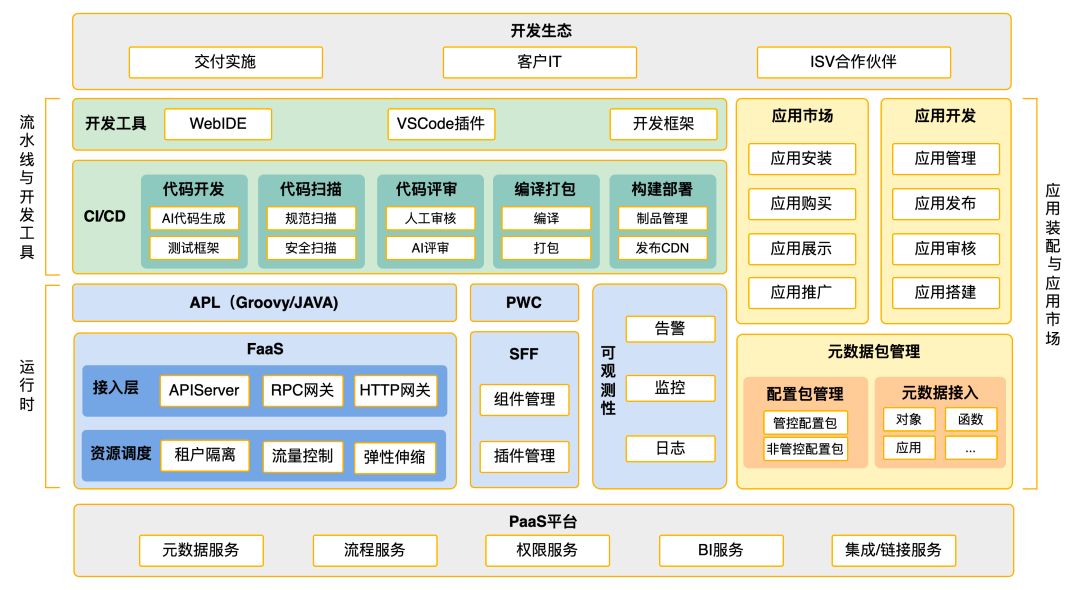
02、纷享销客开发平台包括哪些功能?
下面我们将从LowCode和ProCode两种代码开发模式出发,看看纷享销客开发平台如何满足不同业务需求,实现效能跃升!
LowCode:让复杂变得简单,让简单变得有趣
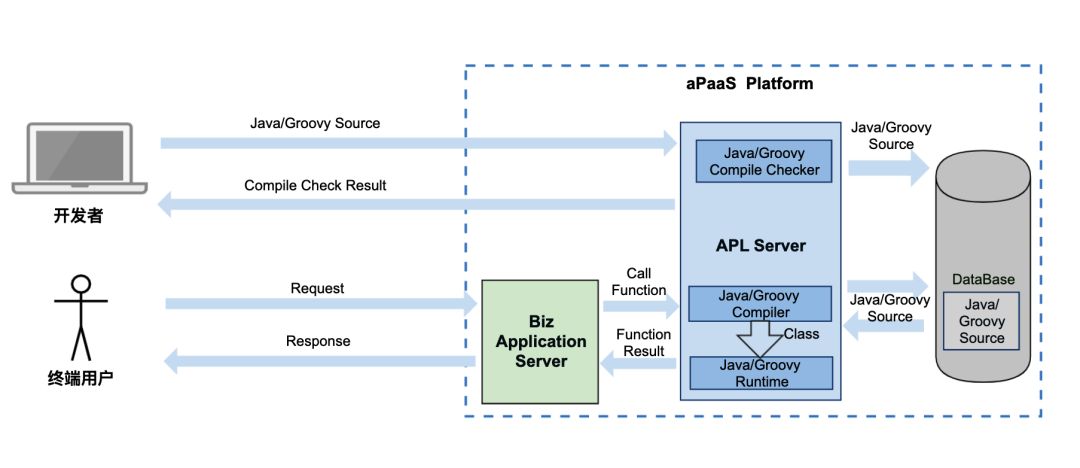
■ 服务端开发:代码少一点,效率高一点如果能够通过简单的代码实现复杂的业务逻辑,这听起来是不是很酷?纷享销客开发平台的服务端LowCode代码基于Groovy语言,以其简洁的语法、灵活的编程范式、强大的元编程能力、以及与Java的无缝集成等特性快速编译Java字节码,并直接在服务端的JVM中运行,这使得开发平台能够提供高效、灵活的低代码开发体验。
 LowCode代码与纷享CRM业务场景深度绑定,通过多种命名空间和丰富的API,能够扩展标准业务逻辑,为实现多行业的复杂业务逻辑提供了更大的灵活性。
LowCode代码与纷享CRM业务场景深度绑定,通过多种命名空间和丰富的API,能够扩展标准业务逻辑,为实现多行业的复杂业务逻辑提供了更大的灵活性。
在以下场景LowCode代码可以发挥作用:
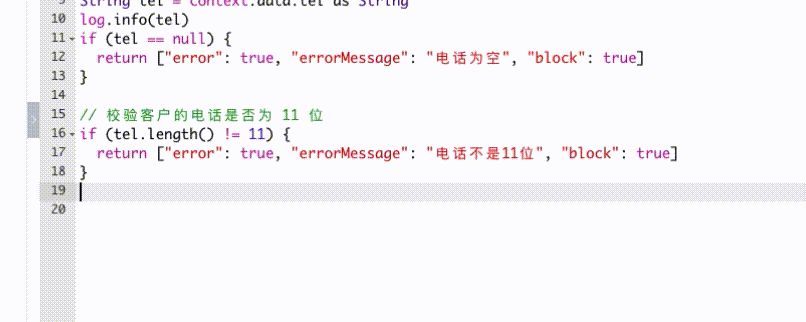
