本文主要是介绍Harmony(鸿蒙)使用之Bugly的简单使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Bugly环境:Bugly Harmony 版本,支持Harmony OS Next平台
开发工具版本:DevEco Studio NEXT Developer Beta1(以上),API 12
步骤一、创建产品,填写产品相关信息
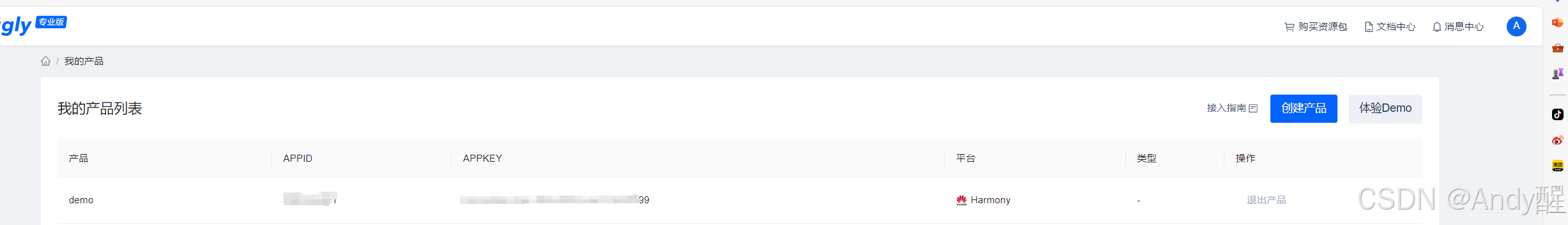
1、注册完成后,可在产品列表查看产品信息 2、创建完成后,
2、创建完成后,回到产品列表 ,可以看见 APP ID 、APP KEY 等信息。

步骤二、集成SDK
自动集成(推荐)
1、配置内网鸿蒙三方库,执行以下命令。(设置默认存在该三方库,则无需配置)
ohpm config set registry https://ohpm.openharmony.cn/ohpm/
提醒
设置默认原始只有鸿蒙官方三方库,如添加了其他三方库,需通过 ohpm config list 查看设置的三方库,手动将 https://ohpm.openharmony.cn/ohpm/ 追加后重新设置。
2、通过 ohpm 安装bugly库。(我的项目中默认原始只有鸿蒙官方三方库,所以就直接跳过https://ohpm.openharmony.cn/ohpm/ 这一步,)
ohpm install bugly@0.2.3
3、安装完成后可直接在arkTs中通过 import 导入引用。
步骤三、初始化SDK
import { Bugly, BuglyBuilder } from "bugly";initBugly(context: Context): void {let builder = new BuglyBuilder();builder.appId = 'xxxxxxx'; // 必填,Bugly产品信息中的APP IDbuilder.appKey = 'xxx-xxxx-xxxx-xxxx-xxxx'; // 必填,Bugly产品信息中的APP KEYbuilder.deviceId = "12345"; // 必填,设备ID,应保证设备ID对不同设备唯一builder.platform = BuglyBuilder.PLATFORM_PRO; // 