1. 数据校验与业务逻辑:
对象的高阶能力补充,包括复杂数据校验逻辑、导入前校验以及复杂自增编号逻辑与查找关联范围规则。
2. 流程管理:
审批流、工作流、业务流的流程节点完成后的复杂业务逻辑。
3. UI自定义与交互:
在对象新建编辑页添加自定义UI逻辑;按钮的前验证、执行逻辑、执行后动作函数等的加成。
4. 自动化与定时任务:
封装计划任务逻辑,定时处理大批数据。
5. 系统集成与接口:
把自定义业务逻辑包装为Rest接口供外部系统调用;调用外部系统的web service进行系统对接。
6. 后端逻辑支持:
供前端自定义开发页面调用的后端逻辑代码。
7. 高级业务功能介入:
开箱即用业务和应用的高阶代码介入能力,如促销、线索回收、数据集成、服务通等。
除此之外,纷享销客开发平台的智能编程助手ShareAPL,利用自然语言处理和机器学习技术,结合纷享开发平台的业务场景和API,会根据注释内容自动生成代码、自动补充所需注释等,帮助开发者快速编写高质量的代码。详细内容可参考:
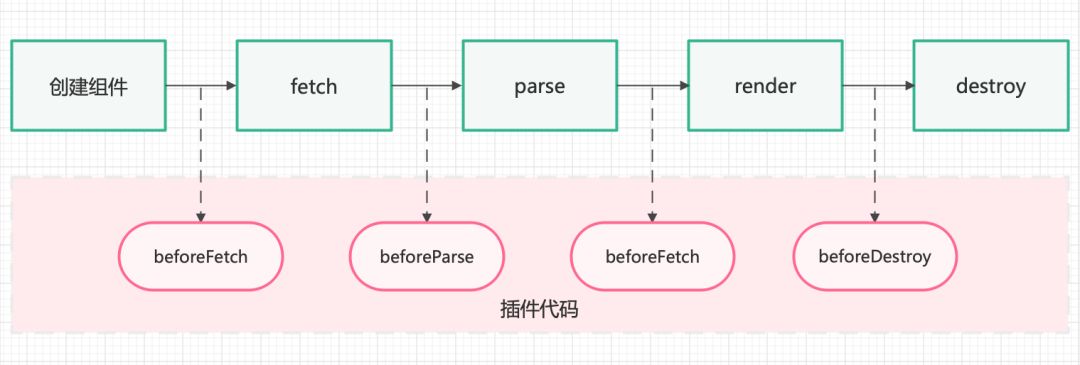
 ■ 前端插件开发:你的页面,你的风格如果你对前端页面有自己的独特见解,同时现有组件已基本符合预期,仅需微调以适应特定的业务需求,那么自定义插件无疑是您的最佳选择!
■ 前端插件开发:你的页面,你的风格如果你对前端页面有自己的独特见解,同时现有组件已基本符合预期,仅需微调以适应特定的业务需求,那么自定义插件无疑是您的最佳选择!
通过前端插件开发,让定制化界面变得触手可及。利用javascript对页面进行定制化改造,插件可以在系统规定的时机里,执行客户定制的业务逻辑,实现页面元素属性的动态控制,从而可以轻松修改页面的数据、控制页面元素属性,甚至添加自定义按钮和逻辑。这就像是给你的页面穿上了一件新衣服,让它更加符合你的风格。

利用「布局设计器」,你可以将自定义插件植入布局系统,既能改变页面原有的逻辑,还能满足特定业务需求。

ProCode:专业开发者的选择,释放你的创造力
■ 服务端开发:自由多一些,创新更无限如果你是一个专业的开发者,希望有更多的自由度和扩展性,纷享销客开发平台同样能够实现。ProCode开发使用原生的Java开发体验,选择一个你中意的 IDE(例如IDEA、VSCode、Eclipse等),下载 ProCode 开发脚手架、配置开发者证书、使用 maven 安装依赖的插件(jar 包)后,就可以开启你的ProCode之旅了,让你能够充分发挥你的专业技能,开发出更加强大和灵活的应用程序。
ProCode可以支持所有LowCode的业务场景,并且在以下场景做了能力扩展:
• 方法复用:ProCode中的方法可以被其他ProCode和LowCode import使用。• 第三方SDK:直接使用第三方平台提供的SDK(需要安全评估)。 • 独立运行时:增强代码运行时的性能和安全性。 ■ 前端组件开发:打破传统,丰富体验
在纷享销客的PaaS平台中,「组件」是前端界面的核心功能单元,同时也是页面的最小单元。他们就像乐高积木一样,可以被拖拽配置到页面布局中,也能被加载到弹出对话框、以及全屏对话框之中。
 在纷享销客的PaaS平台里,FxUI不仅给你提供了现成的界面组件,比如按钮、表格和表单,让你可以直接拿来用,省去了从头搭建的麻烦。同时,你还可以根据自己的需要,用Vue.js等工具来定制自己的组件。
在纷享销客的PaaS平台里,FxUI不仅给你提供了现成的界面组件,比如按钮、表格和表单,让你可以直接拿来用,省去了从头搭建的麻烦。同时,你还可以根据自己的需要,用Vue.js等工具来定制自己的组件。
除此之外,这些组件还可以轻松地互相“交流”,这种设计使得组件既灵活又易于扩展,这样你就能灵活地搭建出符合你业务需求的定制界面。简单来说,就是让你用更少的代码,做更多的事。

纷享销客的双轨代码开发模式,精准对接多样化的代码开发场景,显著提升了业务开发的效率。它不仅为初级用户带来了易于上手的操作体验,让基础业务自动化变得简单快捷,更为高级用户提供了强大的后端支持,使得复杂的系统开发任务得以高效执行。显然,这种全面覆盖不同场景和需求的能力,正是纷享销客在行业中保持领先地位的核心竞争力。
这篇关于AI加持的开发平台,如何满足您的独一无二?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