必填,设置上报平台,专业版本需设置为[BuglyBuilder.PLATFORM_PRO]builder.appVersion = '1.0.0'; // 选填,业务的App版本builder.buildNum = '0'; // 选填,业务App版本的构建号builder.appChannel = 'website'; // 选填,业务App渠道builder.userId = "12345"; // 选填,用户ID,如不设置则为空builder.deviceModel = "huawei"; // 选填,机型,如不设置则为空builder.debugMode = true; // 选填,默认开启,开启后Bugly SDK会打印更多调试日志,线上版本可关闭builder.initDelay = 0; // 选填,延迟初始化时间,单位mslet initResult = Bugly.init(context, builder);
}注意事项
1,Context需要传递ApplicationContext。
2,设备ID非常重要,Bugly使用设备ID来计算设备异常率,强烈建议应用设置正确的设备ID,以确保设备的唯一性。
3,BuglyBuilder需在init方法前创建,且应避免重复调用init方法。
4,需要在调用Bugly.init接口,完成初始化后,再调用其他接口,进行定制化设置,否则设置不生效。
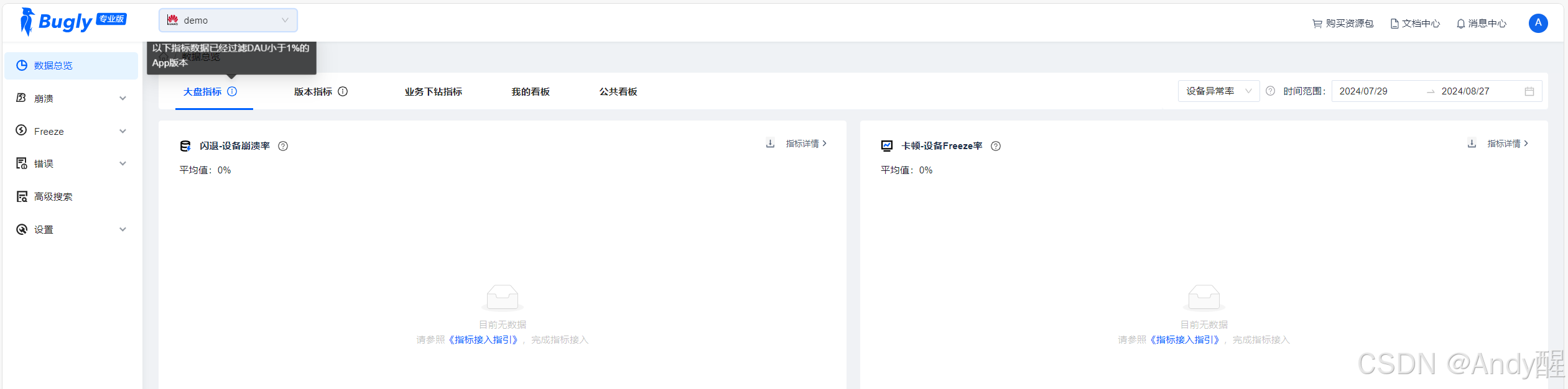
步骤四、验证数据上报
崩溃监控
初始化完成后,可以模拟崩溃进行上报,如执行以下调用。
Bugly.testCrash(Bugly.JS_CRASH); // 模拟Js异常Bugly.testCrash(Bugly.CPP_CRASH); // 模拟native异常提醒
1,异常问题发生后,需要二次启动Hap应用,即可完成上报。
2,Crash异常会上报FaultLog信息,可在 附件 tab的 crashInfos.txt 文件中查看。
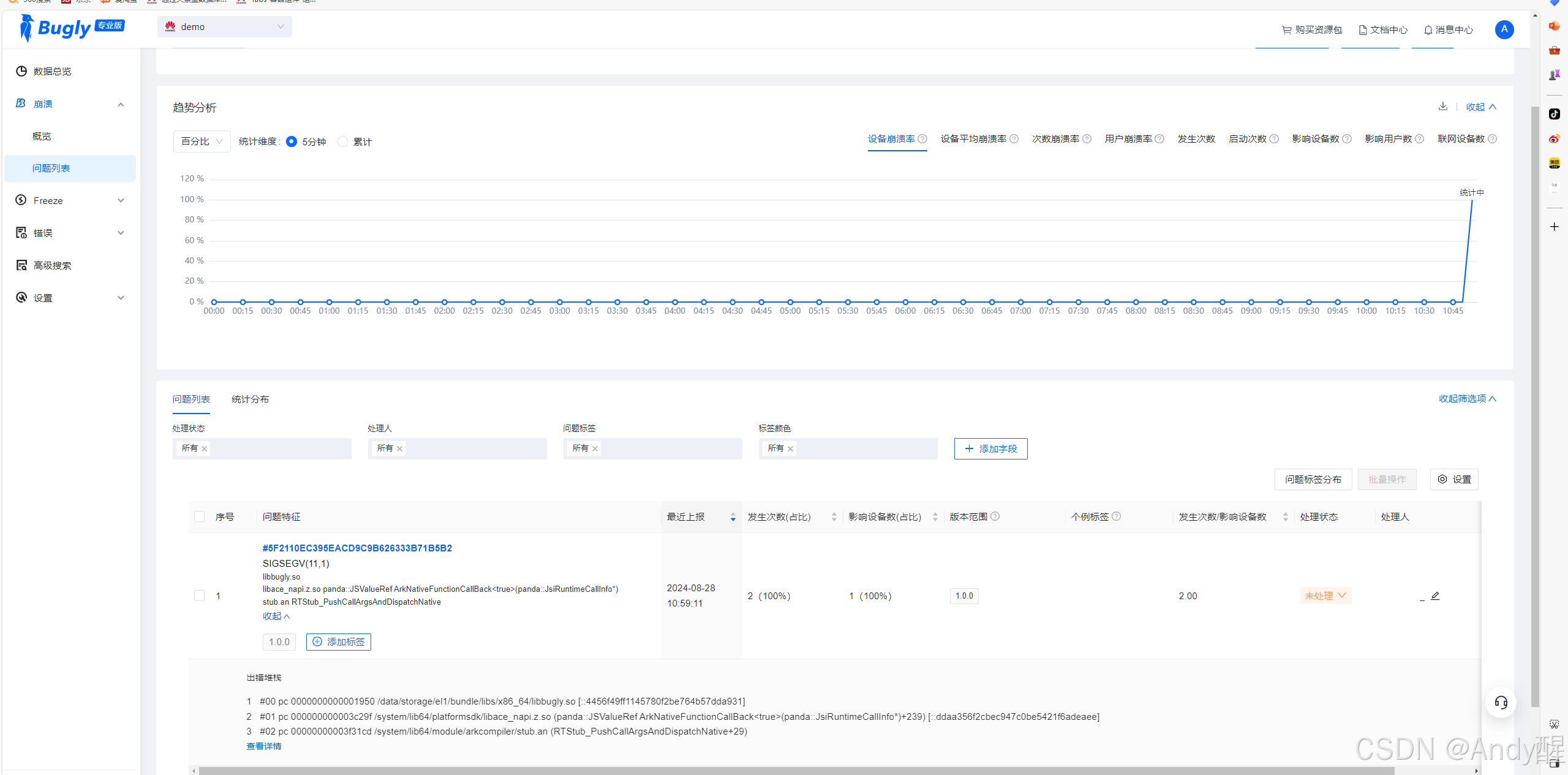
异常上报后,可在 产品列表点击刚才创建的:产品名称(demo)->问题列表 中查看上报问题,点击进入 问题详情,查看上报内容。


这篇关于Harmony(鸿蒙)使用之Bugly的简单使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





